Implantar arquivos Bicep com o Visual Studio Code
Você pode usar o Visual Studio Code com a extensão Bicep para implantar um arquivo Bicep. Você pode implantar em qualquer escopo. Este artigo mostra como implantar em um grupo de recursos.
Há três maneiras de encontrar o comando de um arquivo Bicep aberto no Visual Studio Code:
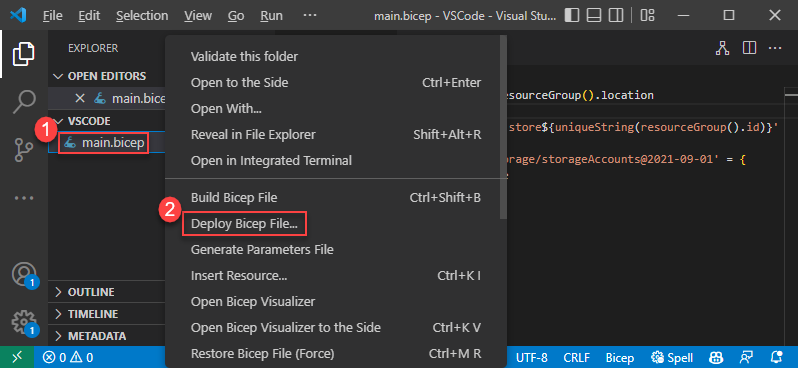
Clique com o botão direito do mouse no nome do arquivo Bicep no painel Explorer em vez daquele em OPEN EDITORS:

Clique com o botão direito do mouse em qualquer lugar dentro de um arquivo Bicep e selecione Implantar arquivo Bicep.
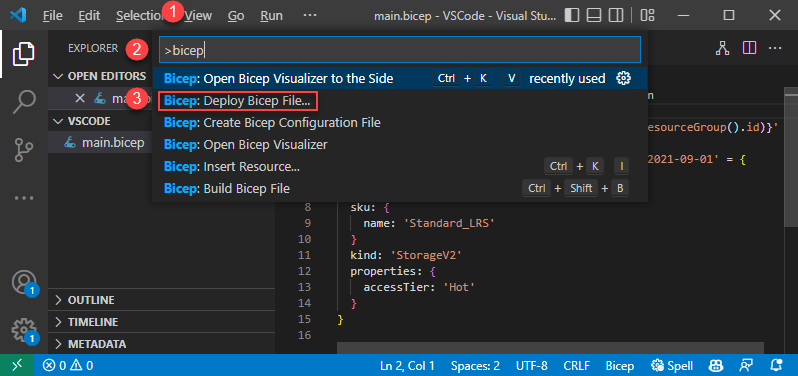
Selecione Paleta de comandos no menu Exibir e, em seguida, selecione Bicep: Implantar arquivo Bicep.

Depois de selecionar o comando, siga o assistente para inserir os valores:
Se você não estiver conectado, siga as instruções fornecidas no prompt para concluir o processo de entrada.

Nota
O comando Bicep deploy no Visual Studio Code usa a nova API de autenticação interna para gerenciar a autenticação. Ele não usa perfis de nuvem do bicepconfig.json. Para iniciar sessão numa nuvem personalizada, selecione Gerir>Definições>Extensão>Contas Microsoft>Sovereign Cloud. Neste momento, não há suporte para várias contas conectadas.
Selecione ou crie um grupo de recursos.
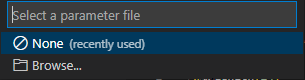
Selecione um arquivo de parâmetros ou Nenhum para inserir valores para parâmetros:

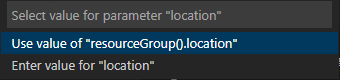
Se você escolher Nenhum, insira os valores para os parâmetros:

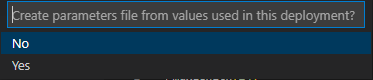
Depois de inserir os valores, você tem a opção de criar um arquivo de parâmetros a partir dos valores usados nesta implantação:

Se você selecionar Sim, um arquivo de parâmetros chamado <Bicep-file-name>.parameters.json será criado na mesma pasta.
Consulte Criar arquivos Bicep com Visual Studio Code para obter mais informações sobre comandos do Visual Studio Code e como usar o Visual Studio Code para criar arquivos Bicep.
Próximos passos
- Para obter mais informações sobre comandos de implantação, consulte Implantar arquivos Bicep com a CLI do Azure e o Azure PowerShell.
- Para visualizar as alterações antes de implantar um arquivo Bicep, consulte Operação hipotética de implantação do Bicep.