Adicionar uma camada de imagem a um mapa (Android SDK)
Nota
Aposentadoria do SDK do Android do Azure Maps
O SDK nativo do Azure Maps para Android foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Maps até 31/03/25. Para obter mais informações, consulte O guia de migração do SDK do Android do Azure Maps.
Este artigo mostra como sobrepor uma imagem a um conjunto fixo de coordenadas. Aqui estão alguns exemplos de diferentes tipos de imagens que podem ser sobrepostas em mapas:
- Imagens captadas a partir de drones
- Plantas baixas do edifício
- Imagens de mapas históricos ou outras imagens de mapas especializados
- Plantas de locais de emprego
Gorjeta
Uma camada de imagem é uma maneira fácil de sobrepor uma imagem em um mapa. Observe que imagens grandes podem consumir muita memória e potencialmente causar problemas de desempenho. Nesse caso, considere dividir sua imagem em blocos e carregá-los no mapa como uma camada de bloco.
Adicionar uma camada de imagem
O código a seguir sobrepõe uma imagem de um mapa de Newark, Nova Jersey, de 1922 no mapa. Esta imagem é adicionada à drawable pasta do projeto. Uma camada de imagem é criada definindo a imagem e as coordenadas para os quatro cantos no formato [Top Left Corner, Top Right Corner, Bottom Right Corner, Bottom Left Corner]. Adicionar camadas de imagem abaixo da label camada é geralmente desejável.
//Create an image layer.
ImageLayer layer = new ImageLayer(
imageCoordinates(
new Position[] {
new Position(-74.22655, 40.773941), //Top Left Corner
new Position(-74.12544, 40.773941), //Top Right Corner
new Position(-74.12544, 40.712216), //Bottom Right Corner
new Position(-74.22655, 40.712216) //Bottom Left Corner
}
),
setImage(R.drawable.newark_nj_1922)
);
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels");
//Create an image layer.
val layer = ImageLayer(
imageCoordinates(
arrayOf<Position>(
Position(-74.22655, 40.773941), //Top Left Corner
Position(-74.12544, 40.773941), //Top Right Corner
Position(-74.12544, 40.712216), //Bottom Right Corner
Position(-74.22655, 40.712216) //Bottom Left Corner
)
),
setImage(R.drawable.newark_nj_1922)
)
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels")
Em alternativa, pode ser especificado um URL para uma imagem alojada online. No entanto, se o cenário permitir, adicione a imagem à pasta de projetos drawable , ela carrega mais rápido, pois a imagem está disponível localmente e não precisa ser baixada.
//Create an image layer.
ImageLayer layer = new ImageLayer(
imageCoordinates(
new Position[] {
new Position(-74.22655, 40.773941), //Top Left Corner
new Position(-74.12544, 40.773941), //Top Right Corner
new Position(-74.12544, 40.712216), //Bottom Right Corner
new Position(-74.22655, 40.712216) //Bottom Left Corner
}
),
setUrl("https://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg")
);
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels");
//Create an image layer.
val layer = ImageLayer(
imageCoordinates(
arrayOf<Position>(
Position(-74.22655, 40.773941), //Top Left Corner
Position(-74.12544, 40.773941), //Top Right Corner
Position(-74.12544, 40.712216), //Bottom Right Corner
Position(-74.22655, 40.712216) //Bottom Left Corner
)
),
setUrl("https://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg")
)
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels")
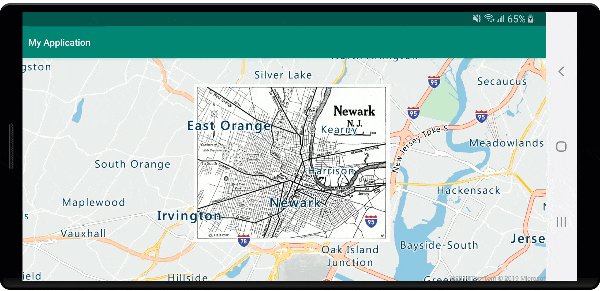
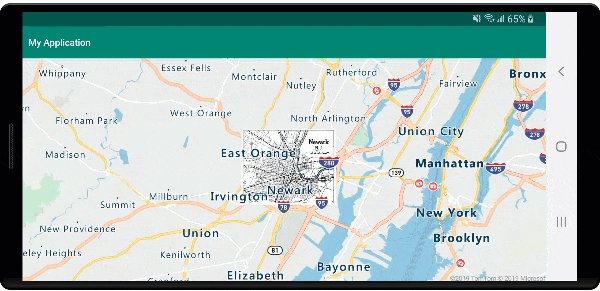
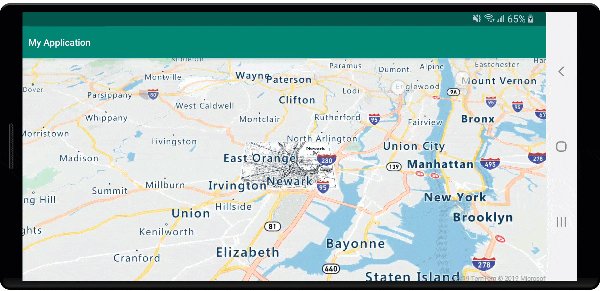
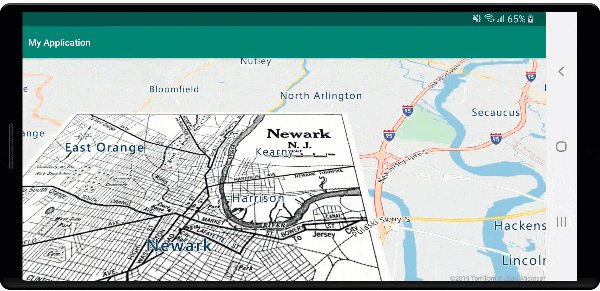
A captura de tela a seguir mostra um mapa de Newark, Nova Jersey, de 1922 sobreposto usando uma camada de imagem.

Importar um arquivo KML como sobreposição de solo
Este exemplo demonstra como adicionar informações de sobreposição de solo KML como uma camada de imagem no mapa. As sobreposições de solo KML fornecem coordenadas norte, sul, leste e oeste, e uma rotação no sentido anti-horário. Mas, a camada de imagem espera coordenadas para cada canto da imagem. A sobreposição de solo KML neste exemplo é para a catedral de Chartres, e é proveniente da Wikimedia.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom">
<GroundOverlay>
<name>Map of Chartres cathedral</name>
<Icon>
<href>https://upload.wikimedia.org/wikipedia/commons/thumb/e/e3/Chartres.svg/1600px-Chartres.svg.png</href>
<viewBoundScale>0.75</viewBoundScale>
</Icon>
<LatLonBox>
<north>48.44820923628113</north>
<south>48.44737203258976</south>
<east>1.488833825534365</east>
<west>1.486788581643038</west>
<rotation>46.44067597839695</rotation>
</LatLonBox>
</GroundOverlay>
</kml>
O código usa o método estático getCoordinatesFromEdges da ImageLayer classe. Este método calcula os quatro cantos da imagem usando as informações norte, sul, leste, oeste e rotação da sobreposição de solo KML.
//Calculate the corner coordinates of the ground overlay.
Position[] corners = ImageLayer.getCoordinatesFromEdges(
//North, south, east, west
48.44820923628113, 48.44737203258976, 1.488833825534365, 1.486788581643038,
//KML rotations are counter-clockwise, subtract from 360 to make them clockwise.
360 - 46.44067597839695
);
//Create an image layer.
ImageLayer layer = new ImageLayer(
imageCoordinates(corners),
setUrl("https://upload.wikimedia.org/wikipedia/commons/thumb/e/e3/Chartres.svg/1600px-Chartres.svg.png")
);
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels");
//Calculate the corner coordinates of the ground overlay.
val corners: Array<Position> =
ImageLayer.getCoordinatesFromEdges( //North, south, east, west
48.44820923628113,
48.44737203258976,
1.488833825534365,
1.486788581643038, //KML rotations are counter-clockwise, subtract from 360 to make them clockwise.
360 - 46.44067597839695
)
//Create an image layer.
val layer = ImageLayer(
imageCoordinates(corners),
setUrl("https://upload.wikimedia.org/wikipedia/commons/thumb/e/e3/Chartres.svg/1600px-Chartres.svg.png")
)
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels")
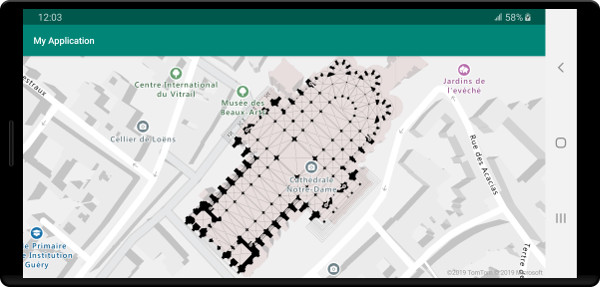
A captura de tela a seguir mostra um mapa com uma sobreposição de solo KML sobreposta usando uma camada de imagem.

Gorjeta
Use os getPixels métodos e getPositions da classe de camada de imagem para converter entre as coordenadas geográficas da camada de imagem posicionada e as coordenadas de pixel da imagem local.
Próximos passos
Consulte o seguinte artigo para saber mais sobre formas de sobrepor imagens num mapa.