Efeito de Fresnel
A característica material do efeito fresnel é um efeito ad hoc não fisicamente correto. A característica baseia-se na observação física de objetos que se tornam mais reflexivos nesses ângulos. A própria refletância de Fresnel já está fisicamente incorporada no modelo de material PBR usado na Renderização Remota do Azure. Em contraste, o recurso de material do efeito fresnel é apenas um efeito de cor aditivo sem dependência de luzes ou do ambiente do céu.
O efeito fresnel dá aos objetos afetados um brilho colorido em torno de suas bordas. Informações sobre personalização de efeitos e exemplos dos resultados de renderização podem ser encontradas nas seções a seguir.
Nota
O efeito fresnel não pode ser aplicado a nuvens de pontos.
Ativando o efeito fresnel
Para usar o recurso de efeito fresnel, ele precisa ser ativado nos materiais em questão. Você pode habilitá-lo definindo o bit FresnelEffect do PbrMaterialFeatures no material PBR. O mesmo padrão se aplica ao ColorMaterialFeatures e ao material Color. Consulte a seção de exemplos de código para uma demonstração de uso.
Depois de ativado através da API, o efeito fresnel será imediatamente visível. Por defeito, o brilho será branco (1, 1, 1, 1) e terá um expoente de 1. Você pode personalizar essas configurações usando os definidores de parâmetros abaixo.
Personalizando a aparência do efeito
Atualmente, o efeito fresnel pode ser personalizado por material usando as seguintes propriedades:
| Propriedade do material | Tipo | Explicação |
|---|---|---|
| FresnelEffectColor | Cor4 | A cor que é adicionada no máximo como o brilho fresnel. O canal alfa é atualmente ignorado. |
| FresnelEffectExponent | flutuante | A propagação do fresnel brilha. Varia de 0,01 (espalhado por todo o objeto) a 10 (apenas os ângulos mais brilhantes). |
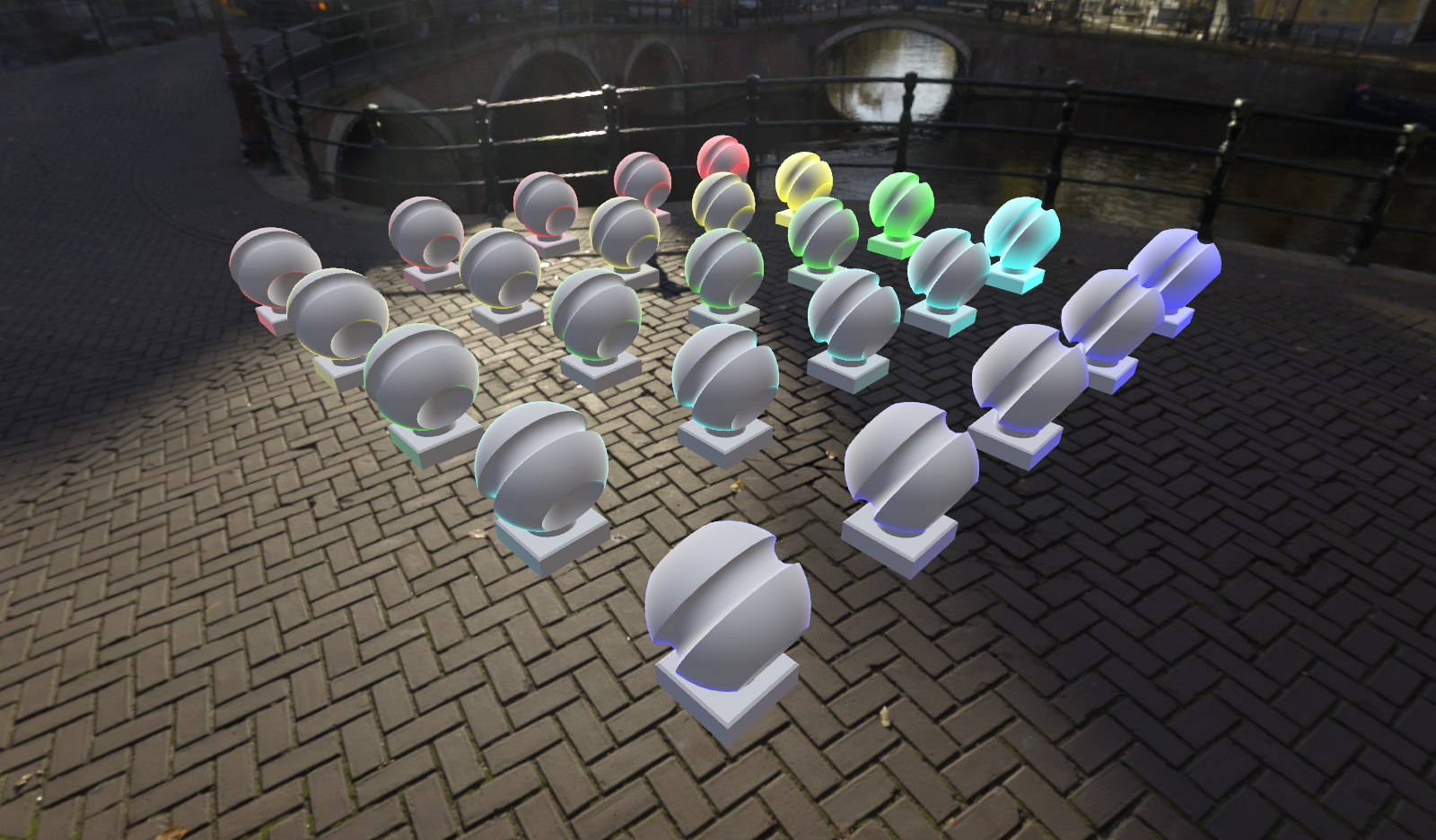
Na prática, diferentes configurações de cores e expoentes ficarão assim:

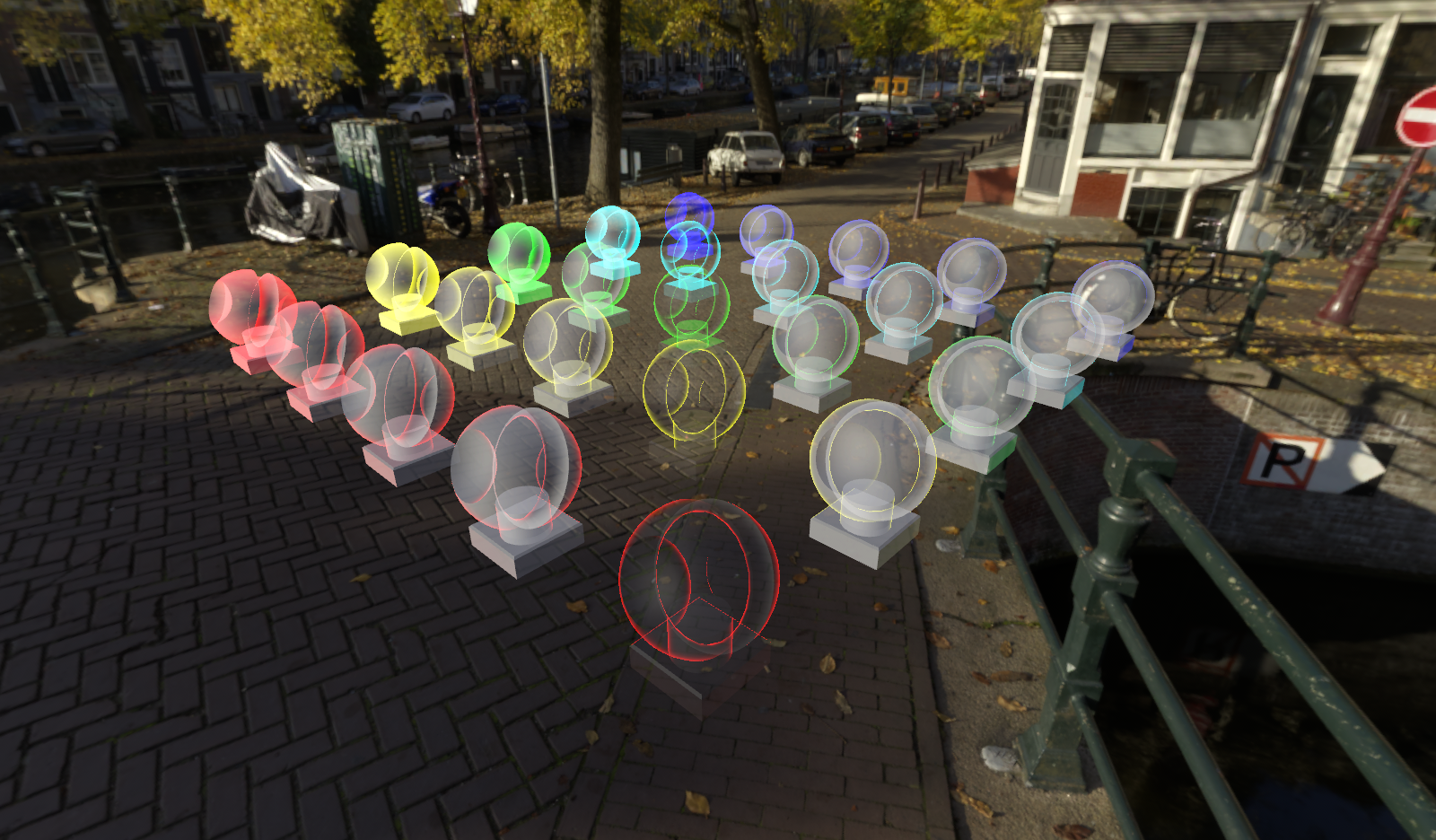
O expoente do efeito fresnel é progressivamente aumentado de 1 para 10 para cada linha de cores. Fazendo isso progressivamente puxa o brilho fresnel para as bordas dos objetos vistos. O efeito fresnel também não é afetado pela transparência, como você pode ver no exemplo a seguir:

Como mostrado, os objetos na diagonal são totalmente transparentes, mas o brilho de fresnel permanece. O efeito imita fresnel fisicamente baseado a esse respeito, que também está presente nessas capturas de tela.
Amostras de código
Os exemplos de código a seguir mostram a habilitação e a personalização do efeito fresnel para um material PBR e um material Color:
void SetFresnelEffect(RenderingSession session, Material material)
{
if (material.MaterialSubType == MaterialType.Pbr)
{
var pbrMaterial = material as PbrMaterial;
pbrMaterial.PbrFlags |= PbrMaterialFeatures.FresnelEffect;
pbrMaterial.FresnelEffectColor = new Color4(1.0f, 0.5f, 0.1f, 1.0f);
pbrMaterial.FresnelEffectExponent = 3.141592f;
}
else if (material.MaterialSubType == MaterialType.Color)
{
var colorMaterial = material as ColorMaterial;
colorMaterial.ColorFlags |= ColorMaterialFeatures.FresnelEffect;
colorMaterial.FresnelEffectColor = new Color4(0.25f, 1.0f, 0.25f, 1.0f);
colorMaterial.FresnelEffectExponent = 7.654321f;
}
}
void SetFresnelEffect(ApiHandle<RenderingSession> session, ApiHandle<Material> material)
{
if (material->GetMaterialSubType() == MaterialType::Pbr)
{
auto pbrMaterial = material.as<PbrMaterial>();
auto featureFlags = PbrMaterialFeatures((int32_t)pbrMaterial->GetPbrFlags() | (int32_t)PbrMaterialFeatures::FresnelEffect);
pbrMaterial->SetPbrFlags(featureFlags);
pbrMaterial->SetFresnelEffectColor(Color4{ 1.f, 0.5f, 0.1f, 1.f });
pbrMaterial->SetFresnelEffectExponent(3.141592f);
}
else if (material->GetMaterialSubType() == MaterialType::Color)
{
auto colorMaterial = material.as<ColorMaterial>();
auto featureFlags = ColorMaterialFeatures((int32_t)colorMaterial->GetColorFlags() | (int32_t)ColorMaterialFeatures::FresnelEffect);
colorMaterial->SetColorFlags(featureFlags);
colorMaterial->SetFresnelEffectColor(Color4{ 0.25f, 1.f, 0.25f, 1.f });
colorMaterial->SetFresnelEffectExponent(7.654321f);
}
}
Documentação da API
- C# PbrMaterialFeatures
- C++ PbrMaterialFeatures
- C# ColorMaterialCaracterísticas
- C++ ColorMaterialFeatures