O estado de um objeto de elementos gráficos
A classe Graphics está no centro do Windows GDI+. Para desenhar qualquer coisa, você cria um objeto Graphics , define suas propriedades e chama seus métodos ( DrawLine, DrawImage, DrawString e similares).
O exemplo a seguir constrói um objeto Graphics e um objeto Pen e, em seguida, chama o método Graphics::D rawRectangle do objeto Graphics :
HDC hdc;
PAINTSTRUCT ps;
hdc = BeginPaint(hWnd, &ps);
{
Graphics graphics(hdc);
Pen pen(Color(255, 0, 0, 255)); // opaque blue
graphics.DrawRectangle(&pen, 10, 10, 200, 100);
}
EndPaint(hWnd, &ps);
No código anterior, o método BeginPaint retorna um identificador para um contexto de dispositivo e esse identificador é passado para o construtor Graphics . Um contexto de dispositivo é uma estrutura (mantida pelo Windows) que contém informações sobre o dispositivo de exibição específico que está sendo usado.
Estado gráfico
Um objeto Graphics faz mais do que fornecer métodos de desenho, como DrawLine e DrawRectangle. Um objeto Graphics também mantém o estado gráfico, que pode ser dividido nas seguintes categorias:
- Um link para um contexto de dispositivo
- Configurações de qualidade
- Transformações
- Uma região de recorte
Contexto do dispositivo
Como programador de aplicativos, você não precisa pensar na interação entre um objeto Graphics e seu contexto de dispositivo. Essa interação é tratada pelo GDI+ nos bastidores.
Configurações de Qualidade
Um objeto Graphics tem várias propriedades que influenciam a qualidade dos itens desenhados na tela. Você pode exibir e manipular essas propriedades chamando métodos get e set. Por exemplo, você pode chamar o método Graphics::SetTextRenderingHint para especificar o tipo de suavização (se houver) aplicado ao texto. Outros métodos de conjunto que influenciam a qualidade são Graphics::SetSmoothingMode, Graphics::SetCompositingMode, Graphics::SetCompositingQuality e Graphics::SetInterpolationMode.
O exemplo a seguir desenha duas reticências, uma com o modo de suavização definido como SmoothingModeAntiAlias e outra com o modo de suavização definido como SmoothingModeHighSpeed:
Graphics graphics(hdc);
Pen pen(Color(255, 0, 255, 0)); // opaque green
graphics.SetSmoothingMode(SmoothingModeAntiAlias);
graphics.DrawEllipse(&pen, 0, 0, 200, 100);
graphics.SetSmoothingMode(SmoothingModeHighSpeed);
graphics.DrawEllipse(&pen, 0, 150, 200, 100);
Transformações
Um objeto Graphics mantém duas transformações (mundo e página) que são aplicadas a todos os itens desenhados por esse objeto Graphics . Qualquer transformação afim pode ser armazenada na transformação global. Transformações afins incluem colocação em escala, rotação, reflexão, distorção e translação. A transformação de página pode ser usada para colocação em escala e para alterar unidades (por exemplo, pixels em polegadas). Para obter mais informações sobre transformações, consulte Sistemas de coordenadas e transformações.
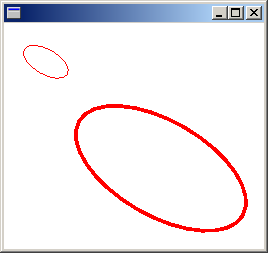
O exemplo a seguir define o mundo e as transformações de página de um objeto Graphics . A transformação global é definida com uma rotação de 30 graus. A transformação de página é definida para que as coordenadas passadas para o segundo Graphics::D rawEllipse sejam tratadas como milímetros em vez de pixels. O código faz duas chamadas idênticas ao método Graphics::D rawEllipse . A transformação do mundo é aplicada à primeira chamada Graphics::D rawEllipse e ambas as transformações (mundo e página) são aplicadas à segunda chamada Graphics::D rawEllipse .
Graphics graphics(hdc);
Pen pen(Color(255, 255, 0, 0));
graphics.ResetTransform();
graphics.RotateTransform(30.0f); // World transformation
graphics.DrawEllipse(&pen, 30, 0, 50, 25);
graphics.SetPageUnit(UnitMillimeter); // Page transformation
graphics.DrawEllipse(&pen, 30, 0, 50, 25);
A ilustração a seguir mostra as duas elipses. Observe que a rotação de 30 graus é sobre a origem do sistema de coordenadas (canto superior esquerdo da área de cliente), e não sobre os centros das elipses. Observe também que a largura da caneta de 1 significa 1 pixel para a primeira elipse e 1 milímetro para a segunda elipse.

Área de recorte
Um objeto Graphics mantém uma região de recorte que se aplica a todos os itens desenhados por esse objeto Graphics . Você pode definir a região de recorte chamando o método SetClip .
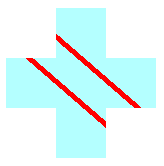
O exemplo a seguir cria uma região em forma de mais (+), formando a união de dois retângulos. Essa região é designada como a região de recorte de um objeto Graphics . Em seguida, o código desenha duas linhas restritas ao interior da área de recorte.
Graphics graphics(hdc);
Pen pen(Color(255, 255, 0, 0), 5); // opaque red, width 5
SolidBrush brush(Color(255, 180, 255, 255)); // opaque aqua
// Create a plus-shaped region by forming the union of two rectangles.
Region region(Rect(50, 0, 50, 150));
region.Union(Rect(0, 50, 150, 50));
graphics.FillRegion(&brush, ®ion);
// Set the clipping region.
graphics.SetClip(®ion);
// Draw two clipped lines.
graphics.DrawLine(&pen, 0, 30, 150, 160);
graphics.DrawLine(&pen, 40, 20, 190, 150);
A ilustração a seguir mostra as linhas recortadas.