Dados de ponto de clustering no SDK da Web
Quando há muitos pontos de dados no mapa, alguns podem se sobrepor. A sobreposição pode fazer com que o mapa se torne ilegível e difícil de usar. Clustering point data é o processo de combinar dados de ponto que estão próximos uns dos outros e representá-los no mapa como um único ponto de dados clusterizado. À medida que o usuário amplia o mapa, os clusters se dividem em seus pontos de dados individuais. Quando você trabalha com um grande número de pontos de dados, os processos de clustering podem melhorar a experiência do usuário.
Habilitando o clustering em uma fonte de dados
Habilite o DataSource clustering na classe definindo a cluster opção como true. Defina clusterRadius para selecionar pontos próximos e combiná-los em um cluster. O valor de clusterRadius é em pixels. Use clusterMaxZoom para especificar um nível de zoom no qual desabilitar a lógica de clustering. Veja um exemplo de como habilitar o clustering em uma fonte de dados.
//Create a data source and enable clustering.
var datasource = new atlas.source.DataSource(null, {
//Tell the data source to cluster point data.
cluster: true,
//The radius in pixels to cluster points together.
clusterRadius: 45,
//The maximum zoom level in which clustering occurs.
//If you zoom in more than this, all points are rendered as symbols.
clusterMaxZoom: 15
});
Gorjeta
Se dois pontos de dados estiverem próximos uns dos outros no chão, é possível que o cluster nunca se separe, não importa o quão próximo o usuário aumente o zoom. Para resolver isso, você pode definir a clusterMaxZoom opção para desativar a lógica de clustering e simplesmente exibir tudo.
A DataSource classe fornece os seguintes métodos relacionados ao clustering também.
| Método | Tipo de retorno | Description |
|---|---|---|
| getClusterChildren(clusterId: número) | Promise<Array<Feature<Geometry, qualquer> | Forma>> | Recupera os filhos de determinado cluster no próximo nível de zoom. Estas crianças podem ser uma combinação de formas e subagrupamentos. Os subclusters são recursos com propriedades correspondentes a ClusteredProperties. |
| getClusterExpansionZoom(clusterId: número) | Número da promessa<> | Calcula um nível de zoom no qual o cluster começa a se expandir ou se separar. |
| getClusterLeaves(clusterId: número, limite: número, deslocamento: número) | Promise<Array<Feature<Geometry, qualquer> | Forma>> | Recupera os pontos em um cluster. Por padrão, os primeiros 10 pontos são retornados. Para percorrer os pontos, use limit para especificar o número de pontos a serem retornados e offset para percorrer o índice de pontos. Para devolver todos os pontos, defina limit como Infinity e não defina offset. |
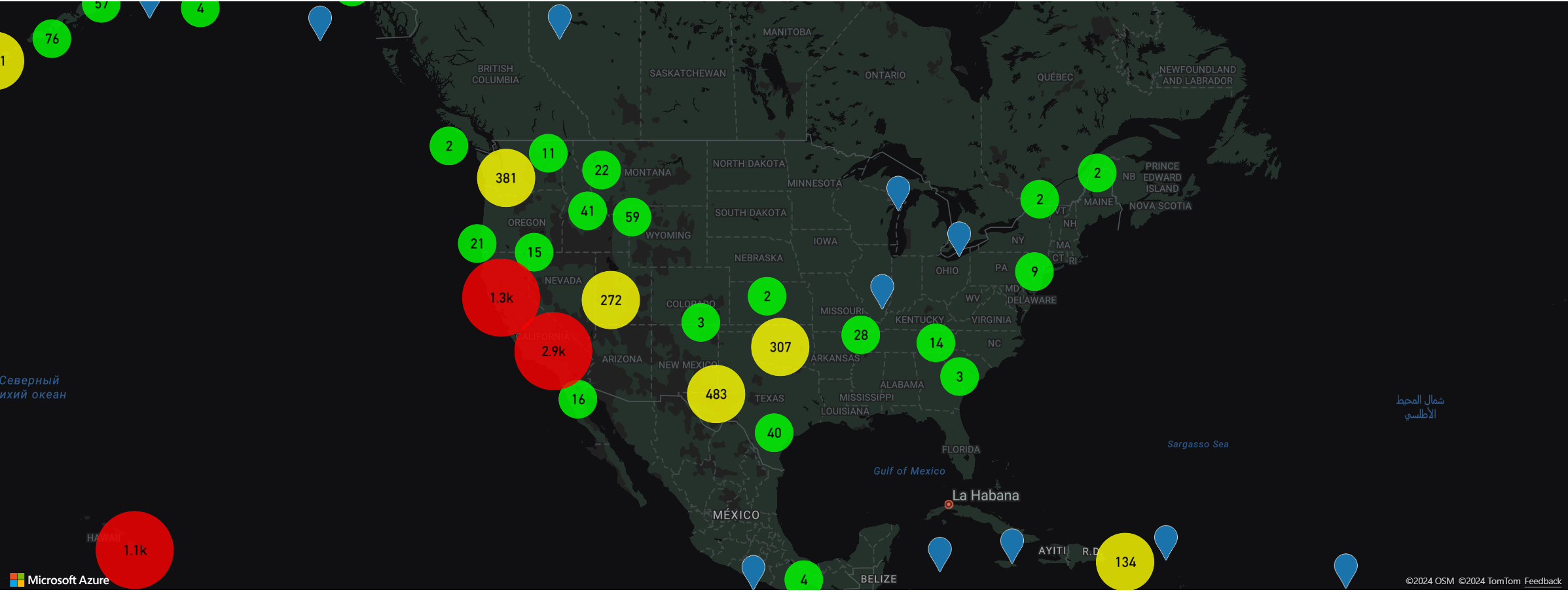
Exibir clusters usando uma camada de bolhas
Uma camada de bolhas é uma ótima maneira de renderizar pontos agrupados. Use expressões para dimensionar o raio e alterar a cor com base no número de pontos no cluster. Se você exibir clusters usando uma camada de bolhas, deverá usar uma camada separada para renderizar pontos de dados não clusterizados.
Para exibir o tamanho do cluster na parte superior da bolha, use uma camada de símbolo com texto e não use um ícone.
Para obter um exemplo de trabalho completo de como implementar a exibição de clusters usando uma camada de bolhas, consulte Clusters de pontos na camada de bolhas nos exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Clusters de pontos no código-fonte da camada de bolhas.
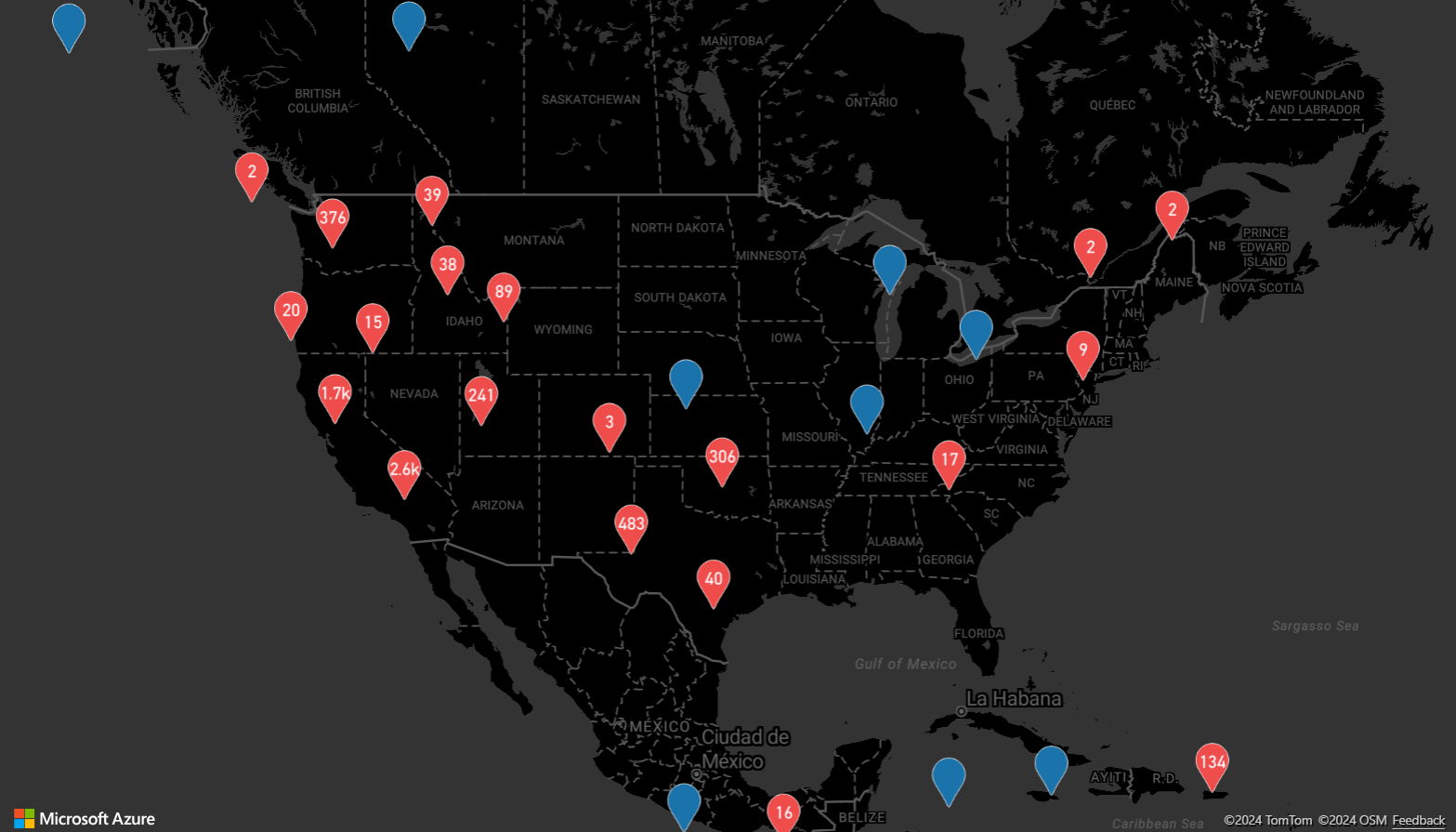
Exibir clusters usando uma camada de símbolos
Ao visualizar pontos de dados, a camada de símbolos oculta automaticamente os símbolos que se sobrepõem uns aos outros para garantir uma interface de usuário mais limpa. Esse comportamento padrão pode ser indesejável se você quiser mostrar a densidade de pontos de dados no mapa. No entanto, essas configurações podem ser alteradas. Para exibir todos os símbolos, defina a allowOverlap opção da propriedade Symbol layers iconOptions como true.
Use o clustering para mostrar a densidade dos pontos de dados enquanto mantém uma interface de usuário limpa. O exemplo a seguir mostra como adicionar símbolos personalizados e representar clusters e pontos de dados individuais usando a camada de símbolos.
Para obter um exemplo de trabalho completo de como implementar a exibição de clusters usando uma camada de símbolos, consulte Exibir clusters com uma camada de símbolos nos exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Exibir clusters com um código-fonte da camada de símbolos.
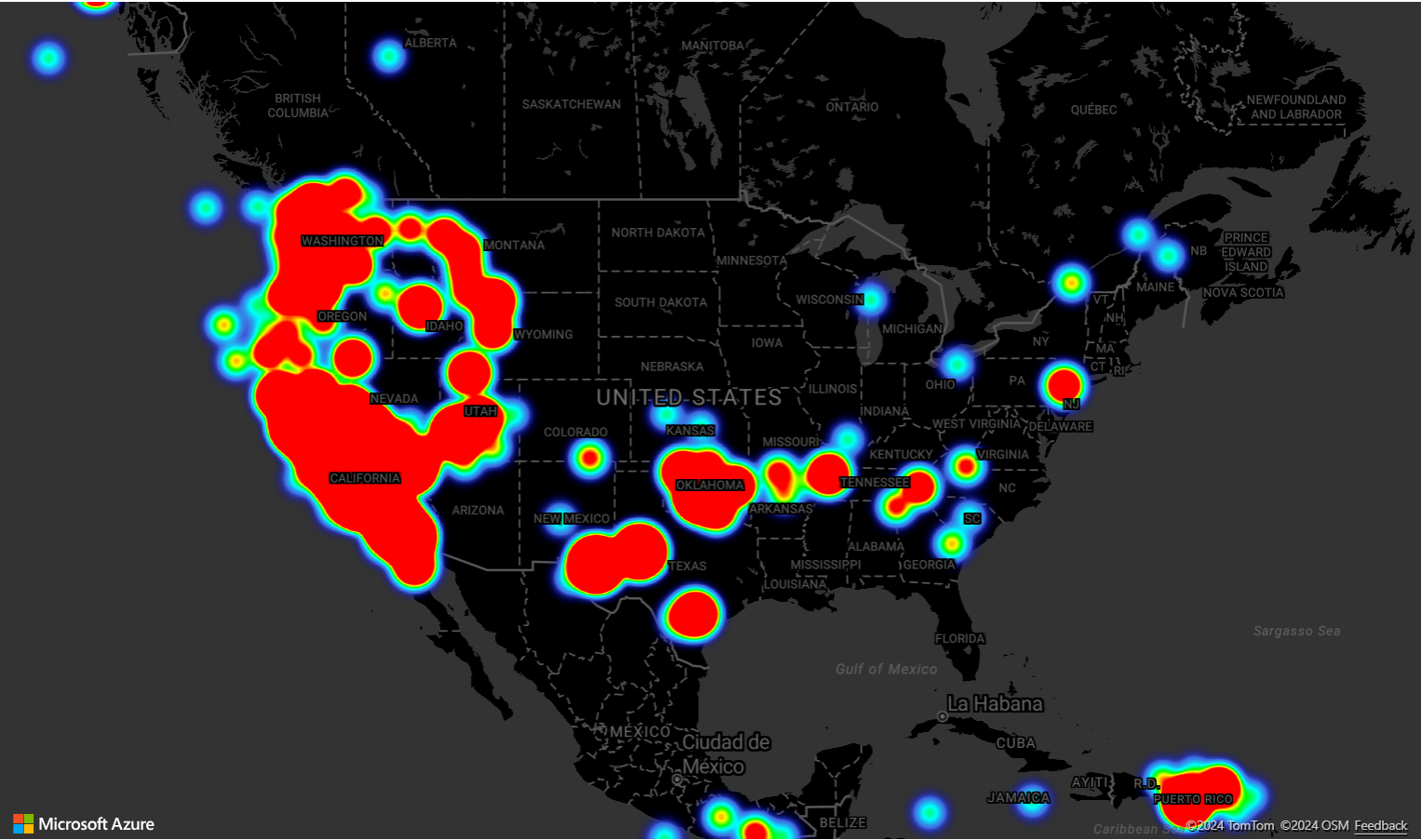
Agrupamento e a camada de mapas de calor
Os mapas de calor são uma ótima maneira de exibir a densidade de dados no mapa. Esse método de visualização pode lidar com um grande número de pontos de dados por conta própria. Se os pontos de dados estiverem agrupados e o tamanho do cluster for usado como o peso do mapa de calor, o mapa de calor poderá lidar com ainda mais dados. Para conseguir essa opção, defina a weight opção da camada de mapa de calor como ['get', 'point_count']. Quando o raio do cluster é pequeno, o mapa de calor parece quase idêntico a um mapa de calor usando os pontos de dados não agrupados, mas tem um desempenho melhor. No entanto, quanto menor o raio do cluster, mais preciso é o mapa de calor, mas com menos benefícios de desempenho.
Para obter um exemplo de trabalho completo que demonstra como criar um mapa de calor que usa clustering na fonte de dados, consulte Mapa de calor ponderado por cluster nos exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Código-fonte do Mapa de Calor ponderado por cluster.
Eventos do mouse em pontos de dados clusterizados
Quando eventos de mouse ocorrem em uma camada que contém pontos de dados clusterizados, o ponto de dados clusterizado retorna ao evento como um objeto de recurso de ponto GeoJSON. Este recurso de ponto tem as seguintes propriedades:
| Nome da propriedade | Tipo | Descrição |
|---|---|---|
cluster |
boolean | Indica se o recurso representa um cluster. |
cluster_id |
string | Uma ID exclusiva para o cluster que pode ser usada com os métodos DataSource getClusterExpansionZoom, getClusterChildrene getClusterLeaves . |
point_count |
Número | O número de pontos que o cluster contém. |
point_count_abbreviated |
string | Uma cadeia de caracteres que abrevia o point_count valor se ele for longo. (por exemplo, 4.000 torna-se 4K) |
O exemplo de Clusters de pontos em Bubble Layer usa uma camada de bolha que renderiza pontos de cluster e adiciona um evento click. Quando o evento click é acionado, o código calcula e amplia o mapa para o próximo nível de zoom, no qual o cluster se separa. Essa funcionalidade é implementada usando o getClusterExpansionZoom DataSource método da classe e a cluster_id propriedade do ponto de dados clusterizado clicado.
O trecho de código a seguir mostra o código no exemplo Point Clusters in Bubble Layer que adiciona a funcionalidade de evento click aos pontos de dados clusterizados:
//Add a click event to the layer so we can zoom in when a user clicks a cluster.
map.events.add('click', clusterBubbleLayer, clusterClicked);
//Add mouse events to change the mouse cursor when hovering over a cluster.
map.events.add('mouseenter', clusterBubbleLayer, function () {
map.getCanvasContainer().style.cursor = 'pointer';
});
map.events.add('mouseleave', clusterBubbleLayer, function () {
map.getCanvasContainer().style.cursor = 'grab';
});
function clusterClicked(e) {
if (e && e.shapes && e.shapes.length > 0 && e.shapes[0].properties.cluster) {
//Get the clustered point from the event.
var cluster = e.shapes[0];
//Get the cluster expansion zoom level. This is the zoom level at which the cluster starts to break apart.
datasource.getClusterExpansionZoom(cluster.properties.cluster_id).then(function (zoom) {
//Update the map camera to be centered over the cluster.
map.setCamera({
center: cluster.geometry.coordinates,
zoom: zoom,
type: 'ease',
duration: 200
});
});
}
}
Exibir área do cluster
Os dados pontuais que um cluster representa estão espalhados por uma área. Neste exemplo, quando o mouse é pairado sobre um cluster, ocorrem dois comportamentos principais. Primeiro, os pontos de dados individuais contidos no cluster são usados para calcular um casco convexo. Em seguida, o casco convexo é exibido no mapa para mostrar uma área. Um casco convexo é um polígono que envolve um conjunto de pontos como uma banda elástica e pode ser calculado usando o atlas.math.getConvexHull método. Todos os pontos contidos em um cluster podem ser recuperados da fonte de dados usando o getClusterLeaves método.
Para obter um exemplo de trabalho completo que demonstra como fazer isso, consulte Exibir área de cluster com casco convexo nos Exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Exibir área de cluster com código-fonte Convex Hull.
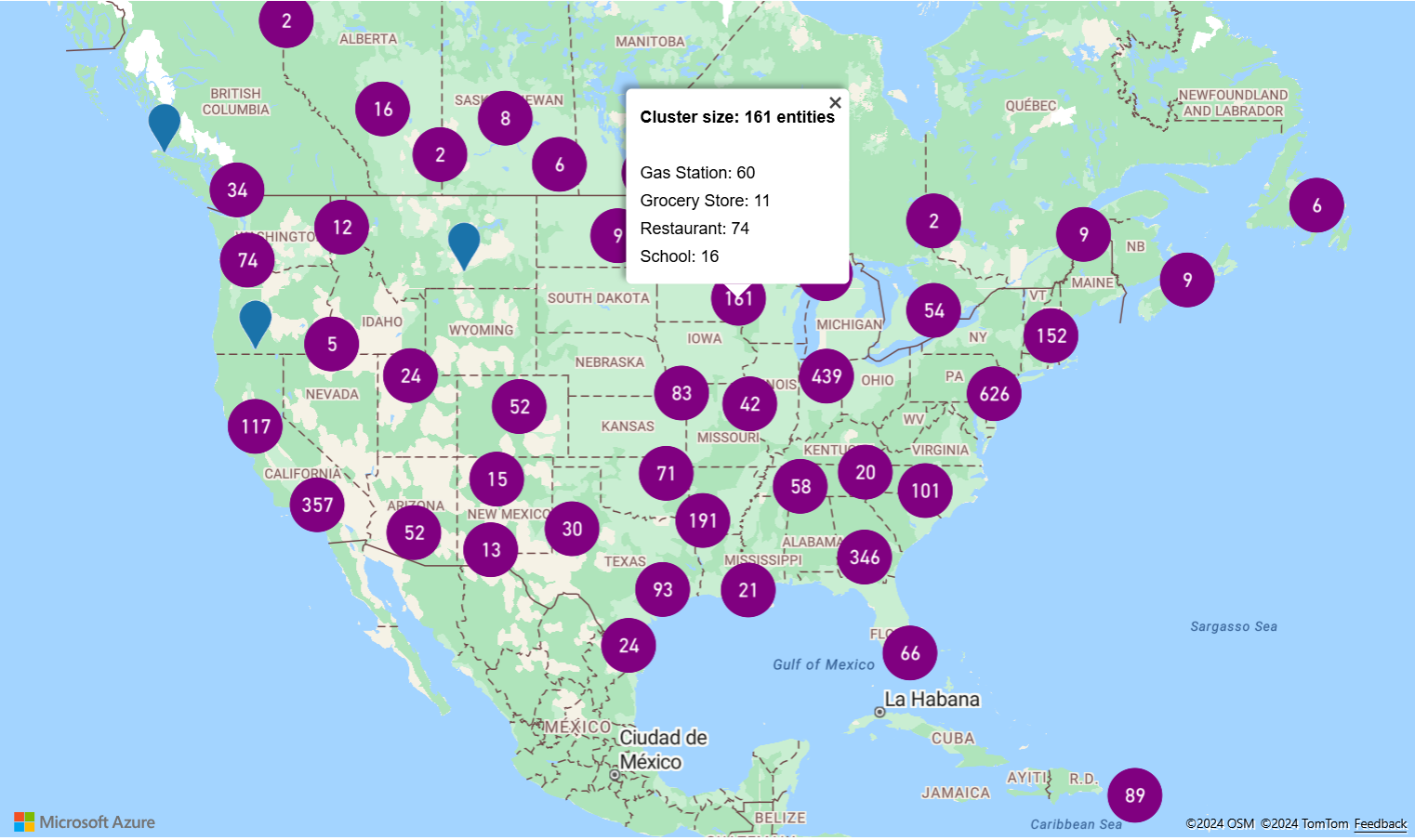
Agregando dados em clusters
Muitas vezes, os clusters são representados usando um símbolo com o número de pontos que estão dentro do cluster. Mas, às vezes, é desejável personalizar o estilo de clusters com mais métricas. Com agregações de cluster, as propriedades personalizadas podem ser criadas e preenchidas usando um cálculo de expressão agregada. Os agregados de cluster podem ser definidos na clusterProperties opção do DataSource.
A amostra de agregados de cluster usa uma expressão agregada. O código calcula uma contagem com base na propriedade de tipo de entidade de cada ponto de dados em um cluster. Quando um usuário seleciona um cluster, um pop-up é exibido com informações adicionais sobre o cluster. Para obter o código-fonte deste exemplo, consulte Cluster agrega código-fonte.
Próximos passos
Saiba mais sobre as classes e métodos usados neste artigo:
Veja exemplos de código para adicionar funcionalidade ao seu aplicativo: