Guia de início rápido: criar um aplicativo de demonstração no portal do Azure
Neste início rápido do Azure AI Search, você usará o assistente Criar aplicativo de demonstração do portal do Azure para gerar um aplicativo Web baixável no estilo "localhost" que é executado em um navegador. Dependendo de sua configuração, o aplicativo gerado é operacional no primeiro uso, com uma conexão somente leitura ao vivo para um índice em seu serviço de pesquisa. Um aplicativo padrão pode incluir uma barra de pesquisa, área de resultados, filtros da barra lateral e suporte a digitação.
Um aplicativo de demonstração pode ajudá-lo a visualizar como um índice funcionará em um aplicativo cliente, mas não se destina a cenários de produção. Os aplicativos de produção devem incluir segurança, tratamento de erros e lógica de hospedagem que o aplicativo de demonstração não fornece.
Pré-requisitos
Antes de começar, tenha os seguintes pré-requisitos em vigor:
Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
Um serviço Azure AI Search. Crie um serviço ou encontre um serviço existente na sua subscrição atual. Você pode usar um serviço gratuito para este início rápido.
Microsoft Edge (versão mais recente) ou Google Chrome.
Um índice de pesquisa para usar como base do seu aplicativo gerado.
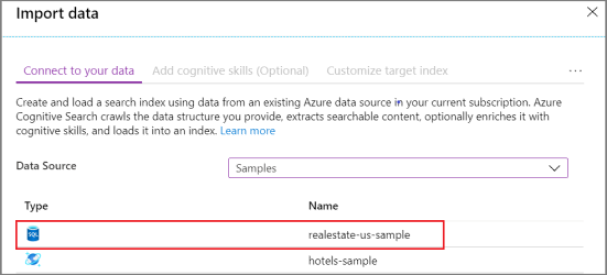
Este início rápido usa os dados de exemplo e o índice internos do Real Estate porque tem imagens em miniatura (o assistente suporta a adição de imagens à página de resultados). Para criar o índice usado neste exercício, execute o assistente Importar dados , escolhendo a fonte de dados realestate-us-sample .

Quando o índice estiver pronto para uso, passe para a próxima etapa.
Iniciar o assistente
Inicie sessão no portal do Azure com a sua conta do Azure.
Encontre seu serviço de pesquisa e, na página Visão geral, nos links no meio da página, selecione Índices.
Escolha realestate-us-sample-index na lista de índices existentes.
Na página de índice, na parte superior, selecione Criar aplicativo de demonstração para iniciar o assistente.
Na primeira página do assistente, selecione Ativar compartilhamento de recursos entre origens (CORS) para adicionar suporte a CORS à sua definição de índice. Esta etapa é opcional, mas seu aplicativo Web local não se conectará ao índice remoto sem ele.
Configurar resultados da pesquisa
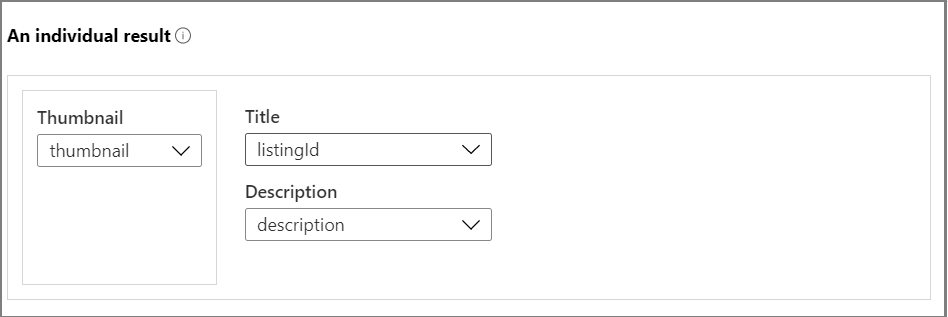
O assistente fornece um layout básico para resultados de pesquisa renderizados que inclui espaço para uma imagem em miniatura, um título e uma descrição. Apoiar cada um desses elementos é um campo no seu índice que fornece os dados.
Em Miniatura, escolha o campo de miniatura no índice realestate-us-sample . Este exemplo inclui miniaturas de imagens na forma de imagens endereçadas por URL armazenadas em um campo chamado miniatura. Se o índice não tiver imagens, deixe este campo em branco.
Em Título, escolha um campo que transmita a singularidade de cada documento. Neste exemplo, o ID do anúncio é uma seleção razoável.
Em Descrição, escolha um campo que forneça detalhes que possam ajudar alguém a decidir se deseja clicar nesse documento específico.

Adicionar uma barra lateral
O serviço de pesquisa suporta navegação facetada, que muitas vezes é renderizada como uma barra lateral. As facetas são baseadas em campos filtráveis e facetable, conforme expresso no esquema de índice.
No Azure AI Search, a navegação facetada é uma experiência de filtragem cumulativa. Dentro de uma categoria, selecionar vários filtros expande os resultados (por exemplo, selecionar Seattle e Bellevue dentro da cidade). Em todas as categorias, a seleção de vários filtros reduz os resultados.
Gorjeta
Você pode visualizar o esquema de índice completo no portal. Procure o link Definição de índice (JSON) na página de visão geral de cada índice. Os campos que se qualificam para navegação facetada têm atributos "filtrável: verdadeiro" e "facetable: verdadeiro".
No assistente, selecione a guia Barra lateral na parte superior da página. Você verá uma lista de todos os campos atribuídos como filtráveis e faceiros no índice.
Aceite a seleção atual de campos facetados e continue para a próxima página.
Adicionar typeahead
A funcionalidade Typeahead está disponível na forma de preenchimento automático e sugestões de consulta. O assistente suporta sugestões de consulta. Com base nas entradas de pressionamento de tecla fornecidas pelo usuário, o serviço de pesquisa retorna uma lista de cadeias de caracteres de consulta "concluídas" que podem ser selecionadas como entrada.
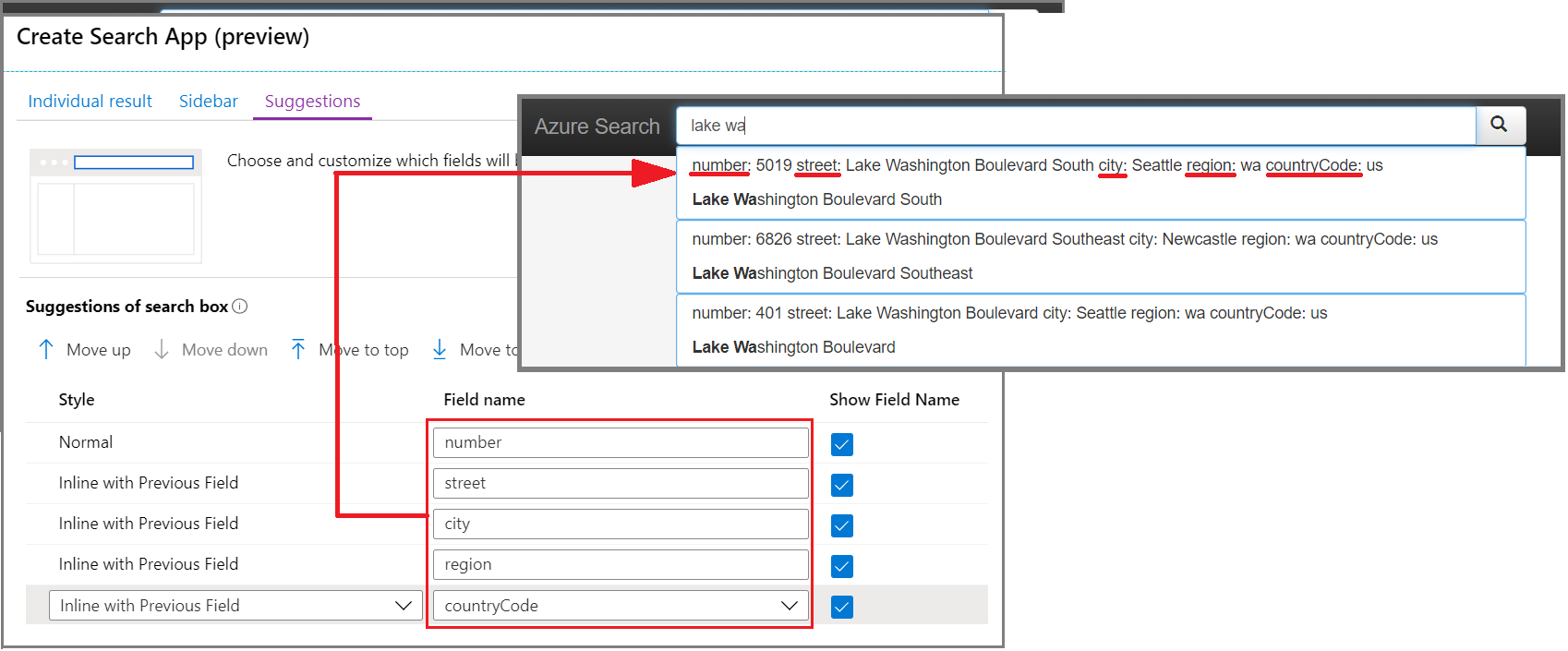
As sugestões são ativadas em definições de campo específicas. O assistente oferece opções para configurar a quantidade de informações incluídas em uma sugestão.
A captura de tela a seguir mostra opções no assistente, justapostas a uma página renderizada no aplicativo. Você pode ver como as seleções de campo são usadas e como "Mostrar nome do campo" é usado para incluir ou excluir rótulos na sugestão.

Adicionar sugestões
As sugestões referem-se a prompts de consulta automatizados anexados à caixa de pesquisa. O Azure AI Search suporta dois: preenchimento automático de um termo de pesquisa parcialmente inserido e sugestões para uma lista suspensa de possíveis documentos correspondentes com base.
O assistente suporta sugestões, e os campos que podem fornecer resultados sugeridos são derivados de uma Suggesters construção no índice:
"suggesters": [
{
"name": "sg",
"searchMode": "analyzingInfixMatching",
"sourceFields": [
"number",
"street",
"city",
"region",
"postCode",
"tags"
]
}
]
No assistente, selecione a guia Sugestões na parte superior da página. Você verá uma lista de todos os campos designados no esquema de índice como provedores de sugestões.
Aceite a seleção atual e continue para a próxima página.
Criar, baixar e executar
Selecione Criar aplicativo de demonstração na parte inferior da página para gerar o arquivo HTML.
Quando solicitado, selecione Baixar seu aplicativo para baixar o arquivo.
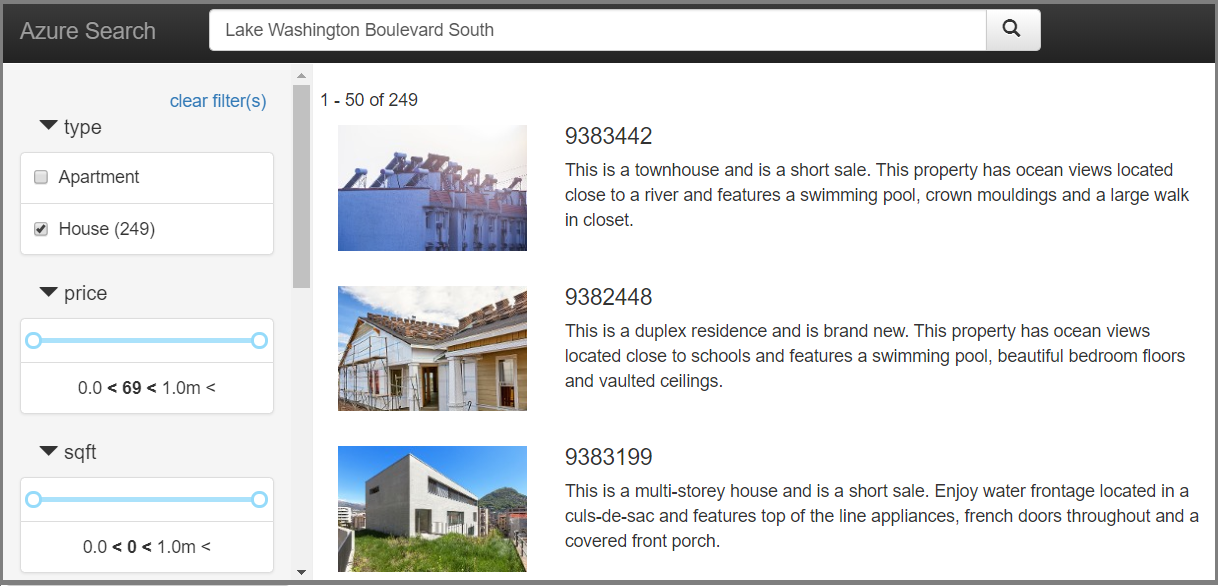
Abra o arquivo e selecione o botão Pesquisar . Essa ação executa uma consulta, que pode ser uma consulta vazia (
*) que retorna um conjunto de resultados arbitrário. A página deve ser semelhante à captura de tela a seguir. Insira um termo e use filtros para restringir os resultados.
O índice subjacente é composto por dados fictícios gerados que foram duplicados em documentos, e as descrições às vezes não correspondem à imagem. Você pode esperar uma experiência mais coesa ao criar um aplicativo com base em seus próprios índices.

Clean up resources (Limpar recursos)
Ao trabalhar na sua própria subscrição, recomendamos que verifique, depois de concluir um projeto, se ainda vai precisar dos recursos que criou. Os recursos que deixar em execução podem custar dinheiro. Pode eliminar recursos individualmente ou eliminar o grupo de recursos para eliminar todo o conjunto de recursos.
Você pode encontrar e gerenciar recursos no portal, usando o link Todos os recursos ou Grupos de recursos no painel de navegação esquerdo.
Lembre-se de que um serviço gratuito é limitado a três índices, indexadores e fontes de dados. Você pode excluir itens individuais no portal para ficar abaixo do limite.
Próximos passos
O aplicativo de demonstração é útil para prototipagem porque você pode simular uma experiência do usuário final sem ter que escrever JavaScript ou código front-end, mas à medida que se aproxima da prova de conceito em seu próprio projeto, revise um dos exemplos de código de ponta a ponta que está mais próximo de um aplicativo de palavra real: