SDK do JavaScript para Azure Web PubSub
O serviço Azure Web PubSub é um serviço gerenciado pelo Azure que ajuda os desenvolvedores a criar facilmente aplicativos Web com recursos em tempo real e padrão de publicação-assinatura. Qualquer cenário que exija mensagens de publicação-assinatura em tempo real entre o servidor e os clientes ou entre os clientes pode usar o serviço Azure Web PubSub. Recursos tradicionais em tempo real que geralmente exigem sondagem do servidor ou envio de solicitações HTTP também podem usar o serviço Azure Web PubSub.
Há duas bibliotecas oferecidas para JavaScript: a biblioteca de cliente de serviço e o middleware expresso. As seções a seguir contêm mais informações sobre essas bibliotecas.
Biblioteca de cliente do serviço Azure Web PubSub para JavaScript
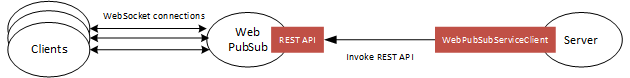
Você pode usar essa biblioteca no lado do servidor de aplicativos para gerenciar as conexões do cliente WebSocket, conforme mostrado no diagrama abaixo:

- Envie mensagens para hubs e grupos.
- Envie mensagens para usuários e conexões específicos.
- Organize usuários e conexões em grupos.
- Fechar ligações
- Conceder, revogar e verificar permissões para uma conexão existente
Código-fonte Pacote (NPM) | Documentação | de referência da API Documentação do produto Exemplos | |
Introdução
Ambientes atualmente suportados
Pré-requisitos
- Uma subscrição do Azure.
- Uma instância de serviço Azure Web PubSub existente.
1. Instale o @azure/web-pubsub pacote
npm install @azure/web-pubsub
2. Criar e autenticar um WebPubSubServiceClient
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
Você também pode autenticar o WebPubSubServiceClient usando um ponto de extremidade e um AzureKeyCredential:
const {
WebPubSubServiceClient,
AzureKeyCredential,
} = require("@azure/web-pubsub");
const key = new AzureKeyCredential("<Key>");
const serviceClient = new WebPubSubServiceClient(
"<Endpoint>",
key,
"<hubName>"
);
Ou autentique a ID do WebPubSubServiceClient Microsoft Entra usando
- Instalar a
@azure/identitydependência
npm install @azure/identity
- Atualize o código-fonte para usar
DefaultAzureCredential:
const {
WebPubSubServiceClient,
AzureKeyCredential,
} = require("@azure/web-pubsub");
const key = new DefaultAzureCredential();
const serviceClient = new WebPubSubServiceClient(
"<Endpoint>",
key,
"<hubName>"
);
Exemplos
Obter o token de acesso para um cliente iniciar a conexão WebSocket
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
// Get the access token for the WebSocket client connection to use
let token = await serviceClient.getClientAccessToken();
// Or get the access token and assign the client a userId
token = await serviceClient.getClientAccessToken({ userId: "user1" });
// return the token to the WebSocket client
Transmitir mensagens para todas as conexões em um hub
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
// Send a JSON message
await serviceClient.sendToAll({ message: "Hello world!" });
// Send a plain text message
await serviceClient.sendToAll("Hi there!", { contentType: "text/plain" });
// Send a binary message
const payload = new Uint8Array(10);
await serviceClient.sendToAll(payload.buffer);
Enviar mensagens para todas as conexões em um grupo
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
const groupClient = serviceClient.group("<groupName>");
// Add user to the group
await groupClient.addUser("user1");
// Send a JSON message
await groupClient.sendToAll({ message: "Hello world!" });
// Send a plain text message
await groupClient.sendToAll("Hi there!", { contentType: "text/plain" });
// Send a binary message
const payload = new Uint8Array(10);
await groupClient.sendToAll(payload.buffer);
Enviar mensagens para todas as conexões de um usuário
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
// Send a JSON message
await serviceClient.sendToUser("user1", { message: "Hello world!" });
// Send a plain text message
await serviceClient.sendToUser("user1", "Hi there!", {
contentType: "text/plain",
});
// Send a binary message
const payload = new Uint8Array(10);
await serviceClient.sendToUser("user1", payload.buffer);
Verifique se o grupo tem alguma ligação
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const WebSocket = require("ws");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
const groupClient = serviceClient.group("<groupName>");
// close all the connections in the group
await groupClient.closeAllConnections({ reason: "<closeReason>" });
// check if the group has any connections
const hasConnections = await serviceClient.groupExists("<groupName>");
Acessar a resposta HTTP bruta para uma operação
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
function onResponse(rawResponse: FullOperationResponse): void {
console.log(rawResponse);
}
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
await serviceClient.sendToAll({ message: "Hello world!" }, { onResponse });
Solução de problemas do cliente de serviço
Ativar registos
Você pode definir a seguinte variável de ambiente para obter os logs de depuração ao usar essa biblioteca.
- Obtendo logs de depuração da biblioteca de cliente do Azure Web PubSub
export AZURE_LOG_LEVEL=verbose
Para obter instruções mais detalhadas sobre como habilitar logs, você pode consultar os documentos do pacote @azure/logger.
Rastreio em tempo real
Use o Live Trace do portal de serviço Web PubSub para exibir o tráfego ao vivo.
Azure Web PubSub CloudEvents manipuladores para Express
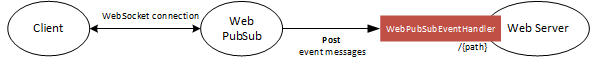
Quando uma conexão WebSocket se conecta, o serviço Web PubSub transforma o ciclo de vida da conexão e as mensagens em eventos no formato CloudEvents. Esta biblioteca fornece um middleware expresso para manipular eventos que representam o ciclo de vida e as mensagens da conexão WebSocket, conforme mostrado no diagrama abaixo:

Código-fonte Pacote (NPM) | Documentação | de referência da API Documentação do produto Exemplos | |
Introdução
Ambientes atualmente suportados
- Versões LTS do Node.js
- Express versão 4.x.x ou superior
Pré-requisitos
- Uma subscrição do Azure.
- Um ponto de extremidade existente do Azure Web PubSub.
1. Instale o @azure/web-pubsub-express pacote
npm install @azure/web-pubsub-express
2. Crie um WebPubSubEventHandler
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat");
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Exemplos expressos
Lidar com a connect solicitação e atribuir <userId>
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
handleConnect: (req, res) => {
// auth the connection and set the userId of the connection
res.success({
userId: "<userId>",
});
},
allowedEndpoints: ["https://<yourAllowedService>.webpubsub.azure.com"],
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Permitir apenas pontos de extremidade especificados
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
allowedEndpoints: [
"https://<yourAllowedService1>.webpubsub.azure.com",
"https://<yourAllowedService2>.webpubsub.azure.com",
],
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Definir caminho do manipulador de eventos personalizado
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
path: "/customPath1",
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
// Azure WebPubSub Upstream ready at http://localhost:3000/customPath1
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Definir e ler o estado da conexão
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
handleConnect(req, res) {
// You can set the state for the connection, it lasts throughout the lifetime of the connection
res.setState("calledTime", 1);
res.success();
},
handleUserEvent(req, res) {
var calledTime = req.context.states.calledTime++;
console.log(calledTime);
// You can also set the state here
res.setState("calledTime", calledTime);
res.success();
},
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Resolução de problemas
Ativar registos
Você pode definir a seguinte variável de ambiente para obter os logs de depuração ao usar essa biblioteca.
- Obtendo logs de depuração da biblioteca de cliente do Azure Web PubSub
export AZURE_LOG_LEVEL=verbose
Para obter instruções mais detalhadas sobre como habilitar logs, consulte @azure/logger package docs.
Rastreio em tempo real
Use o Live Trace do portal de serviço Web PubSub para exibir o tráfego ao vivo.
Próximos passos
Use estes recursos para começar a criar seu próprio aplicativo: