Tutorial: Criar um aplicativo Web Node.js usando o SDK JavaScript para gerenciar uma API para conta NoSQL no Azure Cosmos DB
APLICA-SE A: NoSQL
Como desenvolvedor, você pode ter aplicativos que usam dados de documentos NoSQL. Você pode usar uma API para conta NoSQL no Azure Cosmos DB para armazenar e acessar esses dados do documento. Este tutorial Node.js mostra como armazenar e acessar dados de uma API para conta NoSQL no Azure Cosmos DB. O tutorial usa um aplicativo Node.js Express hospedado no recurso Aplicativos Web do Serviço de Aplicativo do Microsoft Azure. Neste tutorial, você cria um aplicativo baseado na Web (Todo app) que permite criar, recuperar e concluir tarefas. As tarefas são armazenadas como documentos JSON no Azure Cosmos DB.
Este tutorial demonstra como criar uma API para conta NoSQL no Azure Cosmos DB usando o portal do Azure. Sem um cartão de crédito ou uma assinatura do Azure, você pode:
- Configure uma conta gratuita Experimente o Azure Cosmos DB.
- Crie e execute um aplicativo Web criado no SDK do Node.js para criar um banco de dados e um contêiner.
- Adicione itens ao contêiner.
Este tutorial usa o JavaScript SDK versão 3.0 e aborda as seguintes tarefas:
- Criar uma conta do Azure Cosmos DB
- Criar uma nova aplicação Node.js
- Ligar a aplicação ao Azure Cosmos DB
- Executar e implementar a aplicação no Azure
Pré-requisitos
Antes de seguir as instruções deste artigo, certifique-se de que tem os seguintes recursos:
Sem uma assinatura do Azure, um cartão de crédito ou uma assinatura do Azure, você pode configurar uma conta gratuita Experimente o Azure Cosmos DB.
Você pode experimentar o Azure Cosmos DB gratuitamente, sem uma assinatura do Azure e sem necessidade de compromisso. Como alternativa, você pode criar uma conta de camada gratuita do Azure Cosmos DB, com os primeiros 1000 RU/s e 25 GB de armazenamento gratuitamente. Você também pode usar o emulador do Azure Cosmos DB com um URI de
https://localhost:8081. Para obter a chave a ser usada com o emulador, consulte Autenticando solicitações.Node.js versão 6.10 ou superior.
Express generator (pode instalar o Express através de
npm install express-generator -g)Instale o Git na estação de trabalho local.
Criar uma conta do Azure Cosmos DB
Comece criando uma conta do Azure Cosmos DB. Se você já tiver uma conta ou se usar o Emulador do Azure Cosmos DB para este tutorial, poderá pular para Criar um novo aplicativo Node.js.
A partir do menu do portal do Azure ou a partir da Home page, selecione Criar um recurso.
Procure o Azure Cosmos DB. Selecione Criar>Azure Cosmos DB.
Na página Criar uma conta do Azure Cosmos DB, selecione a opção Criar na seção Azure Cosmos DB para NoSQL.
O Azure Cosmos DB fornece várias APIs:
- NoSQL, para dados de documentos
- PostgreSQL
- MongoDB, para dados de documentos
- Apache Cassandra
- Tabela
- Apache Gremlin, para dados gráficos
Para saber mais sobre a API para NoSQL, consulte Bem-vindo ao Azure Cosmos DB.
Na página Criar Conta do Azure Cosmos DB, insira as configurações básicas para a nova conta do Azure Cosmos DB.
Definição valor Description Subscrição Nome da subscrição Selecione a subscrição do Azure que pretende utilizar para esta conta do Azure Cosmos DB. Grupo de Recursos Nome do grupo de recursos Selecione um grupo de recursos ou selecione Criar novo e, em seguida, introduza um nome exclusivo para o novo grupo de recursos. Nome da Conta Um nome exclusivo Insira um nome para identificar sua conta do Azure Cosmos DB. Uma vez que documents.azure.com é anexado ao nome que indicar para criar o URI, utilize um nome exclusivo. O nome pode conter apenas letras minúsculas, números e o caractere hífen (-). Deve ter de 3 a 44 caracteres. Location A região mais próxima dos seus utilizadores Selecione a localização geográfica para alojar a sua conta do Azure Cosmos DB. Utilize a localização mais próxima dos utilizadores para lhes dar o acesso mais rápido aos dados. Modo de capacidade Taxa de transferência provisionada ou sem servidor Selecione Taxa de transferência provisionada para criar uma conta no modo de taxa de transferência provisionada. Selecione Serverless para criar uma conta no modo serverless . Aplicar desconto de nível gratuito do Azure Cosmos DB Candidatar-se ou Não aplicar Com o nível gratuito do Azure Cosmos DB, você obtém os primeiros 1000 RU/s e 25 GB de armazenamento gratuitamente em uma conta. Saiba mais sobre o nível gratuito. Limitar a taxa de transferência total da conta Selecionado ou não Limite a quantidade total de taxa de transferência que pode ser provisionada nessa conta. Esse limite evita cobranças inesperadas relacionadas à taxa de transferência provisionada. Você pode atualizar ou remover esse limite depois que sua conta for criada. Você pode ter até uma conta gratuita do Azure Cosmos DB por assinatura do Azure e deve optar por participar ao criar a conta. Se você não vir a opção de aplicar o desconto de nível gratuito, outra conta na assinatura já foi habilitada com o nível gratuito.
Nota
As seguintes opções não estarão disponíveis se você selecionar Serverless como o modo de Capacidade:
- Aplicar Desconto de Escalão Gratuito
- Limitar a taxa de transferência total da conta
Na guia Distribuição Global, configure os seguintes detalhes. Você pode deixar os valores padrão para este início rápido:
Definição valor Description Georredundância Desativar Habilite ou desative a distribuição global em sua conta emparelhando sua região com uma região par. Pode adicionar mais regiões à sua conta mais tarde. Escritas de várias regiões Desativar O recurso de gravação em várias regiões permite que você aproveite a taxa de transferência provisionada para seus bancos de dados e contêineres em todo o mundo. Zonas de Disponibilidade Desativar As zonas de disponibilidade ajudam a melhorar ainda mais a disponibilidade e a resiliência do seu aplicativo. Nota
As opções a seguir não estarão disponíveis se você selecionar Serverless como o modo de capacidade na página Noções básicas anterior:
- Georredundância
- Escritas de várias regiões
Opcionalmente, você pode configurar mais detalhes nas seguintes guias:
- Redes. Configure o acesso a partir de uma rede virtual.
- Política de backup. Configure a política de backup periódico ou contínuo .
- Encriptação. Use uma chave gerenciada pelo serviço ou uma chave gerenciada pelo cliente.
- Etiquetas. As etiquetas são pares nome/valor que permitem categorizar recursos e ver faturação consolidada aplicando a mesma etiqueta a múltiplos recursos e grupos de recursos.
Selecione Rever + criar.
Reveja as definições da conta e, em seguida, selecione Criar. A criação da conta demora alguns minutos. Aguarde até que a página do portal apresente A implementação está concluída.
Selecione Ir para recurso para aceder à página da conta do Azure Cosmos DB.
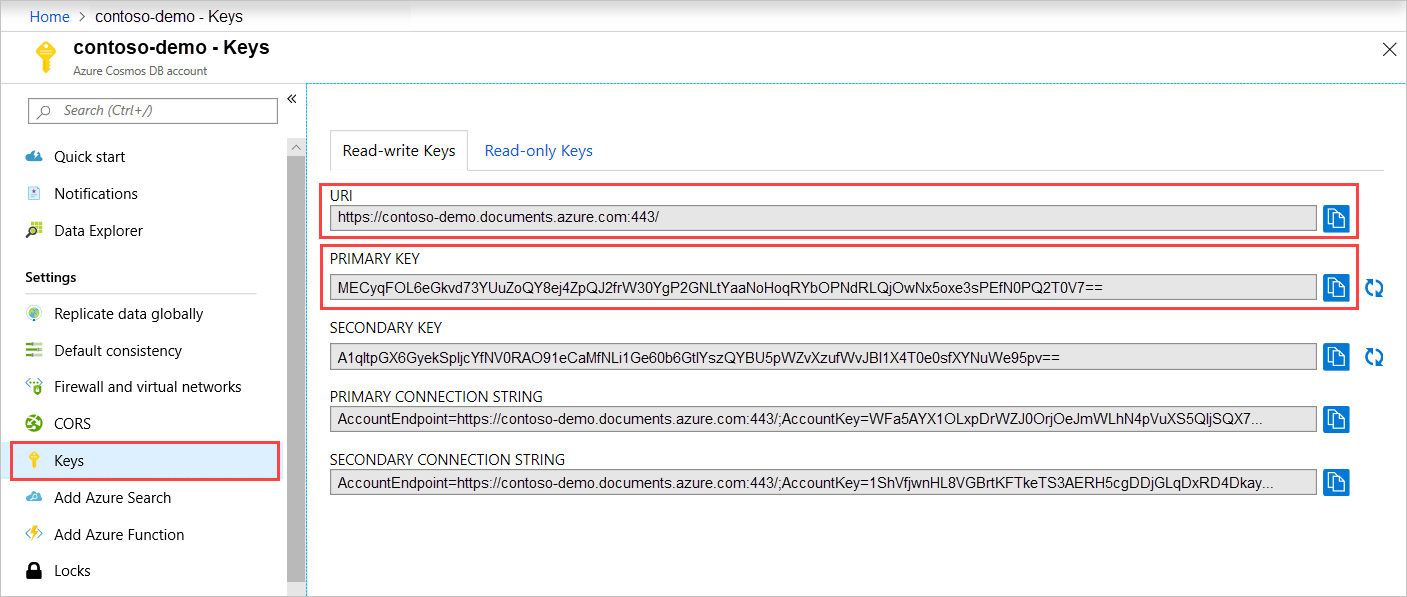
Vá para a página da conta do Azure Cosmos DB e selecione Chaves. Copie os valores a serem usados no aplicativo Web que você criar a seguir.

Criar uma nova aplicação Node.js
Agora, saiba como criar um projeto básico do Hello World Node.js usando a estrutura Express.
Abra o seu terminal favorito, como a linha de comandos Node.js.
Navegue para o diretório no qual pretende armazenar a nova aplicação.
Utilizar o Express generator para gerar uma nova aplicação designada todo.
express todoAbra o diretório todo e instale as dependências.
cd todo npm installExecute a nova aplicação.
npm startPara visualizar seu novo aplicativo em um navegador, vá para
http://localhost:3000.
Pare o aplicativo usando CTRL+C na janela do terminal e selecione y para encerrar o trabalho em lote.
Instale os módulos necessários
O ficheiro package.json é um dos ficheiros criados na raiz do projeto. Este arquivo contém uma lista de outros módulos que são necessários para seu aplicativo Node.js. Quando implementar esta aplicação no Azure, este ficheiro servirá para determinar quais os módulos que devem estar instalados no Azure para suportar a sua aplicação. Instale mais dois pacotes para este tutorial.
Instale o módulo @azure/cosmos via npm.
npm install @azure/cosmos
Conectar o aplicativo Node.js ao Azure Cosmos DB
Depois de concluir a instalação e a configuração iniciais, saiba como escrever o código que o aplicativo todo requer para se comunicar com o Azure Cosmos DB.
Criar o modelo
Na raiz do diretório do projeto, crie um novo diretório chamado models.
No diretório modelos, crie um novo ficheiro designado taskDao.js. Esse arquivo contém o código necessário para criar o banco de dados e o contêiner. Ele também define métodos para ler, atualizar, criar e localizar tarefas no Azure Cosmos DB.
Copie o seguinte código para o arquivo taskDao.js :
// @ts-check const CosmosClient = require('@azure/cosmos').CosmosClient const debug = require('debug')('todo:taskDao') // For simplicity we'll set a constant partition key const partitionKey = undefined class TaskDao { /** * Manages reading, adding, and updating Tasks in Azure Cosmos DB * @param {CosmosClient} cosmosClient * @param {string} databaseId * @param {string} containerId */ constructor(cosmosClient, databaseId, containerId) { this.client = cosmosClient this.databaseId = databaseId this.collectionId = containerId this.database = null this.container = null } async init() { debug('Setting up the database...') const dbResponse = await this.client.databases.createIfNotExists({ id: this.databaseId }) this.database = dbResponse.database debug('Setting up the database...done!') debug('Setting up the container...') const coResponse = await this.database.containers.createIfNotExists({ id: this.collectionId }) this.container = coResponse.container debug('Setting up the container...done!') } async find(querySpec) { debug('Querying for items from the database') if (!this.container) { throw new Error('Collection is not initialized.') } const { resources } = await this.container.items.query(querySpec).fetchAll() return resources } async addItem(item) { debug('Adding an item to the database') item.date = Date.now() item.completed = false const { resource: doc } = await this.container.items.create(item) return doc } async updateItem(itemId) { debug('Update an item in the database') const doc = await this.getItem(itemId) doc.completed = true const { resource: replaced } = await this.container .item(itemId, partitionKey) .replace(doc) return replaced } async getItem(itemId) { debug('Getting an item from the database') const { resource } = await this.container.item(itemId, partitionKey).read() return resource } } module.exports = TaskDaoGuarde e feche o ficheiro taskDao.js.
Criar o controlador
No diretório rotas do seu projeto, crie um novo ficheiro designado tasklist.js.
Adicione o seguinte código ao tasklist.js. Este código carrega os módulos CosmosClient e async, que são utilizados por tasklist.js. Este código também define a classe TaskList, que é transmitida como uma instância do objeto TaskDao que definimos anteriormente:
const TaskDao = require("../models/TaskDao"); class TaskList { /** * Handles the various APIs for displaying and managing tasks * @param {TaskDao} taskDao */ constructor(taskDao) { this.taskDao = taskDao; } async showTasks(req, res) { const querySpec = { query: "SELECT * FROM root r WHERE r.completed=@completed", parameters: [ { name: "@completed", value: false } ] }; const items = await this.taskDao.find(querySpec); res.render("index", { title: "My ToDo List ", tasks: items }); } async addTask(req, res) { const item = req.body; await this.taskDao.addItem(item); res.redirect("/"); } async completeTask(req, res) { const completedTasks = Object.keys(req.body); const tasks = []; completedTasks.forEach(task => { tasks.push(this.taskDao.updateItem(task)); }); await Promise.all(tasks); res.redirect("/"); } } module.exports = TaskList;Guarde e feche o ficheiro tasklist.js.
Adicionar config.js
Na raiz do diretório do projeto, crie um ficheiro novo designado config.js.
Adicione o seguinte código ao ficheiro config.js. Este código define os parâmetros e os valores da configuração necessários para a nossa aplicação.
const config = {}; config.host = process.env.HOST || "[the endpoint URI of your Azure Cosmos DB account]"; config.authKey = process.env.AUTH_KEY || "[the PRIMARY KEY value of your Azure Cosmos DB account"; config.databaseId = "ToDoList"; config.containerId = "Items"; if (config.host.includes("https://localhost:")) { console.log("Local environment detected"); console.log("WARNING: Disabled checking of self-signed certs. Do not have this code in production."); process.env.NODE_TLS_REJECT_UNAUTHORIZED = "0"; console.log(`Go to http://localhost:${process.env.PORT || '3000'} to try the sample.`); } module.exports = config;No arquivo config.js, atualize os valores de HOST e AUTH_KEY usando os valores encontrados na página Chaves da sua conta do Azure Cosmos DB no portal do Azure.
Guarde e feche o ficheiro config.js.
Modificar app.js
No diretório do projeto, abra o ficheiro app.js. Este ficheiro foi criado anteriormente, aquando da criação da aplicação Web Express.
Adicione o seguinte código ao ficheiro app.js. Esse código define o arquivo de configuração a ser usado e carrega os valores em algumas variáveis que você usará nas próximas seções.
const CosmosClient = require('@azure/cosmos').CosmosClient const config = require('./config') const TaskList = require('./routes/tasklist') const TaskDao = require('./models/taskDao') const express = require('express') const path = require('path') const logger = require('morgan') const cookieParser = require('cookie-parser') const bodyParser = require('body-parser') const app = express() // view engine setup app.set('views', path.join(__dirname, 'views')) app.set('view engine', 'jade') // uncomment after placing your favicon in /public //app.use(favicon(path.join(__dirname, 'public', 'favicon.ico'))); app.use(logger('dev')) app.use(bodyParser.json()) app.use(bodyParser.urlencoded({ extended: false })) app.use(cookieParser()) app.use(express.static(path.join(__dirname, 'public'))) //Todo App: const cosmosClient = new CosmosClient({ endpoint: config.host, key: config.authKey }) const taskDao = new TaskDao(cosmosClient, config.databaseId, config.containerId) const taskList = new TaskList(taskDao) taskDao .init(err => { console.error(err) }) .catch(err => { console.error(err) console.error( 'Shutting down because there was an error settinig up the database.' ) process.exit(1) }) app.get('/', (req, res, next) => taskList.showTasks(req, res).catch(next)) app.post('/addtask', (req, res, next) => taskList.addTask(req, res).catch(next)) app.post('/completetask', (req, res, next) => taskList.completeTask(req, res).catch(next) ) app.set('view engine', 'jade') // catch 404 and forward to error handler app.use(function(req, res, next) { const err = new Error('Not Found') err.status = 404 next(err) }) // error handler app.use(function(err, req, res, next) { // set locals, only providing error in development res.locals.message = err.message res.locals.error = req.app.get('env') === 'development' ? err : {} // render the error page res.status(err.status || 500) res.render('error') }) module.exports = appPor fim, guarde e feche o ficheiro app.js.
Criar uma interface de usuário
Agora crie a interface do usuário para que um usuário possa interagir com o aplicativo. O aplicativo Express que você criou nas seções anteriores usa Jade como o mecanismo de exibição.
O ficheiro layout.jade no diretório vistas é utilizado como um modelo global para outros ficheiros .jade. Nesta etapa, você o modifica para usar o Bootstrap, que é um kit de ferramentas usado para projetar um site.
Abra o ficheiro layout.jade encontrado na pasta views e substitua o conteúdo pelo seguinte código:
doctype html html head title= title link(rel='stylesheet', href='//ajax.aspnetcdn.com/ajax/bootstrap/3.3.2/css/bootstrap.min.css') link(rel='stylesheet', href='/stylesheets/style.css') body nav.navbar.navbar-inverse.navbar-fixed-top div.navbar-header a.navbar-brand(href='#') My Tasks block content script(src='//ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.2.min.js') script(src='//ajax.aspnetcdn.com/ajax/bootstrap/3.3.2/bootstrap.min.js')Esse código diz ao mecanismo Jade para renderizar algum HTML para o aplicativo e cria um bloco chamado conteúdo onde você pode fornecer o layout para as páginas de conteúdo. Guarde e feche o ficheiro layout.jade.
Abra o arquivo index.jade , a exibição usada pelo aplicativo. Substitua o conteúdo do arquivo pelo seguinte código:
extends layout block content h1 #{title} br form(action="/completetask", method="post") table.table.table-striped.table-bordered tr td Name td Category td Date td Complete if (typeof tasks === "undefined") tr td else each task in tasks tr td #{task.name} td #{task.category} - var date = new Date(task.date); - var day = date.getDate(); - var month = date.getMonth() + 1; - var year = date.getFullYear(); td #{month + "/" + day + "/" + year} td if(task.completed) input(type="checkbox", name="#{task.id}", value="#{!task.completed}", checked=task.completed) else input(type="checkbox", name="#{task.id}", value="#{!task.completed}", checked=task.completed) button.btn.btn-primary(type="submit") Update tasks hr form.well(action="/addtask", method="post") label Item Name: input(name="name", type="textbox") label Item Category: input(name="category", type="textbox") br button.btn(type="submit") Add item
Esse código estende o layout e fornece conteúdo para o espaço reservado para conteúdo que você viu no arquivo layout.jade. Nesse layout, você criou dois formulários HTML.
O primeiro formulário contém uma tabela para seus dados e um botão que permite atualizar itens postando no método /completeTask do controlador.
O segundo formulário contém dois campos de entrada e um botão que permite criar um novo item postando no método /addtask do controlador, que é tudo o que você precisa para que o aplicativo funcione.
Execute seu aplicativo localmente
Depois de criar o aplicativo, você pode executá-lo localmente usando as seguintes etapas:
Para testar o aplicativo em sua máquina local, execute
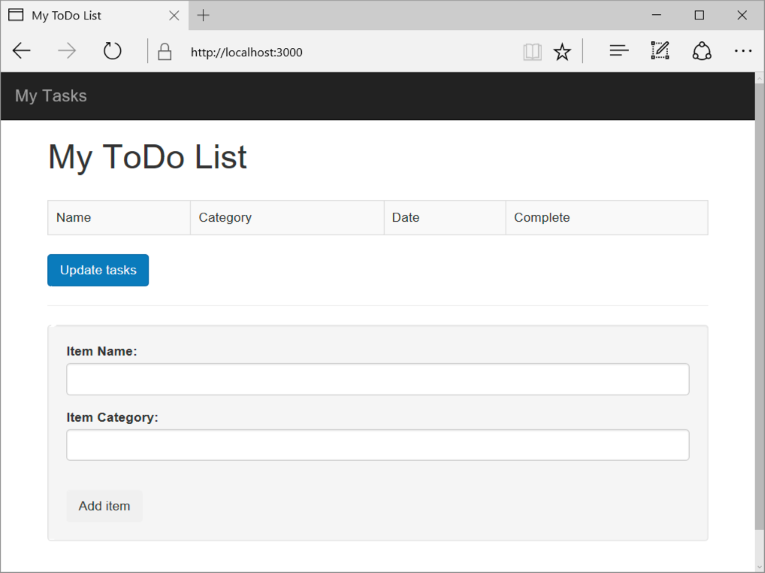
npm startno terminal para iniciar o aplicativo e, em seguida, atualize ahttp://localhost:3000página. A página agora deve se parecer com a seguinte captura de tela:
Gorjeta
Se você receber um erro sobre o recuo no arquivo layout.jade ou no arquivo index.jade , verifique se as duas primeiras linhas em ambos os arquivos são justificadas à esquerda, sem espaços. Se houver espaços antes das duas primeiras linhas, remova-os, salve ambos os arquivos e atualize a janela do navegador.
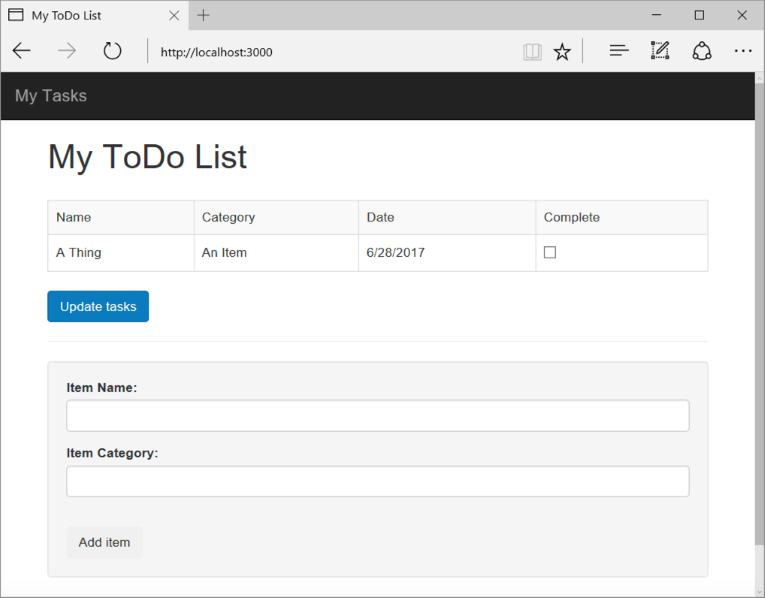
Use os campos Nome do Item e Categoria do Item para inserir uma nova tarefa e selecione Adicionar Item para criar um documento no Azure Cosmos DB com essas propriedades.
A página é atualizada para exibir o item recém-criado na lista ToDo.

Para concluir uma tarefa, marque a caixa de seleção na coluna Concluir e selecione Atualizar tarefas para atualizar o documento já criado e removê-lo da exibição.
Para parar o aplicativo, pressione CTRL+C na janela do terminal e selecione y para encerrar o trabalho em lote.
Implantar seu aplicativo no Serviço de Aplicativo
Depois que seu aplicativo for bem-sucedido localmente, você poderá implantá-lo no Serviço de Aplicativo do Azure. No terminal, verifique se você está no diretório todo do aplicativo. Implante o código em sua pasta local (todo) usando o seguinte comando az webapp up :
az webapp up --sku F1 --name <app-name>
Substitua <app_name> por um nome exclusivo em todo o Azure (caracteres válidos são a-z, 0-9 e -). Um bom padrão é usar uma combinação do nome da sua empresa e um identificador de aplicativo. Para saber mais sobre a implantação do aplicativo, consulte Node.js implantação do aplicativo no Azure.
O comando pode levar alguns minutos para ser concluído. O comando fornece mensagens sobre como criar o grupo de recursos, o plano do Serviço de Aplicativo e o recurso do aplicativo, configurar o registro em log e fazer a implantação do ZIP. O comando fornece essas mensagens durante a execução. Em seguida, ele fornece uma URL para iniciar o aplicativo no http://<app-name>.azurewebsites.net, que é a URL do aplicativo no Azure.
Clean up resources (Limpar recursos)
Quando esses recursos não forem mais necessários, você poderá excluir o grupo de recursos, a conta do Azure Cosmos DB e todos os recursos relacionados. Para fazer isso, selecione o grupo de recursos que você usou para a conta do Azure Cosmos DB, selecione Excluir e confirme o nome do grupo de recursos a ser excluído.
Próximos passos
Você pode usar informações sobre seu cluster de banco de dados existente para planejamento de capacidade.


