Usando Cor no Direct2D
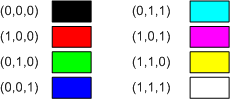
Direct2D usa o modelo de cores RGB, no qual as cores são formadas combinando valores diferentes de vermelho, verde e azul. Um quarto componente, alfa, mede a transparência de um pixel. Em Direct2D, cada um desses componentes é um valor de ponto flutuante com um intervalo de [0,0 1,0]. Para os três componentes de cor, o valor mede a intensidade da cor. Para o componente alfa, 0,0 significa completamente transparente e 1,0 significa completamente opaco. A tabela a seguir mostra as cores resultantes de várias combinações de 100% de intensidade.
| Vermelho | Verde | Azul | Color |
|---|---|---|---|
| 0 | 0 | 0 | Preto |
| 1 | 0 | 0 | Vermelho |
| 0 | 1 | 0 | Verde |
| 0 | 0 | 1 | Azul |
| 0 | 1 | 1 | Ciano |
| 1 | 0 | 1 | Magenta |
| 1 | 1 | 0 | Amarelo |
| 1 | 1 | 1 | Branca |

Valores de cor entre 0 e 1 resultam em diferentes tons dessas cores puras. Direct2D usa a estrutura D2D1_COLOR_F para representar cores. Por exemplo, o código a seguir especifica magenta.
// Initialize a magenta color.
D2D1_COLOR_F clr;
clr.r = 1;
clr.g = 0;
clr.b = 1;
clr.a = 1; // Opaque.
Você também pode especificar uma cor usando a classe D2D1::ColorF , que deriva da estrutura D2D1_COLOR_F .
// Equivalent to the previous example.
D2D1::ColorF clr(1, 0, 1, 1);
Mesclagem Alfa
A mesclagem alfa cria áreas translúcidas mesclando a cor de primeiro plano com a cor da tela de fundo, usando a fórmula a seguir.
- color = af * Cf + (1 - af) * Cb
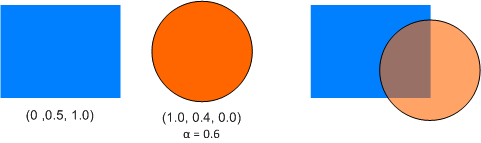
em que Cb é a cor da tela de fundo, Cf é a cor de primeiro plano e af é o valor alfa da cor de primeiro plano. Essa fórmula é aplicada em par a cada componente de cor. Por exemplo, suponha que a cor de primeiro plano seja (R = 1,0, G = 0,4, B = 0,0), com alfa = 0,6 e a cor da tela de fundo seja (R = 0,0, G = 0,5, B = 1,0). A cor combinada alfa resultante é:
R = (1,0 * 0,6 + 0 * 0,4) = .6
G = (0,4 * 0,6 + 0,5 * 0,4) = .44
B = (0 * 0,6 + 1,0 * 0,4) = .40
A imagem a seguir mostra o resultado dessa operação de mesclagem.

Formatos de pixel
A estrutura D2D1_COLOR_F não descreve como um pixel é representado na memória. Na maioria dos casos, isso não importa. Direct2D manipula todos os detalhes internos da conversão de informações de cor em pixels. Mas talvez seja necessário saber o formato de pixel se você estiver trabalhando diretamente com um bitmap na memória ou se combinar Direct2D com Direct3D ou GDI.
A enumeração DXGI_FORMAT define uma lista de formatos de pixel. A lista é bastante longa, mas apenas algumas delas são relevantes para Direct2D. (Os outros são usados pelo Direct3D).
| Formato de pixel | Descrição |
|---|---|
|
DXGI_FORMAT_B8G8R8A8_UNORM |
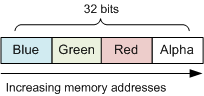
Esse é o formato de pixel mais comum. Todos os componentes de pixel (vermelho, verde, azul e alfa) são inteiros sem sinal de 8 bits. Os componentes são organizados na ordem BGRA na memória. (Veja a ilustração a seguir.) |
|
DXGI_FORMAT_R8G8B8A8_UNORM |
Os componentes de pixel são inteiros sem sinal de 8 bits, na ordem RGBA . Em outras palavras, os componentes vermelho e azul são trocados, em relação a DXGI_FORMAT_B8G8R8A8_UNORM. Esse formato tem suporte apenas para dispositivos de hardware. |
|
DXGI_FORMAT_A8_UNORM |
Esse formato contém um componente alfa de 8 bits, sem componentes RGB. É útil para criar máscaras de opacidade. Para ler mais sobre como usar máscaras de opacidade no Direct2D, consulte Visão geral de destinos de renderização A8 compatíveis. |
A ilustração a seguir mostra o layout de pixel BGRA.

Para obter o formato de pixel de um destino de renderização, chame ID2D1RenderTarget::GetPixelFormat. O formato de pixel pode não corresponder à resolução de exibição. Por exemplo, a exibição pode ser definida como cor de 16 bits, mesmo que o destino de renderização use a cor de 32 bits.
Modo Alfa
Um destino de renderização também tem um modo alfa, que define como os valores alfa são tratados.
| Modo alfa | Descrição |
|---|---|
| D2D1_ALPHA_MODE_IGNORE | Nenhuma mesclagem alfa é executada. Os valores alfa são ignorados. |
| D2D1_ALPHA_MODE_STRAIGHT | Alfa reto. Os componentes de cor do pixel representam a intensidade da cor antes da mesclagem alfa. |
| D2D1_ALPHA_MODE_PREMULTIPLIED | Alfa pré-multiplicado. Os componentes de cor do pixel representam a intensidade de cor multiplicada pelo valor alfa. Esse formato é mais eficiente de renderizar do que alfa reto, pois o termo (af Cf) da fórmula de mistura alfa é pré-computado. No entanto, esse formato não é apropriado para armazenar em um arquivo de imagem. |
Aqui está um exemplo da diferença entre alfa reto e alfa pré-multiplicado. Suponha que a cor desejada seja vermelho puro (100% de intensidade) com 50% de alfa. Como um tipo Direct2D, essa cor seria representada como (1, 0, 0, 0,5). Usando alfa reto e supondo componentes de cor de 8 bits, o componente vermelho do pixel é 0xFF. Usando alfa pré-multiplicado, o componente vermelho é dimensionado em 50% para igual a 0x80.
O tipo de dados D2D1_COLOR_F sempre representa cores usando alfa reto. Direct2D converte pixels em formato alfa pré-multiplicado, se necessário.
Se você souber que seu programa não executará nenhuma mesclagem alfa, crie o destino de renderização com o modo alfa D2D1_ALPHA_MODE_IGNORE . Esse modo pode melhorar o desempenho, pois Direct2D pode ignorar os cálculos alfa. Para obter mais informações, consulte Aprimorando o desempenho de aplicativos de Direct2D.