Utilizar o controlo de mapa do Azure Maps
O SDK da Web do Azure Maps fornece um Controle de Mapa que permite a personalização de mapas interativos com seu próprio conteúdo e imagens para exibição em seus aplicativos Web ou móveis. Este módulo é uma biblioteca auxiliar que facilita o uso dos serviços REST do Azure Maps em aplicativos Web ou Node.js usando JavaScript ou TypeScript.
Nota
Aposentadoria do Controle de Mapa v1 do SDK da Web do Azure Maps
A versão 1 do Web SDK Map Control foi preterida e será desativada em 19/09/26. Para evitar interrupções de serviço, migre para a versão 3 do Web SDK Map Control até 19/09/26. A versão 3 é compatível com versões anteriores e tem vários benefícios, incluindo compatibilidade WebGL 2, maior desempenho e suporte para telhas de terreno 3D. Para obter mais informações, consulte O guia de migração do SDK da Web do Azure Maps v1.
Pré-requisitos
Para usar o controle de mapa em uma página da Web, você deve ter um dos seguintes pré-requisitos:
- Uma conta do Azure Maps
- Uma chave de assinatura ou credenciais do Microsoft Entra. Para obter mais informações, consulte Opções de autenticação.
Criar um novo mapa numa página Web
Você pode incorporar um mapa em uma página da Web usando a biblioteca JavaScript do lado do cliente do Controle de Mapa.
Crie um novo arquivo HTML.
Carregue no SDK da Web do Azure Maps. Você pode escolher uma das duas opções:
Use a versão CDN hospedada globalmente do SDK da Web do Azure Maps adicionando referências ao JavaScript e
stylesheetno<head>elemento do arquivo HTML:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>Carregue o código-fonte do SDK da Web do Azure Maps localmente usando o pacote npm azure-maps-control e hospede-o com seu aplicativo. Este pacote também inclui definições TypeScript.
npm instalar azure-maps-control
Em seguida, adicione referências ao Azure Maps
stylesheetao<head>elemento do arquivo:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />Nota
As definições de TypeScript podem ser importadas para seu aplicativo adicionando o seguinte código:
import * as atlas from 'azure-maps-control';Para renderizar o mapa para que ele preencha o corpo completo da página, adicione o seguinte
<style>elemento ao<head>elemento .<style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style>No corpo da página, adicione um
<div>elemento e dê-lhe umidde myMap.<body onload="InitMap()"> <div id="myMap"></div> </body>Em seguida, inicialize o controle de mapa. Para autenticar o controle, use uma chave de assinatura do Azure Maps ou credenciais do Microsoft Entra com opções de autenticação.
Se você estiver usando uma chave de assinatura para autenticação, copie e cole o seguinte elemento de script dentro do
<head>elemento e abaixo do primeiro<script>elemento. Substitua<Your Azure Maps Key>pela sua chave de subscrição do Azure Maps.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script>Se você estiver usando o Microsoft Entra ID para autenticação, copie e cole o seguinte elemento de script dentro do
<head>elemento e abaixo do primeiro<script>elemento.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'aad', clientId: '<Your Microsoft Entra Client Id>', aadAppId: '<Your Microsoft Entra App Id>', aadTenant: '<Your Microsoft Entra tenant Id>' } }); } </script>Para obter mais informações sobre autenticação com o Azure Maps, consulte o documento Autenticação com o Azure Maps . Para obter uma lista de exemplos mostrando como integrar o Azure AD ao Azure Maps, consulte Azure Maps & Azure Ative Directory Samples in GitHub.
Gorjeta
Neste exemplo, passamos no
iddo mapa<div>. Outra maneira de fazer isso é passar oHTMLElementobjeto passandodocument.getElementById('myMap')como o primeiro parâmetro.Opcionalmente, você pode achar útil adicionar os seguintes
metaelementos aoheadelemento da página:<!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">Seu arquivo HTML agora deve se parecer com o seguinte trecho de código:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script type="text/javascript"> //Create an instance of the map control and set some options. function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script> <style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style> </head> <body onload="InitMap()"> <div id="myMap"></div> </body> </html>Abra o arquivo em seu navegador da Web e visualize o mapa renderizado. Deve ser semelhante à seguinte imagem:
Localização do mapa
O Azure Maps fornece duas maneiras diferentes de definir o idioma e a exibição regional para o mapa renderizado. A primeira opção é adicionar essas informações ao namespace global atlas , o que resulta em todas as instâncias de controle de mapa em seu aplicativo padronizadas para essas configurações. O seguinte define o idioma como francês ("fr-FR") e a vista regional como "Auto":
atlas.setLanguage('fr-FR');
atlas.setView('Auto');
A segunda opção é passar essas informações para as opções do mapa ao carregar o mapa assim:
map = new atlas.Map('myMap', {
language: 'fr-FR',
view: 'Auto',
authOptions: {
authType: 'aad',
clientId: '<Your AAD Client Id>',
aadAppId: '<Your AAD App Id>',
aadTenant: '<Your AAD Tenant Id>'
}
});
Nota
É possível carregar várias instâncias de mapa na mesma página com diferentes configurações de idioma e região. Além disso, essas configurações podem ser atualizadas depois que o mapa é carregado usando a setStyle função do mapa.
Eis um exemplo do Azure Maps com o idioma definido como "fr-FR" e a vista regional definida como Auto.
Para obter uma lista de idiomas suportados e vistas regionais, consulte Suporte de localização no Azure Maps.
Compatibilidade com WebGL 2
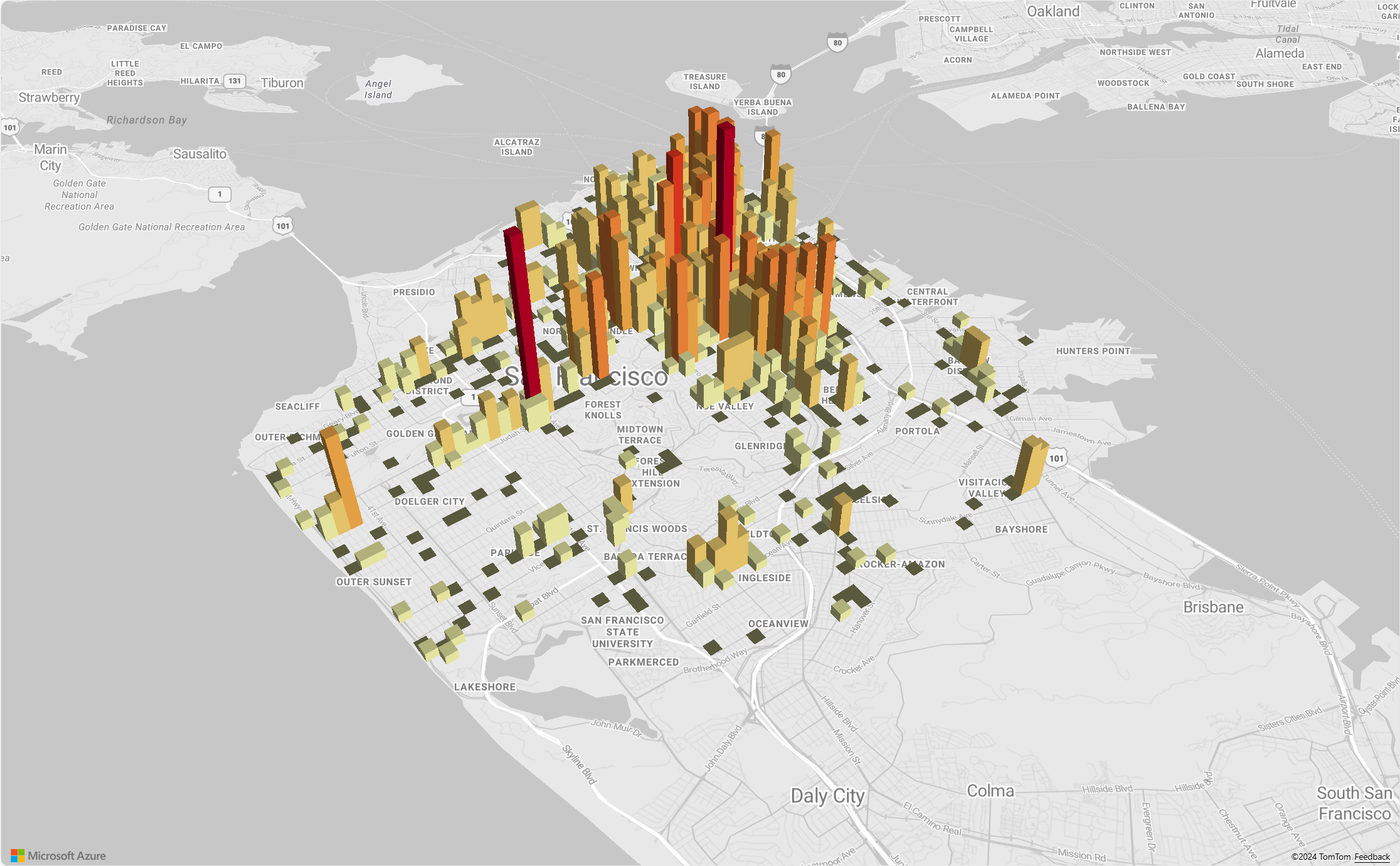
Começando com o SDK da Web do Azure Maps 3.0, o SDK da Web inclui total compatibilidade com o WebGL 2, uma poderosa tecnologia gráfica que permite a renderização acelerada por hardware em navegadores da Web modernos. Usando o WebGL 2, os desenvolvedores podem aproveitar os recursos das GPUs modernas para renderizar mapas e visualizações complexas de forma mais eficiente, resultando em melhor desempenho e qualidade visual.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>WebGL2 - Azure Maps Web SDK Samples</title>
<link href=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet"/>
<script src=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<script src="https://unpkg.com/deck.gl@^8/dist.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-122.44, 37.75],
bearing: 36,
pitch: 45,
zoom: 12,
style: "grayscale_light",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: " <Your Azure Maps Key> "
}
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Create a custom layer to render data points using deck.gl
map.layers.add(
new DeckGLLayer({
id: "grid-layer",
data: "https://raw.githubusercontent.com/visgl/deck.gl-data/master/website/sf-bike-parking.json",
cellSize: 200,
extruded: true,
elevationScale: 4,
getPosition: (d) => d.COORDINATES,
// GPUGridLayer leverages WebGL2 to perform aggregation on the GPU.
// For more details, see https://deck.gl/docs/api-reference/aggregation-layers/gpu-grid-layer
type: deck.GPUGridLayer
})
);
});
// A custom implementation of WebGLLayer
class DeckGLLayer extends atlas.layer.WebGLLayer {
constructor(options) {
super(options.id);
// Create an instance of deck.gl MapboxLayer which is compatible with Azure Maps
// https://deck.gl/docs/api-reference/mapbox/mapbox-layer
this._mbLayer = new deck.MapboxLayer(options);
// Create a renderer
const renderer = {
renderingMode: "3d",
onAdd: (map, gl) => {
this._mbLayer.onAdd?.(map["map"], gl);
},
onRemove: (map, gl) => {
this._mbLayer.onRemove?.(map["map"], gl);
},
prerender: (gl, matrix) => {
this._mbLayer.prerender?.(gl, matrix);
},
render: (gl, matrix) => {
this._mbLayer.render(gl, matrix);
}
};
this.setOptions({ renderer });
}
}
</script>
</body>
</html>
Telhas de terreno 3D
A partir do SDK da Web do Azure Maps 3.0, os desenvolvedores podem aproveitar as visualizações de terreno 3D. Esta funcionalidade permite-lhe incorporar dados de elevação nos seus mapas, criando uma experiência mais imersiva para os seus utilizadores. Quer se trate de visualizar cadeias montanhosas, vales ou outras características geográficas, o suporte de terreno 3D traz um novo nível de realismo às suas aplicações de mapeamento.
O exemplo de código a seguir demonstra como implementar mosaicos de terreno 3D.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Elevation - Azure Maps Web SDK Samples</title>
<link href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-121.7269, 46.8799],
maxPitch: 85,
pitch: 60,
zoom: 12,
style: "road_shaded_relief",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<Your Azure Maps Key>"
}
});
// Create a tile source for elevation data. For more information on creating
// elevation data & services using open data, see https://aka.ms/elevation
var elevationSource = new atlas.source.ElevationTileSource("elevation", {
url: "<tileSourceUrl>"
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Add the elevation source to the map.
map.sources.add(elevationSource);
// Enable elevation on the map.
map.enableElevation(elevationSource);
});
</script>
</body>
</html>
Suporte na nuvem do Azure Government
O SDK da Web do Azure Maps dá suporte à nuvem do Azure Government. Todas as URLs JavaScript e CSS usadas para acessar o SDK da Web do Azure Maps permanecem as mesmas. As tarefas a seguir precisam ser feitas para se conectar à versão de nuvem do Azure Government da plataforma Azure Maps.
Ao usar o controle de mapa interativo, adicione a seguinte linha de código antes de criar uma instância da Map classe.
atlas.setDomain('atlas.azure.us');
Certifique-se de usar os detalhes de autenticação do Azure Maps da plataforma de nuvem do Azure Government ao autenticar o mapa e os serviços.
Estruturas JavaScript
Se desenvolver usando uma estrutura JavaScript, um dos seguintes projetos de código aberto pode ser útil:
- ng-azure-maps - Wrapper angular 10 em torno de mapas do Azure.
- AzureMapsControl.Components - Um componente Blazor do Azure Maps.
- Azure Maps React Component - Um wrapper react para o controle Azure Maps.
- Vue Azure Maps - Um componente do Azure Maps para o aplicativo Vue.
Próximos passos
Saiba como criar e interagir com um mapa:
Saiba como estilizar um mapa:
Conheça as práticas recomendadas e veja exemplos:
Para obter uma lista de exemplos mostrando como integrar o Microsoft Entra ID com o Azure Maps, consulte: