Tutorial: Interagir com um objeto 3D
Saiba como criar objetos 3D e interações para uma experiência de Realidade Misturada usando Babylon.js. Nesta seção, você começará com algo simples, como pintar os lados de um cubo ao selecionar o objeto.
Este tutorial abrange os seguintes tópicos:
- Como adicionar interações
- Habilitar o modo imersivo do WebXR
- Executar o aplicativo no Simulador do Windows Mixed Reality
- Executar e depurar o aplicativo no Chrome para Android
Antes de começar
Na etapa anterior do tutorial, uma página da Web básica com uma cena foi criada. Abra a página da Web de hospedagem para edição.
<html>
<head>
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<style>
body,#renderCanvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id="renderCanvas"></canvas>
<script>
const canvas = document.getElementById("renderCanvas");
const engine = new BABYLON.Engine(canvas, true);
const createScene = function() {
const scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3.Black;
const alpha = Math.PI/4;
const beta = Math.PI/3;
const radius = 8;
const target = new BABYLON.Vector3(0, 0, 0);
const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene);
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0));
const box = BABYLON.MeshBuilder.CreateBox("box", {});
box.position.x = 0.5;
box.position.y = 1;
return scene;
};
const sceneToRender = createScene();
engine.runRenderLoop(function(){
sceneToRender.render();
});
</script>
</body>
</html>
Adicionar interação
Em primeiro lugar, vamos atualizar nosso código que cria o cubo, para que o cubo seja pintado com uma cor aleatória. Para fazer isso, vamos adicionar material ao cubo. O material nos permite especificar cores e texturas, e pode ser usado para cobrir outros objetos. A forma como um material é exibido depende da luz ou das luzes usadas na cena e de como ele está definido para reagir. Por exemplo, diffuseColor propaga a cor por toda a malha à qual está anexada. Adicione os códigos a seguir:
const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial;Agora que o cubo está pintado com uma cor aleatória, vamos adicionar uma interação para:
- Alterar a cor ao clicar no cubo
- Mover o cubo depois que a cor for alterada
Para adicionar interações, devemos usar ações. Uma ação é lançada em resposta ao gatilho de evento. Por exemplo, quando o usuário clica no cubo. Para isso, precisamos, apenas, criar uma instância BABYLON.ActionManager e registrar uma ação para um gatilho específico. O BABYLON.ExecuteCodeAction executará nossa função JavaScript quando alguém clicar no cubo:
box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction(new BABYLON.ExecuteCodeAction( BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; //move the box upright sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; //update the color boxMaterial.diffuseColor = BABYLON.Color3.Random(); }));O código final da página da Web será semelhante ao seguinte:
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial; box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction( new BABYLON.ExecuteCodeAction(BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; boxMaterial.diffuseColor = BABYLON.Color3.Random(); })); return scene; }; const sceneToRender = createScene(); engine.runRenderLoop(function(){ sceneToRender.render(); }); </script> </body> </html>
Habilitar a experiência imersiva do WebXR
Agora que nosso cubo está mudando as cores, estamos prontos para tentar a experiência imersiva.
Nesta etapa, apresentaremos uma área. O cubo será suspenso no ar e veremos uma base na parte inferior. Adicione a área da seguinte forma:
const ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 4, height: 4});Isso cria uma base simples de 4x4 metros.
Para adicionar suporte a WebXR, precisamos chamar createDefaultXRExperienceAsync, que tem Promessa como resultado. Adicione esse código no final da função createScene em vez da cena de retorno; :
const xrPromise = scene.createDefaultXRExperienceAsync({ floorMeshes: [ground] }); return xrPromise.then((xrExperience) => { console.log("Done, WebXR is enabled."); return scene; });Como a função createScene retorna uma promessa ao invés de uma cena, precisamos modificar como createScene e engine.runRenderLoop são chamados. Substitua as chamadas atuais dessas funções, que estão localizadas antes da marca /script>, pelo código abaixo:
createScene().then(sceneToRender => { engine.runRenderLoop(() => sceneToRender.render()); });O código final da página da Web será semelhante ao seguinte:
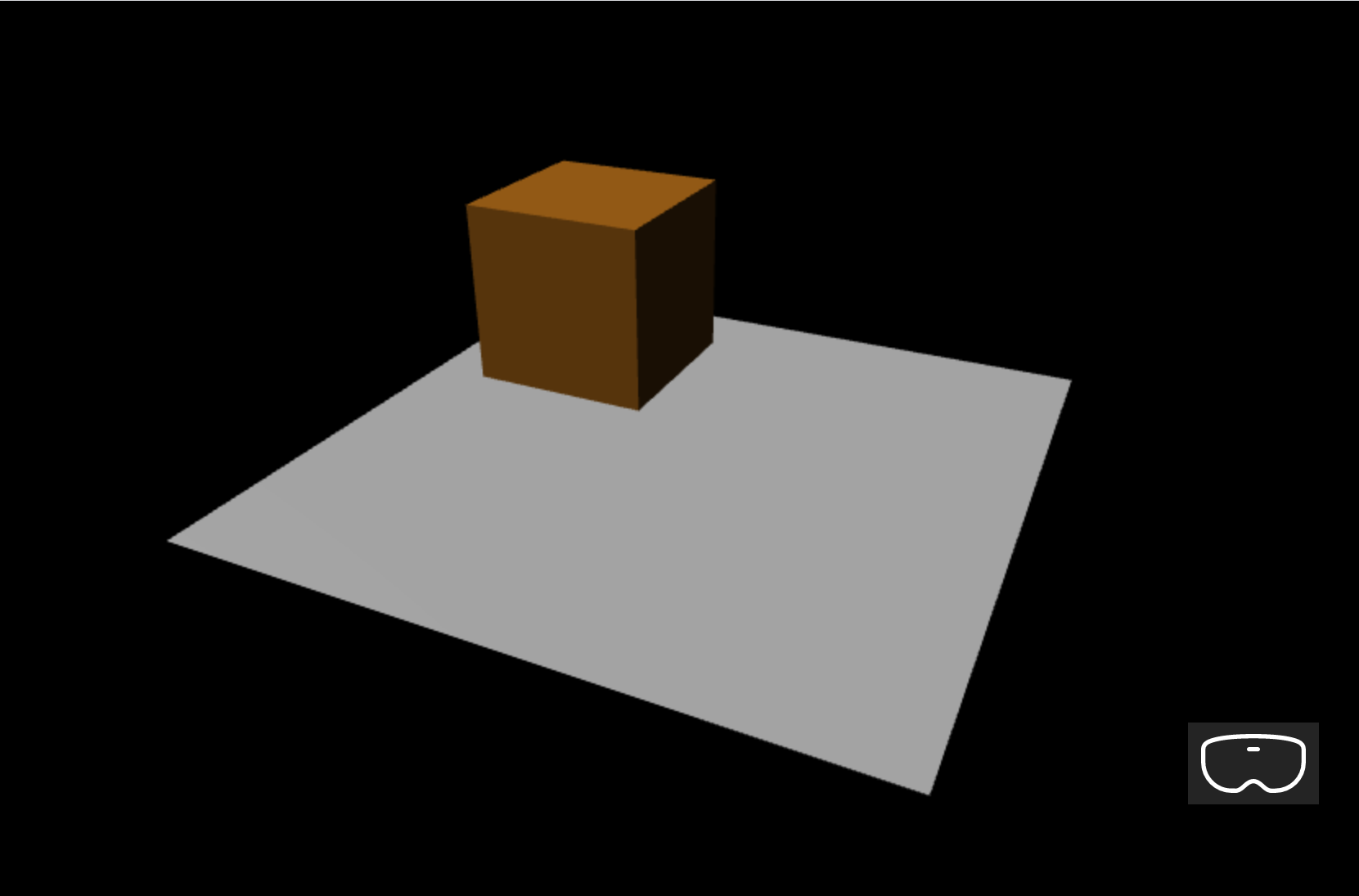
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial; box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction( new BABYLON.ExecuteCodeAction(BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; boxMaterial.diffuseColor = BABYLON.Color3.Random(); })); const ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 4, height: 4}); const xrPromise = scene.createDefaultXRExperienceAsync({ floorMeshes: [ground] }); return xrPromise.then((xrExperience) => { console.log("Done, WebXR is enabled."); return scene; }); }; createScene().then(sceneToRender => { engine.runRenderLoop(() => sceneToRender.render()); }); </script> </body> </html>O código acima gera a seguinte saída na janela do navegador:

Executar em um simulador do Windows Mixed Reality
Habilite o Simulador do Windows Mixed Reality caso você ainda não tenha feito isso.
Selecione o botão VR Imersiva no canto inferior direito:

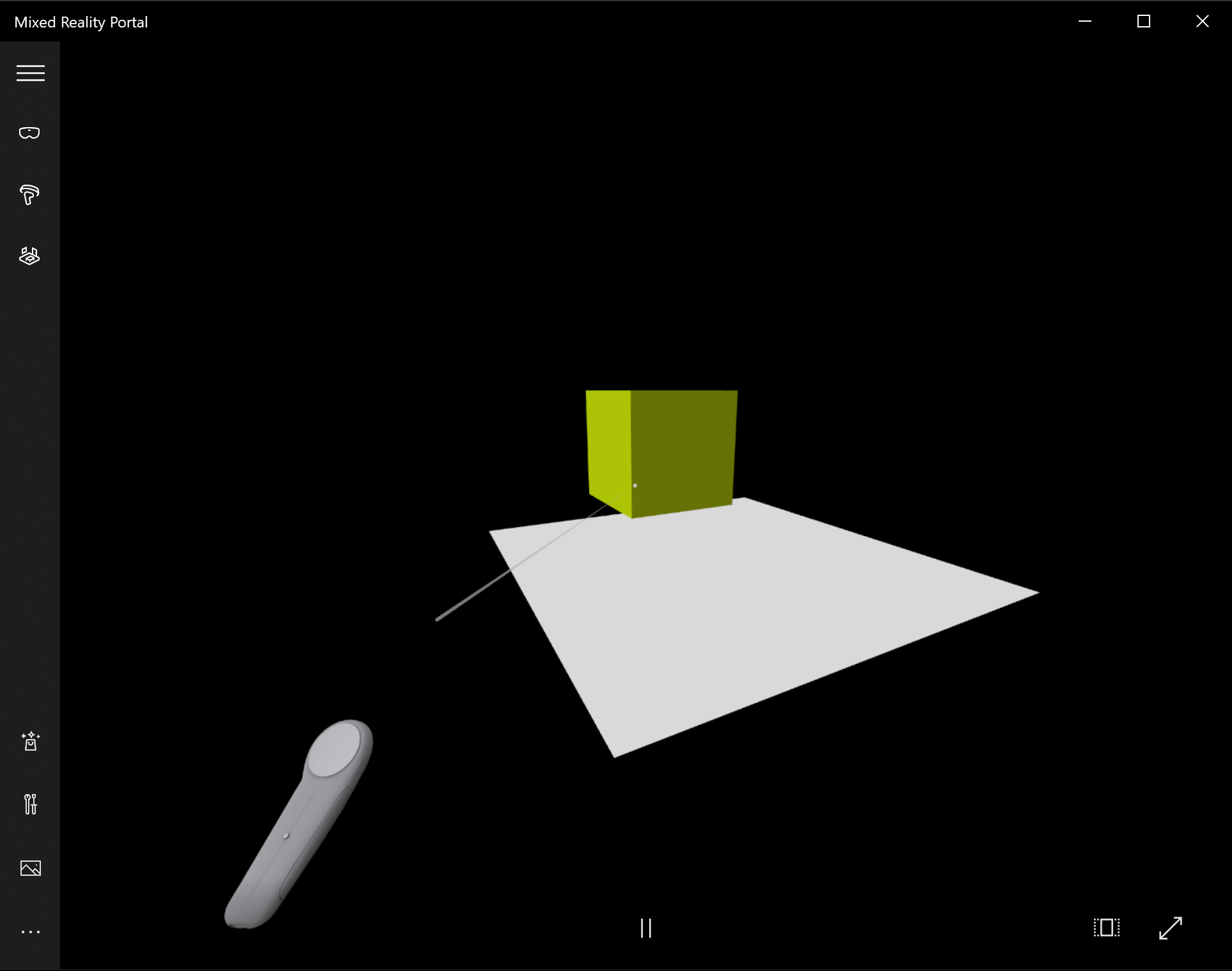
Essa ação iniciará a janela Simulador do Windows Mixed Reality, conforme mostrado abaixo:

Use as teclas W, A, S e D no teclado para avançar, voltar para a esquerda e para a direita de forma correspondente. Use a mão simulada para direcionar o cubo e pressione a tecla Enter no teclado para executar a ação de clicar. O cubo alterará sua cor e passará para uma nova posição.
Observação
Ao direcionar o cubo, certifique-se de que o fim do raio de mão (círculo branco) cruze com o cubo, conforme mostrado na imagem acima. Saiba mais sobre Apontar e confirmar com as mãos.
Executar e depurar no dispositivo Android
Execute as seguintes etapas para habilitar a depuração em seu dispositivo Android:
Pré-requisitos
Um servidor Web que funciona como uma página HTML estática no contexto seguro (https:// ou por meio do encaminhamento de porta no localhost) no computador de desenvolvimento. Por exemplo, aproveite o pacote npm de serviço como um servidor Web leve e simples que fornece arquivos HTML estáticos, saiba mais em serviço npm
O dispositivo originalmente fornecido com o Google Play Store e deve estar executando o Android 7.0 ou mais recente
A versão mais recente do Google Chrome na estação de trabalho de desenvolvimento e no dispositivo
Para verificar se o dispositivo está configurado corretamente para executar o WebXR, navegue até uma página WebXR de exemplo no dispositivo. Você deverá ver uma mensagem como:
Seu navegador dá suporte ao WebXR e pode executar experiências de Realidade Virtual e Realidade Aumentada se você tiver o hardware apropriado.
Habilite o modo de desenvolvedor e a depuração USB em um dispositivo Android. Veja como fazer isso para sua versão do Android na página da documentação oficial Configurar opções de desenvolvedor no dispositivo
Em seguida, conecte o dispositivo Android ao computador de desenvolvimento ou laptop com o cabo USB
Verifique se o servidor Web no computador de desenvolvimento está em execução. Por exemplo, navegue até a pasta raiz que contém sua página de hospedagem da Web (index.html) e execute o seguinte código (supondo que você use o pacote npm de serviço):
serveAbra o Google Chrome em seu computador de desenvolvimento e insira o seguinte texto na barra de endereços:
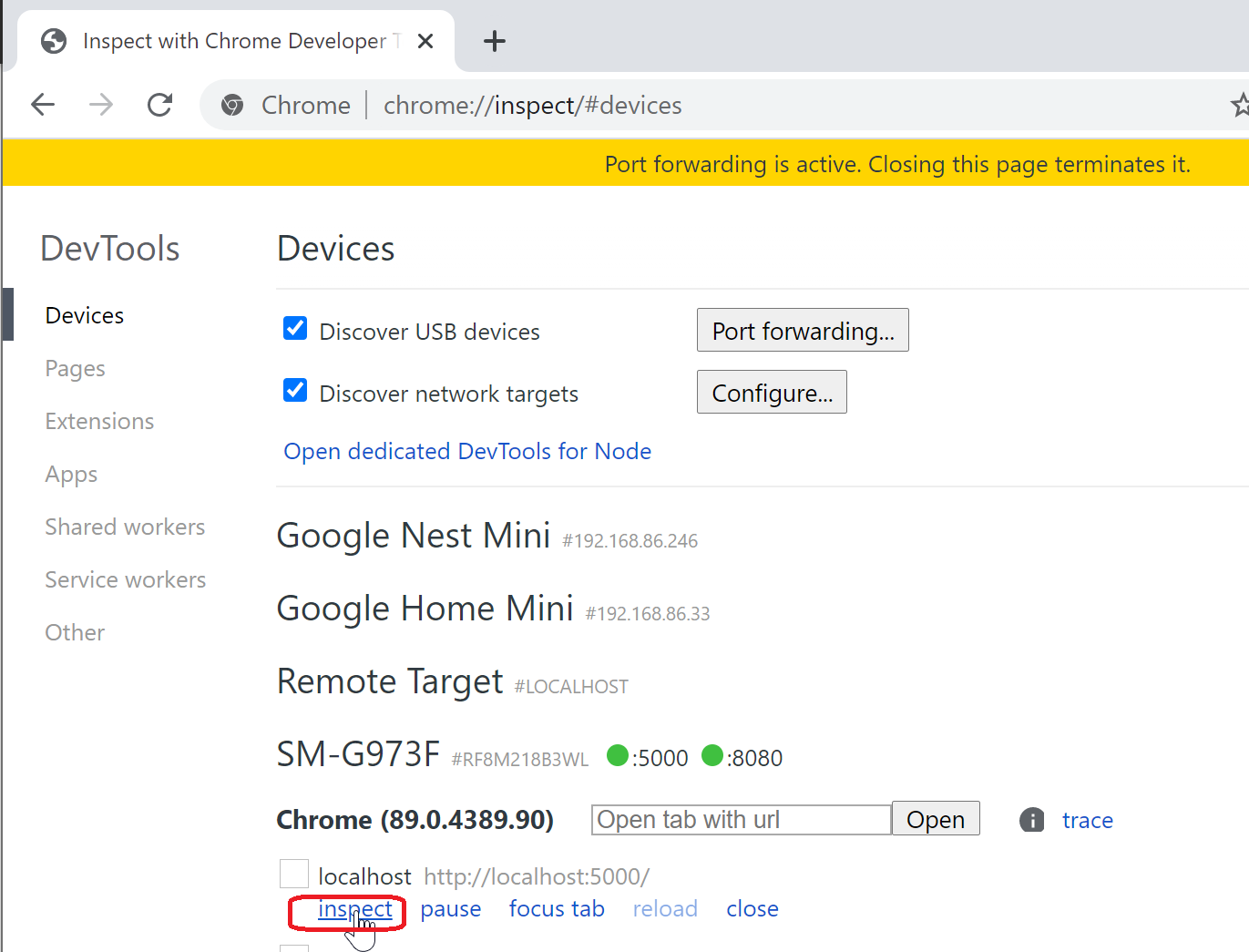
chrome://inspect#devices

Verifique se a caixa de seleção Descobrir dispositivos USB está habilitada
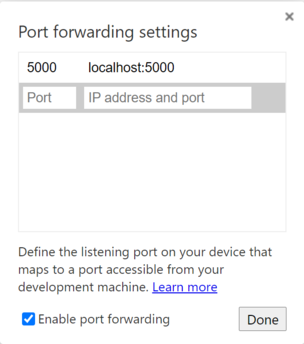
Clique no botão Encaminhamento de porta e verifique se o Encaminhamento de porta está habilitado e contém uma entrada localhost:5000, conforme mostrado abaixo:

No dispositivo Android conectado, abra uma janela do Google Chrome e navegue até http://localhost:5000 e você deverá ver o cubo
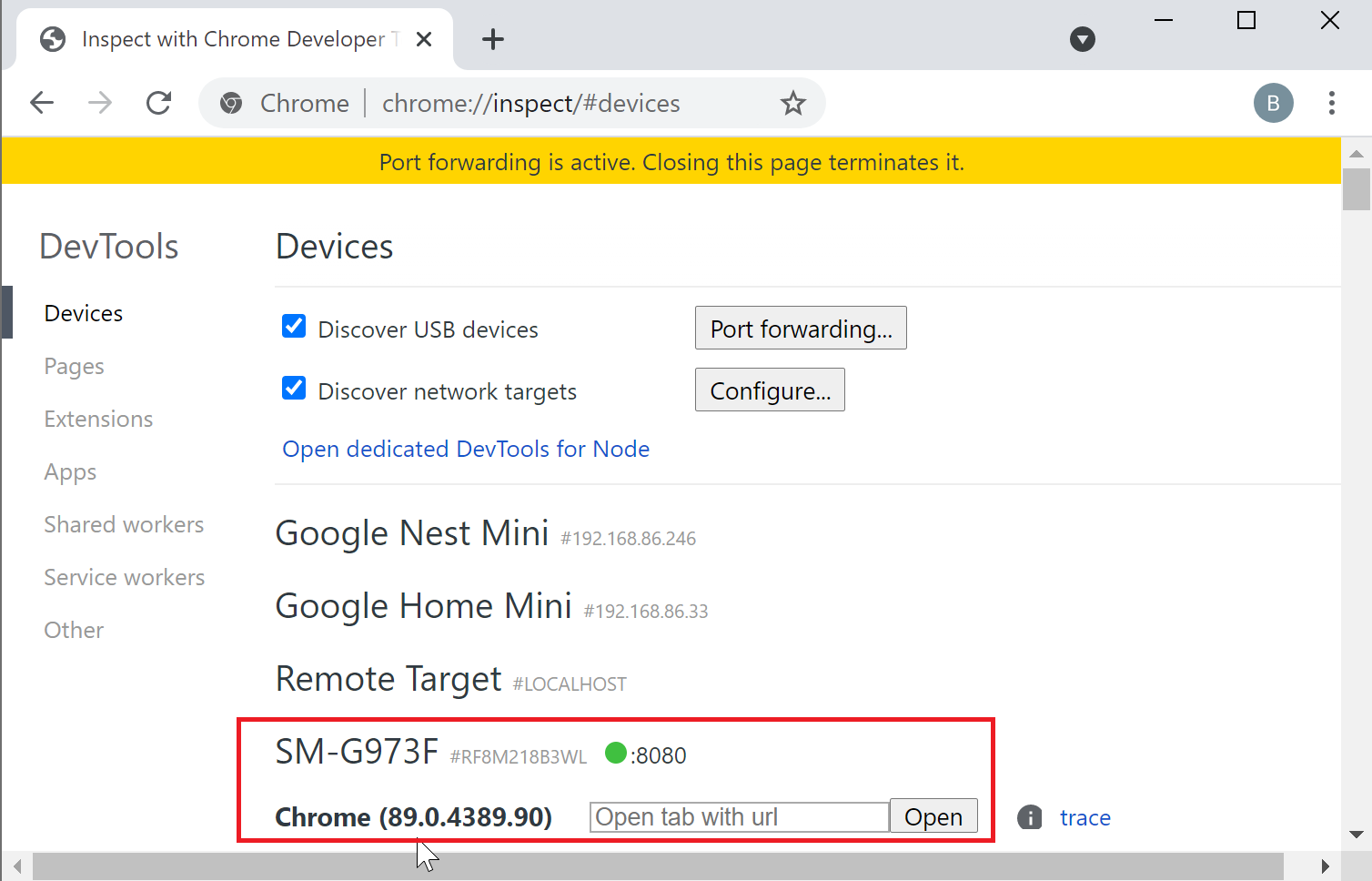
No computador de desenvolvimento, no Chrome, você verá seu dispositivo e uma lista de páginas da Web abertas:

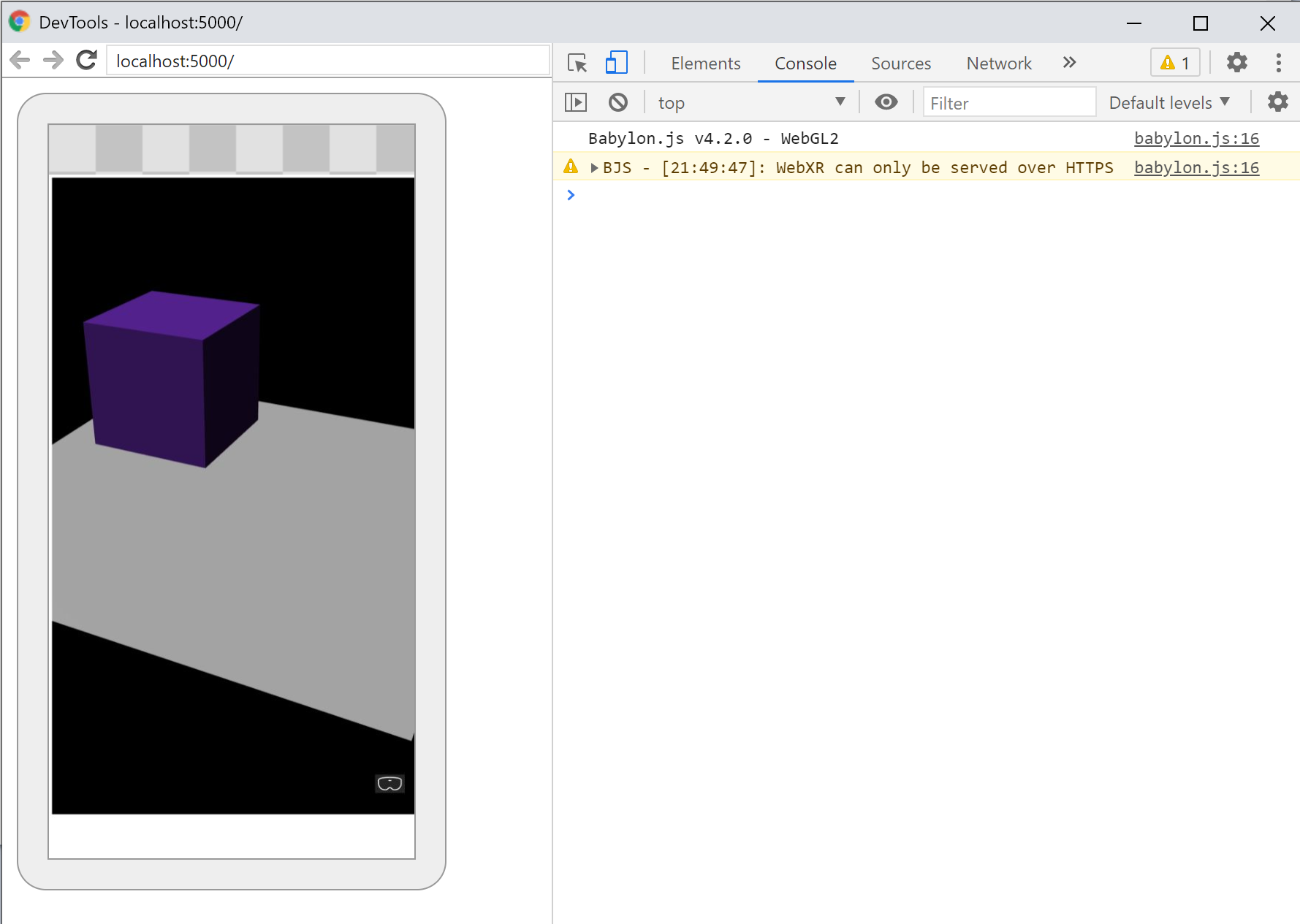
Clique no botão Inspecionar ao lado de uma entrada http://localhost:5000:

Usar o DevTools do Chrome para depurar a página
Observações
A seguir estão as conclusões mais importantes deste tutorial:
- Babylon.js facilita a criação de experiências imersivas usando JavaScript
- Para criar cenas virtuais, você não precisa escrever código de baixo nível nem aprender uma nova tecnologia
- Você pode criar aplicativos de Realidade Misturada com o navegador compatível com WebXR sem a necessidade de comprar um headset
Próximas etapas
Parabéns! Você concluiu nossa série de tutoriais Babylon.js e aprendeu a:
- Configurar um ambiente de desenvolvimento
- Criar uma nova página Web para exibir resultados
- API Babylon.js para criar e interagir com elementos 3D básicos
- Executar e testar o aplicativo em um Simulador do Windows Mixed Reality
Para obter mais informações sobre o desenvolvimento de JavaScript de Realidade Misturada, consulte Visão geral do desenvolvimento do JavaScript.
Se você está procurando outro tutorial do Babylon.js, confira a Série de tutoriais de criação de plano para saber como criar um projeto no espaço de VR usando o Babylon.js.