Comece a usar o Serverless AI Chat com o RAG usando o LangChain.js
Criar aplicativos de IA pode ser complexo. Com as tecnologias LangChain.js, Azure Functions e Serverless, você pode simplificar esse processo. Essas ferramentas gerenciam a infraestrutura e escalam automaticamente, permitindo que você se concentre na funcionalidade do chatbot. O chatbot usa documentos corporativos para gerar respostas de IA.
O código inclui dados de exemplo para uma empresa fictícia. Os clientes podem fazer perguntas de suporte sobre os produtos da empresa. Os dados incluem documentos sobre os termos de serviço, política de privacidade e guia de suporte da empresa.
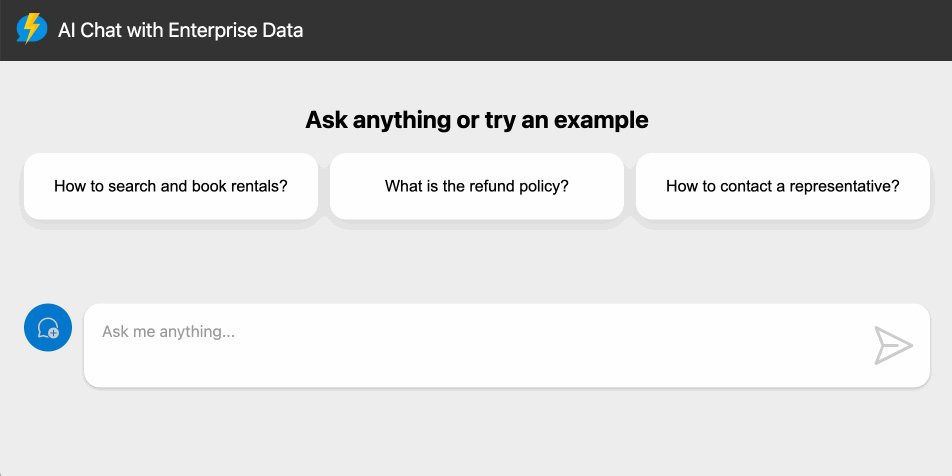
 Captura de tela do aplicativo de bate-papo no navegador mostrando várias sugestões para entrada de bate-papo e a caixa de texto do bate-papo para inserir uma pergunta.
Captura de tela do aplicativo de bate-papo no navegador mostrando várias sugestões para entrada de bate-papo e a caixa de texto do bate-papo para inserir uma pergunta.
Nota
Este artigo usa um ou mais modelos de aplicativo de IA como base para os exemplos e orientações no artigo. Os modelos de aplicativos de IA fornecem implementações de referência bem mantidas e fáceis de implantar que ajudam a garantir um ponto de partida de alta qualidade para seus aplicativos de IA.
Descrição geral da arquitetura
O aplicativo de bate-papo
O usuário interage com o aplicativo:
- A interface de chat no aplicativo Web cliente para a conversa.
- O aplicativo Web cliente envia a consulta do usuário para a API Serverless por meio de chamadas HTTP.
- A API sem servidor cria uma cadeia para coordenar as interações entre a IA do Azure e a Pesquisa de IA do Azure para gerar uma resposta.
- A recuperação de documentos PDF usando o Armazenamento de Blobs do Azure.
- A resposta gerada é então enviada de volta para o aplicativo Web e exibida para o usuário.
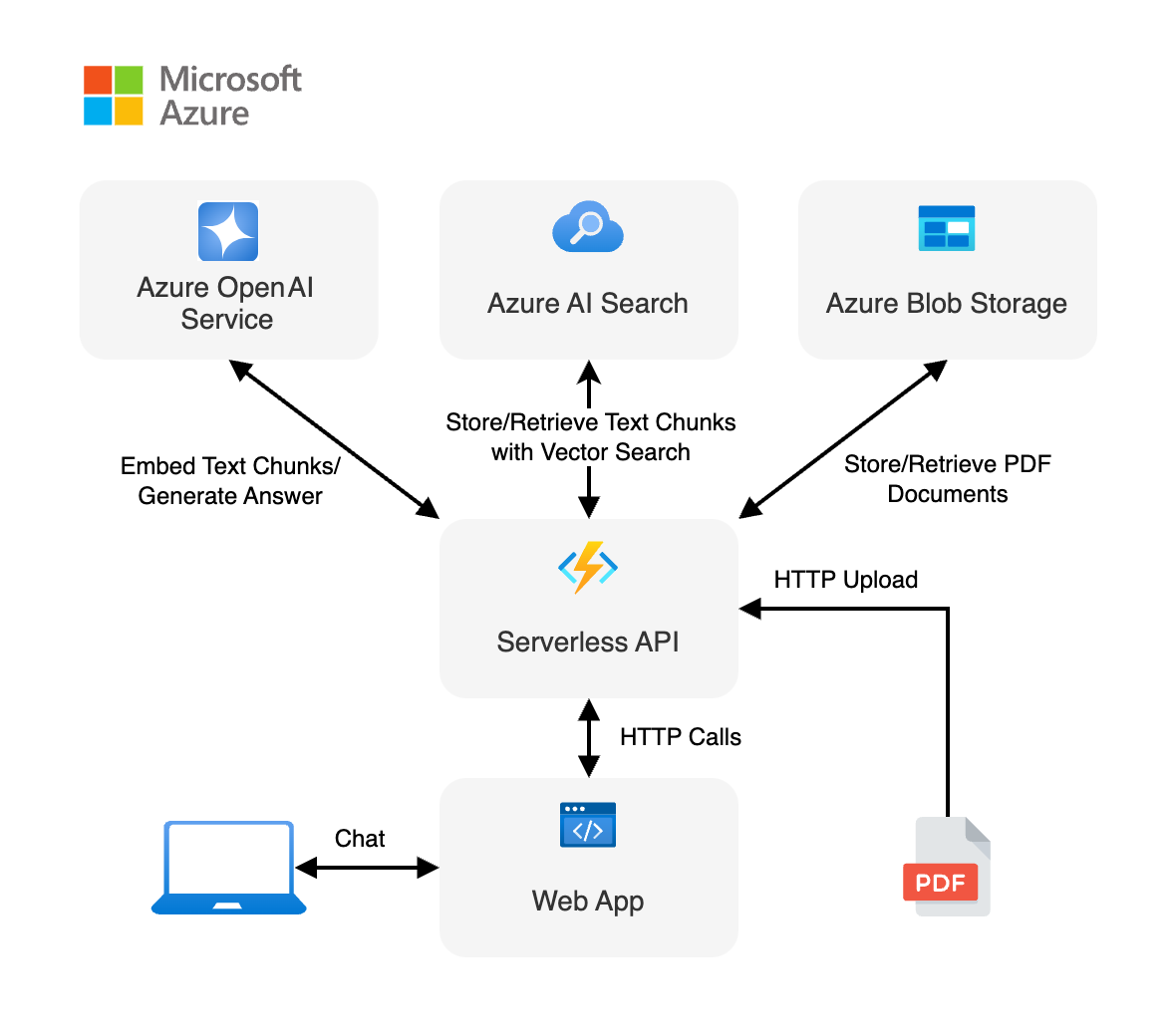
Uma arquitetura simples do aplicativo de bate-papo é mostrada no diagrama a seguir:
 Diagrama mostrando a arquitetura do cliente para o aplicativo de back-end.
Diagrama mostrando a arquitetura do cliente para o aplicativo de back-end.
LangChain.js simplifica a complexidade entre serviços
O fluxo da API é útil para entender como LangChain.js é útil nesse cenário, abstraindo as interações. O ponto de extremidade da API sem servidor:
- Recebe a pergunta do usuário.
- Cria objetos cliente:
- Azure OpenAI para incorporações e chat
- Azure AI Search para o repositório de vetores
- Cria uma cadeia de documentos com o modelo LLM, a mensagem de chat (prompts do sistema e do usuário) e a fonte do documento.
- Cria uma cadeia de recuperação da cadeia de documentos e do repositório vetorial.
- Transmite as respostas da cadeia de recuperação.
O trabalho do desenvolvedor é configurar corretamente os serviços de dependências, como o Azure OpenAI e o Azure AI Search e construir as cadeias corretamente. A lógica de cadeia subjacente sabe como resolver a consulta. Isso permite que se construa cadeias de muitos serviços e configurações diferentes, desde que trabalhem com os requisitos LangChain.js.
Onde está o Azure nesta arquitetura?
Esta aplicação é feita a partir de vários componentes:
Um aplicativo Web feito com um único componente Web de bate-papo criado com o Lit e hospedado nos Aplicativos Web Estáticos do Azure. O código está localizado na
packages/webapppasta.Uma API sem servidor criada com o Azure Functions e usando LangChain.js para ingerir os documentos e gerar respostas às consultas de bate-papo do usuário. O código está localizado na
packages/webapppasta.Um serviço OpenAI do Azure para criar incorporações e gerar uma resposta.
Um banco de dados para armazenar o texto extraído dos documentos e os vetores gerados pelo LangChain.js, usando o Azure AI Search.
Um armazenamento de arquivos para armazenar os documentos de origem, usando o Armazenamento de Blob do Azure.
Pré-requisitos
Um ambiente de contêiner de desenvolvimento está disponível com todas as dependências necessárias para concluir este artigo. Você pode executar o contêiner de desenvolvimento no GitHub Codespaces (em um navegador) ou localmente usando o Visual Studio Code.
Para usar este artigo, você precisa dos seguintes pré-requisitos:
- Uma assinatura do Azure - Crie uma gratuitamente
- Permissões da conta do Azure - Sua Conta do Azure deve ter permissões Microsoft.Authorization/roleAssignments/write, como Administrador de Acesso de Usuário ou Proprietário.
- Uma conta do GitHub.
Ambiente de desenvolvimento aberto
Use as instruções a seguir para implantar um ambiente de desenvolvimento pré-configurado contendo todas as dependências necessárias para concluir este artigo.
O GitHub Codespaces executa um contêiner de desenvolvimento gerenciado pelo GitHub com o Visual Studio Code for the Web como interface do usuário. Para o ambiente de desenvolvimento mais simples, use o GitHub Codespaces para que você tenha as ferramentas de desenvolvedor corretas e as dependências pré-instaladas para concluir este artigo.
Importante
Todas as contas do GitHub podem usar o Codespaces por até 60 horas gratuitas por mês com 2 instâncias principais. Para obter mais informações, consulte GitHub Codespaces mensalmente incluído armazenamento e horas principais.
Abrir no Codespace.
Aguarde até que o espaço de código inicie. Este processo de arranque pode demorar alguns minutos.
No terminal na parte inferior da tela, entre no Azure com a CLI do Azure Developer.
azd auth loginConclua o processo de autenticação.
As tarefas restantes neste artigo ocorrem no contexto desse contêiner de desenvolvimento.
Implantar e executar
O repositório de exemplo contém todos os arquivos de código e configuração necessários para implantar o aplicativo de chat sem servidor no Azure. As etapas a seguir orientam você pelo processo de implantação do exemplo no Azure.
Implantar o aplicativo de chat no Azure
Importante
Os recursos do Azure criados nesta seção incorrem em custos imediatos, principalmente do recurso Azure AI Search. Esses recursos podem acumular custos mesmo se você interromper o comando antes que ele seja totalmente executado.
Provisione os recursos do Azure e implante o código-fonte usando o seguinte comando da CLI do Desenvolvedor do Azure:
azd upResponda aos prompts usando a tabela a seguir:
Pedido Resposta Nome do ambiente Mantenha-o curto e minúsculo. Adicione o seu nome ou alias. Por exemplo, john-chat. Ele é usado como parte do nome do grupo de recursos.Subscrição Selecione a assinatura para criar recursos. Localização (para hospedagem) Selecione um local perto de você na lista. Localização para o modelo OpenAI Selecione um local perto de você na lista. Se o mesmo local estiver disponível como seu primeiro local, selecione isso. Aguarde até que o aplicativo seja implantado. Pode levar de 5 a 10 minutos para que a implantação seja concluída.
Depois que o aplicativo for implantado com êxito, você verá duas URLs exibidas no terminal.
Selecione esse URL rotulado
Deploying service webapppara abrir o aplicativo de bate-papo em um navegador.
Use o aplicativo de bate-papo para obter respostas de arquivos PDF
O aplicativo de bate-papo é pré-carregado com informações de aluguel de um catálogo de arquivos PDF. Você pode usar o aplicativo de bate-papo para fazer perguntas sobre o processo de aluguel. As etapas a seguir orientam você pelo processo de uso do aplicativo de bate-papo.
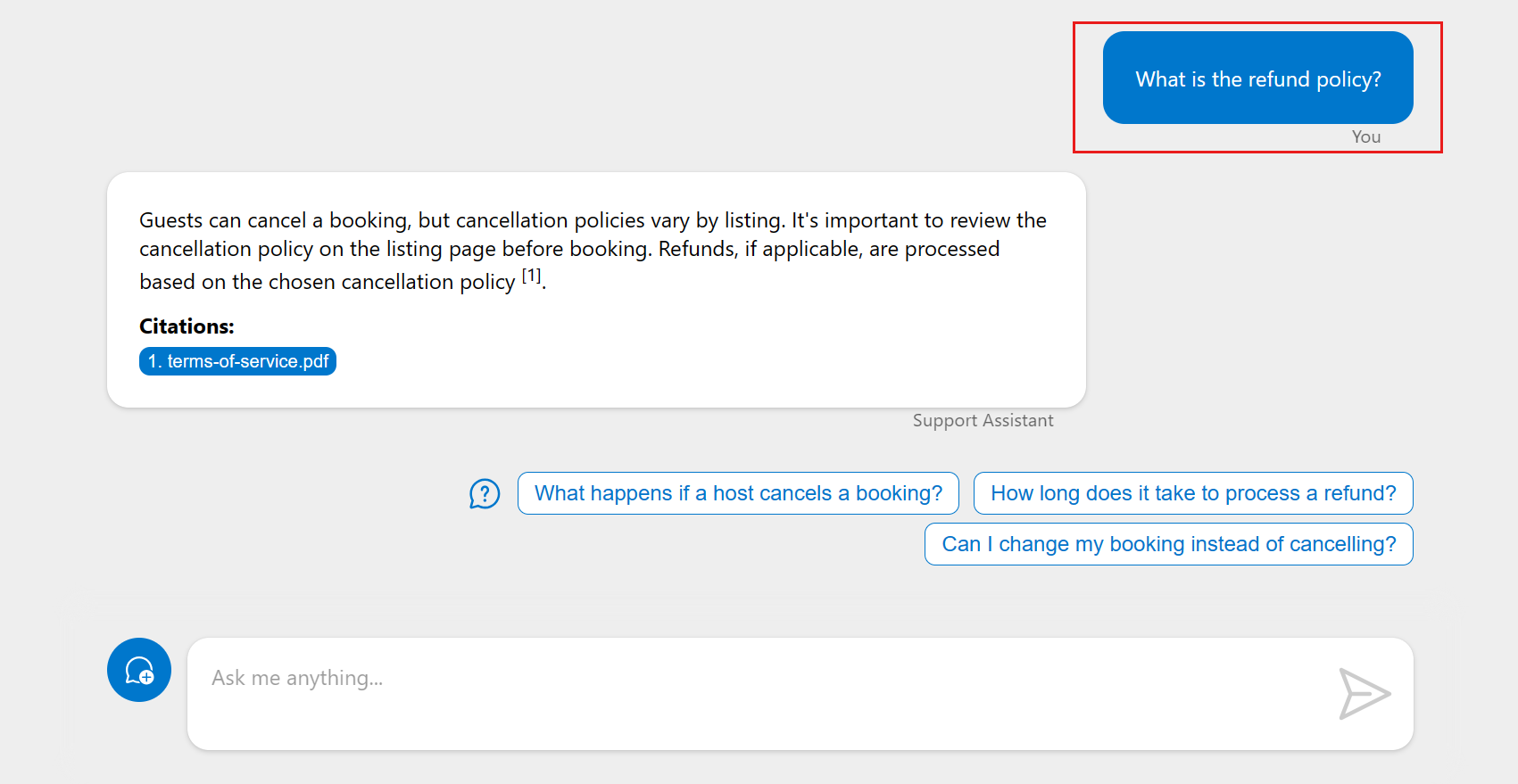
No navegador, selecione ou insira Qual é a política de reembolso.
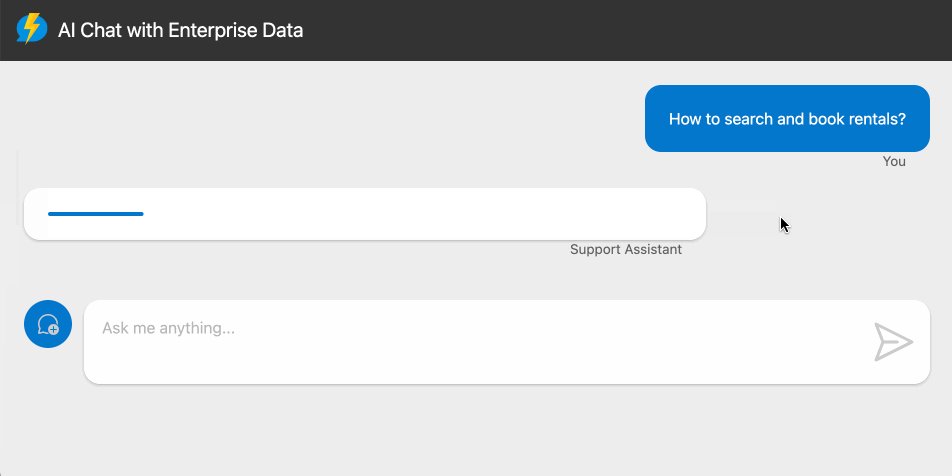
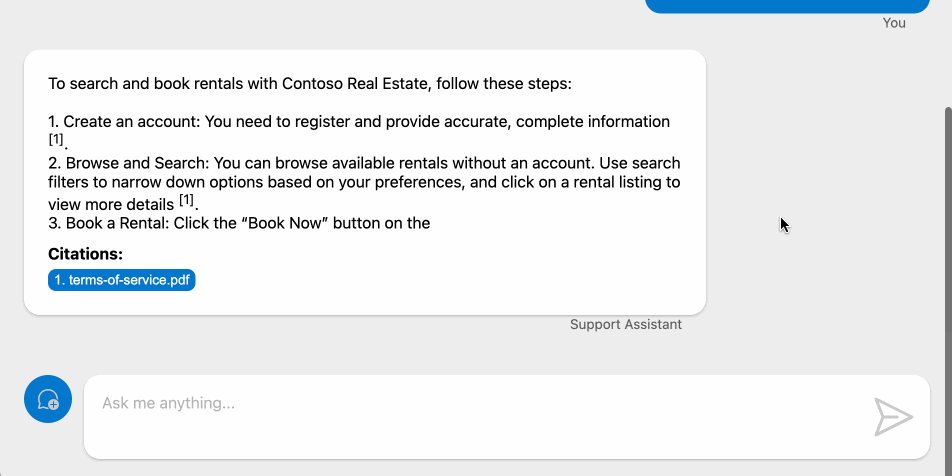
 Captura de ecrã da primeira pergunta e resposta da aplicação de chat.
Captura de ecrã da primeira pergunta e resposta da aplicação de chat.
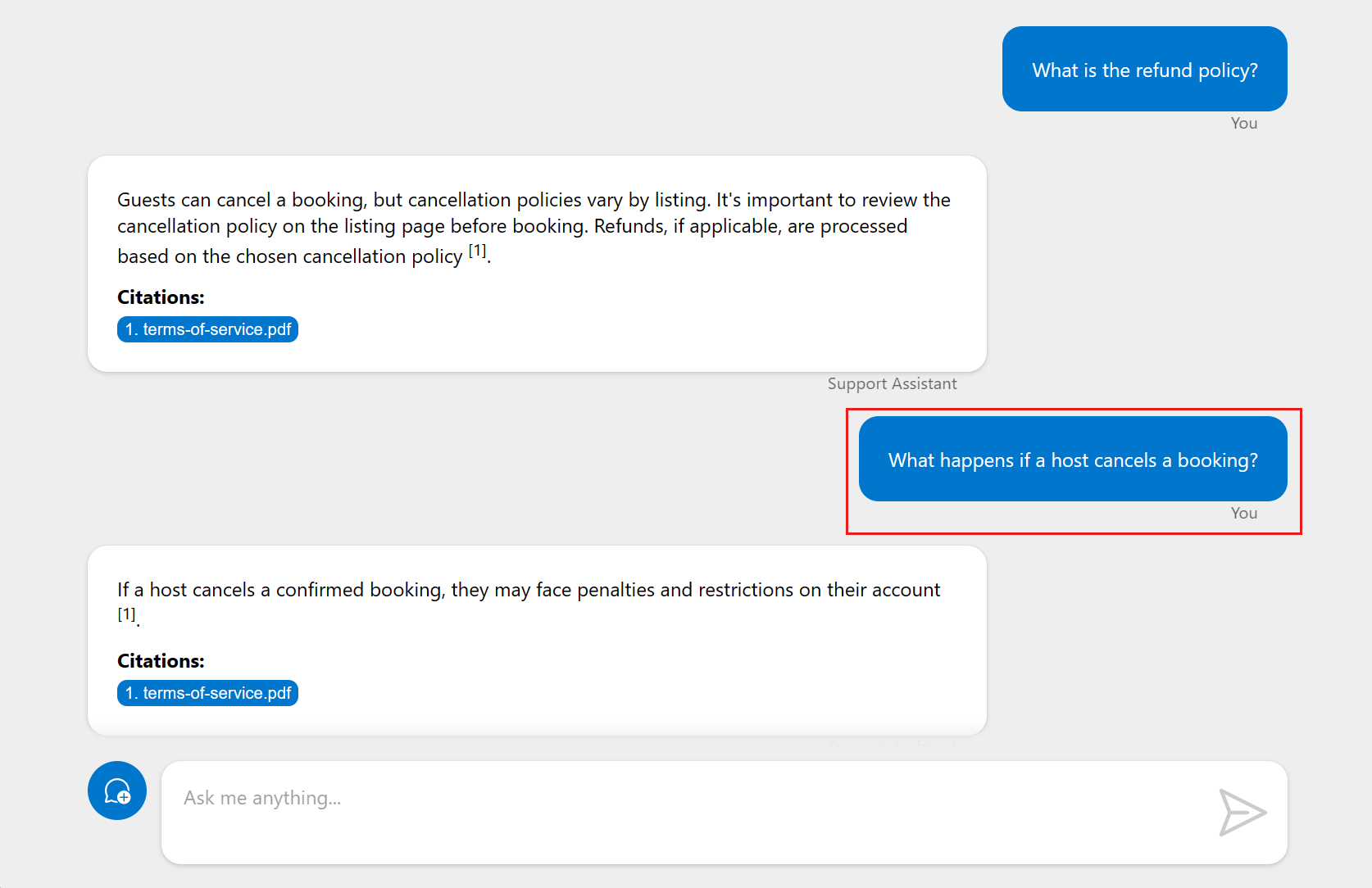
Selecione uma pergunta de acompanhamento.
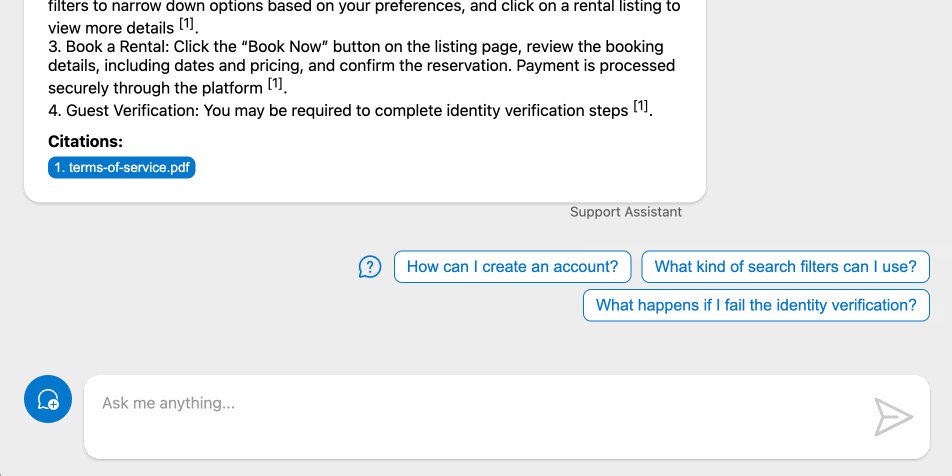
 Captura de tela do prompt e resposta de acompanhamento sugeridos pelo aplicativo de bate-papo.
Captura de tela do prompt e resposta de acompanhamento sugeridos pelo aplicativo de bate-papo.
Na resposta, selecione a citação para ver o documento usado para gerar a resposta. Isso entrega o documento do Armazenamento do Azure para o cliente. Quando terminar a nova guia do navegador, feche-a para retornar ao aplicativo de bate-papo sem servidor.
Clean up resources (Limpar recursos)
Limpar recursos do Azure
Os recursos do Azure criados neste artigo são cobrados na sua assinatura do Azure. Se você não espera precisar desses recursos no futuro, exclua-os para evitar incorrer em mais cobranças.
Exclua os recursos do Azure e remova o código-fonte com o seguinte comando da CLI do Desenvolvedor do Azure:
azd down --purge
Limpar espaços de código do GitHub
Excluir o ambiente do GitHub Codespaces garante que você possa maximizar a quantidade de direitos de horas gratuitas por núcleo que você obtém para sua conta.
Importante
Para obter mais informações sobre os direitos da sua conta do GitHub, consulte Codespaces do GitHub mensalmente incluídos armazenamento e horas principais.
Faça login no painel do GitHub Codespaces.
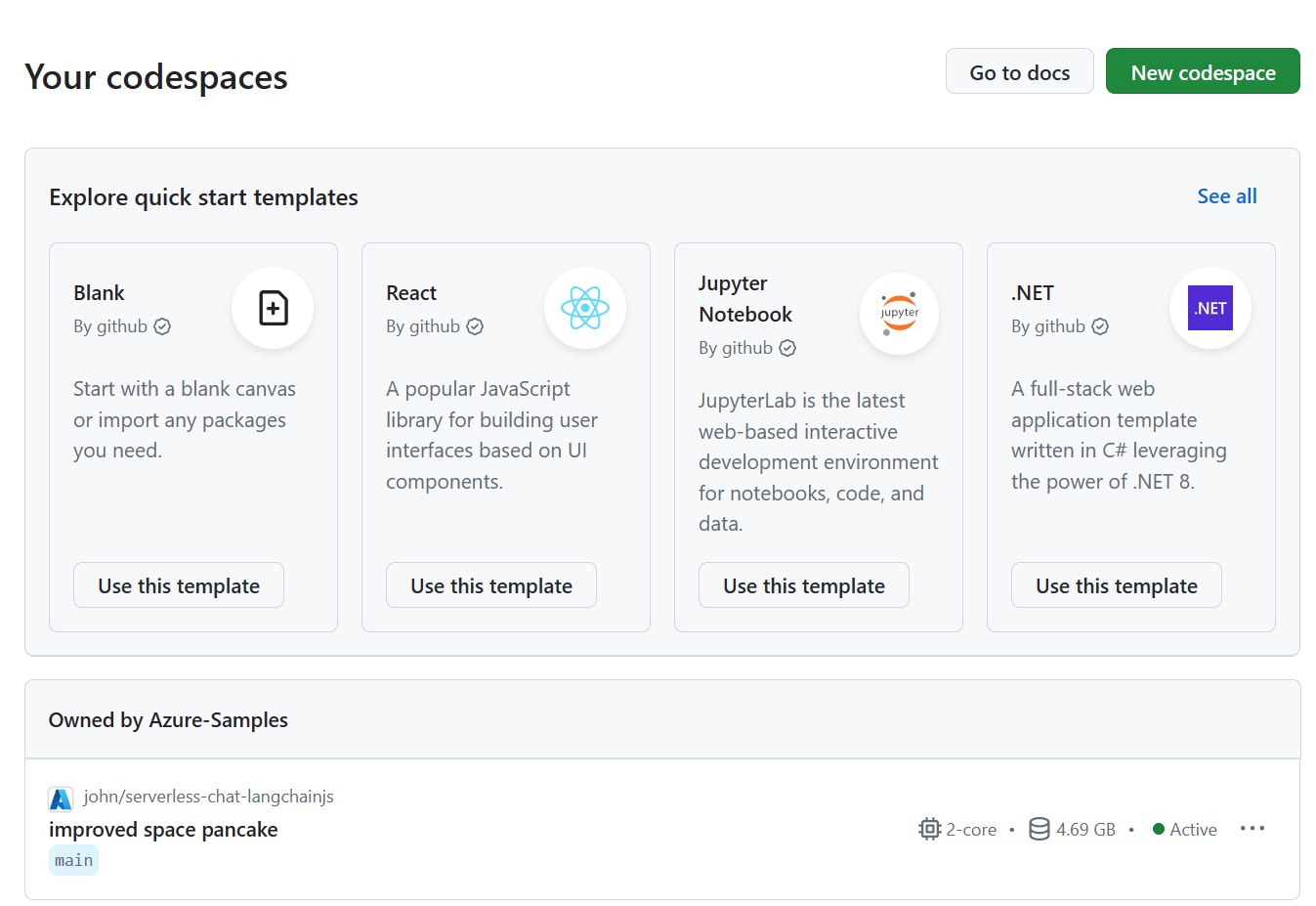
Localize seus Codespaces atualmente em execução provenientes do
Azure-Samples/serverless-chat-langchainjsrepositório GitHub. Captura de tela de todos os Codespaces em execução, incluindo seu status e modelos.
Captura de tela de todos os Codespaces em execução, incluindo seu status e modelos.
Abra o menu de contexto, , para o espaço de código e, em seguida,
...selecione Excluir.
Obter ajuda
Este repositório de exemplo oferece informações de solução de problemas.
Se o problema não for resolvido, registre-o nos Problemas do repositório.
 Captura de ecrã do documento original que contém citação.
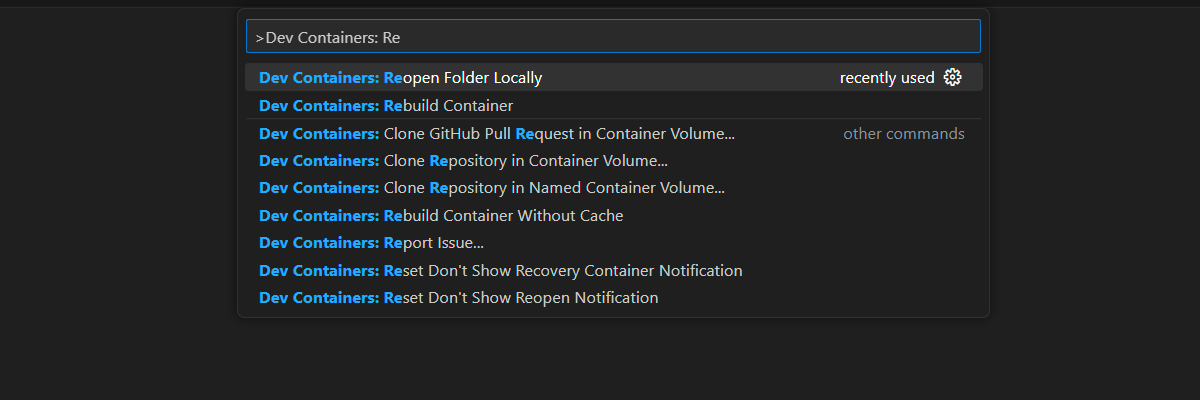
Captura de ecrã do documento original que contém citação. Captura de tela da opção Paleta de comandos para reabrir a pasta atual em seu ambiente local.
Captura de tela da opção Paleta de comandos para reabrir a pasta atual em seu ambiente local.