Etapa 1 - Visão geral da adição de pesquisa a um aplicativo Web estático com .NET
Este tutorial cria um site para pesquisar um catálogo de livros e, em seguida, implanta o site em um aplicativo Web estático do Azure.
O que faz a amostra?
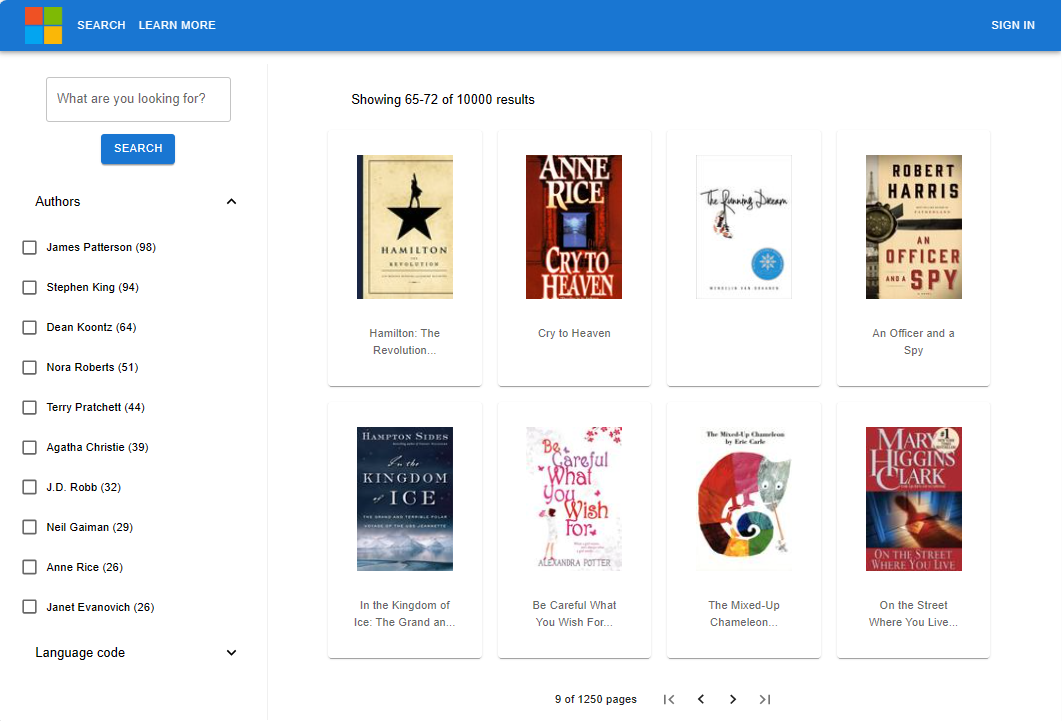
Este site de exemplo fornece acesso a um catálogo de 10.000 livros. Você pode pesquisar o catálogo inserindo texto na barra de pesquisa. Enquanto você insere texto, o site usa o recurso de sugestão do índice de pesquisa para preencher automaticamente o texto. Quando a consulta terminar, a lista de livros será exibida com uma parte dos detalhes. Você pode selecionar um livro para ver todos os detalhes, armazenados no índice de pesquisa, do livro.

A experiência de pesquisa inclui:
- Pesquisa – fornece funcionalidade de pesquisa para o aplicativo.
- Sugerir – fornece sugestões à medida que o utilizador escreve na barra de pesquisa.
- Facetas e filtros - fornece uma estrutura de navegação facetada que filtra por autor ou idioma.
- Resultados paginados - fornece controles de paginação para rolar pelos resultados.
- Pesquisa de Documentos – procura um documento por ID para recuperar todo o seu conteúdo para a página de detalhes.
Como está organizada a amostra?
O código de exemplo inclui os seguintes componentes:
| Aplicação | Propósito | GitHub Repositório Location |
|---|---|---|
| client | Aplicativo React (camada de apresentação) para exibir livros, com pesquisa. Ele chama o aplicativo Azure Function. | /azure-search-static-web-app/client |
| api | Aplicativo Azure .NET Function (camada de negócios) - chama a API de Pesquisa do Azure AI usando o SDK do .NET | /azure-search-static-web-app/api |
| inserção a granel | Projeto .NET para criar o índice e adicionar documentos a ele. | /azure-search-static-web-app/bulk-insert |
Configurar o ambiente de desenvolvimento
Crie serviços e instale o seguinte software para o seu ambiente de desenvolvimento local.
- Azure AI Search, qualquer região ou camada
- .NET 9 ou versão mais recente
- Git
- Visual Studio Code
- Extensão C# Dev Tools para Visual Studio Code
- Extensão do Aplicativo Web Estático do Azure para Visual Studio Code
Este tutorial não executa a API do Azure Function localmente, mas se você pretende executá-la localmente, instale azure-functions-core-tools.
Fork e clone a amostra de pesquisa com git
Falsificar o repositório de exemplo é fundamental para poder implantar o Static Web App. Os aplicativos Web determinam as ações de compilação e o conteúdo de implantação com base em seu próprio local de bifurcação do GitHub. A execução de código no Aplicativo Web Estático é remota, com os Aplicativos Web Estáticos do Azure lendo o código em seu exemplo bifurcado.
No GitHub, bifurque o repositório azure-search-static-web-app.
Conclua o processo de bifurcação em seu navegador da Web com sua conta do GitHub. Este tutorial usa sua bifurcação como parte da implantação em um Aplicativo Web Estático do Azure.
Em um terminal Bash, baixe seu aplicativo de amostra bifurcado para seu computador local.
Substitua
YOUR-GITHUB-ALIASpelo seu alias do GitHub.git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-static-web-app.gitNo mesmo terminal Bash, vá para o seu repositório bifurcado para este exemplo de pesquisa no site:
cd azure-search-static-web-appUse o comando
code .Visual Studio Code para abrir seu repositório bifurcado. As tarefas restantes são realizadas a partir do Visual Studio Code, a menos que especificado.code .