Adicionar uma camada de extrusão de polígono ao mapa no SDK do iOS (Pré-visualização)
Este artigo mostra como usar a camada de extrusão de polígonos para renderizar áreas e Polygon MultiPolygon apresentar geometrias como formas extrudidas.
Nota
Aposentadoria do SDK do iOS do Azure Maps
O SDK nativo do Azure Maps para iOS foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Maps até 31/03/25. Para obter mais informações, consulte O guia de migração do SDK do iOS do Azure Maps.
Use uma camada de extrusão de polígono
Conecte a camada de extrusão do polígono a uma fonte de dados. Em seguida, carregue-o no mapa. A camada de extrusão do polígono renderiza as áreas de a Polygon e MultiPolygon apresenta-se como formas extrudidas. As height e base propriedades da camada de extrusão do polígono definem a distância da base do solo e a altura da forma extrudida em metros. O código a seguir mostra como criar um polígono, adicioná-lo a uma fonte de dados e processá-lo usando a classe de camada de extrusão Polygon.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a rectangular polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: 40.800279, longitude: -73.958383),
CLLocationCoordinate2D(latitude: 40.768459, longitude: -73.981547),
CLLocationCoordinate2D(latitude: 40.767761, longitude: -73.981246),
CLLocationCoordinate2D(latitude: 40.764616, longitude: -73.973618),
CLLocationCoordinate2D(latitude: 40.765128, longitude: -73.973060),
CLLocationCoordinate2D(latitude: 40.764908, longitude: -73.972599),
CLLocationCoordinate2D(latitude: 40.796584, longitude: -73.949446),
CLLocationCoordinate2D(latitude: 40.797088, longitude: -73.949661),
CLLocationCoordinate2D(latitude: 40.800523, longitude: -73.957815),
CLLocationCoordinate2D(latitude: 40.800279, longitude: -73.958383)
]))
// Create and add a polygon extrusion layer to the map below the labels so that they are still readable.
map.layers.insertLayer(
PolygonExtrusionLayer(source: source, options: [
.fillColor(.red),
.fillOpacity(0.7),
.height(500)
]),
below: "labels"
)
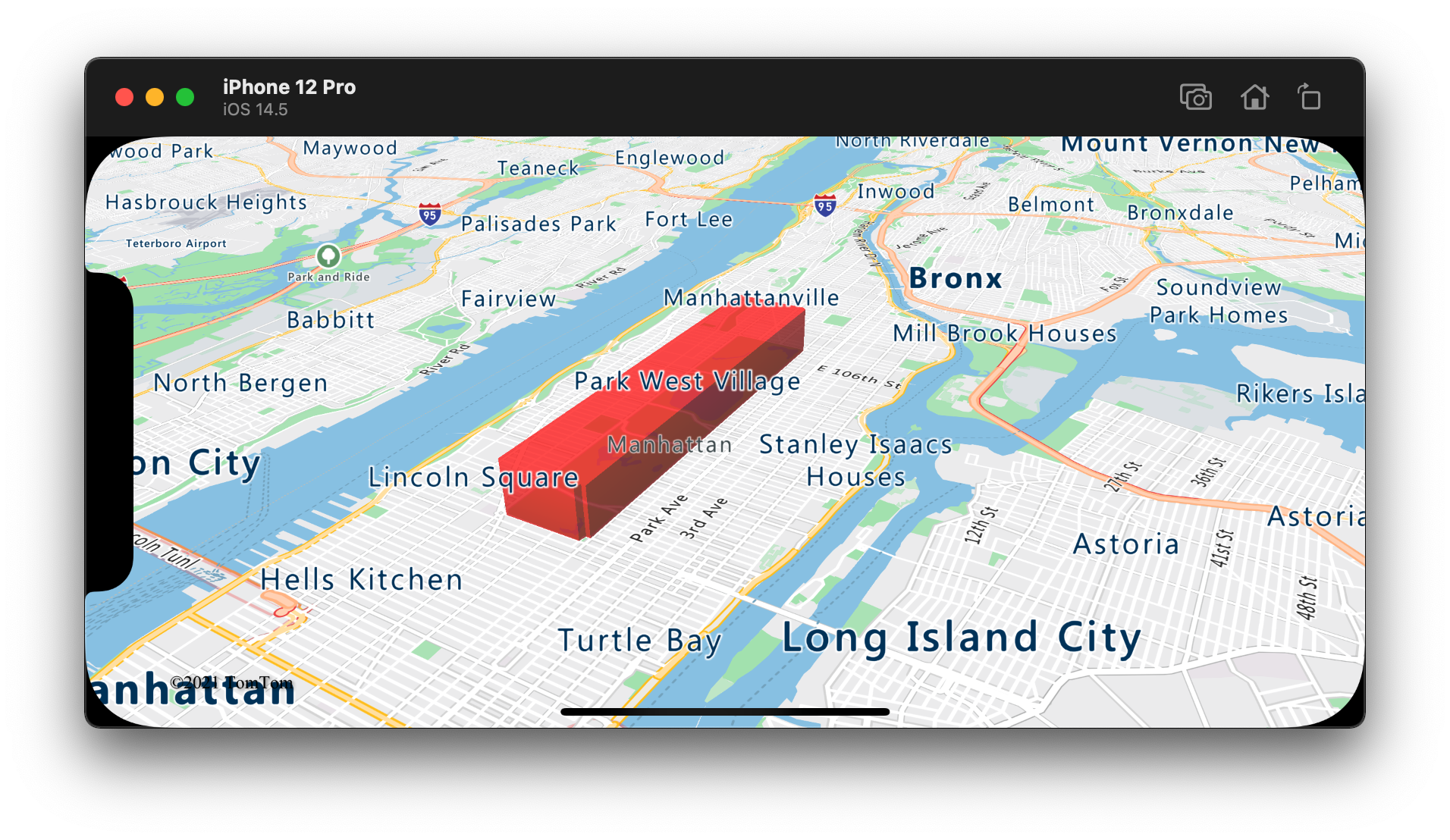
A captura de tela a seguir mostra o código acima renderizando um polígono esticado verticalmente usando uma camada de extrusão de polígono.

Adicionar polígonos orientados por dados
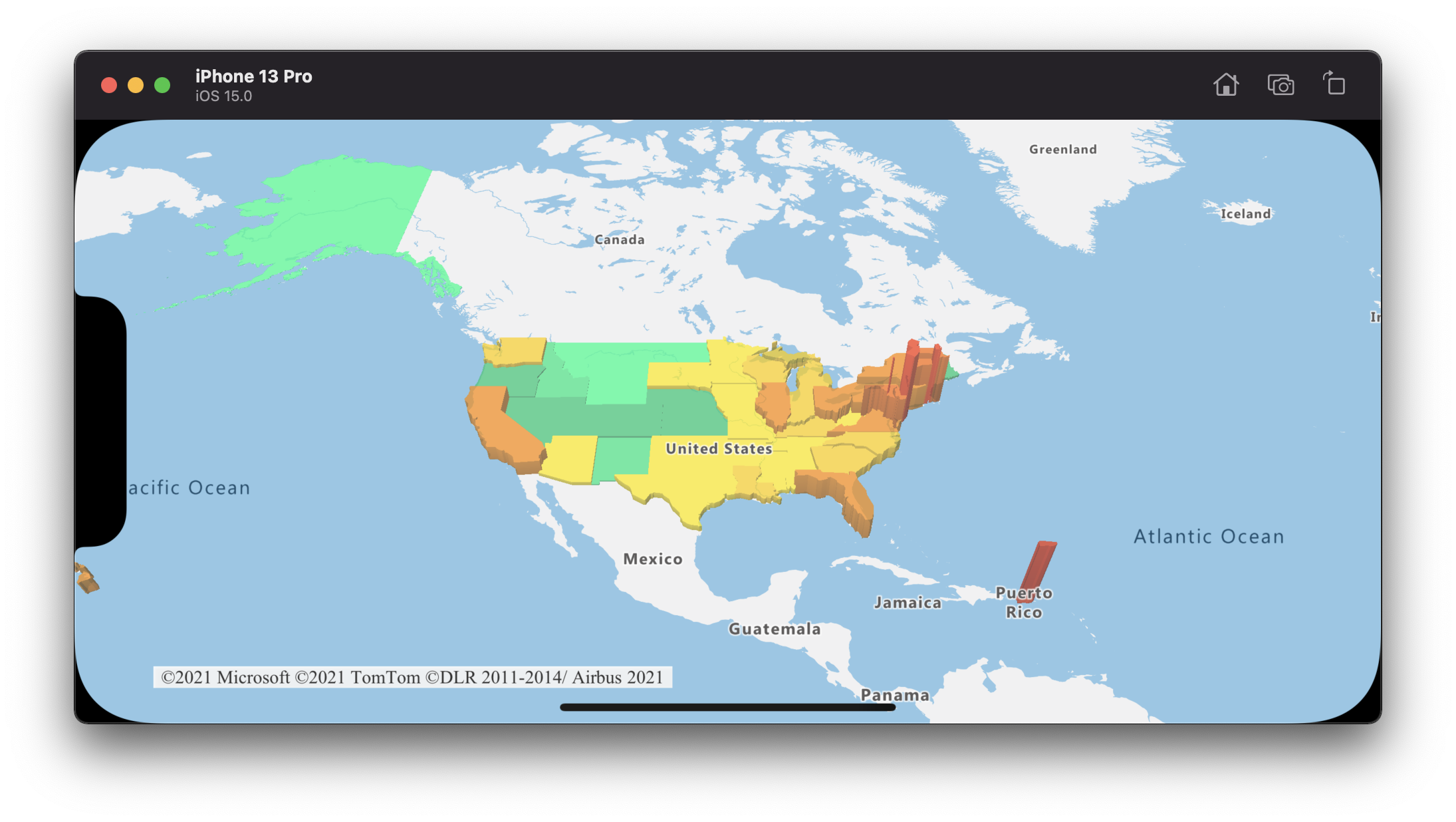
Um mapa de choropleth pode ser renderizado usando a camada de extrusão de polígono. Defina as height propriedades e fillColor da camada de extrusão para a medição da variável estatística nas geometrias Polygon e MultiPolygon características. O exemplo de código a seguir mostra um mapa de choropleth extrudido dos Estados Unidos com base na medição da densidade populacional por estado.
// Create a data source and add it to the map.
let source = DataSource()
// Import the geojson data and add it to the data source.
source.importData(fromURL: Bundle.main.url(forResource: "US_States_Population_Density", withExtension: "json")!)
map.sources.add(source)
// Create and add a polygon extrusion layer to the map below the labels so that they are still readable.
let densityColorSteps: [Int: UIColor] = [
0: UIColor(red: 0, green: 1, blue: 0.5, alpha: 1),
10: UIColor(red: 9 / 255, green: 224 / 255, blue: 118 / 255, alpha: 1),
20: UIColor(red: 11 / 255, green: 191 / 255, blue: 103 / 255, alpha: 1),
50: UIColor(red: 247 / 255, green: 227 / 255, blue: 5 / 255, alpha: 1),
100: UIColor(red: 247 / 255, green: 199 / 255, blue: 7 / 255, alpha: 1),
200: UIColor(red: 247 / 255, green: 130 / 255, blue: 5 / 255, alpha: 1),
500: UIColor(red: 247 / 255, green: 94 / 255, blue: 5 / 255, alpha: 1),
1000: UIColor(red: 247 / 255, green: 37 / 255, blue: 5 / 255, alpha: 1)
]
let colorExpression = NSExpression(
forAZMStepping: NSExpression(forKeyPath: "density"),
from: NSExpression(forConstantValue: UIColor(red: 0, green: 1, blue: 0.5, alpha: 1)),
stops: NSExpression(forConstantValue: densityColorSteps)
)
let densityHeightSteps: [Int: Int] = [
0: 100,
1200: 960_000
]
let heightExpression = NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "density"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: densityHeightSteps)
)
map.layers.insertLayer(
PolygonExtrusionLayer(source: source, options: [
.fillOpacity(0.7),
.fillColor(from: colorExpression),
.height(from: heightExpression)
]),
below: "labels"
)
A captura de tela a seguir mostra um mapa coroplético de estados dos EUA coloridos e esticados verticalmente como polígonos extrudidos com base na densidade populacional.
Informações adicionais
Consulte os seguintes artigos para obter mais exemplos de código para adicionar aos seus mapas: