Criar arquivos Bicep com o Visual Studio Code
Este artigo mostra como usar o Visual Studio Code para criar arquivos Bicep.
Instalar o Visual Studio Code
Para configurar seu ambiente para o desenvolvimento do Bicep, consulte Instalar ferramentas do Bicep. Depois de concluir essas etapas, você tem o Visual Studio Code e a extensão Bicep instalados. Você também tem a CLI do Azure mais recente ou o módulo mais recente do Azure PowerShell.
Comandos do bíceps
O Visual Studio Code vem com vários comandos Bicep.
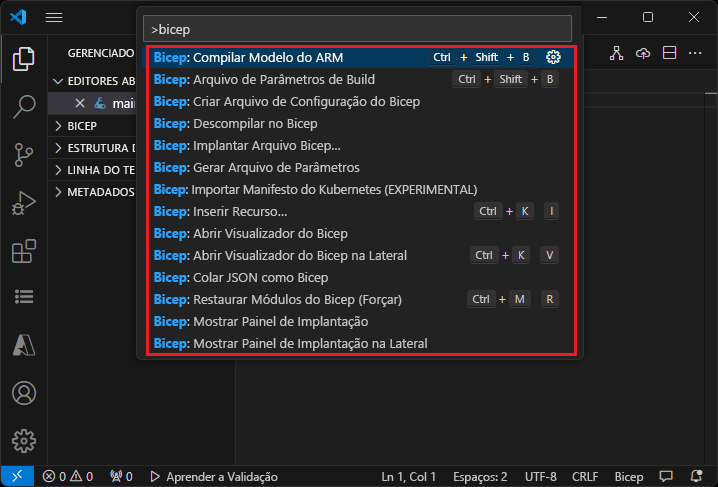
Abra ou crie um arquivo Bicep no Visual Studio Code e selecione o menu Exibir e, em seguida, Paleta de comandos. Você também pode pressionar F1 ou a combinação de teclas Ctrl+Shift+P para exibir a paleta de comandos. Digite Bicep para listar os comandos Bicep.

Esses comandos incluem:
- Criar modelo do Azure Resource Manager (ARM)
- Arquivo de parâmetros de compilação
- Criar arquivo de configuração do Bicep
- Descompilar no Bíceps
- Implantar arquivo Bicep
- Gerar arquivo de parâmetros
- Importar manifesto do Kubernetes do Azure (EXPERIMENTAL)
- Inserir recurso
- Visualizador Bicep aberto
- Abra o Bicep Visualizer para o lado
- Colar JSON como Bicep
- Restaurar módulos do bíceps (força)
- Mostrar Painel de Implantação
- Mostrar painel de implantação ao lado
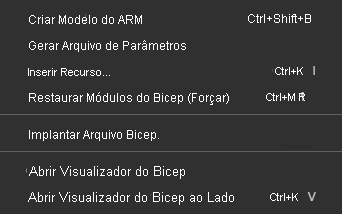
Esses comandos também são mostrados no menu de contexto quando você clica com o botão direito do mouse em um arquivo Bicep:

E quando você clica com o botão direito do mouse em um arquivo JSON:

Para saber mais sobre os comandos neste artigo, consulte Comandos da CLI do Bícep.
Comando Criar modelo ARM
O build comando converte um arquivo Bicep em um modelo JSON ARM. O novo modelo é armazenado na mesma pasta com o mesmo nome de arquivo. Se existir um arquivo com o mesmo nome de arquivo, ele substituirá o arquivo antigo. Consulte build para obter um exemplo e mais informações.
Comando Build Parameters File
O build-params comando também converte um arquivo de parâmetros Bicep em um arquivo de parâmetros JSON. O novo arquivo de parâmetros é armazenado na mesma pasta com o mesmo nome de arquivo. Se existir um arquivo com o mesmo nome de arquivo, ele substituirá o arquivo antigo. Consulte build-params para obter um exemplo.
Comando Criar arquivo de configuração do Bicep
O arquivo bicepconfig.json é um arquivo de configuração do Bicep que pode personalizar sua experiência de desenvolvimento do Bicep. Você pode adicionar bicepconfig.json a vários diretórios, o arquivo de configuração mais próximo do arquivo Bicep na hierarquia de diretórios é usado. Quando você seleciona Criar arquivo de configuração Bicep no Visual Studio Code, a extensão abre uma caixa de diálogo para você selecionar uma pasta. A pasta padrão é onde você armazena o arquivo Bicep. Se já existir um ficheiro bicepconfig.json na pasta, pode substituir o ficheiro existente.
Para criar um arquivo de configuração do Bicep:
- Abra o Visual Studio Code.
- No menu Exibir, selecione Paleta de comandos (ou pressione Ctrl/Cmd+Shift+P) e, em seguida, Bicep: Criar arquivo de configuração do bíceps.
- Selecione o diretório de arquivo onde você deseja colocar o arquivo.
- Salve o arquivo de configuração quando terminar.
Descompilar no comando Bicep
O decompile comando descompila um modelo JSON ARM em um arquivo Bicep e o coloca no mesmo diretório que o modelo JSON ARM original. O novo arquivo tem o mesmo nome de arquivo com a .bicep extensão. Se um arquivo Bicep com o mesmo nome de arquivo já existir na mesma pasta, o Visual Studio Code solicitará que você substitua o arquivo existente ou crie uma cópia. Consulte decompilar para obter um exemplo.
Comando Implantar arquivo Bicep
Você pode implantar arquivos Bicep diretamente do Visual Studio Code. Selecione Implantar arquivo Bicep na paleta de comandos ou no menu de contexto. A extensão solicita que você entre no portal do Azure, selecione sua assinatura, crie ou selecione um grupo de recursos e insira valores para parâmetros.
Nota
O comando Bicep deploy no Visual Studio Code usa a nova API de autenticação interna para gerenciar a autenticação. Ele não usa perfis de nuvem do bicepconfig.json. Para iniciar sessão numa nuvem personalizada, selecione Gerir>Definições>Extensão>Contas Microsoft>Sovereign Cloud. Neste momento, não há suporte para várias contas conectadas.
Comando Gerar arquivo de parâmetros
O generate-params comando cria um arquivo de parâmetros na mesma pasta que o arquivo Bicep. Você pode optar por criar um arquivo de parâmetros Bicep ou um arquivo de parâmetros JSON. O novo nome do arquivo de parâmetros do Bicep é <bicep-file-name>.bicepparam, enquanto o novo nome do arquivo de parâmetros JSON é <bicep-file-name>.parameters.json. Consulte generate-params para obter um exemplo e mais informações.
Comando Importar Manifesto AKS (Pré-visualização)
Este comando importa um ficheiro de manifesto AKS e cria um módulo Bicep. Para obter mais informações, consulte Extensão do Kubernetes do Bicep (visualização) e Guia de início rápido: implantar um cluster do Serviço Kubernetes do Azure (AKS) usando a extensão do Kubernetes do Bicep (visualização).
Comando Inserir recurso
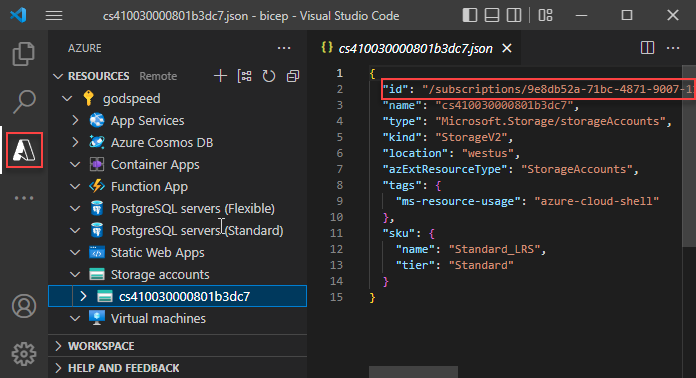
Este comando declara um recurso no arquivo Bicep fornecendo a ID do recurso de um recurso existente. Selecione Inserir recurso no Visual Studio Code e insira a ID do recurso na paleta de comandos. Leva alguns minutos para inserir o recurso.
Você pode usar um destes métodos para localizar a ID do recurso:
Use a extensão Recursos do Azure para Visual Studio Code.

Verifique o portal do Azure.
Use a CLI do Azure ou o Azure PowerShell:
az resource list
Semelhante ao processo de exportação de modelos, este processo tenta criar um recurso utilizável. No entanto, a maioria dos recursos inseridos precisa ser alterada de alguma forma antes de poderem ser usados para implantar recursos do Azure. Para obter mais informações, consulte Descompilar modelo ARM JSON para Bicep.
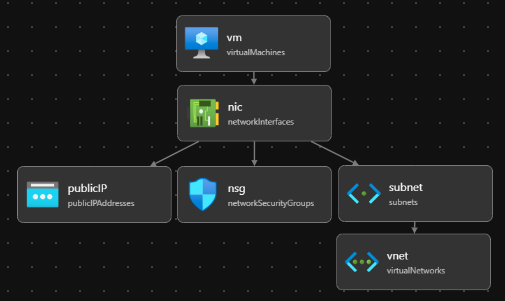
Comando Abrir o Bicep Visualizer
O Bicep Visualizer mostra os recursos definidos no arquivo Bicep e as dependências entre eles. O diagrama a seguir é uma representação visual de um arquivo Bicep para uma máquina virtual Linux.
Você pode abrir o Bicep Visualizer lado a lado com o arquivo Bicep.
Colar JSON como comando Bicep
Você pode colar um trecho JSON de um modelo ARM em um arquivo Bicep. O Visual Studio Code descompila automaticamente o JSON para Bicep. Este recurso só está disponível com a extensão Bicep versão 0.14.0 ou mais recente, e é ativado por padrão. Para desabilitar o recurso, consulte Visual Studio Code and Bicep extension.
Esta funcionalidade permite-lhe colar:
- Modelos JSON ARM completos.
- Recursos únicos ou múltiplos.
- Valores JSON, como objetos, matrizes ou cadeias de caracteres. Uma cadeia de caracteres com aspas duplas é convertida em uma com aspas simples.
Por exemplo, você pode começar com o seguinte arquivo Bicep:
@description('Storage Account type')
@allowed([
'Standard_LRS'
'Standard_GRS'
'Standard_ZRS'
'Premium_LRS'
])
param storageAccountsku string = 'Standard_LRS'
@description('Location for all resources.')
param location string = resourceGroup().location
var storageAccountName = '${uniqueString(resourceGroup().id)}storage'
resource storageAccount 'Microsoft.Storage/storageAccounts@2023-04-01' = {
name: storageAccountName
location: location
sku: {
name: storageAccountsku
}
kind: 'StorageV2'
tags: {
ObjectName: storageAccountName
}
properties: {}
}
output storageAccountName string = storageAccountName
E cole o seguinte JSON:
{
"type": "Microsoft.Batch/batchAccounts",
"apiVersion": "2024-02-01",
"name": "[parameters('batchAccountName')]",
"location": "[parameters('location')]",
"tags": {
"ObjectName": "[parameters('batchAccountName')]"
},
"properties": {
"autoStorage": {
"storageAccountId": "[resourceId('Microsoft.Storage/storageAccounts', variables('storageAccountName'))]"
}
}
}
O Visual Studio Code converte automaticamente JSON em Bicep. Observe que você também precisa adicionar um batchAccountName parâmetro.
Você pode desfazer a descompilação pressionando Ctrl+Z. O JSON original aparece no arquivo.
Comando Restaurar Módulos Bicep
Quando o arquivo Bicep usa módulos que são publicados em um registro, o restore comando obtém cópias de todos os módulos necessários do registro. Ele armazena essas cópias em um cache local. Consulte restaurar para obter mais informações e um exemplo.
Comando Mostrar Painel de Implantação
O Painel de Implantação é um recurso experimental no Visual Studio Code. Consulte Usando o Painel de Implantação (Experimental!) para saber mais.
Você pode abrir o Painel de Implantação lado a lado com o arquivo Bicep.
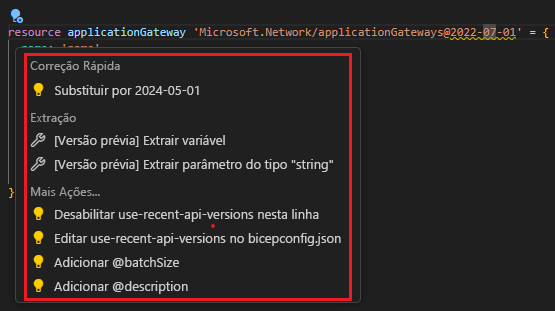
Usar sugestões de correção rápida
A lâmpada no VS Code representa uma sugestão de solução rápida. Ele aparece quando o editor deteta um problema ou uma oportunidade de melhoria em seu código. Clicar na lâmpada exibe um menu de ações que podem resolver o problema ou melhorar o código.

Para obter os comandos extract, consulte Extrair parâmetros, variáveis e tipos. Em Mais Ações, sugere adicionar decoradores.
Extrair parâmetros, variáveis e tipos
A extração de variáveis, parâmetros e tipos de dados definidos pelo usuário envolve isolar e definir esses componentes do código existente para melhorar a estrutura, a capacidade de manutenção e a clareza do código.
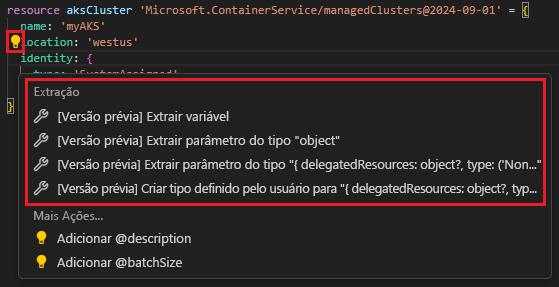
A captura de tela a seguir mostra uma definição de um recurso de cluster AKS. Você pode extrair um parâmetro ou uma variável ou um tipo de dados definido pelo usuário com base em uma propriedade, como identity. Selecione a identity linha do código e, em seguida, selecione o ícone da lâmpada amarela. As janelas de contexto mostram as opções de extração disponíveis.

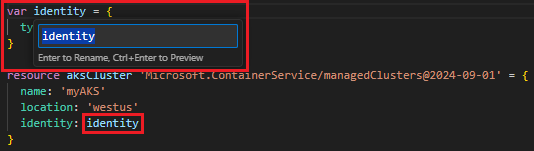
Extrair variável: crie uma nova variável, além da opção de atualizar o nome da variável:

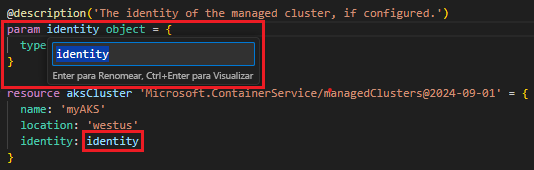
Extrair parâmetro de um tipo de dados simples: Crie um novo parâmetro com um tipo de dados simples, como string, int, etc., além da opção de atualizar o nome do parâmetro:

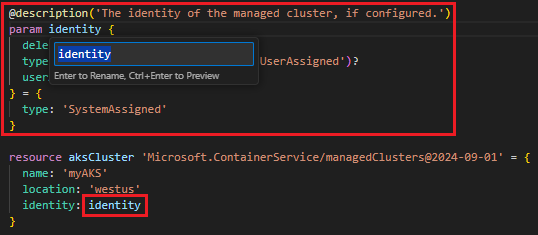
Parâmetro de extração de um tipo de dados definido pelo usuário: crie um novo parâmetro com um tipo de dados definido pelo usuário, além da opção de atualizar o nome do parâmetro:

Isso requer alguma personalização após a extração.
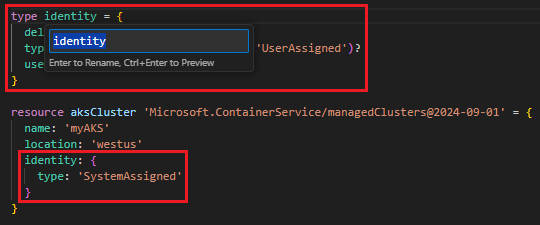
Criar tipo definido pelo usuário: crie um novo tipo definido pelo usuário, além da opção de atualizar o nome do tipo.

Ao contrário das outras opções, ele não substitui o código selecionado por uma referência ao novo tipo. No exemplo anterior, o valor de
identitypermanece como está. Para usar o novo tipo, você deve incorporá-lo ao seu código.
Opção Ver documentação
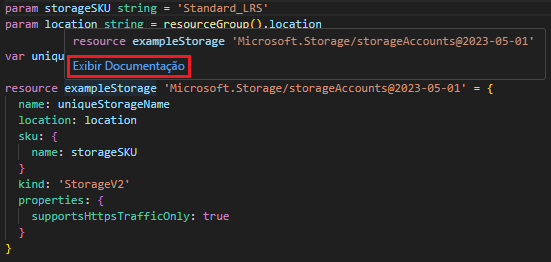
No Visual Studio Code, você pode abrir a referência de modelo para o tipo de recurso no qual você está trabalhando. Para fazer isso, passe o cursor sobre o nome simbólico de um recurso e selecione Exibir documentação.

Go to file
Ao definir um módulo e independentemente do tipo de arquivo que está sendo referenciado - um arquivo local, um arquivo de registro de módulo ou uma especificação de modelo - você pode abrir o arquivo selecionando ou destacando o caminho do módulo e pressionando [F12]. Se o arquivo referenciado for um Módulo Verificado do Azure, um AVM, você poderá alternar entre o arquivo JSON ou Bicep compilado. Para abrir o ficheiro Bicep de um módulo de registo privado, certifique-se de que o módulo está publicado no registo com o comutador WithSource ativado. Para obter mais informações, consulte Publicar arquivos no registro. Visual Studio Code Bicep versão 0.27.1 ou mais recente é necessária para abrir arquivos Bicep de um registro de módulo privado.
Resolver problemas
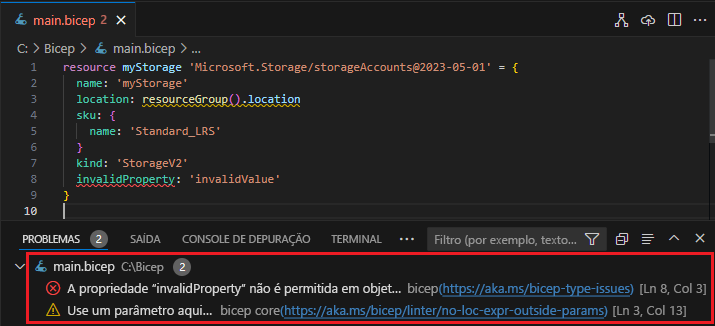
O Problems painel resume os erros e avisos no arquivo Bicep:

O diagnóstico do núcleo do bíceps fornece uma lista de códigos de erro e aviso.
Próximos passos
Continue para Guia de início rápido: crie arquivos Bicep com o Visual Studio Code para obter um tutorial de como aplicar as informações neste artigo.