AppNotificationBuilder.SetInlineImage Método
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Sobrecargas
| SetInlineImage(Uri) |
Define a imagem exibida embutida, após qualquer elemento de texto, preenchendo toda a largura da área visual em uma notificação de aplicativo. |
| SetInlineImage(Uri, AppNotificationImageCrop) |
Define a imagem exibida embutida, após qualquer elemento de texto, preenchendo a largura total da área visual em uma notificação de aplicativo, usando o comportamento de corte especificado. |
| SetInlineImage(Uri, AppNotificationImageCrop, String) |
Define a imagem exibida embutida, após qualquer elemento de texto, preenchendo a largura total da área visual em uma notificação de aplicativo, usando o comportamento de corte especificado. |
SetInlineImage(Uri)
Define a imagem exibida embutida, após qualquer elemento de texto, preenchendo toda a largura da área visual em uma notificação de aplicativo.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri);[Windows.Foundation.Metadata.Overload("SetInlineImage")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri);function setInlineImage(imageUri)Public Function SetInlineImage (imageUri As Uri) As AppNotificationBuilderParâmetros
Retornos
Retorna a instância AppNotificationBuilder para que chamadas de método adicionais possam ser encadeadas.
- Atributos
Exemplos
O exemplo a seguir demonstra a configuração de uma imagem embutida no conteúdo XML para uma notificação de aplicativo.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"))
.BuildNotification();
AppNotificationManager.Default.Show(notification);
O conteúdo XML resultante:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png'/>
</binding>
</visual>
</toast>
Comentários
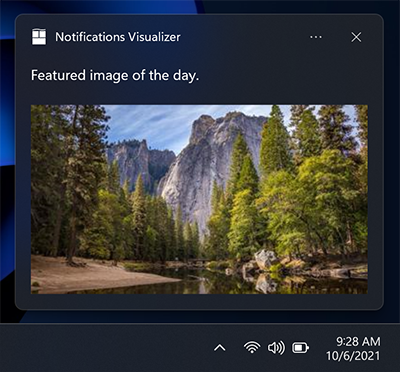
A captura de tela a seguir ilustra o posicionamento da imagem embutida.

Os tipos de arquivo de imagem com suporte incluem:
- .png
- .jpg
- .Svg
Para obter diretrizes sobre como usar as APIs AppNotificationBuilder para criar a interface do usuário para notificações de aplicativo, consulte Conteúdo da notificação de aplicativo.
Para obter informações de referência sobre o esquema XML para notificações de aplicativo, consulte Esquema de conteúdo de notificação de aplicativo.
Aplica-se a
SetInlineImage(Uri, AppNotificationImageCrop)
Define a imagem exibida embutida, após qualquer elemento de texto, preenchendo a largura total da área visual em uma notificação de aplicativo, usando o comportamento de corte especificado.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imageCrop) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage2")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imageCrop);[Windows.Foundation.Metadata.Overload("SetInlineImage2")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imageCrop);function setInlineImage(imageUri, imageCrop)Public Function SetInlineImage (imageUri As Uri, imageCrop As AppNotificationImageCrop) As AppNotificationBuilderParâmetros
- imageCrop
- AppNotificationImageCrop
Um membro da enumeração AppNotificationImageCrop que especifica o método de corte.
Retornos
Retorna a instância AppNotificationBuilder para que chamadas de método adicionais possam ser encadeadas.
- Atributos
Exemplos
O exemplo a seguir demonstra a configuração de uma imagem embutida no conteúdo XML para uma notificação de aplicativo.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"), AppNotificationImageCrop.Circle, "Alternate text")
.BuildNotification();
AppNotificationManager.Default.Show(notification);
O conteúdo XML resultante:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text' hint-crop='circle'/>
</binding>
</visual>
</toast>
Comentários
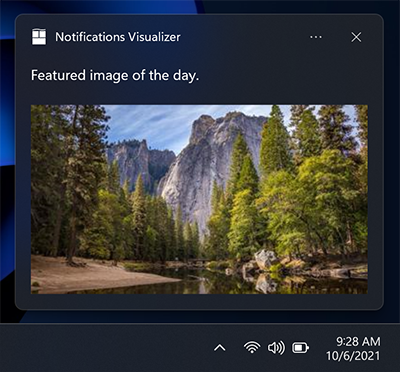
A captura de tela a seguir ilustra o posicionamento da imagem embutida.

Os tipos de arquivo de imagem com suporte incluem:
- .png
- .jpg
- .Svg
Para obter diretrizes sobre como usar as APIs AppNotificationBuilder para criar a interface do usuário para notificações de aplicativo, consulte Conteúdo da notificação de aplicativo.
Para obter informações de referência sobre o esquema XML para notificações de aplicativo, consulte Esquema de conteúdo de notificação de aplicativo.
Aplica-se a
SetInlineImage(Uri, AppNotificationImageCrop, String)
Define a imagem exibida embutida, após qualquer elemento de texto, preenchendo a largura total da área visual em uma notificação de aplicativo, usando o comportamento de corte especificado.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imagecrop, Platform::String ^ alternateText) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage3")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imagecrop, winrt::hstring const& alternateText);[Windows.Foundation.Metadata.Overload("SetInlineImage3")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imagecrop, string alternateText);function setInlineImage(imageUri, imagecrop, alternateText)Public Function SetInlineImage (imageUri As Uri, imagecrop As AppNotificationImageCrop, alternateText As String) As AppNotificationBuilderParâmetros
- imagecrop
- AppNotificationImageCrop
Um membro da enumeração AppNotificationImageCrop que especifica o método de corte.
- alternateText
-
String
Platform::String
winrt::hstring
Uma cadeia de caracteres que contém o texto alternativo para a imagem embutida.
Retornos
Retorna a instância AppNotificationBuilder para que chamadas de método adicionais possam ser encadeadas.
- Atributos
Exemplos
O exemplo a seguir demonstra a configuração de uma imagem embutida no conteúdo XML para uma notificação de aplicativo.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"),
AppNotificationImageCrop.Default)
.BuildNotification();
AppNotificationManager.Default.Show(notification);
O conteúdo XML resultante:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text'/>
</binding>
</visual>
</toast>
Comentários
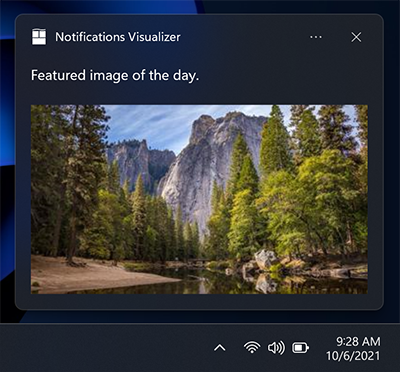
A captura de tela a seguir ilustra o posicionamento da imagem embutida.

Os tipos de arquivo de imagem com suporte incluem:
- .png
- .jpg
- .Svg
Para obter diretrizes sobre como usar as APIs AppNotificationBuilder para criar a interface do usuário para notificações de aplicativo, consulte Conteúdo da notificação de aplicativo.
Para obter informações de referência sobre o esquema XML para notificações de aplicativo, consulte Esquema de conteúdo de notificação de aplicativo.