Tutorial: preparar uma cena
Saiba como preparar uma cena e adicionar alguns elementos 3D básicos a ela.
Neste tutorial, você aprenderá a:
- Criar uma cena
- Adicionar uma câmera
- Adicionar luz
- Adicionar elementos 3D básicos
Antes de começar
Na etapa anterior do tutorial, uma página da Web básica foi criada. Abra a página da Web para edição.
<html>
<head>
<title>Babylon.js sample code</title>
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<style>
body,#renderCanvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id="renderCanvas"></canvas>
</body>
</html>
Criar uma cena
Uma cena é onde todo o conteúdo será exibido. Pode haver várias cenas, e é possível alternar entre cenas. Leia mais sobre a Cena do Babylon.js.
Adicione a marcação de scripts após o elemento HTML de tela, e adicione o seguinte código para criar uma cena preenchida com a cor preta:
<script type="text/javascript"> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; return scene; } const sceneToRender = createScene(); </script>No código acima, precisamos criar uma instância do mecanismo de renderização da Web do Babylon.js, que processa uma cena e conecta eventos na tela. Para obter mais informações sobre o mecanismo, consulte a página de documentação babylon.engine
A cena não é renderizada por padrão. Lembre-se, pode haver várias cenas e você pode controlar qual cena é exibida. Para renderizar a cena repetidamente em cada quadro, execute o seguinte código após a chamada para a função createscene:
engine.runRenderLoop(function () { sceneToRender.render(); });
Adicionar elemento 3D básico
Vamos adicionar nossa primeira forma 3D. No mundo virtual 3D, as formas são criadas a partir de malhas, muitas facetas triangulares unidas, cada faceta sendo feita a partir de três vértices. Você pode usar uma malha predefinida ou criar sua própria malha personalizada. Aqui, usaremos uma malha de caixa predefinida, ou seja, um cubo. Para criar a caixa, use BABYLON.MeshBuilder.CreateBox. Os parâmetros são name e options (as opções são diferentes de acordo com o tipo de malha). Acrescente o seguinte código à função createScene:
const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1;Abra a página da Web no navegador Microsoft Edge e verifique a saída. A janela do navegador mostra uma página em branco. Abra DevTools usando o teclado e selecione F12 ou Control+Shift+I (Windows, Linux) ou Command+Option+I (macOS). Após abrir a guia Console, você pode começar a procurar erros. Um erro será exibido: 'Erro Não Identificado: nenhuma câmera foi definida'. Agora, precisamos adicionar uma câmera à cena.
Adicionar uma câmera
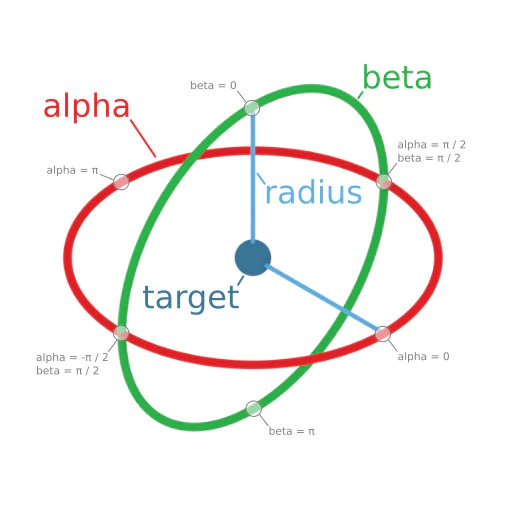
Para exibir o mundo virtual e interagir com ele, uma câmera deve ser anexada à tela. Vamos adicionar a câmera do tipo BABYLON.ArcRotateCamera, que pode ser girada ao redor de um alvo. Os parâmetros necessários para criar uma instância da câmera são:
- name: nome da câmera
- alpha: posição angular ao longo do eixo longitudinal (em radianos)
- beta: posição angular ao longo do eixo latitudinal (em radianos)
- radius: distância do alvo
- target: o ponto para o qual a câmera sempre se vira (definido pelas coordenadas x-y-z)
- scene: a cena na qual a câmera está
Alpha, beta, radius e target, juntos, definem a posição da câmera no espaço, conforme mostrado no diagrama abaixo:

Adicione o seguinte código à função createScene:
const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true);Se você verificar a saída no navegador, você verá uma tela preta. Falta a luz.
Adicionar luz
Há quatro tipos de luzes que podem ser usadas com uma gama de propriedades de iluminação: Ponto de Luz, Luz Direcional, Spot Light e Luz Hemisférica. Vamos adicionar a luz ambienteHemisphericLight da seguinte maneira:
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0));O código final da página da Web será semelhante ao seguinte:
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; return scene; }; const sceneToRender = createScene(); engine.runRenderLoop(function(){ sceneToRender.render(); }); </script> </body> </html>Verifique a saída no navegador. Você deve ver o cubo e, usando o mouse, você pode girar a câmera ao redor do cubo e ver as diferentes faces do cubo: