Como atualizar aplicativos UWP 2D para o Windows Mixed Reality
O Windows Mixed Reality permite que os usuários vejam hologramas como se estivessem ao seu redor no mundo físico e digital. Em sua essência, o HoloLens e os PCs Desktop aos quais você anexa acessórios de headset imersivos são dispositivos Windows 10. Você pode executar quase todos os aplicativos da Plataforma Universal do Windows (UWP) na Loja como aplicativos 2D.
Criando um aplicativo UWP 2D para realidade misturada
A primeira etapa para trazer um aplicativo 2D para headsets de realidade misturada é fazer com que seu aplicativo seja executado como um aplicativo 2D padrão no monitor da área de trabalho.
Criando um novo aplicativo UWP 2D
Para criar um novo aplicativo 2D para realidade misturada, você cria um aplicativo UWP (Plataforma Universal do Windows) 2D padrão. Nenhuma outra alteração de aplicativo é necessária para que esse aplicativo seja executado como uma faixa na realidade misturada.
Para começar a criar um aplicativo UWP 2D, confira o artigo Criar seu primeiro aplicativo .
Trazendo um aplicativo existente da 2D Store para a UWP
Se você já tiver um aplicativo 2D do Windows na Loja, verifique se ele está direcionado à Plataforma Universal do Windows (UWP) do Windows 10. Aqui estão todos os possíveis pontos de partida que você pode ter com seu aplicativo Store hoje:
| Ponto inicial | Destino da plataforma de manifesto do AppX | Como tornar isso universal? |
|---|---|---|
| Windows Phone (Silverlight) | Manifesto do aplicativo Silverlight | Migrar para o WinRT |
| Windows Phone 8.1 Universal | 8.1 Manifesto AppX que não inclui o destino da plataforma | Migrar seu aplicativo para a Plataforma Universal do Windows |
| Loja Windows 8 | 8 Manifesto AppX que não inclui o destino da plataforma | Migrar seu aplicativo para a Plataforma Universal do Windows |
| Windows Store 8.1 Universal | 8.1 Manifesto AppX que não inclui o destino da plataforma | Migrar seu aplicativo para a Plataforma Universal do Windows |
Se você tiver um aplicativo Unity 2D hoje criado como um aplicativo Win32 no destino de build autônomo do PC, Mac e Linux, mude para o destino de build da Plataforma Universal do Windows para realidade misturada.
Falaremos sobre maneiras de restringir seu aplicativo especificamente ao HoloLens usando a família de dispositivos Windows.Holographic abaixo.
Executar seu aplicativo 2D em um headset imersivo do Windows Mixed Reality
Se você implantou seu aplicativo 2D em uma máquina desktop e o experimentou em seu monitor, está pronto para experimentá-lo em um headset de desktop imersivo!
Basta acessar o menu Iniciar no headset de realidade misturada e iniciar o aplicativo a partir daí. O shell da área de trabalho e o shell holográfico compartilham o mesmo conjunto de aplicativos UWP e, portanto, o aplicativo já deve estar presente depois que você for implantado do Visual Studio.
Direcionando headsets imersivos e HoloLens
Parabéns! Seu aplicativo agora está usando a Plataforma Universal do Windows (UWP) do Windows 10.
Seu aplicativo agora é capaz de ser executado nos dispositivos Windows atuais, como Desktop, Mobile, Xbox, headsets imersivos do Windows Mixed Reality, HoloLens e futuros dispositivos Windows. No entanto, para realmente direcionar todos esses dispositivos, você precisará garantir que seu aplicativo esteja direcionado ao Windows. Família de dispositivos universal.
Altere sua família de dispositivos para Windows.Universal
Agora vamos pular para o manifesto do AppX para garantir que seu aplicativo UWP do Windows 10 possa ser executado no HoloLens:
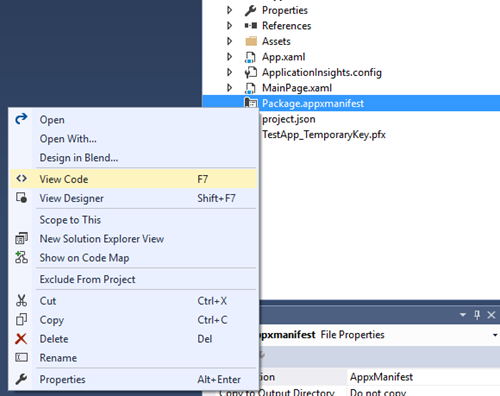
- Abra o arquivo de solução do aplicativo com o Visual Studio e navegue até o manifesto do pacote do aplicativo
- Clique com o botão direito do mouse no arquivo Package.appxmanifest em sua Solução e vá para Exibir Código

- Verifique se a plataforma de destino é Windows. Universal na seção de dependências
<Dependencies> <TargetDeviceFamily Name="Windows.Universal" MinVersion="10.0.10240.0" MaxVersionTested="10.0.10586.0" /> </Dependencies> - Salvar!
Se você não usar o Visual Studio para seu ambiente de desenvolvimento, poderá abrir AppXManifest.xml no editor de texto de sua escolha para garantir que você esteja direcionando o Windows.Universal TargetDeviceFamily.
Executar no Emulador do HoloLens
Agora que seu aplicativo UWP tem como destino "Windows.Universal", vamos criar seu aplicativo e executá-lo no Emulador do HoloLens.
Verifique se você instalou o Emulador do HoloLens.
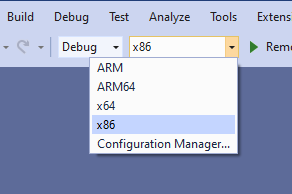
No Visual Studio, selecione a configuração de build x86 para seu aplicativo

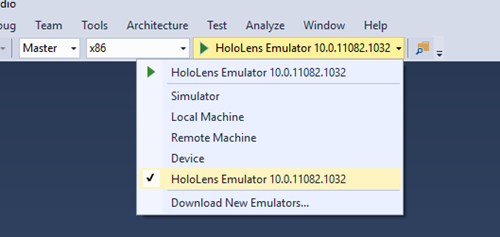
Selecione Emulador do HoloLens no menu suspenso do destino de implantação

Selecione Depurar > Iniciar Depuração para implantar seu aplicativo e iniciar a depuração.
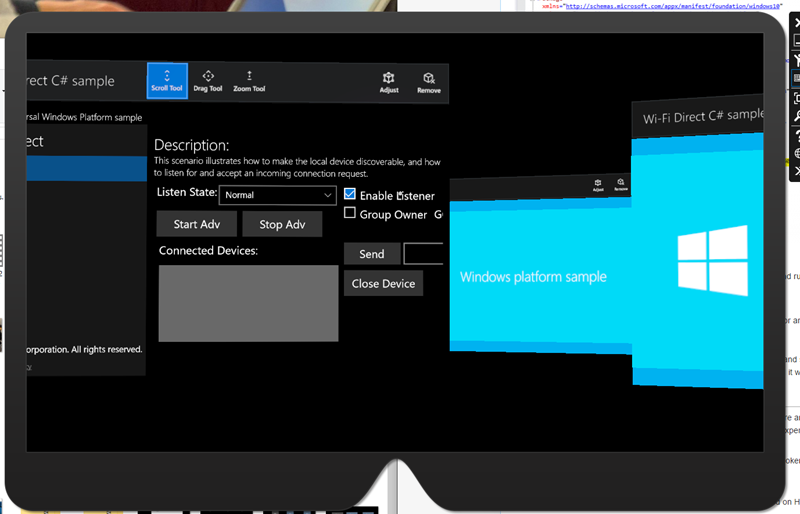
O emulador iniciará e executará seu aplicativo.
Com um teclado, mouse e um controle do Xbox, coloque seu aplicativo no mundo para iniciá-lo.

Próximas etapas
Neste ponto, uma das duas coisas pode acontecer:
- Seu aplicativo mostrará sua parte inicial e começará a ser executado depois de ser colocado no emulador! Sensacional!
- Ou depois de ver uma animação de carregamento para um holograma 2D, o carregamento será interrompido e você verá apenas seu aplicativo na tela inicial. Isso significa que algo deu errado e será necessária mais investigação para entender como dar vida ao seu aplicativo em Realidade Misturada.
Você precisará depurar para chegar à raiz de possíveis problemas que estão impedindo que seu aplicativo UWP seja iniciado no HoloLens.
Executando seu aplicativo UWP no depurador
Essas etapas orientarão você na depuração do aplicativo UWP usando o depurador do Visual Studio.
- Se você ainda não tiver feito isso, abra sua solução no Visual Studio. Altere o destino para o Emulador do HoloLens e a configuração de build para x86.
- Selecione Depurar > Iniciar Depuração para implantar seu aplicativo e iniciar a depuração.
- Coloque o aplicativo no mundo com o mouse, teclado ou controle do Xbox.
- O Visual Studio agora deve ser interrompido em algum lugar no código do aplicativo.
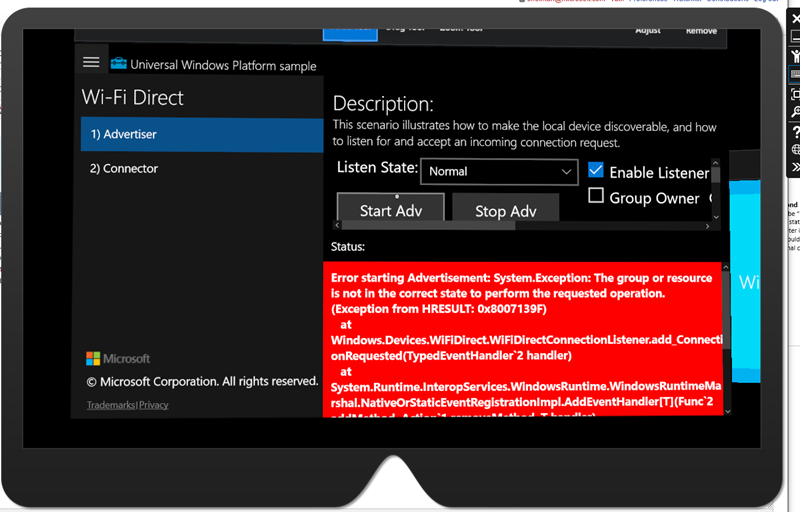
- Se o aplicativo não falhar ou entrar imediatamente no depurador devido a um erro sem tratamento, passe por uma aprovação de teste dos principais recursos do aplicativo para garantir que tudo esteja em execução e funcional. Você pode ver erros como na imagem abaixo (exceções internas que estão sendo tratadas). Para garantir que você não perca erros internos que afetam a experiência do seu aplicativo, execute seus testes automatizados e testes de unidade para garantir que tudo se comporte conforme o esperado.

Atualize sua interface do usuário
Agora que seu aplicativo UWP está em execução em headsets imersivos e HoloLens como um holograma 2D, em seguida, garantiremos que ele fique bonito. Veja a seguir algumas questões a serem consideradas:
- Windows Mixed Reality executará todos os aplicativos 2D em uma resolução fixa e DPI que equivale a 853x480 pixels efetivos. Considere se seu design precisa de refinamento nessa escala e examine as diretrizes de design abaixo para melhorar sua experiência no HoloLens e headsets imersivos.
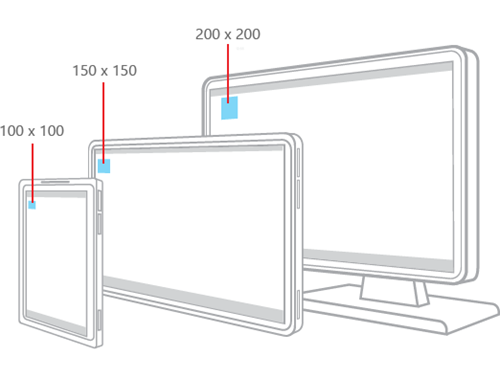
- Windows Mixed Reality não dá suporte a blocos dinâmicos 2D. Se sua funcionalidade principal estiver mostrando informações em um bloco dinâmico, considere mover essas informações de volta para seu aplicativo ou explorar inicializadores de aplicativos 3D.
Resolução de exibição de aplicativo 2D e fator de escala

O Windows 10 move todo o design visual de pixels de tela reais para pixels efetivos. Isso significa que os desenvolvedores projetam sua interface do usuário seguindo as Diretrizes de Interface Humana do Windows 10 para pixels efetivos, e o dimensionamento do Windows garante que esses pixels efetivos tenham o tamanho certo para usabilidade em dispositivos, resoluções, DPI e assim por diante. Consulte esta excelente leitura sobre o MSDN e esta apresentação do BUILD para obter mais informações.
Mesmo com a capacidade única de colocar aplicativos em seu mundo em uma variedade de distâncias, distâncias de visualização semelhantes às da TV são recomendadas para produzir a melhor legibilidade e interação com o olhar/gesto. Por isso, uma faixa virtual na Página Inicial de Realidade Misturada exibirá sua exibição UWP plana em:
1280x720, 150%DPI (853x480 pixels efetivos)
Essa resolução tem várias vantagens:
- Esse layout de pixel efetivo terá aproximadamente a mesma densidade de informações que um tablet ou desktop pequeno.
- Ele corresponde ao DPI fixo e aos pixels efetivos para aplicativos UWP em execução no Xbox One, permitindo experiências perfeitas entre dispositivos.
- Esse tamanho fica bem quando dimensionado em nossa faixa de distâncias de operação para aplicativos no mundo.
Práticas recomendadas de design de interface de exibição de aplicativo 2D
O que fazer:
- Siga as Diretrizes de Interface Humana (HIG) do Windows 10 para estilos, tamanhos de fonte e tamanhos de botão. O HoloLens fará o trabalho para garantir que seu aplicativo tenha padrões de aplicativo compatíveis, tamanhos de texto legíveis e dimensionamento de destino de ocorrência apropriado.
- Verifique se a interface do usuário segue as práticas recomendadas para que o design responsivo tenha a melhor aparência na resolução e no DPI exclusivos do HoloLens.
- Use as recomendações de tema de cores "claras" do Windows.
O que não fazer:
- Altere sua interface do usuário drasticamente quando estiver em realidade misturada, para garantir que os usuários tenham uma experiência familiar dentro e fora do fone de ouvido.
Entender o modelo de aplicativo
O modelo de aplicativo para realidade misturada foi projetado para usar a Página Inicial de Realidade Misturada, onde muitos aplicativos vivem juntos. Pense nisso como o equivalente de realidade misturada da área de trabalho, onde você executa muitos aplicativos 2D ao mesmo tempo. Isso tem implicações no ciclo de vida do aplicativo, nos blocos e em outros recursos importantes do seu aplicativo.
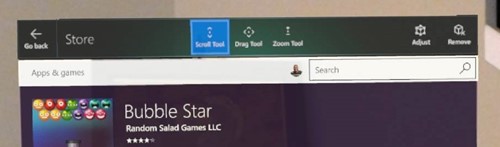
Barra de aplicativos e botão Voltar
Os modos de exibição 2D são decorados com uma barra de aplicativos acima de seu conteúdo. A barra de aplicativos tem dois pontos de personalização específica do aplicativo:
Título: exibe o nome de exibição do Tile associado à instância do aplicativo
Botão Voltar: gera o evento BackRequested quando pressionado. A visibilidade do botão Voltar é controlada por SystemNavigationManager.AppViewBackButtonVisibility.

Interface do usuário da barra de aplicativos no modo de exibição de aplicativo 2D
Testar o design do seu aplicativo 2D
É importante testar seu aplicativo para garantir que o texto seja legível, os botões sejam direcionáveis e o aplicativo geral pareça correto. Você pode testar em um headset de desktop, um HoloLens, um emulador ou um dispositivo de toque com resolução definida como 1280x720 @150%.
Novas possibilidades de entrada
O HoloLens usa sensores de profundidade avançados para ver o mundo e ver os usuários. Isso permite gestos avançados com as mãos, como bloom e air-tap. Microfones potentes também permitem experiências de voz.
Com os headsets de desktop, os usuários podem usar controladores de movimento para apontar para aplicativos e agir. Eles também podem usar um gamepad, mirando em objetos com o olhar.
O Windows cuida de toda essa complexidade para aplicativos UWP, traduzindo seu olhar, gestos, voz e entrada do controlador de movimento em eventos de ponteiro que abstraem o mecanismo de entrada. Por exemplo, um usuário pode ter feito um toque de ar com a mão ou puxado o gatilho Select em um controlador de movimento, mas os aplicativos 2D não precisam saber de onde veio a entrada - eles apenas veem um toque 2D, como se estivesse em uma tela sensível ao toque.
Aqui estão os conceitos/cenários de alto nível que você deve entender para entrada ao trazer seu aplicativo UWP para o HoloLens:
- O olhar se transforma em eventos de foco, que podem disparar inesperadamente menus, submenus ou outros elementos da interface do usuário apenas olhando ao redor do seu aplicativo.
- O olhar não é tão preciso quanto a entrada do mouse. Use destinos de ocorrência dimensionados adequadamente para o HoloLens, semelhante a aplicativos móveis amigáveis ao toque. Pequenos elementos próximos às bordas do aplicativo são especialmente difíceis de interagir.
- Os usuários devem alternar os modos de entrada para passar da rolagem para o arrastar e para o movimento panorâmico com dois dedos. Se o aplicativo foi projetado para entrada por toque, considere garantir que nenhuma funcionalidade importante seja bloqueada por meio de movimento panorâmico com dois dedos. Nesse caso, considere ter mecanismos de entrada alternativos, como botões que podem iniciar o movimento panorâmico com dois dedos. Por exemplo, o aplicativo Mapas pode aplicar zoom com dois dedos panorâmicos, mas tem um botão de mais, menos e girar para simular as mesmas interações de zoom com cliques únicos.
A entrada de voz é uma parte crítica da experiência de realidade misturada. Habilitamos todas as APIs de fala que estão no Windows 10 que alimentam a Cortana ao usar um fone de ouvido.
Publicar e manter seu aplicativo universal
Depois que seu aplicativo estiver em execução, empacote-o para enviá-lo à Microsoft Store.