Adicionar autenticação ao seu site estático nos Aplicativos Web Estáticos do Azure
Este artigo é a segunda parte de uma série que mostra como implantar seu primeiro site nos Aplicativos Web Estáticos do Azure. Anteriormente, você criou e implantou um site estático com a estrutura da Web de sua escolha.
Neste artigo, você adiciona autenticação ao seu site e executa o site localmente antes de implantar na nuvem.
Pré-requisitos
Este tutorial continua do tutorial anterior e tem os mesmos pré-requisitos.
Autenticação e autorização
Os Aplicativos Web Estáticos do Azure facilitam o uso de provedores de autenticação comuns, como o Microsoft Entra e o Google, sem escrever código relacionado à segurança.
Nota
Opcionalmente, você pode registrar um provedor personalizado e atribuir funções personalizadas para um controle mais refinado ao usar APIs de back-end.
Neste artigo, você configura seu site para usar o Microsoft Entra ID para autenticação.
Adicionar autenticação
No último artigo, você criou um staticwebapp.config.json arquivo. Esse arquivo controla muitos recursos para os Aplicativos Web Estáticos do Azure, incluindo autenticação.
Atualize o
staticwebapp.config.jsonpara corresponder à seguinte configuração.{ "navigationFallback": { "rewrite": "/index.html" }, "routes": [ { "route": "/*", "allowedRoles": [ "authenticated" ] } ], "responseOverrides": { "401": { "statusCode": 302, "redirect": "/.auth/login/aad" } } }A
routesseção permite restringir o acesso a funções nomeadas. Existem duas funções predefinidas:authenticatedeanonymous. Se o usuário conectado não tiver uma função permitida, o servidor retornará uma resposta "401 Não autorizado".Os valores na
responseOverridesseção configuram seu site para que, em vez de um usuário não autenticado ver um erro de servidor, seu navegador seja redirecionado para a página de entrada.Execute o site localmente.
Para iniciar o site localmente, execute o comando Static Web Apps CLI.
startnpx swa startEste comando inicia o emulador de Aplicativos Web Estáticos do Azure no
http://localhost:4280.Este URL é mostrado na janela do terminal após o início do serviço.
Selecione o URL para ir para o site.
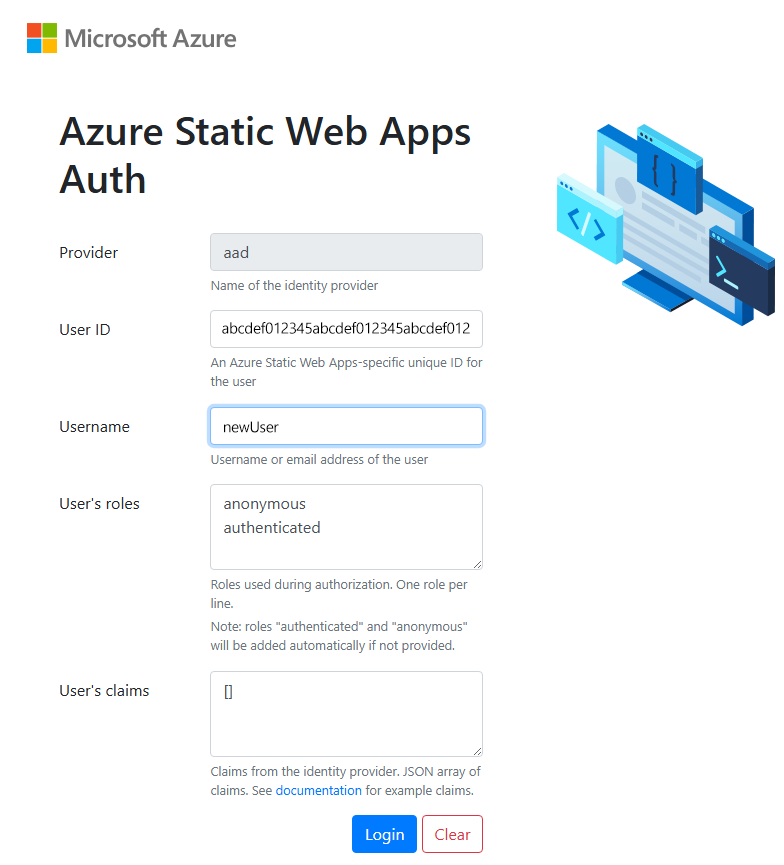
Depois de abrir o site no navegador, a página de login de autenticação local é exibida.

A página de entrada de autenticação local fornece uma emulação da experiência de autenticação real sem a necessidade de serviços externos. Você pode criar um ID de usuário e selecionar quais funções deseja aplicar ao usuário nesta tela.
Introduza um nome de utilizador e, em seguida, selecione Iniciar sessão.
Depois de autenticar, seu site é exibido.
Implantar o site no Azure
Implante seu site da mesma forma que fez no último tutorial.
Construa o seu site:
npx swa buildImplante seu site no aplicativo Web estático:
npx swa deploy --app-name swa-demo-siteA URL do seu site é exibida assim que a implantação for concluída. Selecione o URL do site para abri-lo no navegador. A página de entrada padrão do Microsoft Entra ID é exibida:

Inicie sessão com a sua conta Microsoft.
Limpar recursos (opcional)
Se você não continuar com outros tutoriais, remova o grupo de recursos e os recursos do Azure:
az group delete -n swa-tutorial
Ao remover um grupo de recursos, você exclui todos os recursos que ele contém. Não é possível anular esta ação.