Guia de início rápido: criar um aplicativo Android com o Azure Maps
Este artigo mostra como adicionar o Azure Maps a um aplicativo Android. Ele orienta você através destas etapas básicas:
- Configure seu ambiente de desenvolvimento.
- Crie sua própria conta do Azure Maps.
- Obtenha sua chave principal do Azure Maps para usar no aplicativo.
- Faça referência às bibliotecas do Azure Maps do projeto.
- Adicione um controle do Azure Maps ao aplicativo.
Nota
Aposentadoria do SDK do Android do Azure Maps
O SDK nativo do Azure Maps para Android foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Maps até 31/03/25. Para obter mais informações, consulte O guia de migração do SDK do Android do Azure Maps.
Pré-requisitos
Uma subscrição do Microsoft Azure. Se não tiver uma subscrição do Azure, crie uma conta gratuita antes de começar.
Android Studio. Se você não tem o Android Studio, você pode obtê-lo gratuitamente do Google.
Nota
Muitas das instruções neste início rápido foram criadas usando o Android Studio Arctic Fox (2020.3.1). Se você usa uma versão diferente do Android Studio, as etapas específicas do Android Studio podem variar.
Criar uma conta do Azure Maps
Crie uma nova conta do Azure Maps usando as seguintes etapas:
No canto superior esquerdo do portal do Azure, selecione Criar um recurso.
Na caixa Pesquisar no Marketplace, digite Azure Maps e selecione Azure Maps nos resultados da pesquisa.
Selecione o botão Criar.
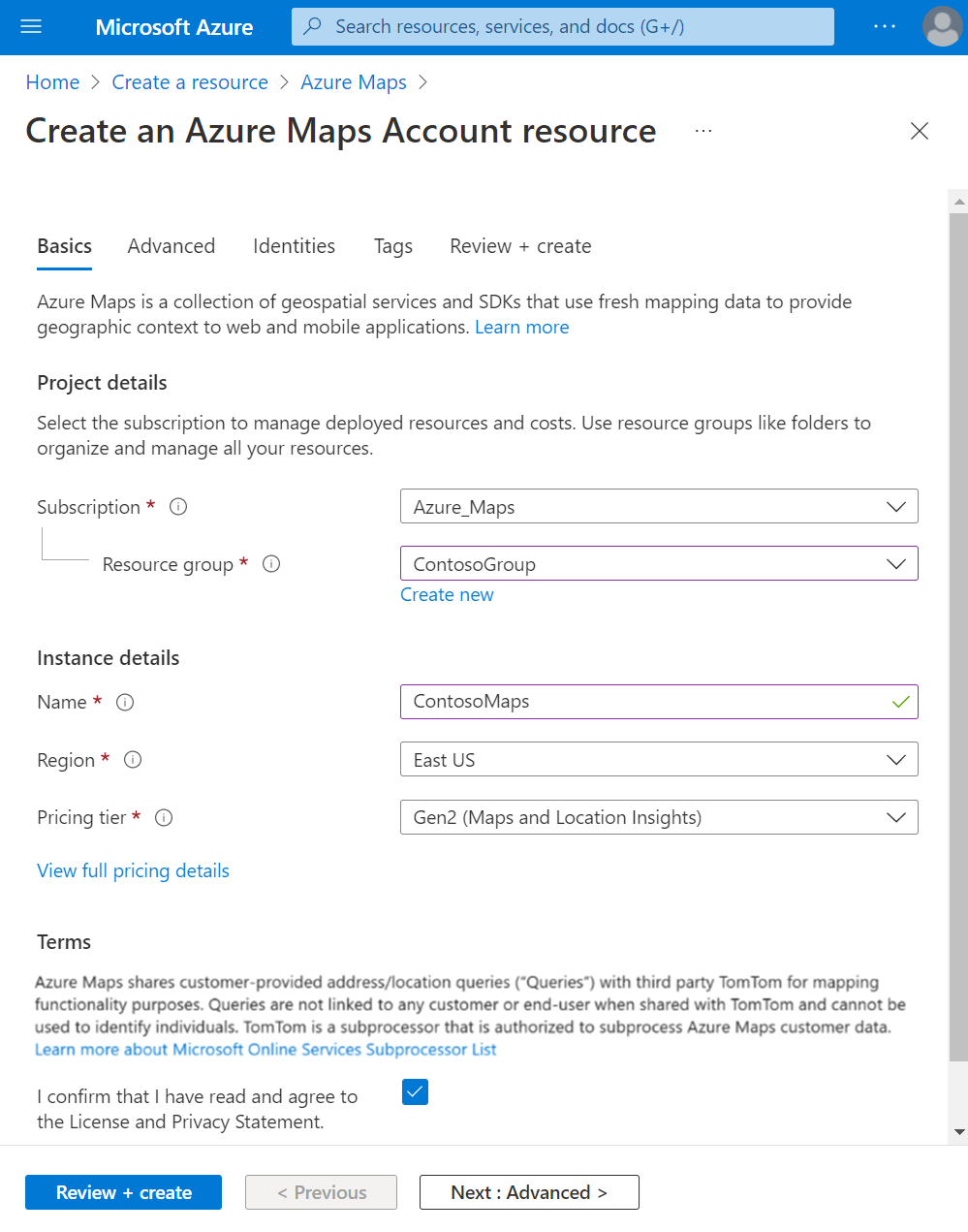
Na página Criar Conta do Maps, introduza os seguintes valores:
- A Subscrição que quer utilizar para esta conta.
- O nome do Grupo de recursos para esta conta. Pode optar por Criar um grupo de recursos novo ou Utilizar um grupo de recursos existente.
- O Nome da nova conta.
- O nível de preço para esta conta. Selecione Gen2.
- Leia os Termos e marque a caixa de seleção para confirmar que leu e concorda com a Declaração de Licença e Privacidade.
- Selecione o botão Rever + criar.
- Depois de garantir que tudo está correto na página Rever + criar , selecione o botão Criar .

Obter a chave de subscrição da sua conta
Depois que sua conta do Azure Maps for criada com êxito, recupere a chave de assinatura que permite consultar as APIs do Google Maps.
- Abra sua conta do Azure Maps no portal.
- No painel esquerdo, selecione Autenticação.
- Copie a Chave Primária e salve-a localmente para usá-la mais tarde neste tutorial.
Nota
Por motivos de segurança, é recomendável alternar entre as chaves primária e secundária. Para girar chaves, atualize seu aplicativo para usar a chave secundária, implante e pressione o botão ciclo/atualização ao lado da chave primária para gerar uma nova chave primária. A chave primária antiga será desativada. Para obter mais informações sobre a rotação de chaves, consulte Configurar o Cofre de Chaves do Azure com rotação e auditoria de chaves.
Criar um projeto no Android Studio
Conclua as seguintes etapas para criar um novo projeto com uma atividade vazia no Android Studio:
Inicie o Android Studio e selecione Novo no menu Arquivo e, em seguida , Novo Projeto...
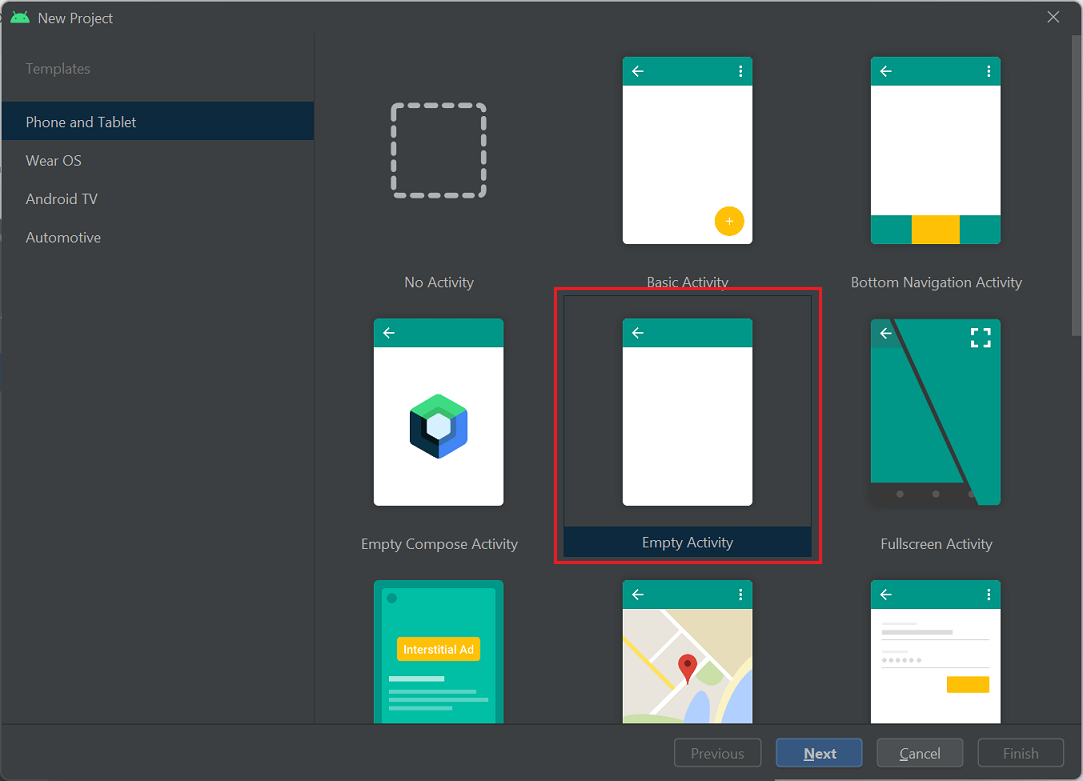
Na tela Novo projeto, selecione Telefone e tablet na lista Modelos no lado esquerdo da tela.

Selecione Atividade vazia na lista de modelos e, em seguida , Avançar.

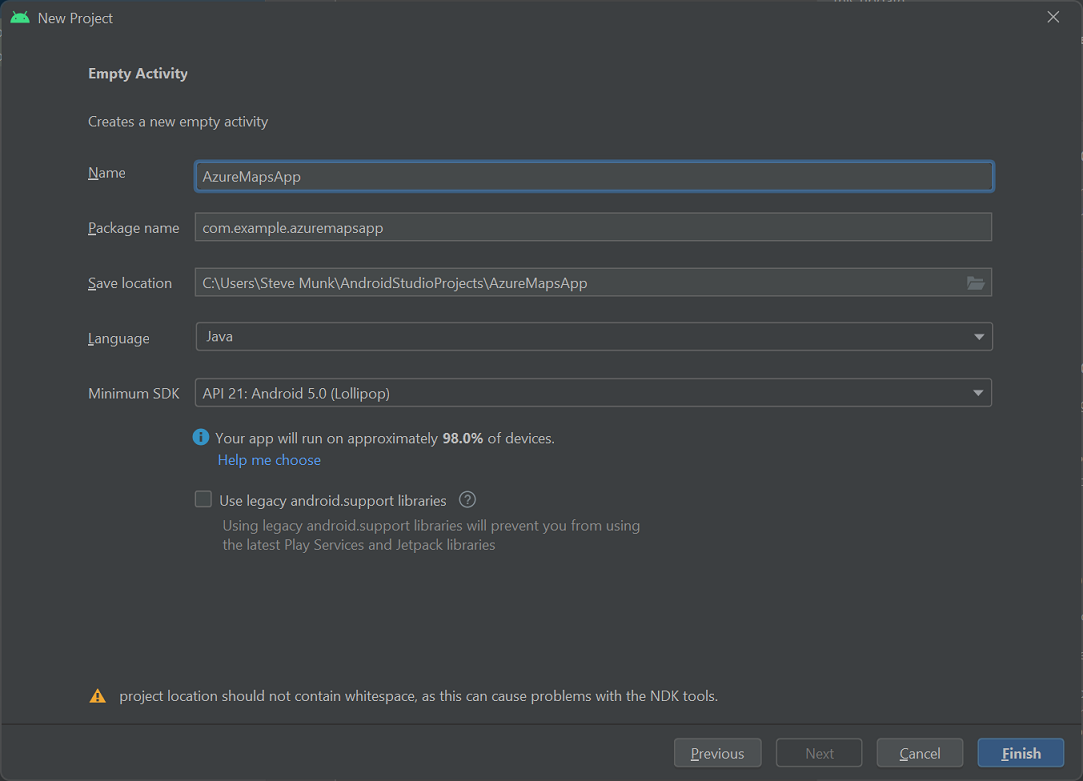
Na tela Atividade vazia, insira valores para os seguintes campos:
- Nome. Insira AzureMapsApp.
- Nome do pacote. Use o padrão com.example.azuremapsapp.
- Guardar localização. Use o padrão ou selecione um novo local para salvar seus arquivos de projeto. Evite usar espaços no caminho ou nome do arquivo devido a possíveis problemas com as ferramentas NDK.
- Idioma. Selecione Kotlin ou Java.
-
SDK mínimo. Selecione
API 21: Android 5.0.0 (Lollipop)como o SDK mínimo. É a versão mais antiga suportada pelo SDK do Azure Maps para Android.
Selecione Concluir para criar seu novo projeto.
Consulte a documentação do Android Studio para obter mais ajuda com a instalação do Android Studio e a criação de um novo projeto.
Configurar um dispositivo virtual
O Android Studio permite-lhe configurar um dispositivo Android virtual no seu computador. Isso pode ajudá-lo a testar seu aplicativo durante o desenvolvimento.
Para configurar um dispositivo virtual Android (AVD):
- Selecione AVD Manager no menu Ferramentas .
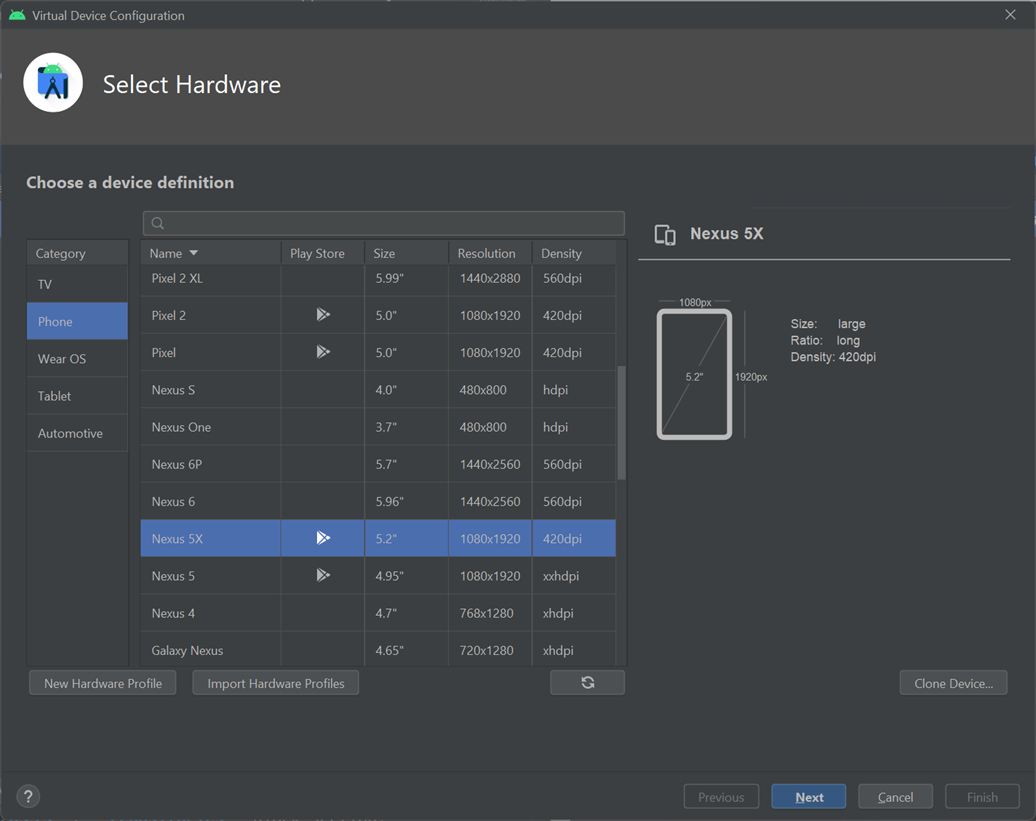
- O Gerenciador de dispositivos virtuais Android é exibido. Selecione Criar dispositivo virtual.
- Na categoria Telefones, selecione Nexus 5X e, em seguida, selecione Avançar.
Para obter mais informações sobre como configurar um AVD, consulte Criar e gerenciar dispositivos virtuais na documentação do Android Studio.

Instalar o SDK do Azure Maps para Android
A próxima etapa na criação do seu aplicativo é instalar o SDK do Azure Maps para Android. Conclua estas etapas para instalar o SDK:
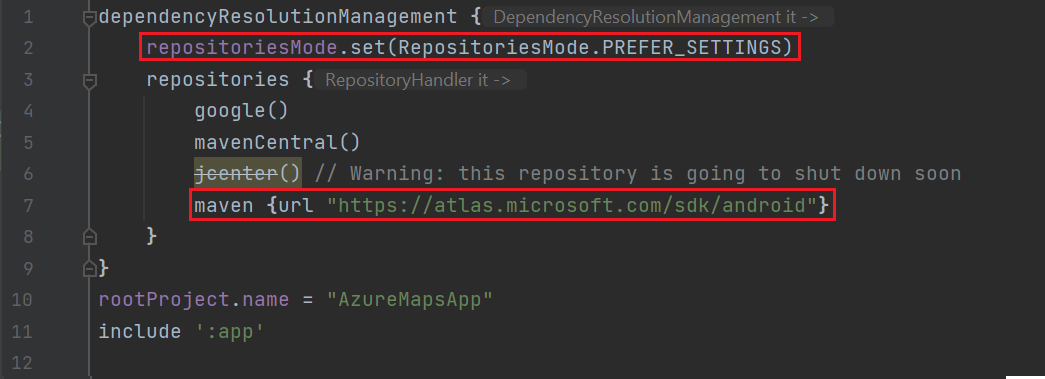
Abra o arquivo de configurações do projeto settings.gradle e adicione o seguinte código à seção de repositórios :
maven {url "https://atlas.microsoft.com/sdk/android"}No mesmo arquivo de configurações do projeto settings.gradle, altere repositoriesMode para
PREFER_SETTINGS:repositoriesMode.set(RepositoriesMode.PREFER_SETTINGS)Seu arquivo de configurações do projeto agora deve aparecer da seguinte maneira:

Abra o arquivo gradle.properties do projeto, verifique se
android.useAndroidXeandroid.enableJetifierambos estão definidos comotrue.Se o arquivo gradle.properties não incluir
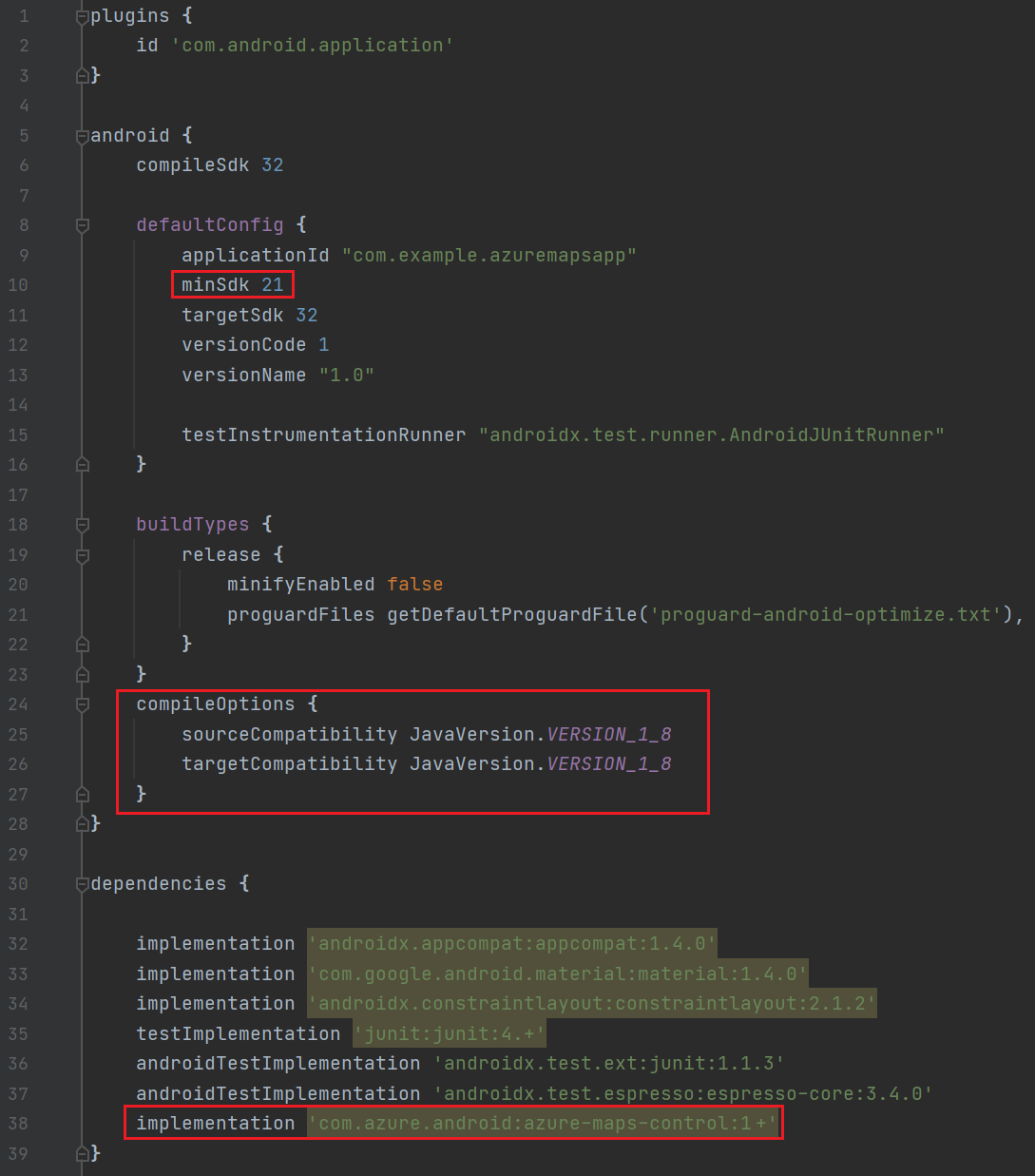
android.useAndroidXeandroid.enableJetifier, adicione as duas linhas seguintes ao final do arquivo:android.useAndroidX=true android.enableJetifier=trueAbra o arquivo build.gradle do aplicativo e faça o seguinte:
Verifique se o minSdk do seu projeto é 21 ou superior.
Certifique-se de que o seu
compileOptionsna seção são osAndroidseguintes:compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 }Atualize seu bloco de dependências e adicione uma nova dependência de implementação para o SDK Android mais recente do Azure Maps:
implementation 'com.azure.android:azure-maps-control:1.+'Selecione Sincronizar projeto com arquivos Gradle no menu Arquivo .

Adicione um fragmento de mapa à atividade principal:
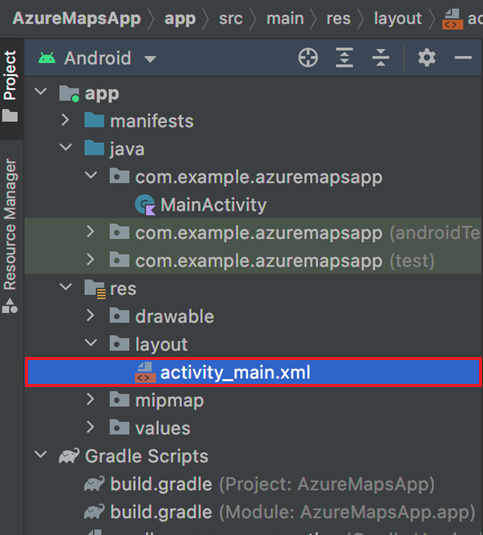
<com.azure.android.maps.control.MapControl android:id="@+id/mapcontrol" android:layout_width="match_parent" android:layout_height="match_parent" />Para atualizar a atividade principal, selecione o layout >de res > do aplicativo > activity_main.xml no Navegador do projeto:

No arquivo MainActivity.java:
- Adicione importações para o SDK do Azure Maps.
- Defina suas informações de autenticação do Azure Maps.
- Obtenha a instância de controle de mapa no método onCreate .
Gorjeta
Ao definir as informações de autenticação globalmente na
AzureMapsclasse usando ossetSubscriptionKeymétodos ousetAadProperties, você não precisará adicionar suas informações de autenticação em todas as exibições.O controle de mapa contém seus próprios métodos de ciclo de vida para gerenciar o ciclo de vida OpenGL do Android. Esses métodos de ciclo de vida devem ser chamados diretamente da Atividade que os contém. Para chamar corretamente os métodos de ciclo de vida do controle de mapa, substitua os seguintes métodos de ciclo de vida na Atividade que contém o controle de mapa e, em seguida, chame o respetivo método de controle de mapa.
onCreate(Bundle)onDestroy()onLowMemory()onPause()onResume()onSaveInstanceState(Bundle)onStart()onStop()
Edite o arquivo MainActivity.java da seguinte maneira:
package com.example.azuremapsapp; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.azure.android.maps.control.AzureMaps; import com.azure.android.maps.control.MapControl; import com.azure.android.maps.control.layer.SymbolLayer; import com.azure.android.maps.control.options.MapStyle; import com.azure.android.maps.control.source.DataSource; public class MainActivity extends AppCompatActivity { static { AzureMaps.setSubscriptionKey("<Your-Azure-Maps-Primary-Subscription-Key>"); //Alternatively use Azure Active Directory authenticate. //AzureMaps.setAadProperties("<Your-AAD-clientId>", "<Your-AAD-appId>", "<Your-AAD-tenant>"); } MapControl mapControl; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mapControl = findViewById(R.id.mapcontrol); mapControl.onCreate(savedInstanceState); //Wait until the map resources are ready. mapControl.onReady(map -> { //Add your post map load code here. }); } @Override public void onResume() { super.onResume(); mapControl.onResume(); } @Override protected void onStart(){ super.onStart(); mapControl.onStart(); } @Override public void onPause() { super.onPause(); mapControl.onPause(); } @Override public void onStop() { super.onStop(); mapControl.onStop(); } @Override public void onLowMemory() { super.onLowMemory(); mapControl.onLowMemory(); } @Override protected void onDestroy() { super.onDestroy(); mapControl.onDestroy(); } @Override protected void onSaveInstanceState(Bundle outState) { super.onSaveInstanceState(outState); mapControl.onSaveInstanceState(outState); }}
No arquivo MainActivity.kt:
- adicionar importações para o SDK do Azure Maps
- definir suas informações de autenticação do Azure Maps
- obter a instância de controle de mapa no método onCreate
Gorjeta
Ao definir as informações de autenticação globalmente na
AzureMapsclasse usando ossetSubscriptionKeymétodos ousetAadProperties, você não precisará adicionar suas informações de autenticação em todas as exibições.O controle de mapa contém seus próprios métodos de ciclo de vida para gerenciar o ciclo de vida OpenGL do Android. Esses métodos de ciclo de vida devem ser chamados diretamente da Atividade que os contém. Para chamar corretamente os métodos de ciclo de vida do controle de mapa, substitua os seguintes métodos de ciclo de vida na atividade que contém o controle de mapa. E, você deve chamar o respetivo método de controle de mapa.
onCreate(Bundle)onDestroy()onLowMemory()onPause()onResume()onSaveInstanceState(Bundle)onStart()onStop()
Edite o arquivo MainActivity.kt da seguinte maneira:
package com.example.azuremapsapp; import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import com.azure.android.maps.control.AzureMap import com.azure.android.maps.control.AzureMaps import com.azure.android.maps.control.MapControl import com.azure.android.maps.control.events.OnReady class MainActivity : AppCompatActivity() { companion object { init { AzureMaps.setSubscriptionKey("<Your-Azure-Maps-Primary-Subscription-Key>"); //Alternatively use Azure Active Directory authenticate. //AzureMaps.setAadProperties("<Your-AAD-clientId>", "<Your-AAD-appId>", "<Your-AAD-tenant>"); } } var mapControl: MapControl? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) mapControl = findViewById(R.id.mapcontrol) mapControl?.onCreate(savedInstanceState) //Wait until the map resources are ready. mapControl?.onReady(OnReady { map: AzureMap -> }) } public override fun onStart() { super.onStart() mapControl?.onStart() } public override fun onResume() { super.onResume() mapControl?.onResume() } public override fun onPause() { mapControl?.onPause() super.onPause() } public override fun onStop() { mapControl?.onStop() super.onStop() } override fun onLowMemory() { mapControl?.onLowMemory() super.onLowMemory() } override fun onDestroy() { mapControl?.onDestroy() super.onDestroy() } override fun onSaveInstanceState(outState: Bundle) { super.onSaveInstanceState(outState) mapControl?.onSaveInstanceState(outState) } }
Selecione o botão Executar na barra de ferramentas, como mostrado na imagem a seguir (ou pressione
Control+Rem um Mac), para criar seu aplicativo.
O Android Studio leva alguns segundos para criar o aplicativo. Após a conclusão da compilação, você pode testar seu aplicativo no dispositivo Android emulado. Você deve ver um mapa como este:

Gorjeta
Por padrão, o Android recarrega a atividade quando a orientação muda ou o teclado fica oculto. Isso resulta na redefinição do estado do mapa (recarregue o mapa que redefine a exibição e recarrega os dados para o estado inicial). Para evitar que isso aconteça, adicione o seguinte ao manifesto: android:configChanges="orientation|keyboardHidden". Isso impedirá que a atividade seja recarregada e, em vez disso, chamará onConfigurationChanged() quando a orientação for alterada ou o teclado estiver oculto.
Clean up resources (Limpar recursos)
Aviso
Os tutoriais listados na seção Próximas etapas detalham como usar e configurar o Azure Maps com sua conta. Não limpe os recursos criados neste início rápido se você planeja continuar com os tutoriais.
Se você não planeja continuar com os tutoriais, siga estas etapas para limpar os recursos:
- Feche o Android Studio e exclua o aplicativo que você criou.
- Se você testou o aplicativo em um dispositivo externo, desinstale o aplicativo desse dispositivo.
Se não planeia continuar a desenvolver com o SDK do Azure Maps para Android:
- Navegue até a página do portal do Azure. Selecione Todos os recursos na página principal do portal.
- Selecione sua conta do Azure Maps. Na parte superior da página, selecione Eliminar.
- Opcionalmente, se você não planeja continuar desenvolvendo aplicativos Android, desinstale o Android Studio.
Para obter mais exemplos de código, consulte estes guias:
- Gerenciar a autenticação no Azure Maps
- Alterar estilos de mapa em mapas Android
- Adicionar uma camada de símbolos
- Adicionar uma camada de linha
- Adicionar uma camada de polígono
Próximos passos
Neste início rápido, você criou sua conta do Azure Maps e criou um aplicativo de demonstração. Consulte o seguinte tutorial para saber mais sobre o Azure Maps:
