Adicionar uma camada de dados simples
O módulo IO espacial fornece uma SimpleDataLayer classe. Essa classe facilita a renderização de recursos com estilo no mapa. Ele pode até renderizar conjuntos de dados que têm propriedades de estilo e conjuntos de dados que contêm tipos de geometria mista. A camada de dados simples alcança essa funcionalidade encapsulando várias camadas de renderização e usando expressões de estilo. As expressões de estilo procuram propriedades de estilo comuns dos recursos dentro dessas camadas encapsuladas. A atlas.io.read função e a atlas.io.write função usam essas propriedades para ler e gravar estilos em um formato de arquivo suportado. Depois de adicionar as propriedades a um formato de arquivo suportado, o arquivo pode ser usado para vários fins. Por exemplo, o arquivo pode ser usado para exibir os recursos estilizados no mapa.
Além dos recursos de estilo, o SimpleDataLayer fornece um recurso pop-up embutido com um modelo pop-up. O pop-up é exibido quando um recurso é selecionado. O recurso pop-up padrão pode ser desativado, se desejado. Esta camada também suporta dados clusterizados. Quando um cluster é clicado, o mapa amplia o cluster e o expande em pontos e subclusters individuais.
A SimpleDataLayer classe destina-se a ser usada em grandes conjuntos de dados com muitos tipos de geometria e muitos estilos aplicados nos recursos. Quando usada, essa classe adiciona uma sobrecarga de seis camadas contendo expressões de estilo. Portanto, há casos em que é mais eficiente usar as camadas de renderização principais. Por exemplo, use uma camada principal para renderizar alguns tipos de geometria e alguns estilos em um recurso
Use uma camada de dados simples
A SimpleDataLayer classe é usada como as outras camadas de renderização são usadas. O código a seguir mostra como usar uma camada de dados simples em um mapa:
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
O trecho de código a seguir demonstra o uso de uma camada de dados simples, fazendo referência aos dados de uma fonte online.
<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.min.js"></script>
<script>
function InitMap() {
var map = new atlas.Map("myMap", {
center: [-73.967605, 40.780452],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: "subscriptionKey",
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add("ready", function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
//Load an initial data set.
const dataSet = {
type: "FeatureCollection",
bbox: [0, 0, 0, 0],
features: [
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [0, 0]
},
properties: {
color: "red"
}
}
]
};
loadDataSet(dataSet);
function loadDataSet(r) {
//Update the features in the data source.
datasource.setShapes(r);
//If bounding box information is known for data, set the map view to it.
if (r.bbox) {
map.setCamera({
bounds: r.bbox,
padding: 50
});
}
}
});
}
</script>
Depois de adicionar recursos à fonte de dados, a camada de dados simples descobre a melhor forma de renderizá-los. Os estilos para recursos individuais podem ser definidos como propriedades no recurso.
O código de exemplo acima mostra um recurso de ponto GeoJSON com uma color propriedade definida como red.
Este código de exemplo processa o recurso de ponto usando a camada de dados simples e aparece da seguinte maneira:

Nota
Observe que as coordenadas definidas quando o mapa foi inicializado:
centro: [-73.967605, 40.780452]
São substituídos pelo valor da fonte de dados:
"coordenadas": [0, 0]
O verdadeiro poder da camada de dados simples vem quando:
- Existem vários tipos diferentes de recursos em uma fonte de dados; quer
- Os recursos no conjunto de dados têm várias propriedades de estilo definidas individualmente; quer
- Você não tem certeza do que o conjunto de dados contém exatamente.
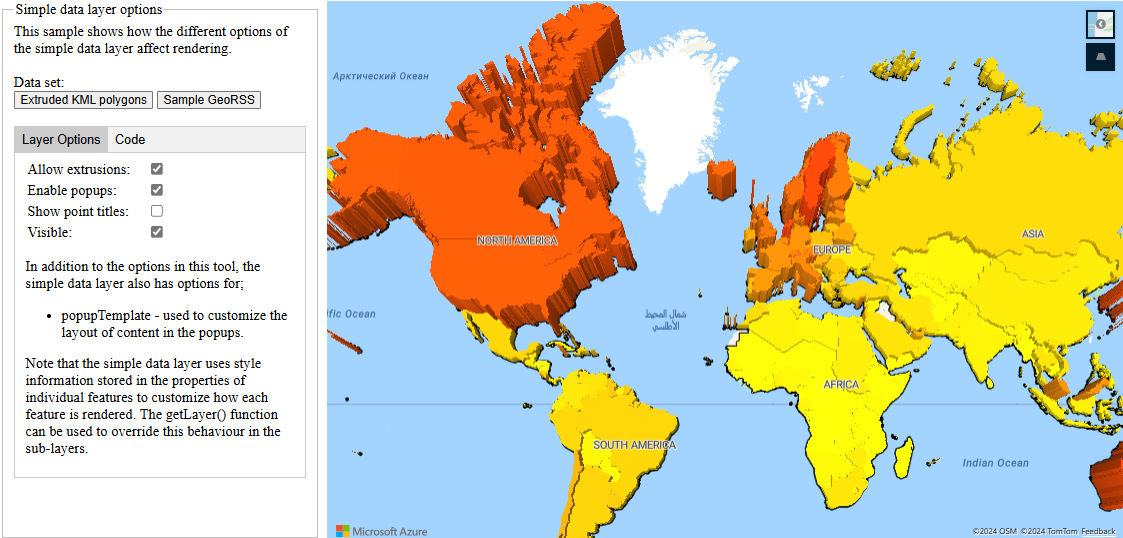
Por exemplo, ao analisar feeds de dados XML, talvez você não saiba os estilos exatos e os tipos de geometria dos recursos. O exemplo de opções de camada de dados simples mostra o poder da camada de dados simples renderizando os recursos de um arquivo KML. Ele também demonstra várias opções que a classe de camada de dados simples fornece. Para obter o código-fonte deste exemplo, consulte Camada de dados simples options.html nos exemplos de código do Azure Maps no GitHub.

Nota
Essa camada de dados simples usa a classe de modelo pop-up para exibir balões KML ou propriedades de recurso como uma tabela. Por padrão, todo o conteúdo renderizado no pop-up será colocado em área restrita dentro de um iframe como um recurso de segurança. No entanto, existem limitações:
- Todos os scripts, formulários, bloqueio de ponteiro e funcionalidade de navegação superior estão desativados. Os links podem ser abertos em uma nova guia quando selecionados.
- Os navegadores mais antigos que não suportam o
srcdocparâmetro em iframes serão limitados a renderizar uma pequena quantidade de conteúdo.
Se você confia nos dados que estão sendo carregados nos pop-ups e potencialmente deseja que esses scripts carregados em pop-ups possam acessar seu aplicativo, você pode desativar isso definindo a opção de modelos sandboxContent pop-up como false.
Propriedades de estilo suportadas padrão
Como mencionado anteriormente, a camada de dados simples envolve várias das camadas de renderização principais: bolha, símbolo, linha, polígono e polígono extrudido. Em seguida, ele usa expressões para pesquisar propriedades de estilo válidas em recursos individuais.
As propriedades de estilo do Azure Maps e do GitHub são os dois principais conjuntos de nomes de propriedades suportados. A maioria dos nomes de propriedade das diferentes opções da camada de mapas do Azure tem suporte como propriedades de estilo de recursos na camada de dados simples. Expressões foram adicionadas a algumas opções de camada para dar suporte a nomes de propriedades de estilo que são comumente usados pelo GitHub. O suporte a mapas GeoJSON do GitHub define esses nomes de propriedade e eles são usados para estilizar arquivos GeoJSON que são armazenados e renderizados dentro da plataforma. Todas as propriedades de estilo do GitHub são suportadas na camada de dados simples, exceto as marker-symbol propriedades de estilo.
Se o leitor se deparar com uma propriedade de estilo menos comum, ele a converterá na propriedade de estilo do Azure Maps mais próxima. Além disso, as expressões de estilo padrão podem ser substituídas usando a getLayers função da camada de dados simples e atualizando as opções em qualquer uma das camadas.
As seções a seguir fornecem detalhes sobre as propriedades de estilo padrão suportadas pela camada de dados simples. A ordem do nome da propriedade suportada também é a prioridade da propriedade. Se duas propriedades de estilo forem definidas para a mesma opção de camada, a primeira da lista terá maior precedência. As cores podem ser qualquer valor de cor CSS3; HEX, RGB, RGBA, HSL, HSLA ou valor de cor nomeado.
Propriedades de estilo de camada de bolha
Se um recurso for um Point ou um MultiPoint, e o recurso não tiver uma image propriedade que seria usada como um ícone personalizado para renderizar o ponto como um símbolo, o recurso será renderizado com um BubbleLayerarquivo .
| Opção de camada | Nome(s) de propriedade suportado(s) | Default value |
|---|---|---|
color |
color, marker-color |
'#1A73AA' |
radius |
size1, marker-size2, scale1 |
8 |
strokeColor |
strokeColor, stroke |
'#FFFFFF' |
[1] Os size valores e scale são considerados valores escalares e são multiplicados por 8
[2] Se a opção GitHub marker-size for especificada, os seguintes valores serão usados para o raio.
| Tamanho do marcador | Radius |
|---|---|
small |
6 |
medium |
8 |
large |
12 |
Os clusters também são renderizados usando a camada de bolhas. Por padrão, o raio de um cluster é definido como 16. A cor do cluster varia dependendo do número de pontos no cluster, conforme definido na tabela a seguir:
| # de pontos | Cor |
|---|---|
| >= 100 | red |
| >= 10 | yellow |
| < 10 | green |
Propriedades de estilo de símbolo
Se um recurso for um Point ou um MultiPoint, e o recurso e tiver uma image propriedade que seria usada como um ícone personalizado para renderizar o ponto como um símbolo, o recurso será renderizado com um SymbolLayer.
| Opção de camada | Nome(s) de propriedade suportado(s) | Default value |
|---|---|---|
image |
image |
none |
size |
size, marker-size1 |
1 |
rotation |
rotation |
0 |
offset |
offset |
[0, 0] |
anchor |
anchor |
'bottom' |
[1] Se a opção GitHub marker-size for especificada, os seguintes valores serão usados para a opção de tamanho do ícone.
| Tamanho do marcador | Tamanho do símbolo |
|---|---|
small |
0.5 |
medium |
1 |
large |
2 |
Se o recurso de ponto for um cluster, a point_count_abbreviated propriedade será renderizada como um rótulo de texto. Nenhuma imagem é renderizada.
Propriedades de estilo de linha
Se o recurso for um LineString, MultiLineString, Polygon, ou MultiPolygon, então o recurso será renderizado com um LineLayerarquivo .
| Opção de camada | Nome(s) de propriedade suportado(s) | Default value |
|---|---|---|
strokeColor |
strokeColor, stroke |
'#1E90FF' |
strokeWidth |
strokeWidth, stroke-width, stroke-thickness |
3 |
strokeOpacity |
strokeOpacity, stroke-opacity |
1 |
Propriedades de estilo de polígono
Se o recurso for um Polygon ou um MultiPolygon, e o recurso não tiver uma height propriedade ou a height propriedade for zero, o recurso será renderizado com um PolygonLayerarquivo .
| Opção de camada | Nome(s) de propriedade suportado(s) | Default value |
|---|---|---|
fillColor |
fillColor, fill |
'#1E90FF' |
fillOpacity |
fillOpacity, 'fill-opacity |
0.5 |
Propriedades de estilo de polígono extrudido
Se o recurso for um Polygon ou um MultiPolygon, e tiver uma height propriedade com um valor maior que zero, o recurso será renderizado com um PolygonExtrusionLayerarquivo .
| Opção de camada | Nome(s) de propriedade suportado(s) | Default value |
|---|---|---|
base |
base |
0 |
fillColor |
fillColor, fill |
'#1E90FF' |
height |
height |
0 |
Próximos passos
Saiba mais sobre as classes e métodos usados neste artigo:
Consulte os seguintes artigos para obter mais exemplos de código para adicionar aos seus mapas: