Introdução ao Relay Hybrid Connections WebSockets no Node.js
Neste início rápido, você cria Node.js aplicativos de remetente e recetor que enviam e recebem mensagens usando WebSockets de Conexões Híbridas no Azure Relay. Para saber mais sobre o Azure Relay em geral, consulte Azure Relay.
Neste guia de início rápido, você executa as seguintes etapas:
- Crie um espaço de nomes de Reencaminhamento com o Portal do Azure.
- Crie uma ligação híbrida nesse espaço de nomes, com o portal do Azure.
- Escrever uma aplicação de consola (serviço de escuta) de servidor para receber mensagens.
- Escrever uma aplicação de consola (remetente) de cliente para enviar mensagens.
- Execute aplicativos.
Pré-requisitos
- Node.js.
- Uma subscrição do Azure. Se não tiver uma, crie uma conta gratuita antes de começar.
Criar um espaço de nomes
Inicie sessão no portal do Azure.
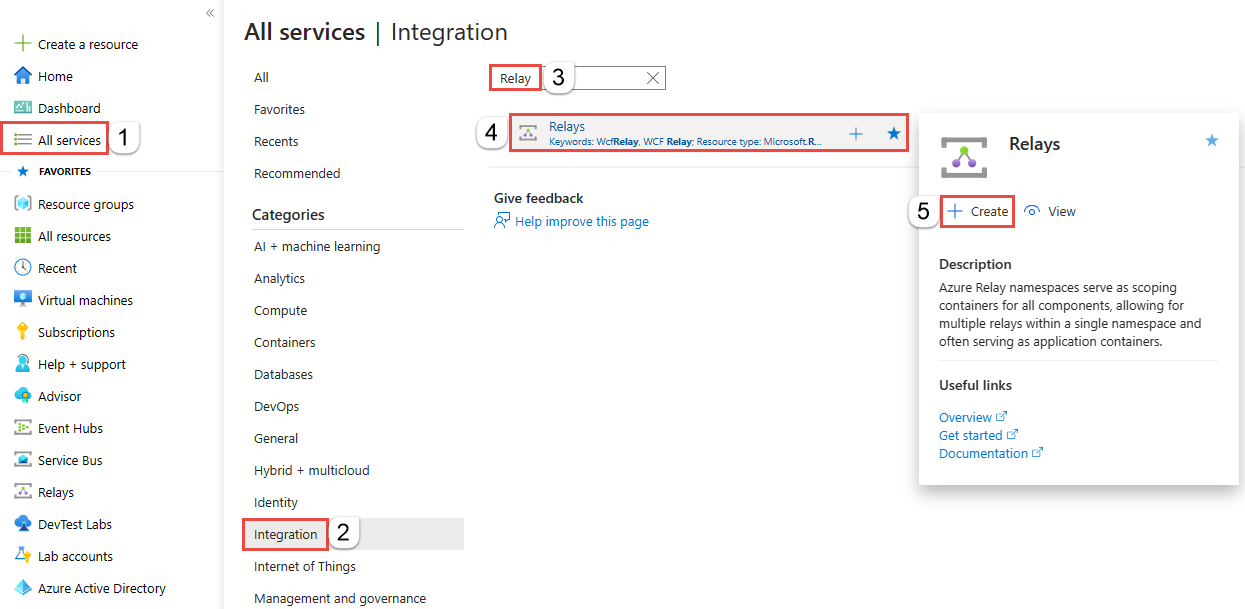
Selecione Todos os serviços no menu à esquerda. Selecione Integração, procure Relés, mova o rato sobre Relés e, em seguida, selecione Criar.

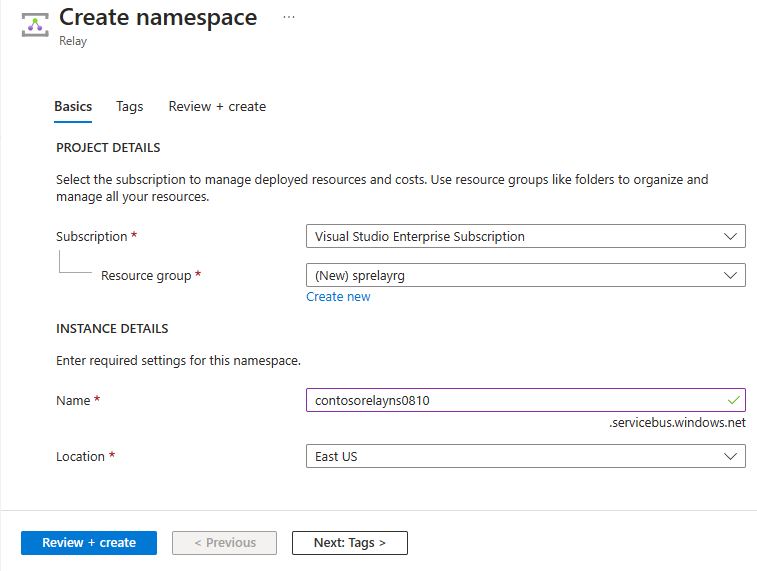
Na página Criar namespace, siga estas etapas:
Escolha uma assinatura do Azure na qual criar o namespace.
Para Grupo de recursos, escolha um grupo de recursos existente no qual colocar o namespace ou crie um novo.
Insira um nome para o namespace Relay.
Selecione a região na qual seu namespace deve ser hospedado.
Selecione Rever + criar na parte inferior da página.

Na página Rever + criar, selecione Criar.
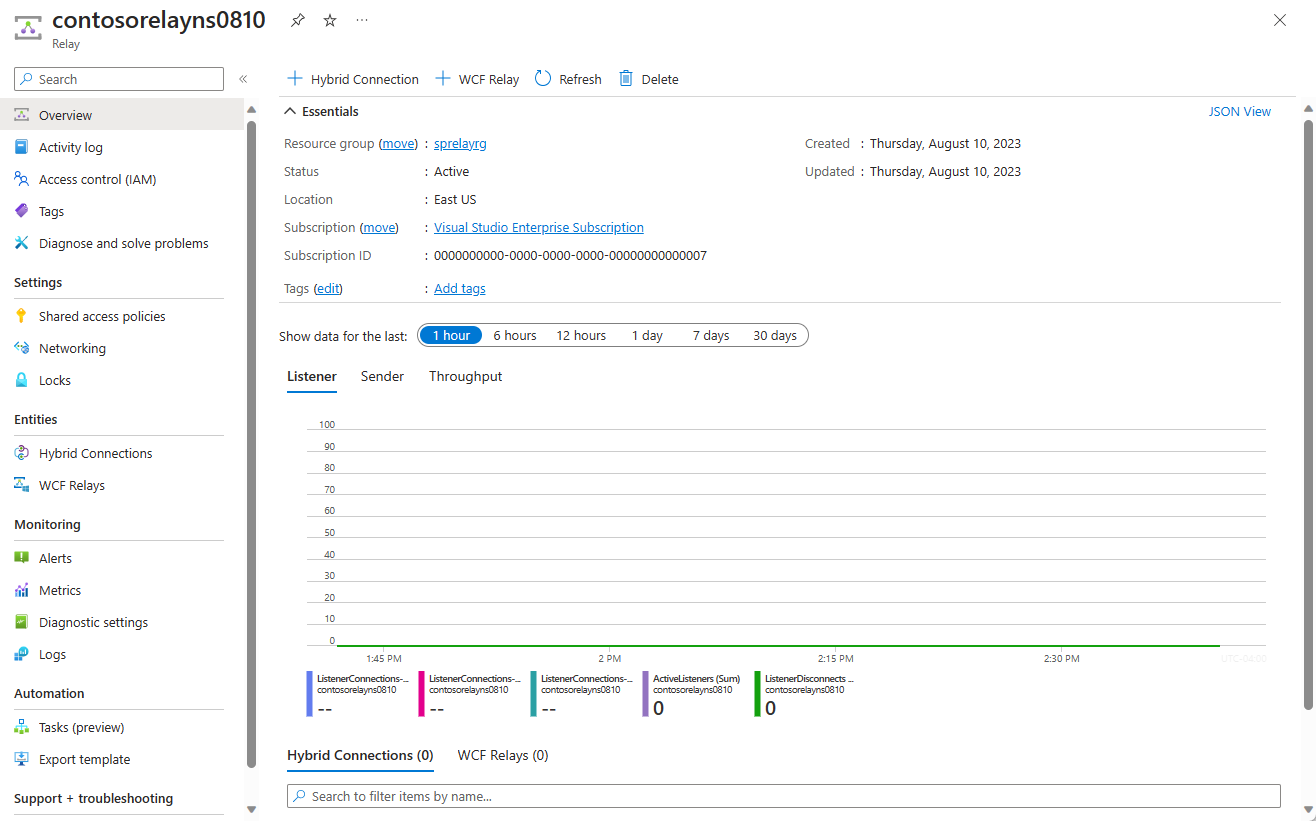
Depois de alguns minutos, você verá a página Retransmissão para o namespace.

Obter credenciais de gestão
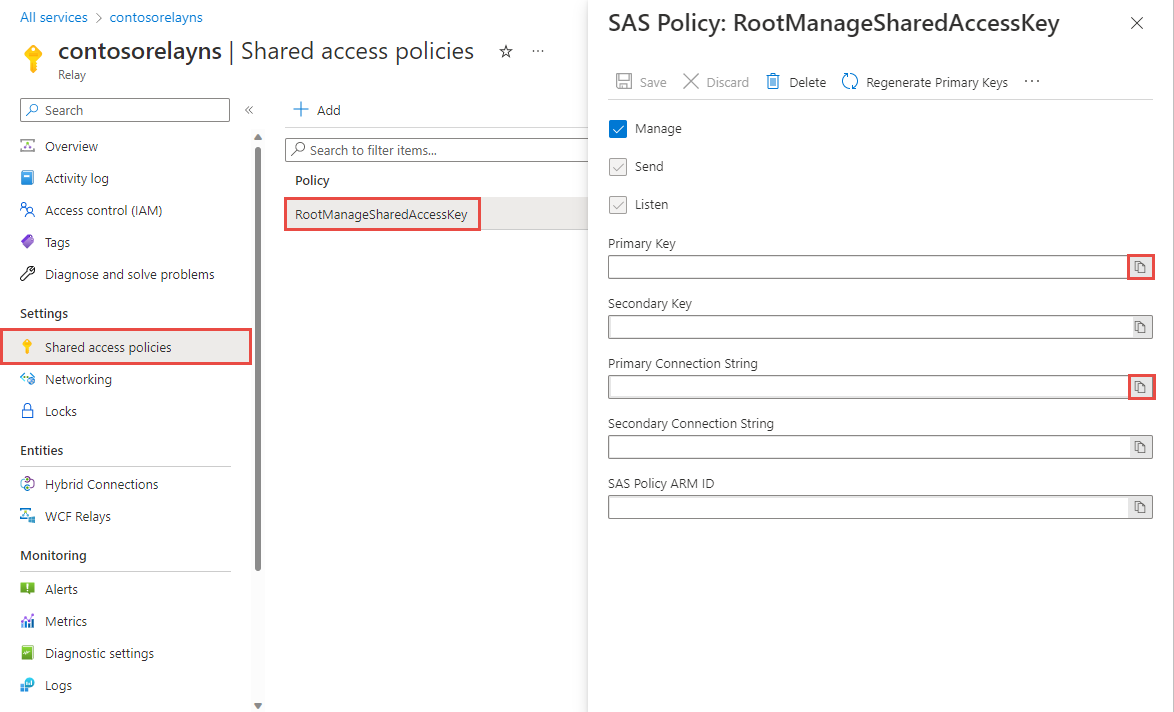
Na página Retransmissão, selecione Políticas de acesso compartilhado no menu à esquerda.
Na página Políticas de acesso compartilhado, selecione RootManageSharedAccessKey.
Em Política SAS: RootManageSharedAccessKey, selecione o botão Copiar ao lado de Cadeia de Conexão Primária. Esta ação copia a cadeia de conexão para a área de transferência para uso posterior. Cole este valor no Bloco de Notas ou noutra localização temporária.
Repita o passo anterior para copiar e colar o valor da Chave primária para uma localização temporária para utilizar mais tarde.

Criar uma ligação híbrida
Na página Retransmissão para seu namespace, siga estas etapas para criar uma conexão híbrida.
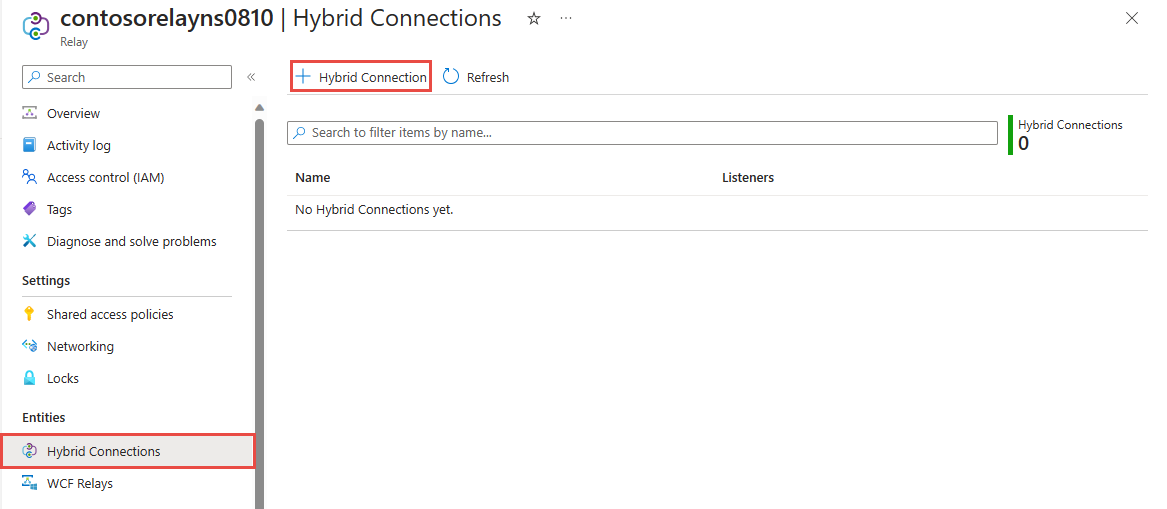
No menu à esquerda, em Entidades, selecione Conexões híbridas e, em seguida, selecione + Conexão híbrida.

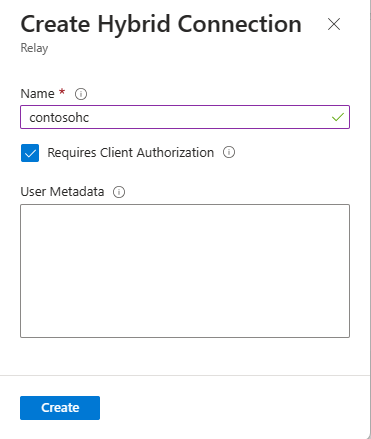
Na página Criar Conexão Híbrida, insira um nome para a conexão híbrida e selecione Criar.

Criar uma aplicação de servidor (serviço de escuta)
Para escutar e receber mensagens do Reencaminhamento, escreva uma aplicação de consola Node.js.
Criar uma aplicação Node.js
Criar um novo ficheiro JavaScript denominado listener.js.
Adicionar o pacote Relay
Execute npm install hyco-ws a partir de uma linha de comandos do Nó na sua pasta do projeto.
Escrever alguns códigos para receber mensagens
Adicione a seguinte constante à parte superior do ficheiro
listener.js.const WebSocket = require('hyco-ws');Adicione as seguintes constantes ao ficheiro
listener.jspara obter os detalhes da ligação híbrida. Substitua os marcadores de posição entre parênteses retos pelos valores obtidos quando criou a ligação híbrida.-
const ns- O espaço de nomes do Reencaminhamento. Certifique-se de que utiliza o nome de espaço de nomes totalmente qualificado, por exemplo,{namespace}.servicebus.windows.net. -
const path- O nome da ligação híbrida. -
const keyrule- Nome da sua chave de Políticas de Acesso Compartilhado, que éRootManageSharedAccessKeypor padrão. -
const key- A chave primária do namespace que você salvou anteriormente.
-
Adicione o seguinte código ao ficheiro
listener.js:var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });Eis o aspeto que o seu ficheiro listener.js deve ter:
const WebSocket = require('hyco-ws'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });
Criar uma aplicação cliente (remetente)
Para enviar mensagens para o Reencaminhamento, escreva uma aplicação de consola Node.js.
Criar uma aplicação Node.js
Criar um novo ficheiro JavaScript denominado sender.js.
Adicionar o pacote do Gerenciador de Pacotes de Nó de Retransmissão
Execute npm install hyco-ws a partir de uma linha de comandos do Nó na sua pasta do projeto.
Escrever alguns códigos para enviar mensagens
Adicione o seguinte
constantsà parte superior do ficheirosender.js.const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });Adicione as seguintes constantes ao ficheiro
sender.jspara obter os detalhes da ligação híbrida. Substitua os marcadores de posição entre parênteses retos pelos valores obtidos quando criou a ligação híbrida.-
const ns- O espaço de nomes do Reencaminhamento. Certifique-se de que utiliza o nome de espaço de nomes totalmente qualificado, por exemplo,{namespace}.servicebus.windows.net. -
const path- O nome da ligação híbrida. -
const keyrule- Nome da sua chave de Políticas de Acesso Compartilhado, que éRootManageSharedAccessKeypor padrão. -
const key- A chave primária do namespace que você salvou anteriormente.
-
Adicione o seguinte código ao ficheiro
sender.js:WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );Eis o aspeto que o seu ficheiro sender.js deve ter:
const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout }); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );
Nota
O código de exemplo neste artigo usa uma cadeia de conexão para autenticar em um namespace do Azure Relay para manter o tutorial simples. Recomendamos que você use a autenticação do Microsoft Entra ID em ambientes de produção, em vez de usar cadeias de conexão ou assinaturas de acesso compartilhado, que podem ser mais facilmente comprometidas. Para obter informações detalhadas e código de exemplo para usar a autenticação do Microsoft Entra ID, consulte Autenticar e autorizar um aplicativo com o Microsoft Entra ID para acessar entidades do Azure Relay e Autenticar uma identidade gerenciada com o Microsoft Entra ID para acessar os recursos do Azure Relay.
Executar as aplicações
Execute a aplicação de servidor: a partir de um tipo de linha de comandos
node listener.jsdo Node.js.Execute a aplicação de cliente: a partir de um tipo de linha de comandos
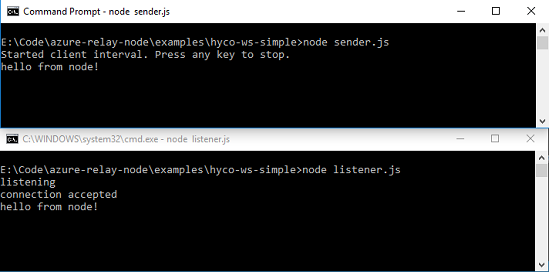
node sender.jsdo Node.js e introduza algum texto.Certifique-se de que a consola da aplicação de servidor produz o texto que foi introduzido na aplicação cliente.

Parabéns, criou uma aplicação de Ligações Híbridas ponto a ponto com o Node.js!
Próximos passos
Neste início rápido, você criou Node.js aplicativos cliente e servidor que usavam WebSockets para enviar e receber mensagens. O recurso Conexões Híbridas do Azure Relay também dá suporte ao uso de HTTP para enviar e receber mensagens. Para saber como usar HTTP com Conexões Híbridas de Retransmissão do Azure, consulte o Guia de início rápido Node.js HTTP.
Neste início rápido, você usou Node.js para criar aplicativos cliente e servidor. Para saber como escrever aplicativos cliente e servidor usando o .NET Framework, consulte o início rápido do .NET WebSockets ou o início rápido do HTTP do .NET.