Grupo de botões – MRTK3

Grupos de botões flexíveis e responsivos são facilmente criados usando o novo sistema de layout baseado em tela. Anteriormente, os usuários tinham que usar o script ObjectBar para estabelecer uma coleção de filhos ao longo de um único eixo, e cada filho tinha que ser adicionado manualmente à lista de filhos gerenciados do ObjectBar.
Com o UX baseado em Tela, você pode aproveitar o sistema de layout interno baseado em RectTransform para compilar e gerenciar facilmente linhas, colunas e grades de componentes da interface do usuário. As barras de botões e as grades podem ser compiladas usando os componentes UnityUI HorizontalLayoutGroup, VerticalLayoutGroup e GridLayoutGroup. Os filhos serão dispostos automaticamente de acordo com as restrições, preenchimento e opções configuradas no grupo de layout.
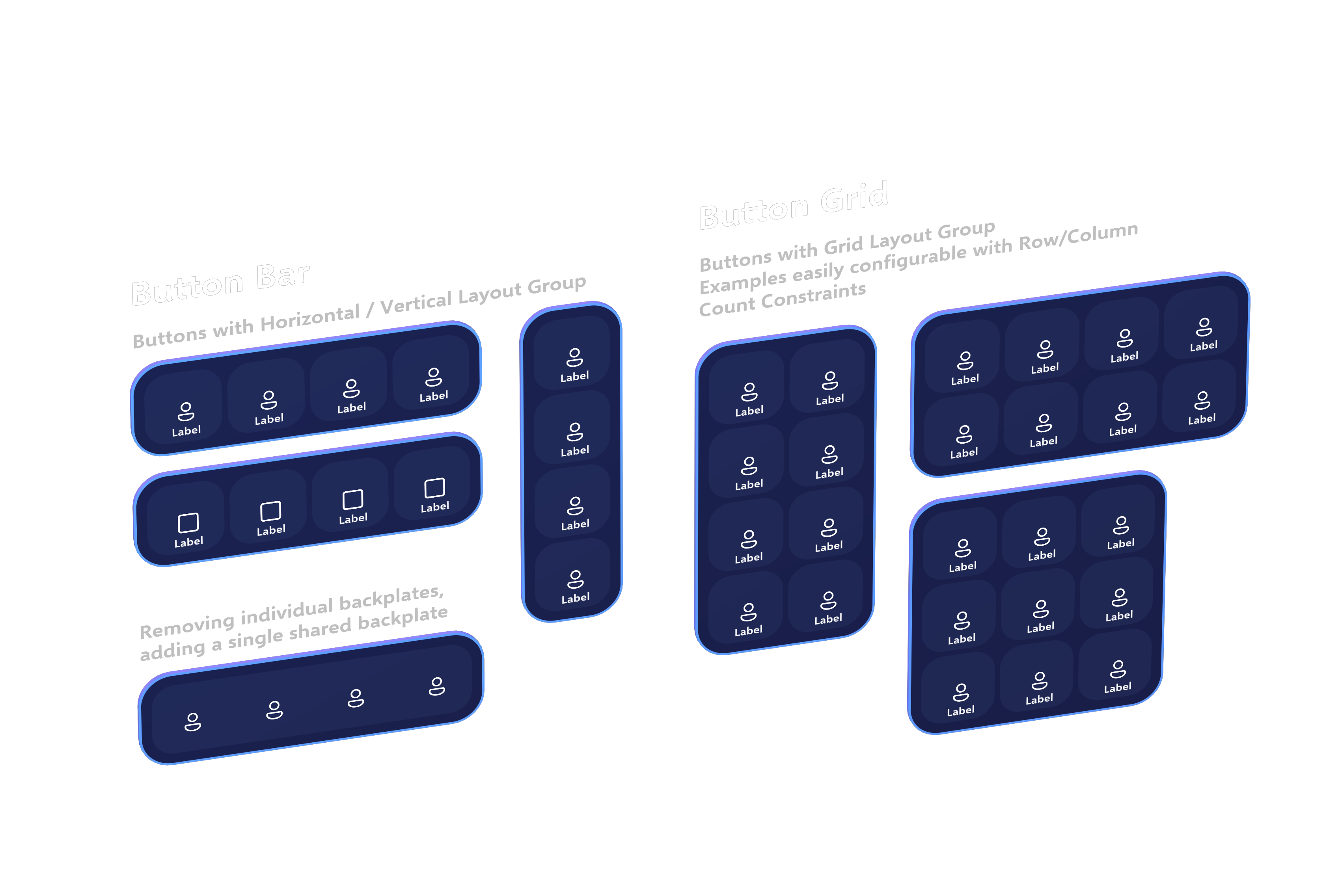
Barra de botões
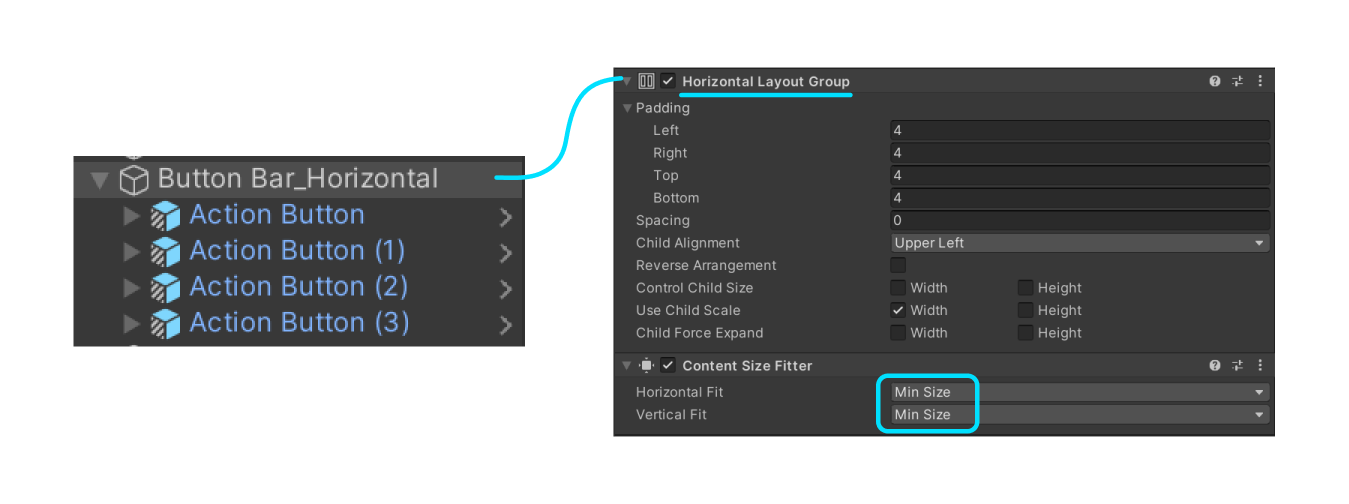
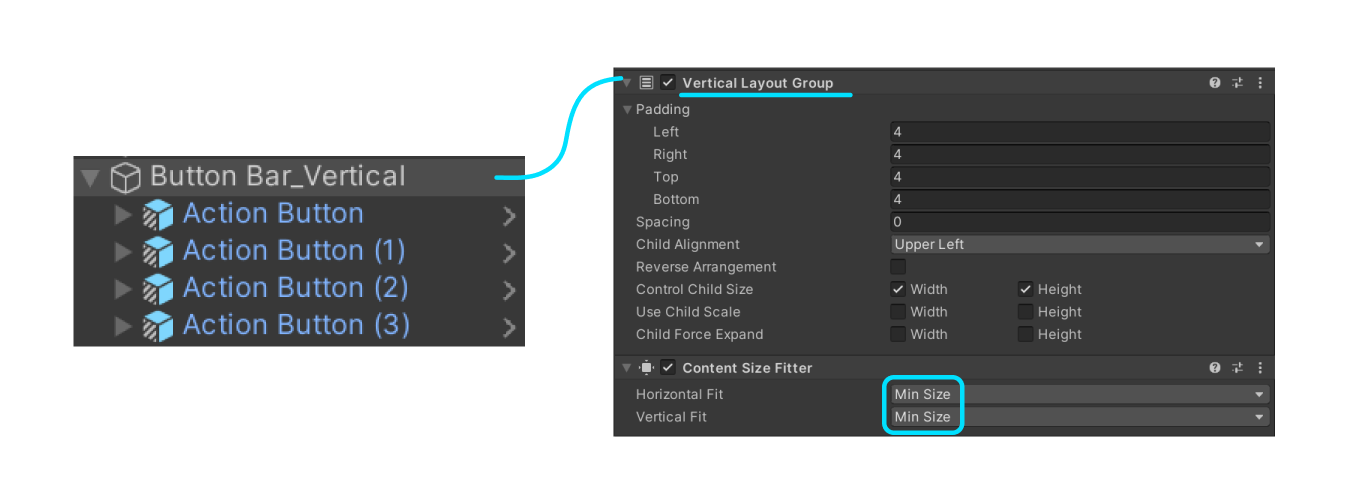
Para criar uma "barra" horizontal ou vertical de botões (ou outros controles da interface do usuário) você pode criar um layout simples usando HorizontalLayoutGroup, VerticalLayoutGroup ou ContentSizeFitter.


Observe que os filhos desses componentes de layout automático devem ter um componente LayoutElement para informar ao mecanismo de layout quais são os tamanhos mínimos e preferenciais de cada filho. Os botões predefinidos já vêm instalados com esses componentes, mas talvez seja necessário adicioná-los aos seus controles personalizados ou personalizar o dimensionamento mínimo e preferencial de acordo com as necessidades.
Grade de botões
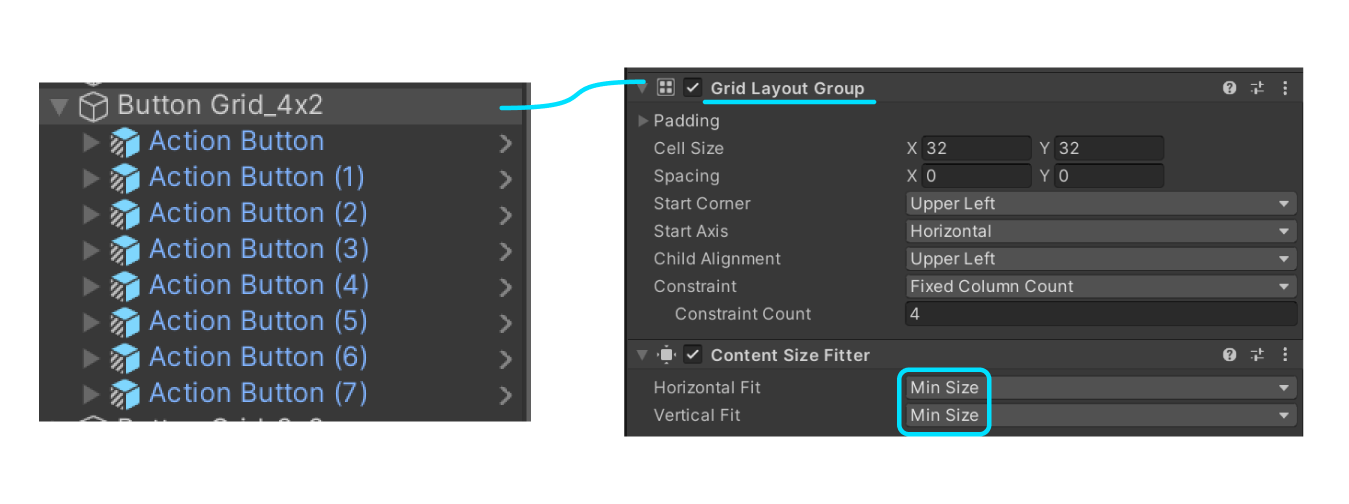
Para criar uma grade flexível de botões, o mesmo layout e design da barra de botões se aplica, mas um GridLayoutGroup é usado em vez disso.

Para ajustar o número de linhas ou colunas, selecione qual tipo de restrição você deseja.
- A Contagem de Colunas Fixa especifica o número de colunas. Haverá refluxo do número de linhas dependendo do número de itens na coleção.
- A Contagem de Linhas Fixa especifica o número de colunas. Haverá refluxo do número de linhas dependendo do número de itens na coleção.
-
Flexível resulta em um número flexível de linhas ou colunas, dependendo dos tipos de ajuste selecionados no
ContentSizeFitter. A seleção dePreferred sizepara ambos os tipos de ajuste noContentSizeFitter, juntamente com uma restrição de gradeFlexible, resultará em um layout de grade que tenta ser quadrado/uniforme, mas adicionará linhas ou colunas quando necessário.
Para obter mais informações sobre como usar o sistema de layout do UnityUI, você pode visualizar a documentação aqui.