Tutorial: Carregar dados GeoJSON no SDK do Android do Azure Maps
Este tutorial orienta você pelo processo de importação de um arquivo GeoJSON de dados de localização para o SDK do Android do Azure Maps. Neste tutorial, irá aprender a:
- Adicione o Azure Maps a um aplicativo Android.
- Crie uma fonte de dados e carregue em um arquivo GeoJSON a partir de um arquivo local ou da Web.
- Exiba os dados no mapa.
- Interaja com os dados nos mapas para visualizar seus detalhes.
Nota
Aposentadoria do SDK do Android do Azure Maps
O SDK nativo do Azure Maps para Android foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Maps até 31/03/25. Para obter mais informações, consulte O guia de migração do SDK do Android do Azure Maps.
Pré-requisitos
- Conclua o Guia de início rápido: criar um aplicativo Android. Este tutorial estende o código usado nesse início rápido.
- Faça o download do arquivo GeoJSON de Pontos de Interesse de Exemplo.
Importar dados GeoJSON da Web ou da pasta de ativos
A maioria dos arquivos GeoJSON encapsula todos os dados em um FeatureCollectionarquivo . Com esse cenário em mente, se os arquivos GeoJSON forem carregados no aplicativo como uma cadeia de caracteres, eles poderão ser passados para o método estático fromJson da coleção de recursos, que desserializa a cadeia de caracteres em um objeto GeoJSON FeatureCollection que pode ser adicionado ao mapa.
As etapas a seguir mostram como importar um arquivo GeoJSON para o aplicativo e desserializá-lo como um objeto GeoJSON FeatureCollection .
- Conclua o Guia de início rápido: crie um aplicativo Android à medida que as etapas a seguir se baseiam neste aplicativo.
- No painel de projeto do Android Studio, clique com o botão direito do mouse na pasta do aplicativo e vá para
New > Folder > Assets Folder. - Arraste e solte o arquivo GeoJSON de Pontos de Interesse de Amostra na pasta de ativos.
- Vá para o arquivo MainActivity.java e adicione o seguinte código dentro do retorno de chamada para o
mapControl.onReadyevento, dentro doonCreatemétodo. Esse código carrega o arquivo SamplePoiDataSet.json da pasta assets em uma fonte de dados usandoimportDataFromUrlo método e, em seguida, adiciona-o ao mapa.
//Create a data source and add it to the map.
DataSource source = new DataSource();
//Import the geojson data and add it to the data source.
source.importDataFromUrl("asset://SamplePoiDataSet.json");
//Add data source to the map.
map.sources.add(source);
- Vá para o arquivo MainActivity.kt e adicione o seguinte código dentro do retorno de chamada para o
mapControl.onReadyevento, dentro doonCreatemétodo. Esse código carrega o arquivo SamplePoiDataSet.json da pasta assets em uma fonte de dados usandoimportDataFromUrlo método e, em seguida, adiciona-o ao mapa.
//Create a data source and add it to the map.
DataSource source = new DataSource();
//Import the geojson data and add it to the data source.
source.importDataFromUrl("asset://SamplePoiDataSet.json");
//Add data source to the map.
map.sources.add(source);
- Usando o código para carregar os dados GeoJSON uma fonte de dados, agora precisamos especificar como esses dados devem ser exibidos no mapa. Existem várias camadas de renderização diferentes para dados pontuais; Camada de bolhas, camada de símbolo e camada de mapa de calor são as camadas mais comumente usadas. Adicione o código a seguir para renderizar os dados em uma camada de bolha no retorno de chamada para o
mapControl.onReadyevento após o código para importar os dados.
//Create a layer and add it to the map.
BubbleLayer layer = new BubbleLayer(source);
map.layers.add(layer);
//Create a layer and add it to the map.
val layer = new BubbleLayer(source)
map.layers.add(layer)
- No painel de projeto do Android Studio, clique com o botão direito do mouse na pasta de layout sob o caminho
app > res > layoute vá paraNew > File. Crie um novo arquivo chamado popup_text.xml. - Abra o arquivo popup_text.xml . Se o arquivo for aberto em uma visualização de designer, clique com o botão direito do mouse na tela e selecione Ir para XML. Copie e cole o seguinte XML neste arquivo. Esse XML cria um layout simples que pode ser usado com um pop-up e contém uma exibição de texto.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:background="#ffffff"
android:layout_margin="8dp"
android:padding="10dp"
android:layout_height="match_parent">
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:text=""
android:textSize="18dp"
android:textColor="#222"
android:layout_height="wrap_content"
android:width="200dp"/>
</RelativeLayout>
- Volte para o arquivo de MainActivity.java e, após o código para a camada de bolhas, adicione o seguinte código para criar um pop-up reutilizável.
//Create a popup and add it to the map.
Popup popup = new Popup();
map.popups.add(popup);
//Close it initially.
popup.close();
- Volte para o arquivo MainActivity.kt e após o código para a camada de bolhas, adicione o seguinte código para criar um pop-up reutilizável.
//Create a popup and add it to the map.
val popup = Popup()
map.popups.add(popup)
//Close it initially.
popup.close()
- Adicione o seguinte código para anexar um
clickevento à camada de bolhas. Quando uma bolha na camada de bolhas é tocada, o evento é acionado e recupera detalhes das propriedades do recurso selecionado, cria uma exibição usando o arquivo de layout popup_text.xml , passa-a como conteúdo para o pop-up e mostra o pop-up na posição dos recursos.
//Add a click event to the layer.
map.events.add((OnFeatureClick)(feature) -> {
//Get the first feature and it's properties.
Feature f = feature.get(0);
JsonObject props = f.properties();
//Retrieve the custom layout for the popup.
View customView = LayoutInflater.from(this).inflate(R.layout.popup_text, null);
//Display the name and entity type information of the feature into the text view of the popup layout.
TextView tv = customView.findViewById(R.id.message);
tv.setText("%s\n%s",
f.getStringProperty("Name"),
f.getStringProperty("EntityType")
);
//Get the position of the clicked feature.
Position pos = MapMath.getPosition((Point)f.geometry());
//Set the options on the popup.
popup.setOptions(
//Set the popups position.
position(pos),
//Set the anchor point of the popup content.
anchor(AnchorType.BOTTOM),
//Set the content of the popup.
content(customView)
);
//Open the popup.
popup.open();
//Return a boolean indicating if event should be consumed or continue to bubble up.
return false;
}, layer);
//Add a click event to the layer.
map.events.add(OnFeatureClick { feature: List<Feature> ->
//Get the first feature and it's properties.
val f = feature[0]
val props = f.properties()
//Retrieve the custom layout for the popup.
val customView: View = LayoutInflater.from(this).inflate(R.layout.popup_text, null)
//Display the name and entity type information of the feature into the text view of the popup layout.
val tv = customView.findViewById<TextView>(R.id.message)
tv.text = String.format(
"%s\n%s",
f.getStringProperty("Name"),
f.getStringProperty("EntityType")
)
//Get the position of the clicked feature.
val pos = MapMath.getPosition(f.geometry() as Point?)
//Set the options on the popup.
popup.setOptions( //Set the popups position.
position(pos), //Set the anchor point of the popup content.
anchor(AnchorType.BOTTOM), //Set the content of the popup.
content(customView)
)
//Open the popup.
popup.open()
//Return a boolean indicating if event should be consumed or continue to bubble up.
false
} as OnFeatureClick, layer)
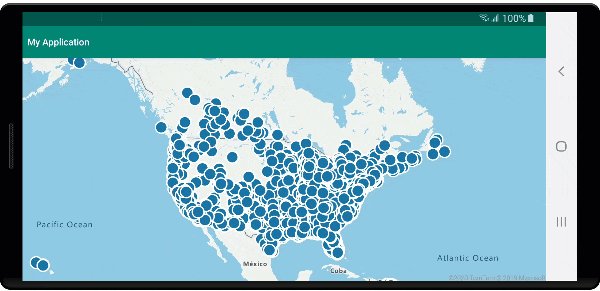
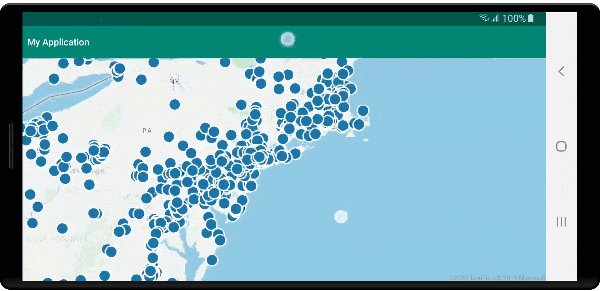
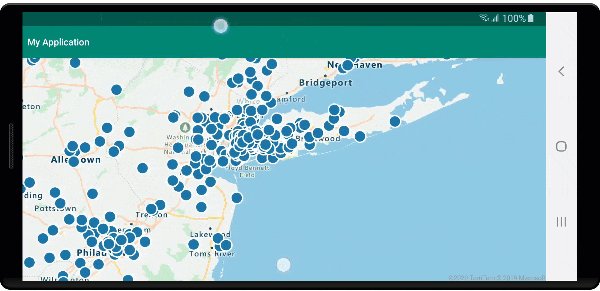
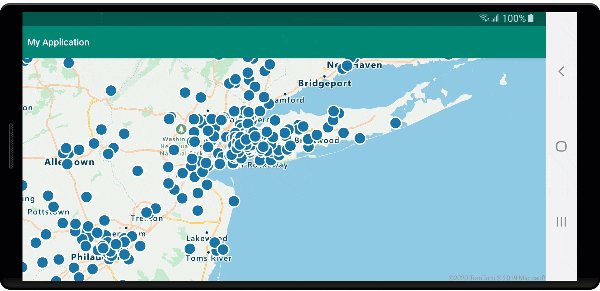
Execute a aplicação. Um mapa é exibido com bolhas sobrepostas para cada local no arquivo GeoJSON. Tocar em qualquer bolha exibe um pop-up com o nome e o tipo de entidade do recurso tocado.

Clean up resources (Limpar recursos)
Siga as seguintes etapas para limpar os recursos deste tutorial:
- Feche o Android Studio e exclua o aplicativo que você criou.
- Se você testou o aplicativo em um dispositivo externo, desinstale o aplicativo desse dispositivo.
Próximos passos
Para ver mais exemplos de código e uma experiência interativa de programação: