Guia de início rápido: biblioteca de cliente do Armazenamento de Blobs do Azure para Node.js
Nota
A opção Construir do zero orienta você passo a passo pelo processo de criação de um novo projeto, instalação de pacotes, escrita do código e execução de um aplicativo de console básico. Essa abordagem é recomendada se você quiser entender todos os detalhes envolvidos na criação de um aplicativo que se conecta ao Armazenamento de Blobs do Azure. Se preferir automatizar as tarefas de implantação e começar com um projeto concluído, escolha Iniciar com um modelo.
Nota
A opção Iniciar com um modelo usa a CLI do Desenvolvedor do Azure para automatizar tarefas de implantação e inicia você com um projeto concluído. Essa abordagem é recomendada se você quiser explorar o código o mais rápido possível sem passar pelas tarefas de configuração. Se preferir instruções passo a passo para criar o aplicativo, escolha Construir do zero.
Introdução à biblioteca de cliente do Armazenamento de Blobs do Azure para Node.js gerenciar blobs e contêineres.
Neste artigo, siga as etapas para instalar o pacote e experimentar o código de exemplo para tarefas básicas.
Neste artigo, você usa a CLI do Desenvolvedor do Azure para implantar recursos do Azure e executar um aplicativo de console concluído com apenas alguns comandos.
Referência | da API Pacote de código-fonte | da biblioteca (npm)Exemplos |
Pré-requisitos
- Conta do Azure com uma subscrição ativa - crie uma conta gratuitamente
- Conta de Armazenamento do Azure - Criar uma conta de armazenamento
- Node.js LTS
- Subscrição do Azure - crie uma gratuitamente
- Node.js LTS
- CLI do desenvolvedor do Azure
Configuração
Esta seção orienta você na preparação de um projeto para trabalhar com a biblioteca de cliente do Armazenamento de Blobs do Azure para Node.js.
Criar o projeto Node.js
Crie um aplicativo JavaScript chamado blob-quickstart.
Em uma janela do console (como cmd, PowerShell ou Bash), crie um novo diretório para o projeto:
mkdir blob-quickstartAlterne para o diretório blob-quickstart recém-criado:
cd blob-quickstartCrie um arquivo package.json :
npm init -yAbra o projeto no Visual Studio Code:
code .
Instalar os pacotes
No diretório do projeto, instale os seguintes pacotes usando o npm install comando.
Instale o pacote npm do Armazenamento do Azure:
npm install @azure/storage-blobInstale o pacote npm do Azure Identity para uma conexão sem senha:
npm install @azure/identityInstale outras dependências usadas neste início rápido:
npm install uuid dotenv
Configurar a estrutura do aplicativo
No diretório do projeto:
Criar um novo arquivo chamado
index.jsCopie o seguinte código para o arquivo:
const { BlobServiceClient } = require("@azure/storage-blob"); const { v1: uuidv1 } = require("uuid"); require("dotenv").config(); async function main() { try { console.log("Azure Blob storage v12 - JavaScript quickstart sample"); // Quick start code goes here } catch (err) { console.err(`Error: ${err.message}`); } } main() .then(() => console.log("Done")) .catch((ex) => console.log(ex.message));
Com a CLI do Desenvolvedor do Azure instalada, você pode criar uma conta de armazenamento e executar o código de exemplo com apenas alguns comandos. Você pode executar o projeto em seu ambiente de desenvolvimento local ou em um DevContainer.
Inicializar o modelo da CLI do Azure Developer e implantar recursos
Em um diretório vazio, siga estas etapas para inicializar o azd modelo, criar recursos do Azure e começar a usar o código:
Clone os ativos do repositório de início rápido do GitHub e inicialize o modelo localmente:
azd init --template blob-storage-quickstart-nodejsSer-lhe-ão solicitadas as seguintes informações:
- Nome do ambiente: esse valor é usado como um prefixo para todos os recursos do Azure criados pela CLI do Desenvolvedor do Azure. O nome deve ser exclusivo em todas as assinaturas do Azure e deve ter entre 3 e 24 caracteres. O nome pode conter apenas letras minúsculas e números.
Iniciar sessão no Azure:
azd auth loginProvisione e implante os recursos no Azure:
azd upSer-lhe-ão solicitadas as seguintes informações:
- Assinatura: a assinatura do Azure na qual seus recursos são implantados.
- Local: a região do Azure onde seus recursos são implantados.
A implantação pode levar alguns minutos para ser concluída. A saída do
azd upcomando inclui o nome da conta de armazenamento recém-criada, que você precisará mais tarde para executar o código.
Execute o código de exemplo
Neste ponto, os recursos são implantados no Azure e o código está quase pronto para ser executado. Siga estas etapas para instalar pacotes, atualizar o nome da conta de armazenamento no código e executar o aplicativo de console de exemplo:
- Instalar pacotes: navegue até o diretório local
blob-quickstart. Instale pacotes para o Armazenamento de Blobs do Azure e as bibliotecas de cliente do Azure Identity, juntamente com outros pacotes usados no início rápido, usando o seguinte comando:npm install @azure/storage-blob @azure/identity uuid dotenv - Atualize o nome da conta de armazenamento: no diretório local
blob-quickstart, edite o arquivo chamado index.js. Localize o espaço reservado<storage-account-name>e substitua-o pelo nome real da conta de armazenamento criada peloazd upcomando. Guarde as alterações. - Execute o projeto: execute o seguinte comando para executar o aplicativo:
node index.js - Observe a saída: Este aplicativo cria um contêiner e carrega uma cadeia de texto como um blob para o contêiner. O exemplo lista os blobs no contêiner, baixa o blob e exibe o conteúdo do blob. Em seguida, o aplicativo exclui o contêiner e todos os seus blobs.
Para saber mais sobre como o código de exemplo funciona, consulte Exemplos de código.
Quando terminar de testar o código, consulte a seção Limpar recursos para excluir os recursos criados pelo azd up comando.
Modelo de objeto
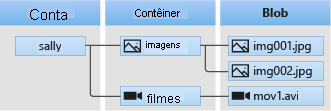
O armazenamento de Blob do Azure é otimizado para armazenar grandes quantidades de dados não estruturados. Os dados não estruturados são dados que não seguem uma definição ou um modelo de dados particular, como texto ou dados binários. O armazenamento de Blob oferece três tipos de recursos:
- A conta de armazenamento
- Um contêiner na conta de armazenamento
- Uma bolha no recipiente
O diagrama seguinte mostra a relação entre estes recursos.

Use as seguintes classes JavaScript para interagir com esses recursos:
- BlobServiceClient: A
BlobServiceClientclasse permite manipular recursos de Armazenamento do Azure e contêineres de blob. - ContainerClient: A
ContainerClientclasse permite manipular contêineres de Armazenamento do Azure e seus blobs. - BlobClient: A
BlobClientclasse permite manipular blobs de Armazenamento do Azure.
Exemplos de código
Estes trechos de código de exemplo mostram como executar as seguintes tarefas com a biblioteca de cliente do Armazenamento de Blobs do Azure para JavaScript:
- Autenticar no Azure e autorizar o acesso a dados de blob
- Criar um contêiner
- Carregar blobs para um contêiner
- Listar os blobs em um contêiner
- Baixar blobs
- Eliminar um contentor
O código de exemplo também está disponível no GitHub.
Nota
O modelo da CLI do Desenvolvedor do Azure inclui um arquivo com código de exemplo já instalado. Os exemplos a seguir fornecem detalhes para cada parte do código de exemplo. O modelo implementa o método de autenticação sem senha recomendado, conforme descrito na seção Autenticar no Azure . O método de cadeia de conexão é mostrado como uma alternativa, mas não é usado no modelo e não é recomendado para código de produção.
Autenticar no Azure e autorizar o acesso a dados de blob
As solicitações de aplicativo para o Armazenamento de Blobs do Azure devem ser autorizadas. Usar a DefaultAzureCredential classe fornecida pela biblioteca de cliente do Azure Identity é a abordagem recomendada para implementar conexões sem senha aos serviços do Azure em seu código, incluindo o Armazenamento de Blob.
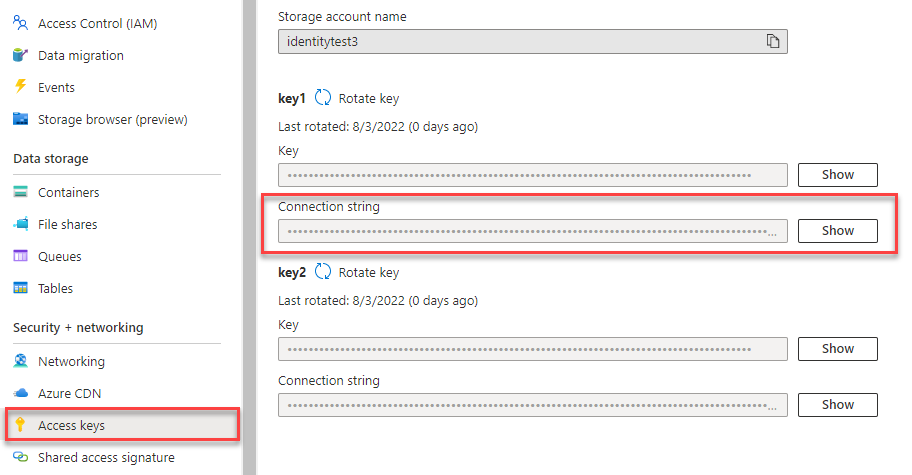
Você também pode autorizar solicitações para o Armazenamento de Blobs do Azure usando a chave de acesso da conta. No entanto, esta abordagem deve ser utilizada com precaução. Os desenvolvedores devem ser diligentes para nunca expor a chave de acesso em um local não seguro. Qualquer pessoa que tenha a chave de acesso é capaz de autorizar solicitações contra a conta de armazenamento e efetivamente tem acesso a todos os dados. DefaultAzureCredential oferece benefícios aprimorados de gerenciamento e segurança sobre a chave da conta para permitir autenticação sem senha. Ambas as opções são demonstradas no exemplo a seguir.
DefaultAzureCredential suporta vários métodos de autenticação e determina qual método deve ser usado em tempo de execução. Essa abordagem permite que seu aplicativo use métodos de autenticação diferentes em ambientes diferentes (local versus produção) sem implementar código específico do ambiente.
A ordem e os locais em que DefaultAzureCredential procura credenciais podem ser encontrados na visão geral da biblioteca de Identidades do Azure.
Por exemplo, seu aplicativo pode autenticar usando suas credenciais de entrada da CLI do Azure ao desenvolver localmente. Seu aplicativo pode usar uma identidade gerenciada depois de implantado no Azure. Não são necessárias alterações de código para esta transição.
Atribuir funções à sua conta de utilizador do Microsoft Entra
Ao desenvolver localmente, certifique-se de que a conta de usuário que está acessando dados de blob tem as permissões corretas. Você precisará do Storage Blob Data Contributor para ler e gravar dados de blob. Para atribuir essa função a si mesmo, você precisará receber a função de Administrador de Acesso de Usuário ou outra função que inclua a ação Microsoft.Authorization/roleAssignments/write . Você pode atribuir funções do RBAC do Azure a um usuário usando o portal do Azure, a CLI do Azure ou o Azure PowerShell. Você pode saber mais sobre os escopos disponíveis para atribuições de função na página de visão geral do escopo.
Nesse cenário, você atribuirá permissões à sua conta de usuário, com escopo para a conta de armazenamento, para seguir o Princípio do Menor Privilégio. Essa prática oferece aos usuários apenas as permissões mínimas necessárias e cria ambientes de produção mais seguros.
O exemplo a seguir atribuirá a função de Colaborador de Dados de Blob de Armazenamento à sua conta de usuário, que fornece acesso de leitura e gravação aos dados de blob em sua conta de armazenamento.
Importante
Na maioria dos casos, levará um ou dois minutos para que a atribuição de função se propague no Azure, mas, em casos raros, pode levar até oito minutos. Se você receber erros de autenticação quando executar o código pela primeira vez, aguarde alguns momentos e tente novamente.
No portal do Azure, localize sua conta de armazenamento usando a barra de pesquisa principal ou a navegação à esquerda.
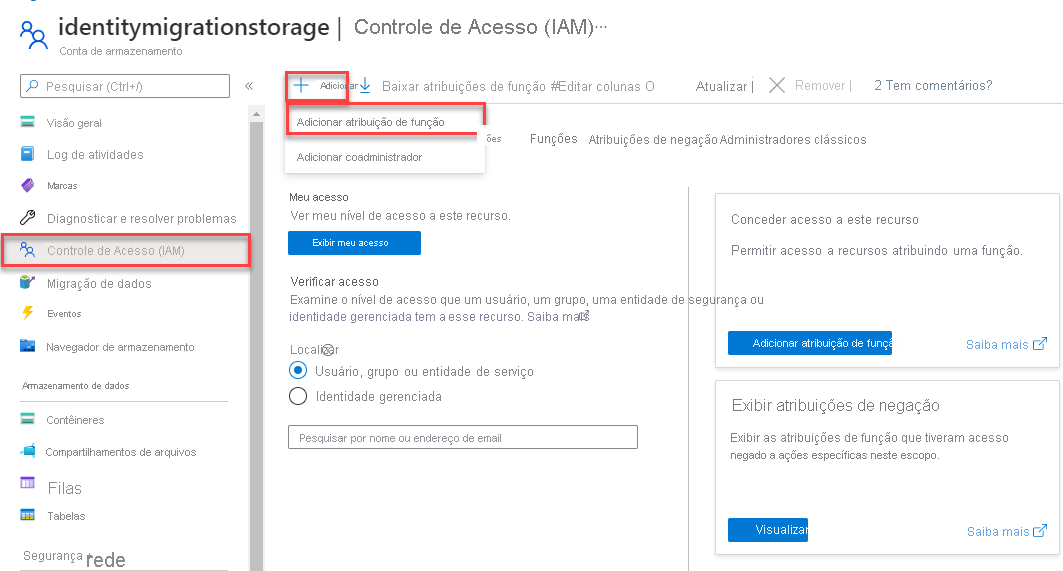
Na página de visão geral da conta de armazenamento, selecione Controle de acesso (IAM) no menu à esquerda.
Na página Controle de acesso (IAM), selecione a guia Atribuições de função.
Selecione + Adicionar no menu superior e, em seguida, Adicionar atribuição de função no menu suspenso resultante.
Use a caixa de pesquisa para filtrar os resultados para a função desejada. Para este exemplo, procure por Storage Blob Data Contributor e selecione o resultado correspondente e, em seguida, escolha Next.
Em Atribuir acesso a, selecione Utilizador, grupo ou entidade de serviço e, em seguida, selecione + Selecionar membros.
Na caixa de diálogo, procure seu nome de usuário do Microsoft Entra (geralmente seu endereço de e-mail user@domain ) e escolha Selecionar na parte inferior da caixa de diálogo.
Selecione Rever + atribuir para ir para a página final e, em seguida , Rever + atribuir novamente para concluir o processo.
Entre e conecte o código do seu aplicativo ao Azure usando DefaultAzureCredential
Você pode autorizar o acesso aos dados em sua conta de armazenamento usando as seguintes etapas:
Certifique-se de que está autenticado com a mesma conta Microsoft Entra à qual atribuiu a função na sua conta de armazenamento. Você pode autenticar por meio da CLI do Azure, do Visual Studio Code ou do Azure PowerShell.
Entre no Azure por meio da CLI do Azure usando o seguinte comando:
az loginPara usar
DefaultAzureCredentialo , verifique se o pacote @azure\identity está instalado e se a classe é importada:const { DefaultAzureCredential } = require('@azure/identity');Adicione este código dentro do
trybloco . Quando o código é executado em sua estação de trabalho local,DefaultAzureCredentialusa as credenciais de desenvolvedor da ferramenta priorizada na qual você está conectado para autenticar no Azure. Exemplos dessas ferramentas incluem a CLI do Azure ou o Visual Studio Code.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME; if (!accountName) throw Error('Azure Storage accountName not found'); const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );Certifique-se de atualizar o nome da conta de armazenamento,
AZURE_STORAGE_ACCOUNT_NAME, no.envarquivo ou nas variáveis do seu ambiente. O nome da conta de armazenamento pode ser encontrado na página de visão geral do portal do Azure.
Nota
Quando implantado no Azure, esse mesmo código pode ser usado para autorizar solicitações ao Armazenamento do Azure a partir de um aplicativo em execução no Azure. No entanto, você precisará habilitar a identidade gerenciada em seu aplicativo no Azure. Em seguida, configure sua conta de armazenamento para permitir que essa identidade gerenciada se conecte. Para obter instruções detalhadas sobre como configurar essa conexão entre os serviços do Azure, consulte o tutorial Autenticação de aplicativos hospedados no Azure.
Criar um contentor
Crie um novo contêiner na conta de armazenamento. O exemplo de código a seguir usa um objeto BlobServiceClient e chama o método getContainerClient para obter uma referência a um contêiner. Em seguida, o código chama o método create para realmente criar o contêiner em sua conta de armazenamento.
Adicione este código ao final do try bloco:
// Create a unique name for the container
const containerName = 'quickstart' + uuidv1();
console.log('\nCreating container...');
console.log('\t', containerName);
// Get a reference to a container
const containerClient = blobServiceClient.getContainerClient(containerName);
// Create the container
const createContainerResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
Para saber mais sobre como criar um contêiner e explorar mais exemplos de código, consulte Criar um contêiner de blob com JavaScript.
Importante
Os nomes dos contentores têm de estar em minúscula. Para obter mais informações sobre a atribuição de nomes de contentores e blobs, veja Nomenclatura e Referenciação de Contentores, Blobs e Metadados.
Carregar blobs para um contêiner
Carregue um blob para o contentor. O código a seguir obtém uma referência a um objeto BlockBlobClient chamando o método getBlockBlobClient no ContainerClient da seção Criar um contêiner .
O código carrega os dados da cadeia de caracteres de texto para o blob chamando o método de upload .
Adicione este código ao final do try bloco:
// Create a unique name for the blob
const blobName = 'quickstart' + uuidv1() + '.txt';
// Get a block blob client
const blockBlobClient = containerClient.getBlockBlobClient(blobName);
// Display blob name and url
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
// Upload data to the blob
const data = 'Hello, World!';
const uploadBlobResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
Para saber mais sobre como carregar blobs e explorar mais exemplos de código, consulte Carregar um blob com JavaScript.
Listar os blobs num contentor
Liste os blobs no contentor. O código a seguir chama o método listBlobsFlat . Nesse caso, apenas um blob está no contêiner, portanto, a operação de listagem retorna apenas esse blob.
Adicione este código ao final do try bloco:
console.log('\nListing blobs...');
// List the blob(s) in the container.
for await (const blob of containerClient.listBlobsFlat()) {
// Get Blob Client from name, to get the URL
const tempBlockBlobClient = containerClient.getBlockBlobClient(blob.name);
// Display blob name and URL
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
Para saber mais sobre como listar blobs e explorar mais exemplos de código, consulte Listar blobs com JavaScript.
Transferir blobs
Baixe o blob e exiba o conteúdo. O código a seguir chama o método de download para baixar o blob.
Adicione este código ao final do try bloco:
// Get blob content from position 0 to the end
// In Node.js, get downloaded data by accessing downloadBlockBlobResponse.readableStreamBody
// In browsers, get downloaded data by accessing downloadBlockBlobResponse.blobBody
const downloadBlockBlobResponse = await blockBlobClient.download(0);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody)
);
O código a seguir converte um fluxo de volta em uma cadeia de caracteres para exibir o conteúdo.
Adicione este código após a main função:
// Convert stream to text
async function streamToText(readable) {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
Para saber mais sobre como baixar blobs e explorar mais exemplos de código, consulte Baixar um blob com JavaScript.
Eliminar um contentor
Exclua o contêiner e todos os blobs dentro do contêiner. O código a seguir limpa os recursos criados pelo aplicativo removendo todo o contêiner usando o método delete .
Adicione este código ao final do try bloco:
// Delete container
console.log('\nDeleting container...');
const deleteContainerResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
Para saber mais sobre como excluir um contêiner e explorar mais exemplos de código, consulte Excluir e restaurar um contêiner de blob com JavaScript.
Executar o código
Em um terminal do Visual Studio Code, execute o aplicativo.
node index.js
A saída do aplicativo é semelhante ao exemplo a seguir:
Azure Blob storage - JavaScript quickstart sample
Creating container...
quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da
Uploading to Azure Storage as blob:
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Listing blobs...
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Downloaded blob content...
Hello, World!
Deleting container...
Done
Percorra o código no depurador e verifique o portal do Azure durante todo o processo. Verifique se o contêiner está sendo criado. Você pode abrir o blob dentro do contêiner e visualizar o conteúdo.
Clean up resources (Limpar recursos)
- Quando terminar este início rápido, exclua o
blob-quickstartdiretório. - Se você tiver terminado de usar seu recurso de Armazenamento do Azure, use a CLI do Azure para remover o recurso de Armazenamento.
Quando terminar o início rápido, você poderá limpar os recursos criados executando o seguinte comando:
azd down
Você será solicitado a confirmar a exclusão dos recursos. Entre y para confirmar.