Botão — MRTK3

Um botão dá ao usuário uma forma de acionar uma ação imediata. É um dos componentes mais fundamentais da realidade misturada e fornecer interações de botão satisfatórias e confiáveis é essencial para uma experiência de realidade misturada de qualidade. O MRTK fornece duas categorias de pré-fabricados de botão: baseado em tela e não baseado em Tela. Ambas as configurações usam o PressableButton script , uma subclasse de StatefulInteractable estendida para incluir comportamentos específicos aos botões.
Saiba mais sobre como funciona o sistema de interface do usuário do Canvas híbrido.
Cenas de exemplo
Se você estiver usando o projeto de modelo de desenvolvimento, várias cenas de exemplo estarão disponíveis que demonstram os pré-fabricados de botão disponíveis.
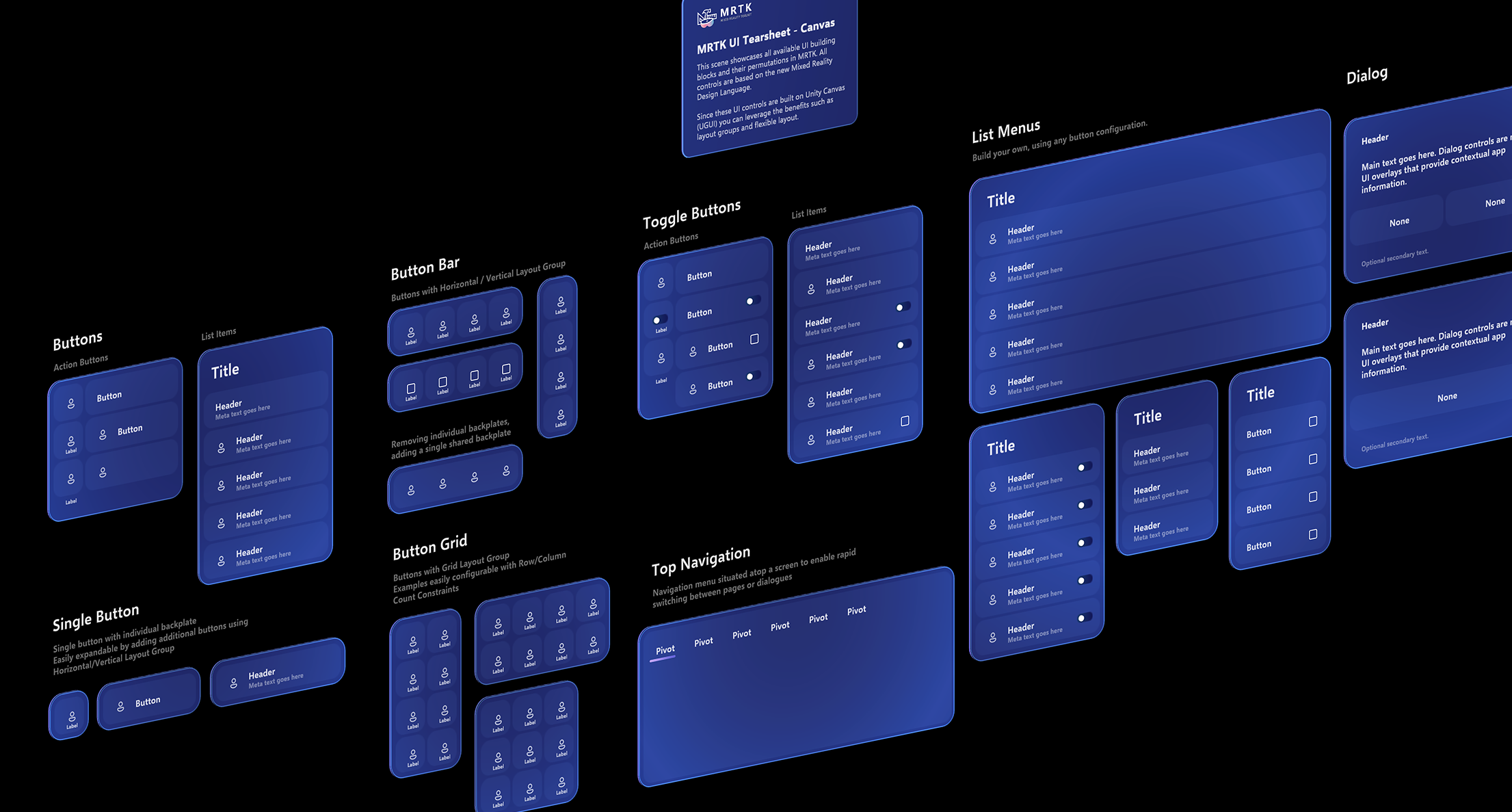
CanvasUITearSheet.unity mostra todas as variantes de pré-fabricado de botão baseadas em tela disponíveis no MRTK.

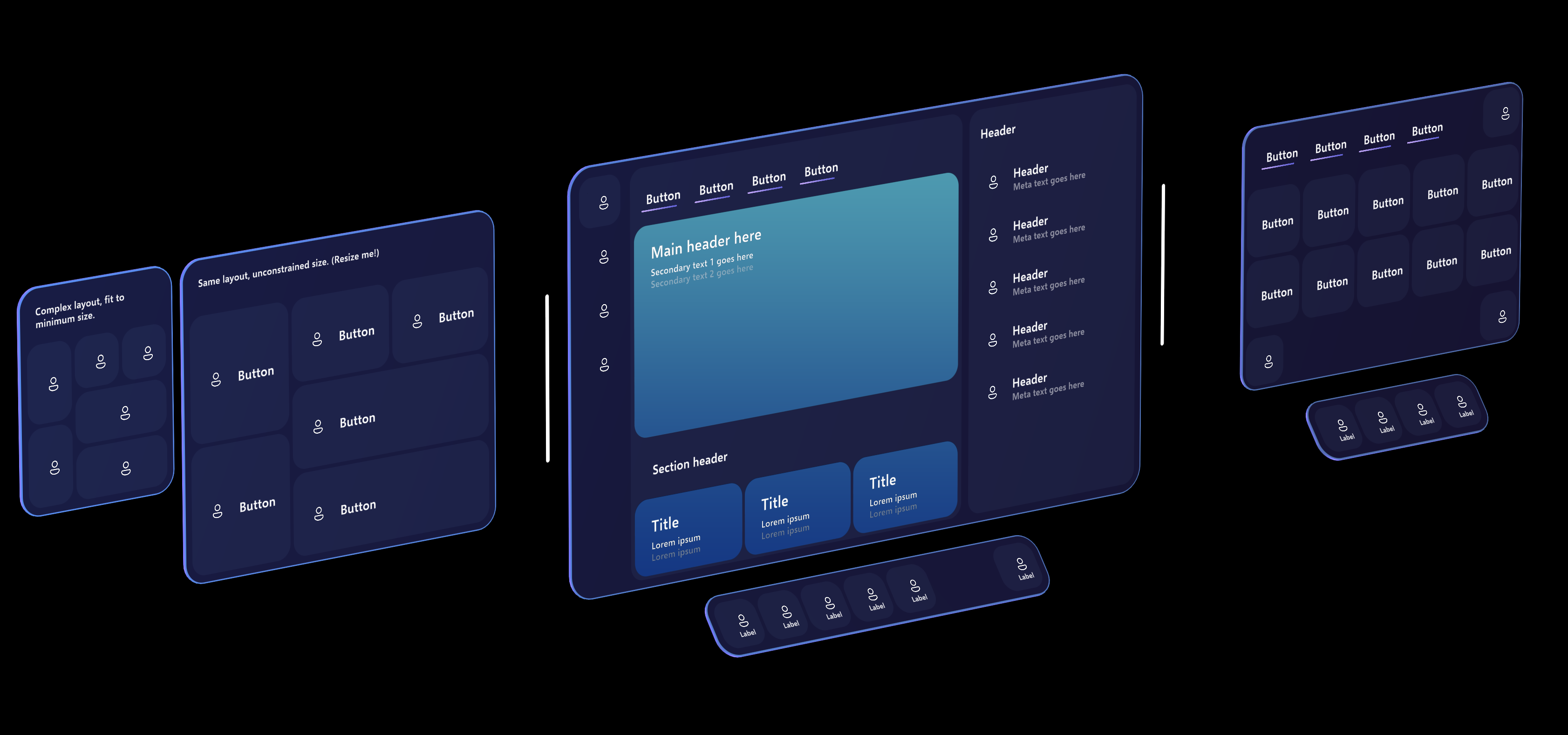
CanvasExample.unity mostra alguns exemplos de criação de layouts maiores usando os componentes baseados em Tela.

Pré-fabricados
Os botões baseados em tela são flexíveis e configuráveis e podem ser redimensionados para qualquer dimensão ou proporção. Dessa forma, apenas alguns pré-fabricados de botão são fornecidos.
- EmptyButton fornece a superfície/frontplate pressionável, a placa de fundo holográfica e o efeito de brilho. Não há texto, ícone, rótulo ou outro conteúdo. Isso é para que controles mais abstratos semelhantes a botões possam ser criados como uma variante desse pré-fabricado sem interferir no conteúdo do texto ou do ícone.
- ActionButton é um botão simples que inclui um ícone, texto e um rótulo. Esses componentes individuais podem ser habilitados ou desabilitados e o sistema de layout se adaptará adequadamente.
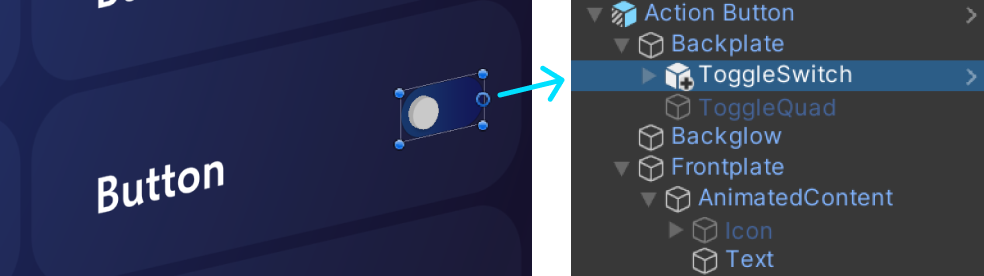
Outros aprimoramentos podem ser adicionados ao botão, como o indicador de alternância de alternância. Os recursos que não se destinam a se mover com o frontplate devem ser anexados ao componente de placa de fundo.

Estrutura
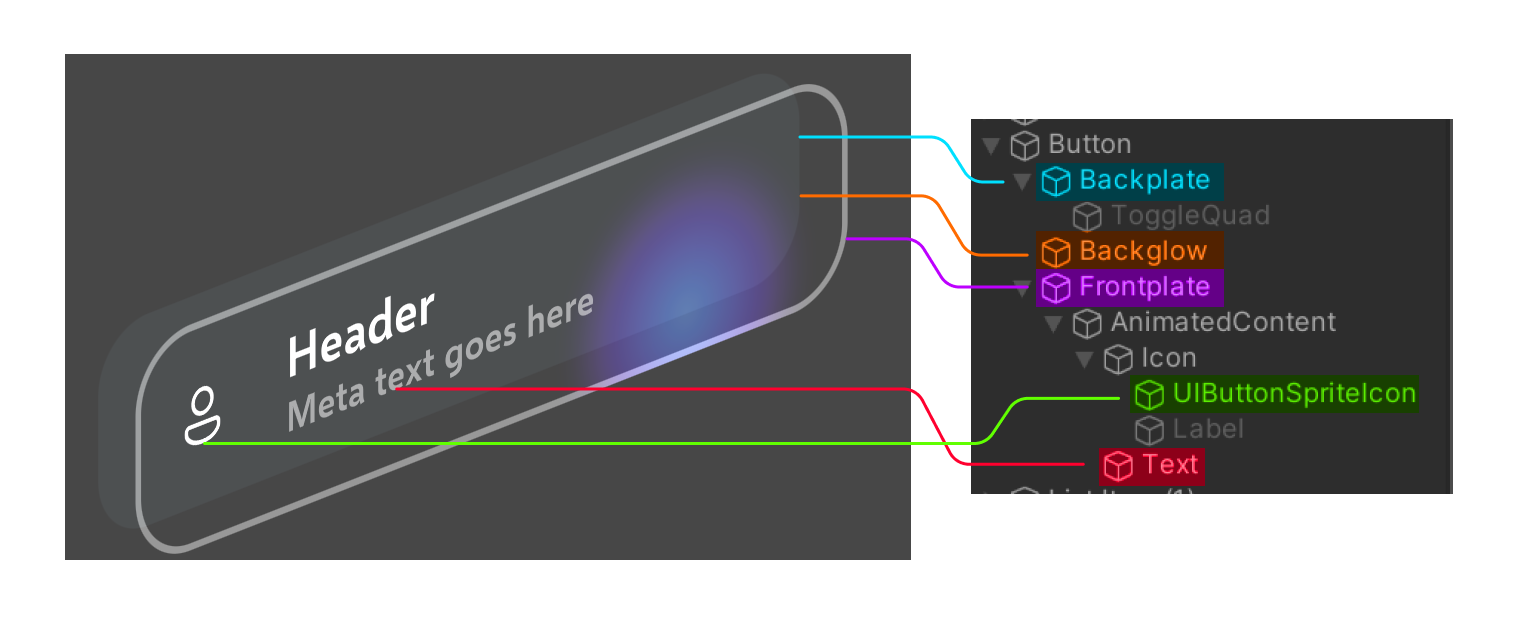
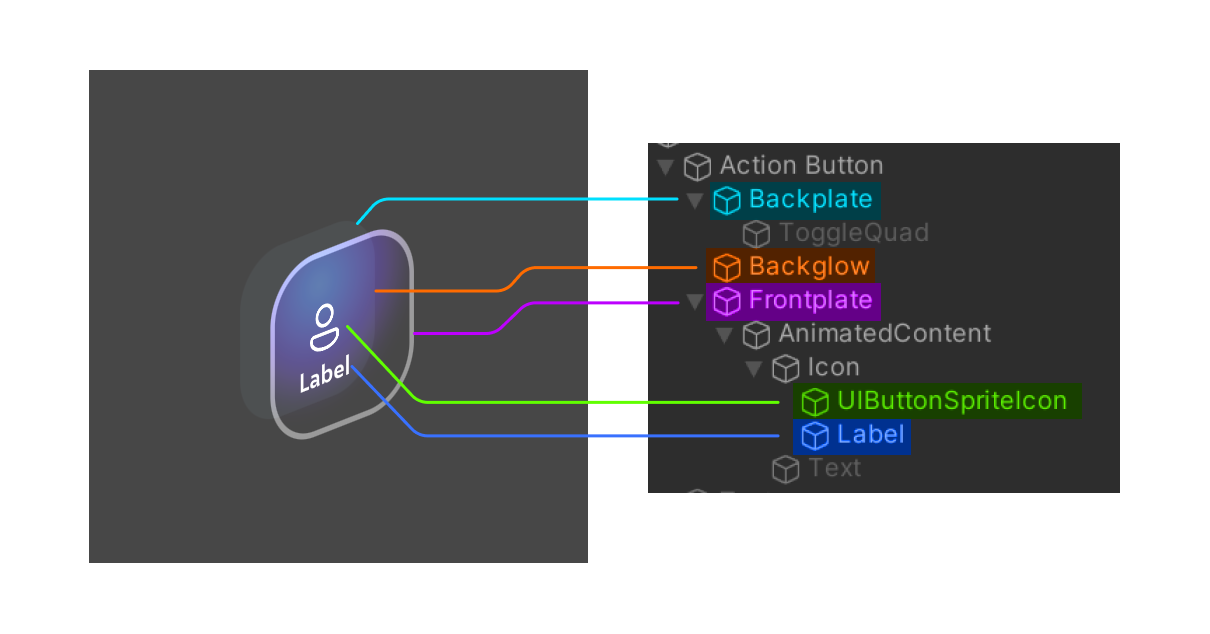
As diferentes partes de um ActionButton podem ser ativadas/desativadas para personalizar a aparência e o comportamento do botão. Dissecamos duas configurações possíveis diferentes para mostrar as diferentes partes do pré-fabricado do botão. O "retrocesso" não está visível nessas capturas de tela, pois o botão não está sendo pressionado ativamente.
Primeiro, uma configuração maior em que o objeto main Text está ativo e usa estilos embutidos para exibir um cabeçalho e um subtexto.
 Em segundo lugar, uma configuração menor em que o está ativo para mostrar uma descrição da ação abaixo do ícone. O objeto main Text está desabilitado.
Em segundo lugar, uma configuração menor em que o está ativo para mostrar uma descrição da ação abaixo do ícone. O objeto main Text está desabilitado.

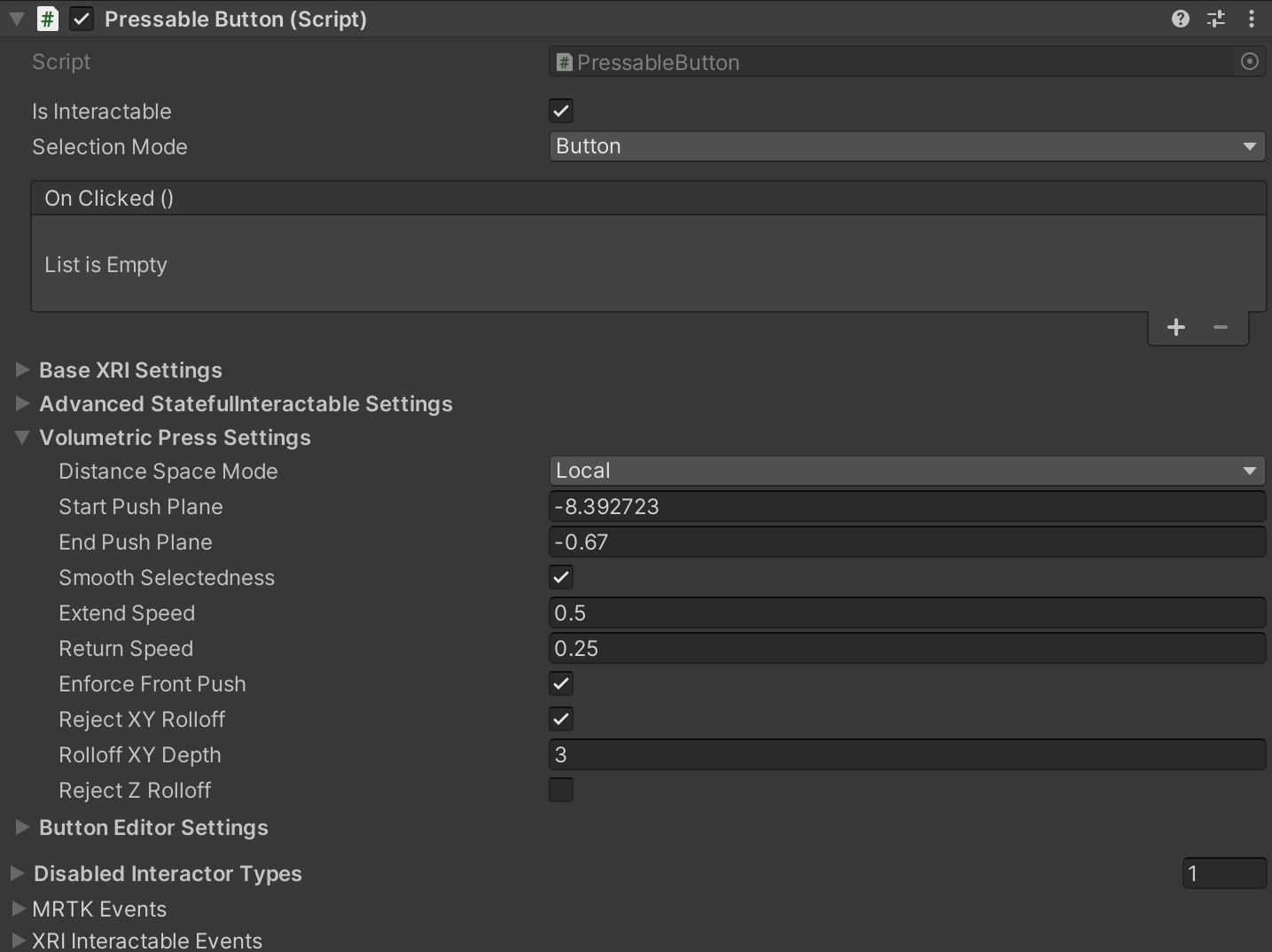
Classe PressableButton
A PressableButton classe é derivada de StatefulInteractable com funções novas e substituídas específicas aos botões. No Inspetor, você pode definir configurações relacionadas à imprensa volumétrica, além de todas as outras configurações configuráveis de StatefulInteractable.

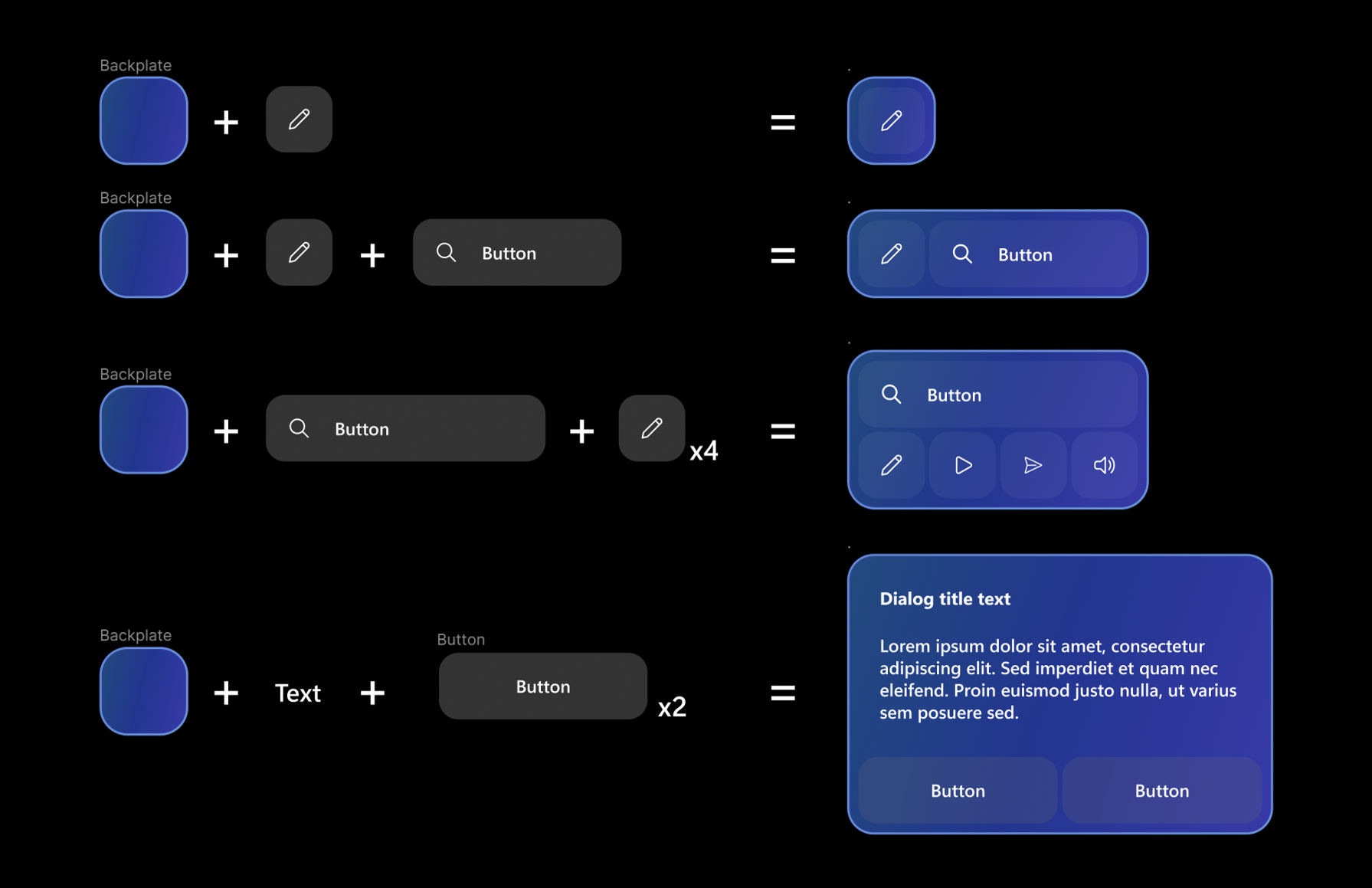
Construindo a interface do usuário com botões
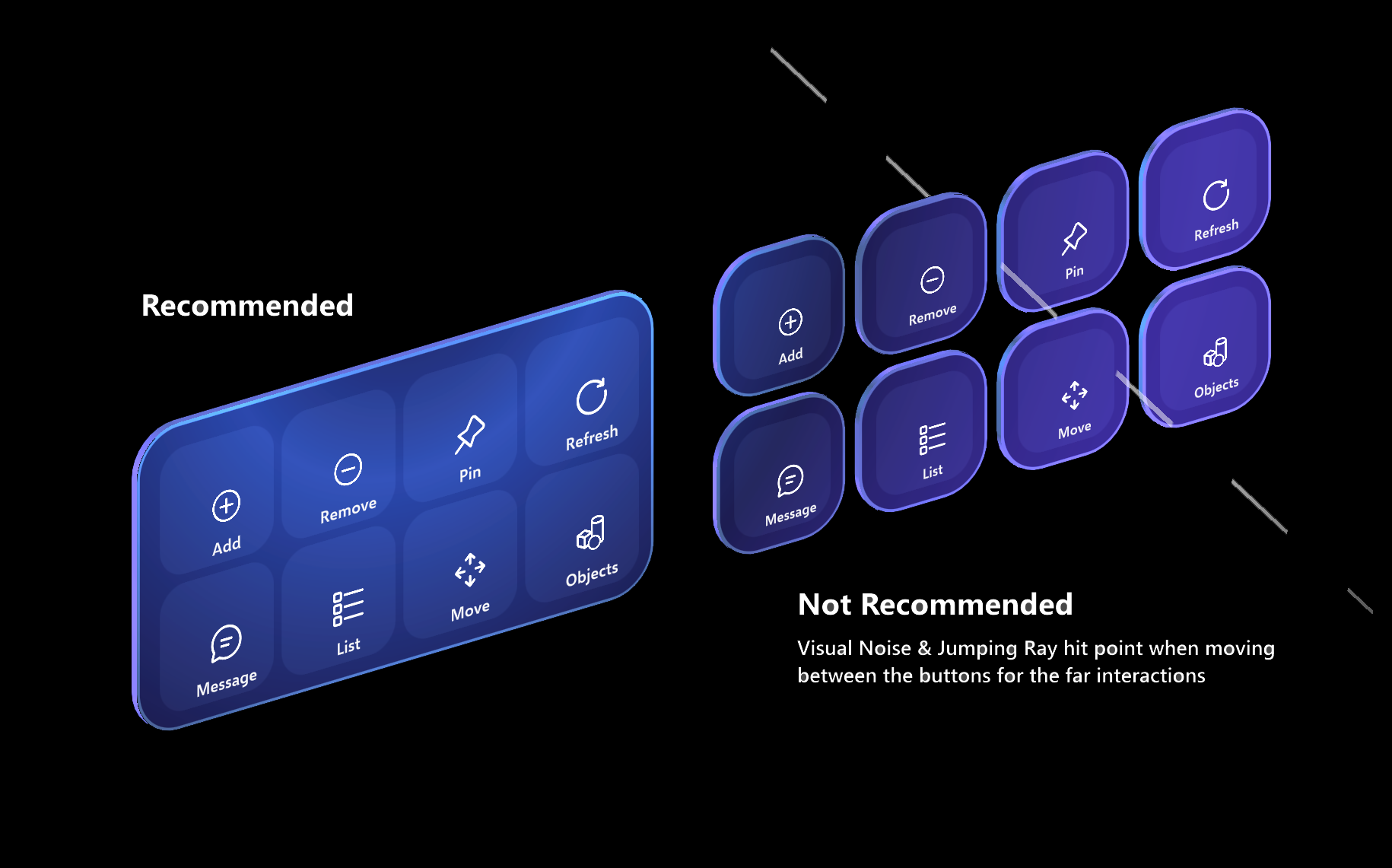
Ao criar menus ou painéis de interface do usuário com vários botões, é recomendável usar uma geometria de backplate compartilhada. Usando uma placa de fundo compartilhada, podemos reduzir o ruído visual e melhorar a usabilidade. Aqui estão alguns dos exemplos de como colocar botões sobre a placa de fundo compartilhada.



Componentes adicionais
Para referência, aqui estão alguns componentes adicionais responsáveis por lidar com aspectos de visuais de botão e funcionalidade:
- O pulso da placa frontal visual observado quando o botão é selecionado é manipulado por um
InteractablePulsecomponente. - O ícone de botão pode ser definido como um ícone do MRTK usando
FontIconSelector. - Opcionalmente, um
RectTransformColliderFitterpode ser usado em botões do Canvas para se ajustarBoxColliderao seuRectTransform. Esse componente está desabilitado por padrão para desempenho.