Extensibilidade do Azure Data Studio
Importante
O Azure Data Studio será desativado em 28 de fevereiro de 2026. Recomendamos que você use Visual Studio Code. Para obter mais informações sobre como migrar para o Visual Studio Code, visite O que está acontecendo com o Azure Data Studio?
O Azure Data Studio tem vários mecanismos de extensibilidade para personalizar a experiência do usuário e disponibilizar essas personalizações para toda a comunidade de usuários. A plataforma principal do Azure Data Studio é criada com base no Visual Studio Code, portanto, a maioria das APIs de extensibilidade do Visual Studio Code está disponível. Além disso, fornecemos outros pontos de extensibilidade para atividades específicas de gerenciamento de dados.
Alguns dos principais pontos de extensibilidade são:
- APIs de extensibilidade de código do Visual Studio
- Ferramentas de criação de extensão do Azure Data Studio
- Gerenciar contribuições do painel da guia Painel
- Insights com experiência prática e aplicável
- APIs de extensibilidade do Azure Data Studio
- APIs personalizadas do provedor de dados
APIs de extensibilidade de código do Visual Studio
Como a plataforma principal do Azure Data Studio é criada com base no Visual Studio Code, os detalhes sobre as APIs de extensibilidade do Visual Studio Code são encontrados na documentação da Extension Authoring and Extension API no site do Visual Studio Code.
Nota
As versões do Azure Data Studio alinham-se com uma versão recente do VS Code. No entanto, o mecanismo VS Code incluído pode não ser a versão atual do VS Code. Por exemplo, em novembro de 2020, o mecanismo VS Code no Azure Data Studio era 1.48 e a versão atual do VS Code é 1.51. A mensagem de erro "Não é possível instalar a extensão '<nome>' porque não é compatível com a versão>do VS Code <" ao instalar uma extensão é causada por uma extensão que define uma versão mais recente do motor do VS Code no manifesto do pacote (package.json). Você pode verificar a versão do mecanismo VS Code em seu Azure Data Studio por meio do menu Ajuda em Sobre.
Gerenciar contribuições do painel da guia Painel
Para obter detalhes, consulte Pontos de contribuição e variáveis de contexto.
APIs de extensibilidade do Azure Data Studio
Para obter detalhes, consulte APIs de extensibilidade.
Pontos de contribuição
Esta secção abrange os vários pontos de contribuição definidos no manifesto de extensão package.json.
O IntelliSense é suportado dentro do azuredatastudio.
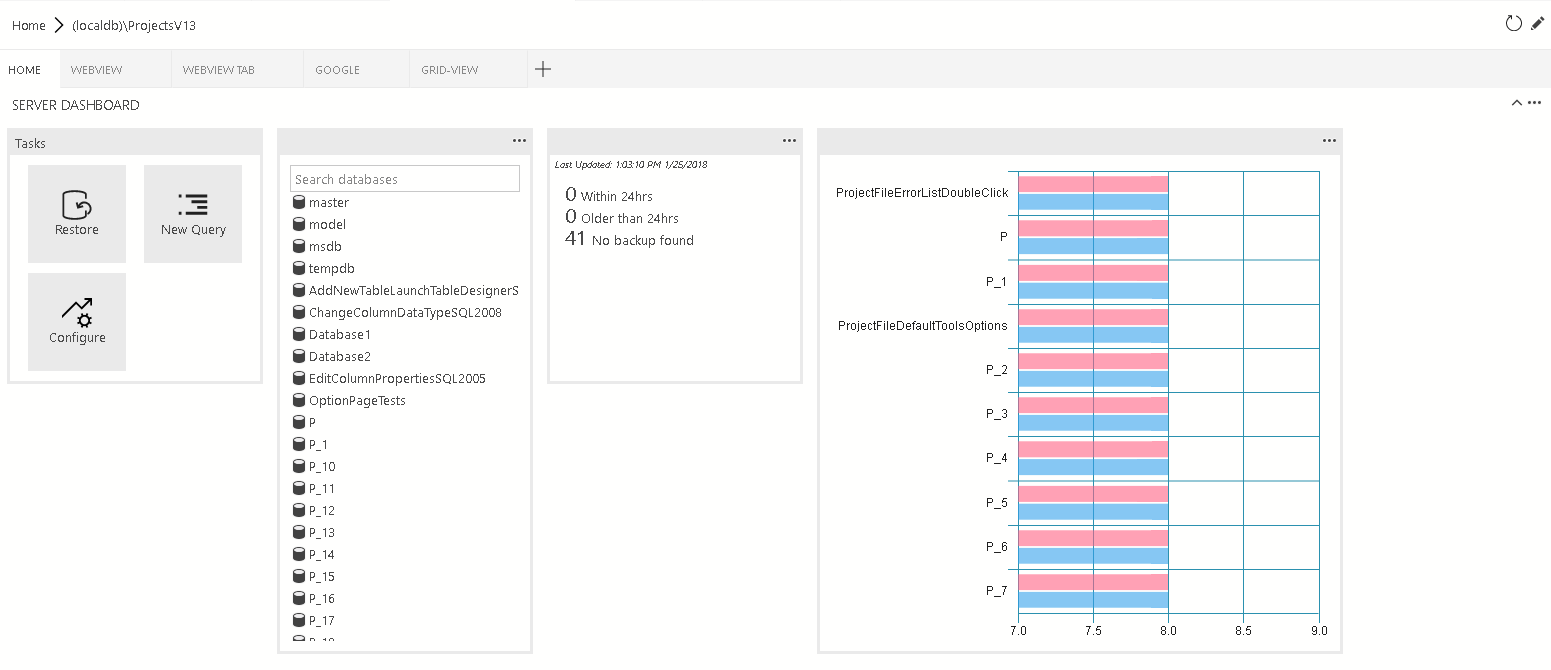
Pontos de contribuição do painel
Contribua com uma guia, contêiner e/ou widget de insight para o painel.
dashboard.tabs
Dashboard.tabs cria as seções da guia dentro da página do painel. Ele espera um objeto ou uma matriz de objetos.
"dashboard.tabs": [
{
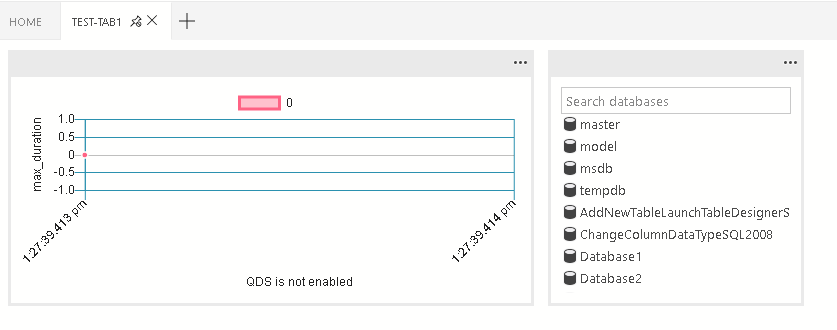
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
...
}
}
]
painel de controlo.contentores
Em vez de especificar o contêiner do painel embutido (dentro da guia do painel), você pode registrar contêineres usando dashboard.containers. Ele aceita um objeto ou uma matriz de objetos.
"dashboard.containers": [
{
"id": "innerTab1",
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
},
{
"id": "innerTab2",
"webview-container": {}
},
{
"id": "innerTab3",
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
Para se referir ao contêiner registrado, especifique a ID do contêiner.
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
"id": "innerTab1"
}
}
]
painel de controlo.perceções
Você pode registrar insights usando dashboard.insights. Isso é semelhante ao Tutorial: Criar um widget de insight personalizado. Ele aceita um objeto ou uma matriz de objetos.
"dashboard.insights": {
"id": "my-widget",
"type": {
"count": {
"dataDirection": "vertical",
"dataType": "number",
"legendPosition": "none",
"labelFirstColumn": false,
"columnsAsLabels": false
}
},
"queryFile": "{your file folder}/activeSession.sql"
}
Tipos de contêiner do painel
Atualmente, há quatro tipos de contêiner suportados:
widgets-contêiner
A lista de widgets que serão exibidos no contêiner é um layout de fluxo que aceita essa lista.
"container": {
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
}
webview-container
O webview é exibido em todo o contêiner. Espera-se que o ID do webview seja o mesmo que o ID da guia.
"container": {
"webview-container": {}
}
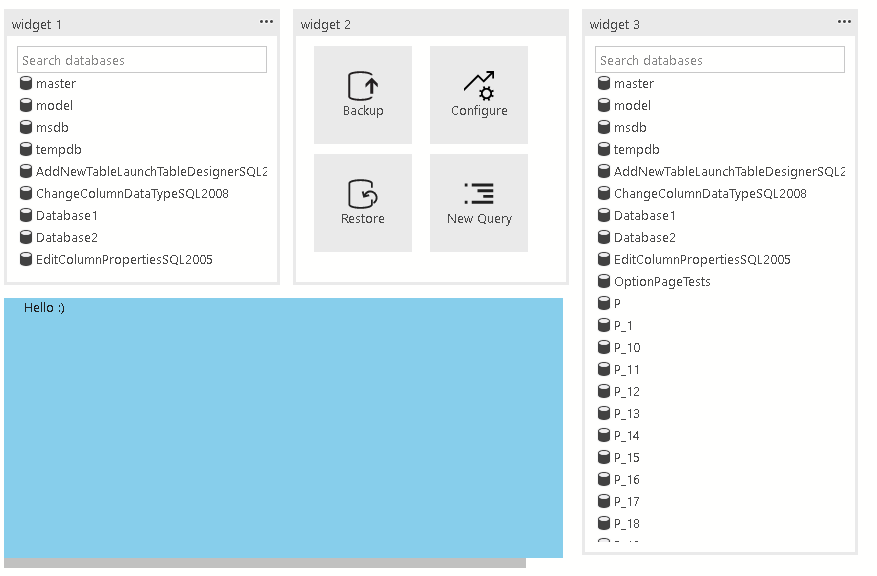
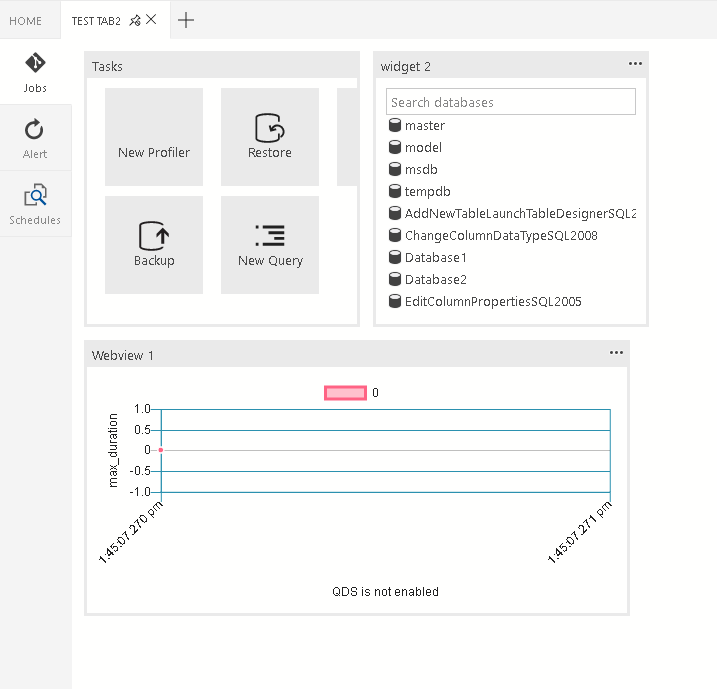
grelha-container
A lista de widgets ou exibições da Web que são exibidas no layout de grade. A disposição em grelha é uma grelha 2x2 que aceita esta lista.
"container": {
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 3,
"rowspan": 2
}
]
}
secção de navegação

A seção de navegação é exibida no contêiner. Ele espera uma matriz de objetos.
"container": {
"nav-section": [
{
"id": "innerTab1",
"title": "inner-tab1",
"icon": {
"light": "./icons/tab1Icon.svg",
"dark": "./icons/tab1Icon_dark.svg"
},
"container": {
...
}
},
{
"id": "innerTab2",
"title": "inner-tab2",
"icon": {
"light": "./icons/tab2Icon.svg",
"dark": "./icons/tab2Icon_dark.svg"
},
"container": {
...
}
}
]
}
Variáveis de contexto
Para obter informações gerais sobre o contexto no Visual Studio Code e, posteriormente, no Azure Data Studio, veja Extensibility.
No Azure Data Studio, temos um contexto específico em torno de conexões de banco de dados disponíveis para extensões.
Dashboard
No painel, fornecemos as seguintes variáveis de contexto:
| Variável de contexto | Descrição |
|---|---|
connectionProvider |
Uma cadeia de caracteres do identificador para o provedor da conexão atual. Ex.
connectionProvider == 'MSSQL'. |
serverName |
Uma cadeia de caracteres do nome do servidor da conexão atual. Ex.
serverName == 'localhost'. |
databaseName |
Uma cadeia de caracteres do nome do banco de dados da conexão atual. Ex.
databaseName == 'master'. |
connection |
O objeto de perfil de conexão completo para a conexão atual (IConnectionProfile) |
dashboardContext |
Uma cadeia de caracteres do contexto da página em que o painel está no momento. 'banco de dados' ou 'servidor'. Ex. dashboardContext == 'database' |