Adicionar uma camada de mosaico a um mapa (Android SDK)
Nota
Aposentadoria do SDK do Android do Azure Maps
O SDK nativo do Azure Maps para Android foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Maps até 31/03/25. Para obter mais informações, consulte O guia de migração do SDK do Android do Azure Maps.
Este artigo mostra como renderizar uma camada de bloco em um mapa usando o SDK do Azure Maps para Android. As camadas de mosaico permitem-lhe sobrepor imagens sobre mosaicos de mapas base do Azure Maps. Mais informações sobre o sistema de mosaico do Azure Maps podem ser encontradas na documentação Níveis de zoom e grade de blocos.
Uma camada de mosaico é carregada em blocos de um servidor. Essas imagens podem ser pré-renderizadas e armazenadas como qualquer outra imagem em um servidor, usando uma convenção de nomenclatura que a camada de mosaico entende. Ou, essas imagens podem ser renderizadas com um serviço dinâmico que gera as imagens quase em tempo real. Há três convenções de nomenclatura de serviço de bloco diferentes suportadas pela classe TileLayer do Azure Maps:
- X, Y, Notação de zoom - Com base no nível de zoom, x é a coluna e y é a posição da linha do bloco na grade de blocos.
- Notação quadkey - Combinação x, y, zoom informações em um único valor de cadeia de caracteres que é um identificador exclusivo para um bloco.
- Caixa delimitadora - As coordenadas da caixa delimitadora podem ser usadas para especificar uma imagem no formato
{west},{south},{east},{north}, que é comumente usado pelo WMS (Serviços de mapeamento da Web).
Gorjeta
Um TileLayer é uma ótima maneira de visualizar grandes conjuntos de dados no mapa. Não só uma camada de mosaico pode ser gerada a partir de uma imagem, mas os dados vetoriais também podem ser renderizados como uma camada de mosaico. Ao renderizar dados vetoriais como uma camada de bloco, o controle de mapa só precisa carregar os blocos, que podem ser muito menores em tamanho de arquivo do que os dados vetoriais que eles representam. Esta técnica é usada por muitos que precisam renderizar milhões de linhas de dados no mapa.
A URL de bloco passada para uma camada de bloco deve ser uma URL http/https para um recurso TileJSON ou um modelo de URL de bloco que usa os seguintes parâmetros:
{x}- Posição X da telha. Também precisa{y}e{z}.{y}- Posição Y da telha. Também precisa{x}e{z}.{z}- Nível de zoom da telha. Também precisa{x}e{y}.{quadkey}- Identificador quadkey de mosaico baseado na convenção de nomenclatura do sistema de mosaicos do Bing Maps.{bbox-epsg-3857}- Uma string de caixa delimitadora com o formato{west},{south},{east},{north}no Sistema de Referência Espacial EPSG 3857.{subdomain}- Um espaço reservado para os valores de subdomínio, se o valor do subdomínio for especificado.azmapsdomain.invalid- Um espaço reservado para alinhar o domínio e autenticação de solicitações de bloco com os mesmos valores usados pelo mapa. Use isso ao chamar um serviço de bloco hospedado pelo Azure Maps.
Pré-requisitos
Para concluir o processo neste artigo, você precisa instalar o SDK do Android do Azure Maps para carregar um mapa.
Adicionar uma camada de mosaico ao mapa
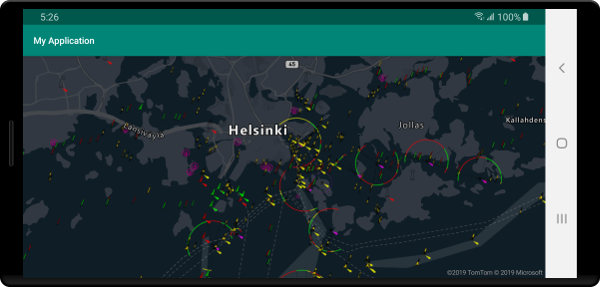
Este exemplo mostra como criar uma camada de mosaico que aponta para um conjunto de mosaicos. Este exemplo usa o sistema de mosaico "x, y, zoom". A fonte desta camada de mosaico é o projeto OpenSeaMap, que contém cartas náuticas crowd sourced. Muitas vezes, ao visualizar camadas de azulejos, é desejável ser capaz de ver claramente os rótulos das cidades no mapa. Esse comportamento pode ser obtido inserindo a camada de mosaico abaixo das camadas de rótulo do mapa.
TileLayer layer = new TileLayer(
tileUrl("https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png"),
opacity(0.8f),
tileSize(256),
minSourceZoom(7),
maxSourceZoom(17)
);
map.layers.add(layer, "labels");
val layer = TileLayer(
tileUrl("https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png"),
opacity(0.8f),
tileSize(256),
minSourceZoom(7),
maxSourceZoom(17)
)
map.layers.add(layer, "labels")
A captura de tela a seguir mostra o código acima exibindo uma camada de bloco de informações náuticas em um mapa que tem um estilo de escala de cinza escuro.

Adicionar um serviço de mapeamento da Web (WMS) OGC
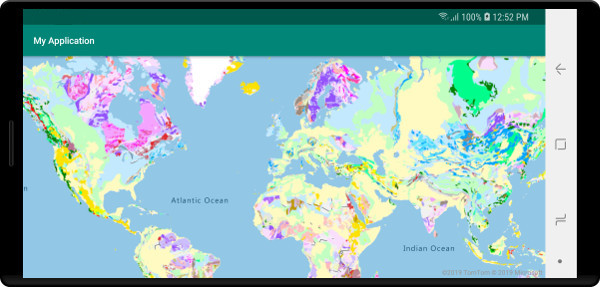
Um serviço de mapeamento da web (WMTS) é um padrão do Open Geospatial Consortium (OGC) para servir imagens de dados de mapas. Há muitos conjuntos de dados abertos disponíveis nesse formato que você pode usar com o Azure Maps. Este tipo de serviço pode ser usado com uma camada de mosaico se o serviço suportar o EPSG:3857 sistema de referência de coordenadas (CRS). Ao usar um serviço WMS, defina os parâmetros de largura e altura para o valor suportado pelo serviço, certifique-se de definir esse mesmo valor na tileSize opção. Na URL formatada, defina o BBOX parâmetro do serviço com o {bbox-epsg-3857} espaço reservado.
TileLayer layer = new TileLayer(
tileUrl("https://mrdata.usgs.gov/services/gscworld?FORMAT=image/png&HEIGHT=1024&LAYERS=geology&REQUEST=GetMap&STYLES=default&TILED=true&TRANSPARENT=true&WIDTH=1024&VERSION=1.3.0&SERVICE=WMS&CRS=EPSG:3857&BBOX={bbox-epsg-3857}"),
tileSize(1024)
);
map.layers.add(layer, "labels");
val layer = TileLayer(
tileUrl("https://mrdata.usgs.gov/services/gscworld?FORMAT=image/png&HEIGHT=1024&LAYERS=geology&REQUEST=GetMap&STYLES=default&TILED=true&TRANSPARENT=true&WIDTH=1024&VERSION=1.3.0&SERVICE=WMS&CRS=EPSG:3857&BBOX={bbox-epsg-3857}"),
tileSize(1024)
)
map.layers.add(layer, "labels")
A captura de tela a seguir mostra o código acima sobrepondo um serviço de mapeamento da web de dados geológicos do Serviço Geológico dos EUA (USGS) em cima de um mapa, abaixo dos rótulos.

Adicionar um serviço de mosaico de mapeamento da Web (WMTS) do OGC
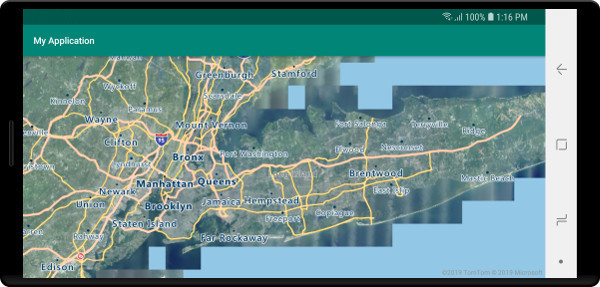
Um serviço de mosaico de mapeamento da Web (WMTS) é um padrão do Open Geospatial Consortium (OGC) para servir sobreposições baseadas em mosaicos para mapas. Há muitos conjuntos de dados abertos disponíveis nesse formato que você pode usar com o Azure Maps. Esse tipo de serviço pode ser usado com uma camada de mosaico se o serviço suportar o sistema de referência de EPSG:3857 coordenadas ( GoogleMapsCompatible CRS). Ao usar um serviço WMTS, defina os parâmetros width e height para o valor suportado pelo serviço, certifique-se de definir esse mesmo valor na tileSize opção. No URL formatado, substitua os seguintes espaços reservados de acordo:
{TileMatrix}=>{z}{TileRow}=>{y}{TileCol}=>{x}
TileLayer layer = new TileLayer(
tileUrl("https://basemap.nationalmap.gov/arcgis/rest/services/USGSImageryOnly/MapServer/WMTS/tile/1.0.0/USGSImageryOnly/default/GoogleMapsCompatible/{z}/{y}/{x}"),
tileSize(256),
bounds(-173.25000107492872, 0.0005794121990209753, 146.12527718104752, 71.506811402077),
maxSourceZoom(18)
);
map.layers.add(layer, "transit");
val layer = TileLayer(
tileUrl("https://basemap.nationalmap.gov/arcgis/rest/services/USGSImageryOnly/MapServer/WMTS/tile/1.0.0/USGSImageryOnly/default/GoogleMapsCompatible/{z}/{y}/{x}"),
tileSize(256),
bounds(-173.25000107492872, 0.0005794121990209753, 146.12527718104752, 71.506811402077),
maxSourceZoom(18)
)
map.layers.add(layer, "transit")
A captura de tela a seguir mostra o código acima sobrepondo um serviço de mosaico de mapeamento da web de imagens do Mapa Nacional do Serviço Geológico dos EUA (USGS) em cima de um mapa, abaixo das estradas e rótulos.

Próximos passos
Consulte o seguinte artigo para saber mais sobre formas de sobrepor imagens num mapa.