Aplicar Mica com WinUI 2 para UWP
Este artigo descreve como aplicar o Mica como a camada base do aplicativo UWP usando o WinUI 2, priorizando o aplicativo e a visibilidade na área da barra de título. Para obter mais informações sobre a colocação em camadas de aplicativo com o Mica, consulte o Material do Mica.
Mica é um material opaco que incorpora o tema do usuário e o papel de parede do desktop para criar uma aparência altamente personalizada. À medida que o usuário move a janela pela tela, o material de Mica se adapta dinamicamente para criar uma visualização avançada usando o papel de parede sob o aplicativo. Além disso, o material ajuda os usuários a se concentrarem na tarefa atual, recuando para uma cor neutra quando o aplicativo está inativo.
O Mica está disponível para aplicativos UWP que usam o WinUI 2 durante a execução no Windows 11 versão 22000 ou posterior. No Windows 10, o plano de fundo volta a uma cor sólida.
Pré-requisitos
- O pacote NuGet do WinUI 2 (consulte Introdução ao WinUI 2)
- Familiaridade com o material de Mica.
- Familiaridade com a personalização da barra de título
Usar o Mica com WinUI 2 para UWP
APIs importantes: classe BackdropMaterial
Para aplicar o Mica em um aplicativo UWP, use a classe BackdropMaterial do WinUI 2. Recomendamos que você defina a propriedade anexada BackdropMaterial.ApplyToRootOrPageBackground em um elemento XAML que seja a raiz do conteúdo XAML, pois ele se aplicará a toda a área de conteúdo (como uma Window). Se o aplicativo tiver um Frame que navega em várias páginas, você deverá definir essa propriedade no Frame. Caso contrário, você deve definir essa propriedade na página principal do seu aplicativo.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<Page muxc:BackdropMaterial.ApplyToRootOrPageBackground="True">
<TextBlock>Hello world</TextBlock>
</Page>
Os exemplos a seguir mostram como implementar os padrões de camadas padrão mostrados na visão geral do material Mica. Cada um desses exemplos usa e requer o mesmo code-behind da barra de título, que é mostrado no último exemplo.
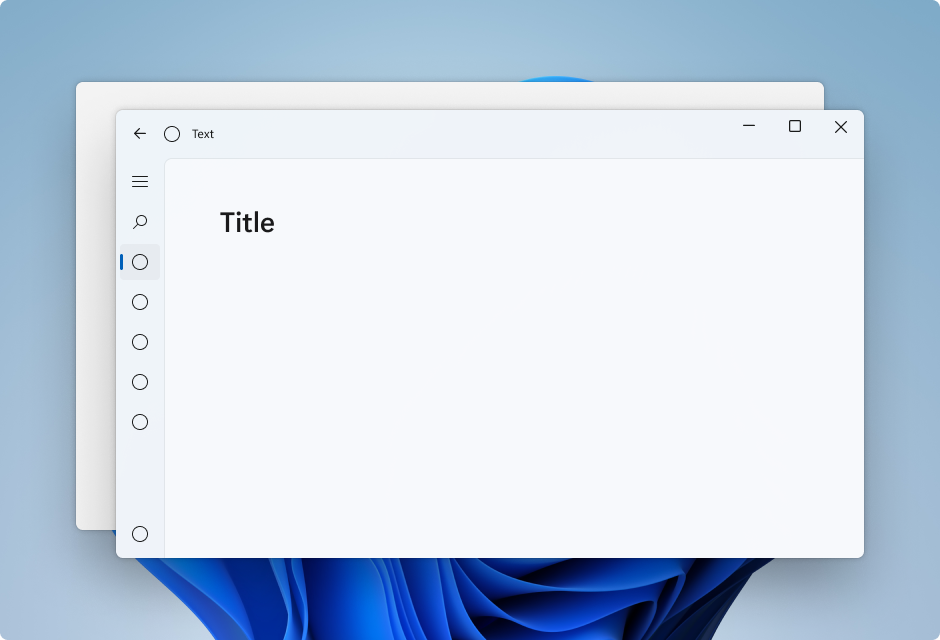
Exemplo: padrão no NavigationView esquerdo
Por padrão, NavigationView no modo Esquerdo inclui a camada de conteúdo em sua área de conteúdo. Este exemplo estende o Mica para a área da barra de título e cria uma barra de título personalizada.

<Page
x:Class="LeftNavView.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:LeftNavView"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d"
muxc:BackdropMaterial.ApplyToRootOrPageBackground="True">
<Page.Resources>
<!--This top margin is the height of the custom TitleBar-->
<Thickness x:Key="NavigationViewContentMargin">0,48,0,0</Thickness>
</Page.Resources>
<Grid>
<Border x:Name="AppTitleBar"
IsHitTestVisible="True"
VerticalAlignment="Top"
Background="Transparent"
Height="48"
Canvas.ZIndex="1"
Margin="48,0,0,0">
<StackPanel Orientation="Horizontal">
<Image x:Name="AppFontIcon"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Source="Assets/Square44x44Logo.png"
Width="16"
Height="16"/>
<TextBlock x:Name="AppTitle"
Text="Test App Title"
VerticalAlignment="Center"
Margin="12, 0, 0, 0"
Style="{StaticResource CaptionTextBlockStyle}" />
</StackPanel>
</Border>
<muxc:NavigationView x:Name="NavigationViewControl"
IsTitleBarAutoPaddingEnabled="False"
IsBackButtonVisible="Visible"
Header="Title"
DisplayModeChanged="NavigationViewControl_DisplayModeChanged"
Canvas.ZIndex="0">
<muxc:NavigationView.MenuItems>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
</muxc:NavigationView.MenuItems>
<Grid>
<Frame x:Name="contentFrame">
<Grid>
<TextBlock Padding="56,16,0,0">Page content!</TextBlock>
</Grid>
</Frame>
</Grid>
</muxc:NavigationView>
</Grid>
</Page>
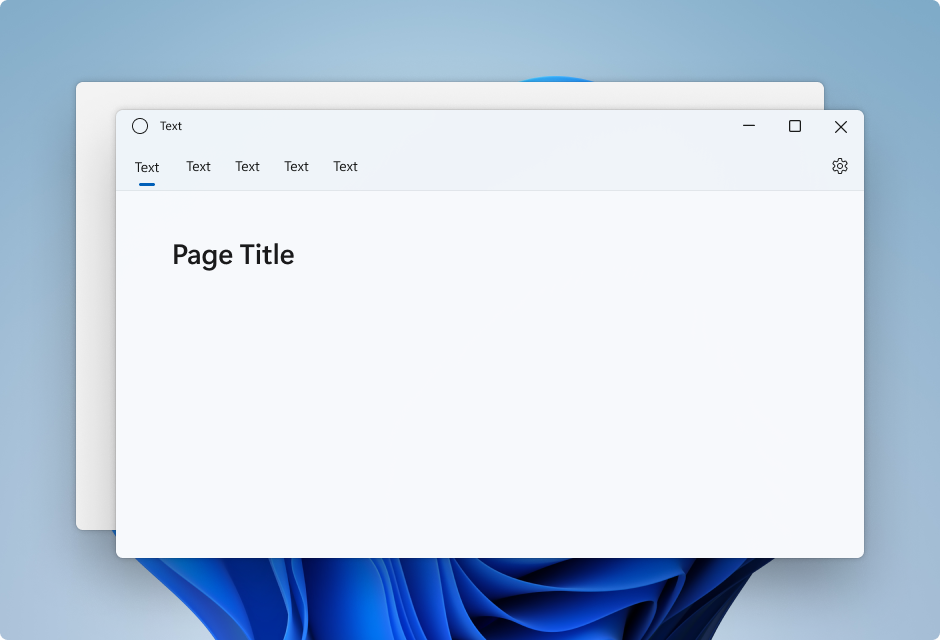
Exemplo: padrão no NavigationView na parte superior
Por padrão, NavigationView no modo Superior inclui a camada de conteúdo em sua área de conteúdo. Este exemplo estende o Mica para a área da barra de título e cria uma barra de título personalizada.

<Page
x:Class="TopNavView.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TopNavView"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d"
muxc:BackdropMaterial.ApplyToRootOrPageBackground="True">
<Page.Resources>
<CornerRadius x:Key="NavigationViewContentGridCornerRadius">0</CornerRadius>
</Page.Resources>
<Grid>
<Border x:Name="AppTitleBar"
IsHitTestVisible="True"
VerticalAlignment="Top"
Background="Transparent"
Height="32"
Margin="48,0,0,0">
<StackPanel Orientation="Horizontal">
<Image x:Name="AppFontIcon"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Source="Assets/Square44x44Logo.png"
Width="16"
Height="16"/>
<TextBlock x:Name="AppTitle"
Text="Test App Title"
VerticalAlignment="Center"
Margin="12,0,0,0"
Style="{StaticResource CaptionTextBlockStyle}" />
</StackPanel>
</Border>
<muxc:NavigationView x:Name="NavigationViewControl"
Header="Page Title"
DisplayModeChanged="NavigationViewControl_DisplayModeChanged"
PaneDisplayMode="Top">
<muxc:NavigationView.MenuItems>
<muxc:NavigationViewItem Content="Text"/>
<muxc:NavigationViewItem Content="Text"/>
<muxc:NavigationViewItem Content="Text"/>
<muxc:NavigationViewItem Content="Text"/>
<muxc:NavigationViewItem Content="Text"/>
</muxc:NavigationView.MenuItems>
<Grid>
<Frame x:Name="contentFrame">
<Grid>
<TextBlock Padding="56,16,0,0">Page content!</TextBlock>
</Grid>
</Frame>
</Grid>
</muxc:NavigationView>
</Grid>
</Page>
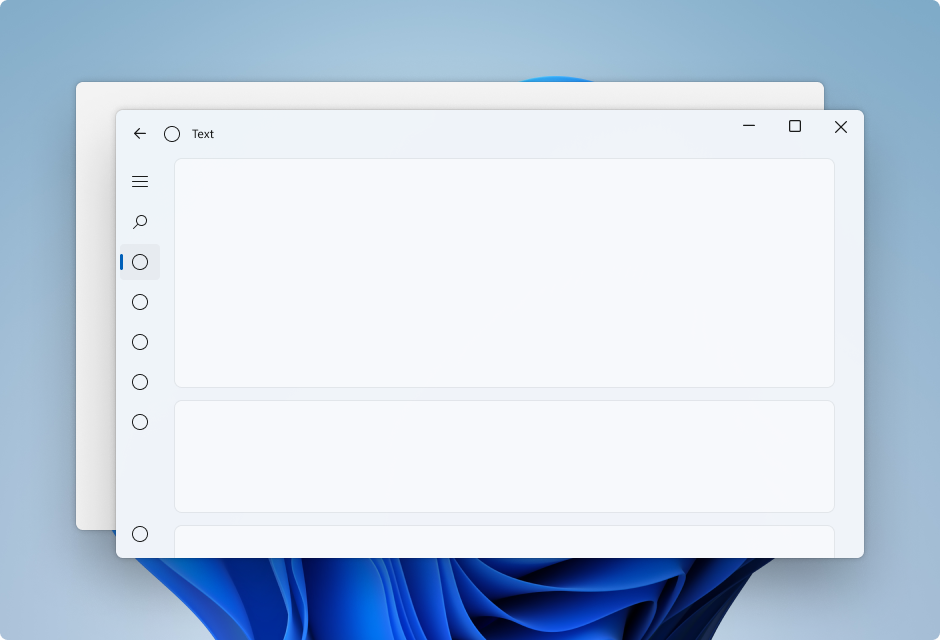
Exemplo: padrão Cartão no NavigationView esquerdo
Para seguir o padrão de cartão usando um NavigationView , você precisará remover a camada de conteúdo padrão substituindo os recursos de tema de plano de fundo e borda. Em seguida, você pode criar os cartões na área de conteúdo do controle. Este exemplo cria vários cartões, estende o Mica para a área da barra de título e cria uma barra de título personalizada. Para obter mais informações sobre a interface do usuário do cartão, confira diretrizes sobre Camadas e elevação.

<Page
x:Class="CardLayout.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:CardLayout"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d"
muxc:BackdropMaterial.ApplyToRootOrPageBackground="True">
<Page.Resources>
<!--This top margin is the height of the custom TitleBar-->
<Thickness x:Key="NavigationViewContentMargin">0,48,0,0</Thickness>
<Thickness x:Key="NavigationViewContentGridBorderThickness">0</Thickness>
<SolidColorBrush x:Key="NavigationViewContentBackground" Color="Transparent"></SolidColorBrush>
</Page.Resources>
<Grid>
<Border x:Name="AppTitleBar"
IsHitTestVisible="True"
VerticalAlignment="Top"
Background="Transparent"
Height="48"
Canvas.ZIndex="1"
Margin="48,0,0,0">
<StackPanel Orientation="Horizontal">
<Image x:Name="AppFontIcon"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Source="Assets/Square44x44Logo.png"
Width="16"
Height="16"/>
<TextBlock x:Name="AppTitle"
Text="Test App Title"
VerticalAlignment="Center"
Margin="12,0,0,0"
Style="{StaticResource CaptionTextBlockStyle}" />
</StackPanel>
</Border>
<muxc:NavigationView x:Name="NavigationViewControl"
IsTitleBarAutoPaddingEnabled="False"
IsBackButtonVisible="Visible"
Header="Title"
DisplayModeChanged="NavigationViewControl_DisplayModeChanged"
Canvas.ZIndex="0">
<muxc:NavigationView.MenuItems>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
</muxc:NavigationView.MenuItems>
<Grid>
<Frame x:Name="contentFrame">
<StackPanel Orientation="Vertical" Margin="40,16,0,0">
<Border Width="600" Height="200" Background="{ThemeResource LayerFillColorDefaultBrush}"
VerticalAlignment="Top"
HorizontalAlignment="Left"
Margin="16"
CornerRadius="8"
BorderThickness="1"
BorderBrush="{ThemeResource CardStrokeColorDefaultBrush}">
<TextBlock VerticalAlignment="Center" HorizontalAlignment="Center">Content here!</TextBlock>
</Border>
<Border Width="600" Height="200" Background="{ThemeResource LayerFillColorDefaultBrush}"
VerticalAlignment="Top"
HorizontalAlignment="Left"
Margin="16"
CornerRadius="8"
BorderThickness="1"
BorderBrush="{ThemeResource CardStrokeColorDefaultBrush}">
<TextBlock VerticalAlignment="Center" HorizontalAlignment="Center">Content here!</TextBlock>
</Border>
<Border Width="600" Height="200" Background="{ThemeResource LayerFillColorDefaultBrush}"
VerticalAlignment="Top"
HorizontalAlignment="Left"
Margin="16"
CornerRadius="8"
BorderThickness="1"
BorderBrush="{ThemeResource CardStrokeColorDefaultBrush}">
<TextBlock VerticalAlignment="Center" HorizontalAlignment="Center">Content here!</TextBlock>
</Border>
</StackPanel>
</Frame>
</Grid>
</muxc:NavigationView>
</Grid>
</Page>
Code-behind da barra de título
As três páginas XAML de layout de aplicativo anteriores usam esse code-behind para criar uma barra de título personalizada adaptável ao estado e à visibilidade do aplicativo.
Para obter mais informações, confira Personalização da barra de título.
public MainPage()
{
this.InitializeComponent();
var titleBar = ApplicationView.GetForCurrentView().TitleBar;
titleBar.ButtonBackgroundColor = Colors.Transparent;
titleBar.ButtonInactiveBackgroundColor = Colors.Transparent;
// Hide default title bar.
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
UpdateTitleBarLayout(coreTitleBar);
// Set XAML element as a draggable region.
Window.Current.SetTitleBar(AppTitleBar);
// Register a handler for when the size of the overlaid caption control changes.
// For example, when the app moves to a screen with a different DPI.
coreTitleBar.LayoutMetricsChanged += CoreTitleBar_LayoutMetricsChanged;
// Register a handler for when the title bar visibility changes.
// For example, when the title bar is invoked in full screen mode.
coreTitleBar.IsVisibleChanged += CoreTitleBar_IsVisibleChanged;
//Register a handler for when the window changes focus
Window.Current.Activated += Current_Activated;
}
private void CoreTitleBar_LayoutMetricsChanged(CoreApplicationViewTitleBar sender, object args)
{
UpdateTitleBarLayout(sender);
}
private void UpdateTitleBarLayout(CoreApplicationViewTitleBar coreTitleBar)
{
// Update title bar control size as needed to account for system size changes.
AppTitleBar.Height = coreTitleBar.Height;
// Ensure the custom title bar does not overlap window caption controls
Thickness currMargin = AppTitleBar.Margin;
AppTitleBar.Margin = new Thickness(currMargin.Left, currMargin.Top, coreTitleBar.SystemOverlayRightInset, currMargin.Bottom);
}
private void CoreTitleBar_IsVisibleChanged(CoreApplicationViewTitleBar sender, object args)
{
if (sender.IsVisible)
{
AppTitleBar.Visibility = Visibility.Visible;
}
else
{
AppTitleBar.Visibility = Visibility.Collapsed;
}
}
// Update the TitleBar based on the inactive/active state of the app
private void Current_Activated(object sender, Windows.UI.Core.WindowActivatedEventArgs e)
{
SolidColorBrush defaultForegroundBrush = (SolidColorBrush)Application.Current.Resources["TextFillColorPrimaryBrush"];
SolidColorBrush inactiveForegroundBrush = (SolidColorBrush)Application.Current.Resources["TextFillColorDisabledBrush"];
if (e.WindowActivationState == Windows.UI.Core.CoreWindowActivationState.Deactivated)
{
AppTitle.Foreground = inactiveForegroundBrush;
}
else
{
AppTitle.Foreground = defaultForegroundBrush;
}
}
// Update the TitleBar content layout depending on NavigationView DisplayMode
private void NavigationViewControl_DisplayModeChanged(Microsoft.UI.Xaml.Controls.NavigationView sender, Microsoft.UI.Xaml.Controls.NavigationViewDisplayModeChangedEventArgs args)
{
const int topIndent = 16;
const int expandedIndent = 48;
int minimalIndent = 104;
// If the back button is not visible, reduce the TitleBar content indent.
if (NavigationViewControl.IsBackButtonVisible.Equals(Microsoft.UI.Xaml.Controls.NavigationViewBackButtonVisible.Collapsed))
{
minimalIndent = 48;
}
Thickness currMargin = AppTitleBar.Margin;
// Set the TitleBar margin dependent on NavigationView display mode
if (sender.PaneDisplayMode == Microsoft.UI.Xaml.Controls.NavigationViewPaneDisplayMode.Top)
{
AppTitleBar.Margin = new Thickness(topIndent, currMargin.Top, currMargin.Right, currMargin.Bottom);
}
else if (sender.DisplayMode == Microsoft.UI.Xaml.Controls.NavigationViewDisplayMode.Minimal)
{
AppTitleBar.Margin = new Thickness(minimalIndent, currMargin.Top, currMargin.Right, currMargin.Bottom);
}
else
{
AppTitleBar.Margin = new Thickness(expandedIndent, currMargin.Top, currMargin.Right, currMargin.Bottom);
}
}