Interface do usuário volumétrica com Tela – MRTK3



Observação
Essa é uma visão geral conceitual de como a interface do usuário híbrida baseada em Tela é criada. Para obter a documentação sobre os pré-fabricados de UX individuais, consulte a documentação de Componentes de UX.
O MRTK3 introduz a interface do usuário volumétrica integrada ao sistema RectTransform e Tela do Unity. Embora esse sistema tenha sido historicamente usado principalmente para a interface do usuário simples 2D, ele é capaz de renderizar e configurar a interface do usuário 3D volumétrica. Isso pode acelerar a iteração de design e aumentar a fidelidade dos designs que podem ser criados com a interface do usuário volumétrica.
Observação
A biblioteca de componentes baseada em Tela está em desenvolvimento ativo e será alterada rapidamente com novos recursos, aparência, layout e arquitetura.
Era muito difícil projetar os sistemas de interface do usuário que não de Tela do MRTK 2.x, pois eles não tinham muitos recursos básicos esperados de um sistema de design de interface.
- ✘ Falta de unidades de design não físicos
- ✘ Sem alinhamento
- ✘ Sem margem/preenchimento
- ✘ Nenhum layout flexível ou responsivo
- ✘ Pré-fabricados diferentes para cada permutação única do layout, tamanho e configuração
- ✘ Suporte muito limitado para layout de coleção (layouts horizontais/verticais combináveis)
- ✘ Falta de recursos básicos de design, como raios de canto arredondados de tamanho absoluto ou larguras de traço
- ✘ Necessidade de usar a escala para ajustar os tamanhos dos elementos da interface do usuário, alterando destrutivamente as crianças
- ✘ Suporte limitado para mouse e teclado
- ✘ Sem suporte para gamepad
Em decorrência dessas limitações, a interface do usuário volumétrica tem sido historicamente mais primitiva em seu design e exigiu uma grande quantidade de trabalho manual de designers técnicos para criar layouts bonitos.
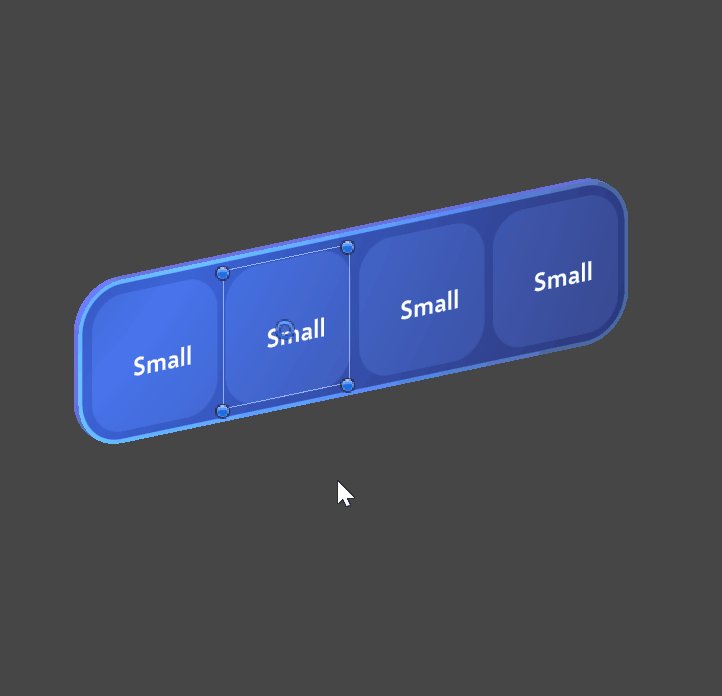
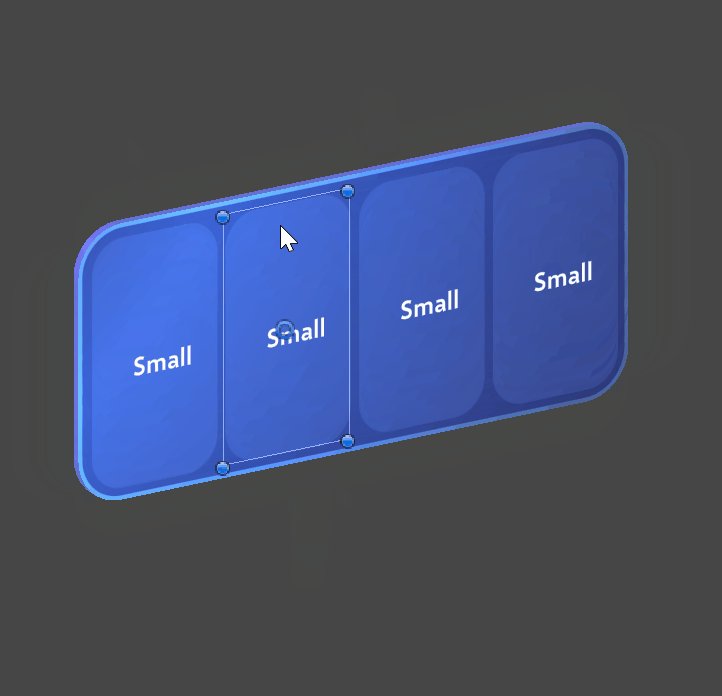
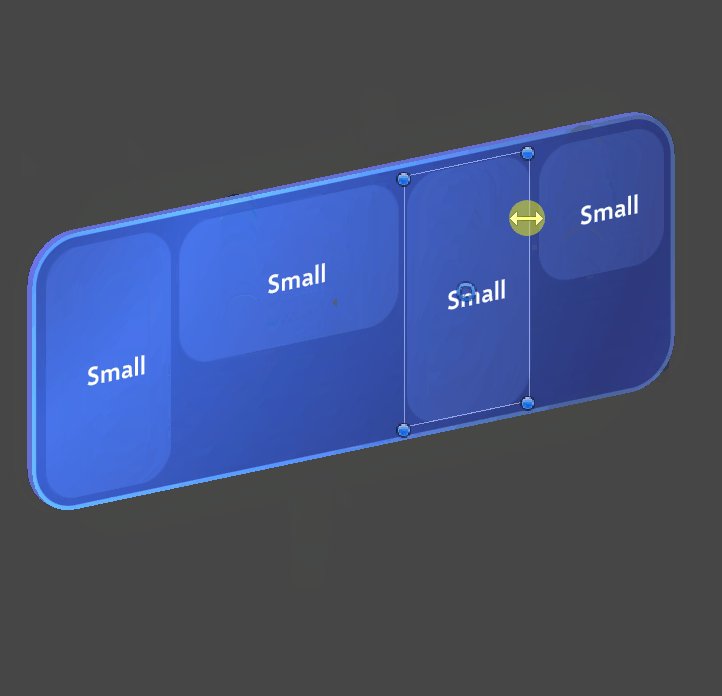
O MRTK3 introduz uma abordagem unificada. Belos controles de interface do usuário volumétricos que dão suporte a todas as interações XR (como pressionamento articulado da mão e pinçamento de olhar) podem ser criados em um contexto de Tela-RectTransform. Os controles podem ser dispostos automaticamente com margem, preenchimento, flexão responsiva e todos os recursos esperados pelos designers. Além disso, é possível rotear eventos UGUI para o XRI, de modo que os mesmos pré-fabricados de interface do usuário funcionem igualmente bem em contextos 2D e 3D, incluindo entradas acessíveis como gamepad.
Os benefícios incluem:
- ✔ Unidades de design flexíveis que são mapeadas para diversos contextos físicos (realidade 3D, telas 2D, TV/Desktop/Mobile/Web)
- ✔ Suporte completo de alinhamento RectTransform para layout responsivo com relações responsável/criança coesas
- ✔ Suporte completo de preenchimento e margem de RectTransform por grupos de AutoLayout do UnityUI
- ✔ Suporte para layouts flex com prioridade e margens por grupos de AutoLayout do UnityUI
- ✔ Um único pré-fabricado para cada tipo de controle, que pode ser redimensionado e ajustado para se ajustar a qualquer conteúdo ou contexto
- ✔ Layouts horizontais, verticais e de grade de grupos de AutoLayout do UnityUI. Os layouts personalizados são possíveis pela extensão das interfaces de layout do Unity.
- ✔ Ampla variedade de recursos de design avançado, como raios de canto arredondados de tamanho absoluto, larguras de traço e margens, habilitados pelos recursos avançados do sombreador de interface do usuário no pacote Ferramentas de Gráfico de Realidade Misturada.
- ✔ Sem escala: todo o dimensionamento e o layout são obtidos por métricas de deslocamento e tamanho do RectTransform. Os responsáveis não dimensionam as crianças.
- ✔ Suporte completo para mouse + teclado, nativamente por meio de eventos UGUI e
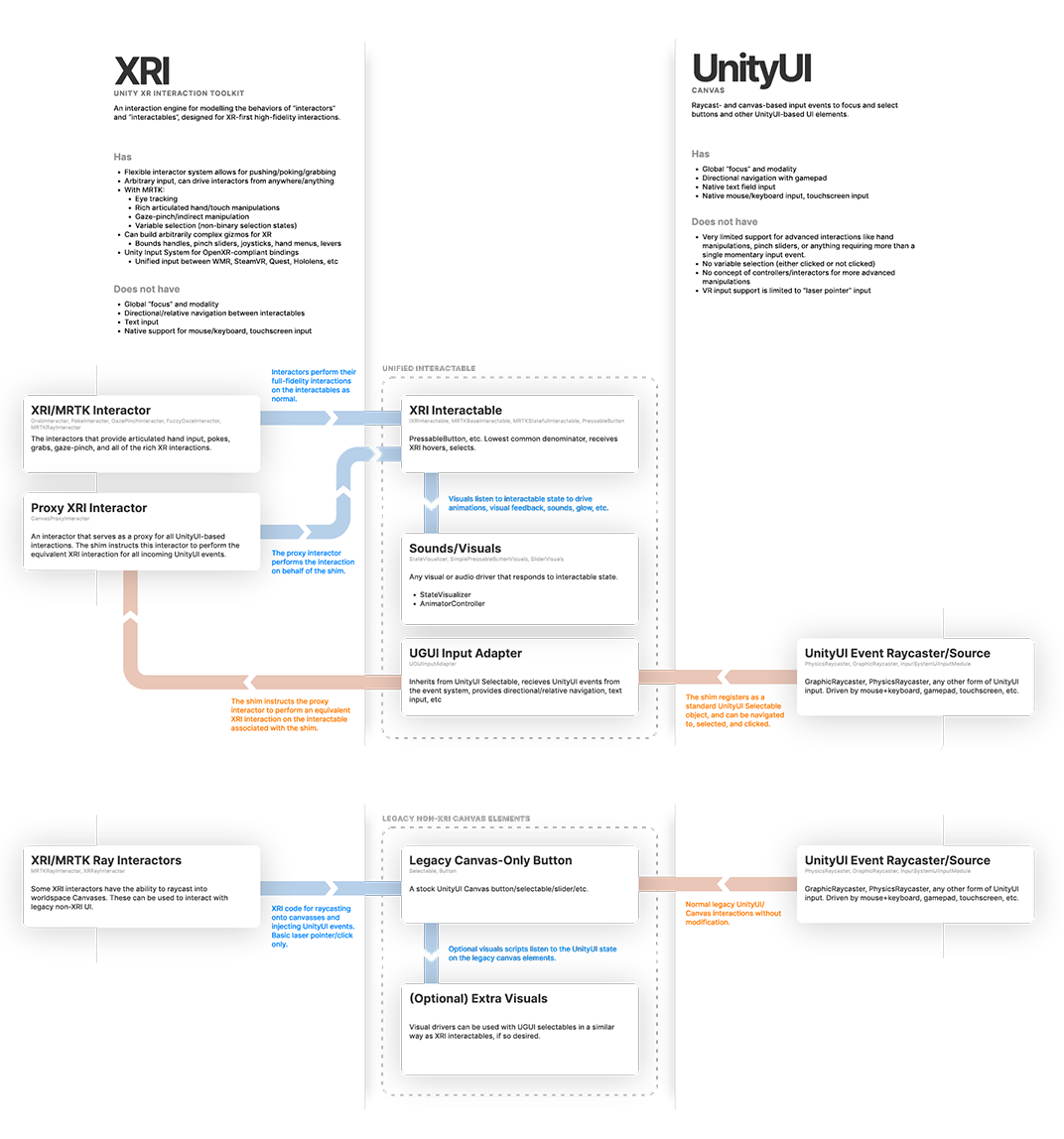
UGUIInputAdaptereCanvasProxyInteractor(consulte a Documentação de arquitetura interativa para obter mais informações) - ✔ Suporte para gamepad e navegação direcional/relativa
Essa potência e flexibilidade podem ter um custo, e a interface do usuário baseada em Tela requer um gerenciamento cuidadoso para evitar armadilhas comuns de desempenho.
- Cada "parte móvel" da interface do usuário deve ser um nó de Tela distinto. Há custos de
O(tree_height)associados à mutação de hierarquias de Tela e, como tal, é altamente recomendável usar várias telas para várias partes móveis/componentes reutilizáveis. - Evite usar uma única tela global para toda a cena.
- Mover e girar Telas e RectTransforms pode ter implicações de desempenho. É altamente recomendável aninhar sua Tela sob uma transformação "holster" não RectTransform que será movida, em vez de mover a Tela diretamente.
- Nossa história para mascarar e recortar interfaces do usuário baseadas em colisor ainda está em desenvolvimento. Tente evitar exibições de rolagem que contenham conteúdo clicável.
- O sistema de navegação direcional padrão do Unity pode, em alguns contextos 3D, se comportar de forma estranha. Estamos investigando sistemas de navegação personalizados que se comportarão de maneira mais robusta em layouts 3D incomuns.
Lançaremos diretrizes mais específicas para otimizar seus layouts baseados em Tela à medida que executamos testes de desempenho mais detalhados em diversos dispositivos.
Instalação
Nossos componentes são criados com uma unidade de design: taxa de 1 mm para contextos físicos. Ao configurar uma Tela para uso com a interface do usuário volumétrica, destinada à exibição em aplicativos 3D imersivos:
- Verifique se a Tela é worldspace
- Verifique se a escala da Tela é 0,001 globalmente em todos os eixos
Para aplicativos renderizados em uma exibição 2D, a escala pode ser ajustada livremente para corresponder às métricas de usabilidade especificadas e aos tamanhos mínimos de destino de toque.
Ao usar elementos interativos com o UGUIInputAdapter (como nosso UX baseado em Tela), verifique se você tem um CanvasProxyInteractor em um GameObject (preferencialmente vazio) na sua cena. Isso encaminhará eventos UGUI pelo XRI, garantindo que seus elementos interativos funcionem corretamente.
Se quiser experimentar a entrada UGUI em componentes não UX, adicione UGUIInputAdapter ao elemento interativo XRI. A entrada UGUI em elementos interativos não relacionados à UX é experimental e está sujeita a vários bugs abertos.
Desenvolvimento contínuo
Ainda estamos moldando a história de desenvolvimento para compilar uma bela interface do usuário em nossas plataformas com suporte. Atualmente, ainda enviamos duas versões da maioria dos componentes de UX: uma que não usa a Tela, com layout estático e sem resposta (como fornecemos historicamente no MRTK 2.x) e outra versão que é criada com nossa abordagem unificada baseada em Tela. À medida que compilamos mais componentes e criamos nossa implementação de biblioteca de design, esperamos preterir os componentes que não são da Tela em prol da consistência e manutenção.
Gerenciamento de estado unificado
Devido à separação estrita de estado/interação e elementos visuais, você observará que os mesmos scripts de estado e interação são compartilhados entre contextos de Tela e não Tela. Isso ocorre intencionalmente; os mesmos scripts de interação podem ser reutilizados em qualquer contexto de elemento visual ou de layout, reduzindo a superfície da API e aumentando a consistência de nossas interações. Por exemplo, Slider é o componente de interação do controle deslizante para controles deslizantes de Tela e não Tela e PressableButton é o mesmo script entre os botões de Tela e não Tela. No futuro, se uma nova estrutura de layout ou apresentação for adotada, poderemos transferir a mesma lógica de interação e sistemas para garantir a consistência e a manutenção.
O diagrama de arquitetura abaixo detalha como os diferentes eventos de entrada e tipos de elementos interativos funcionam em conjunto para fornecer um estado de interação unificado. Clique no diagrama para ver uma versão maior.