Apontar e confirmar com as mãos

Apontar e confirmar com as mãos é um modelo de entrada que permite aos usuários direcionar, selecionar e manipular o conteúdo 2D e 3D fora de alcance. Essa técnica de interação "à distância" é exclusiva da Realidade Misturada, porque não é uma forma natural de interação humana com o mundo real. Por exemplo, no filme de super-heróis, X-Men, o personagem Magneto pode manipular objetos distantes com as mãos. Isso não é algo que os humanos podem fazer na realidade. No RA (HoloLens) e na MR (Realidade Misturada), equipamos os usuários com esse poder mágico para eliminar a restrição física do mundo real. É uma experiência holográfica divertida e torna as interações do usuário mais eficientes e eficazes.
Suporte a dispositivos
| Modelo de entrada | HoloLens (1ª geração) | HoloLens 2 | Headsets imersivos |
| Apontar e confirmar com as mãos | ❌ Sem suporte | ✔️ Recomendado | ✔️ Recomendado |
"Apontar e confirmar com as mãos" é um dos novos recursos que usa o novo sistema articulado de acompanhamento com as mãos. Esse modelo de entrada também é o modelo de entrada primário em headsets imersivos com o uso de controladores de movimentos.
Raios de mão
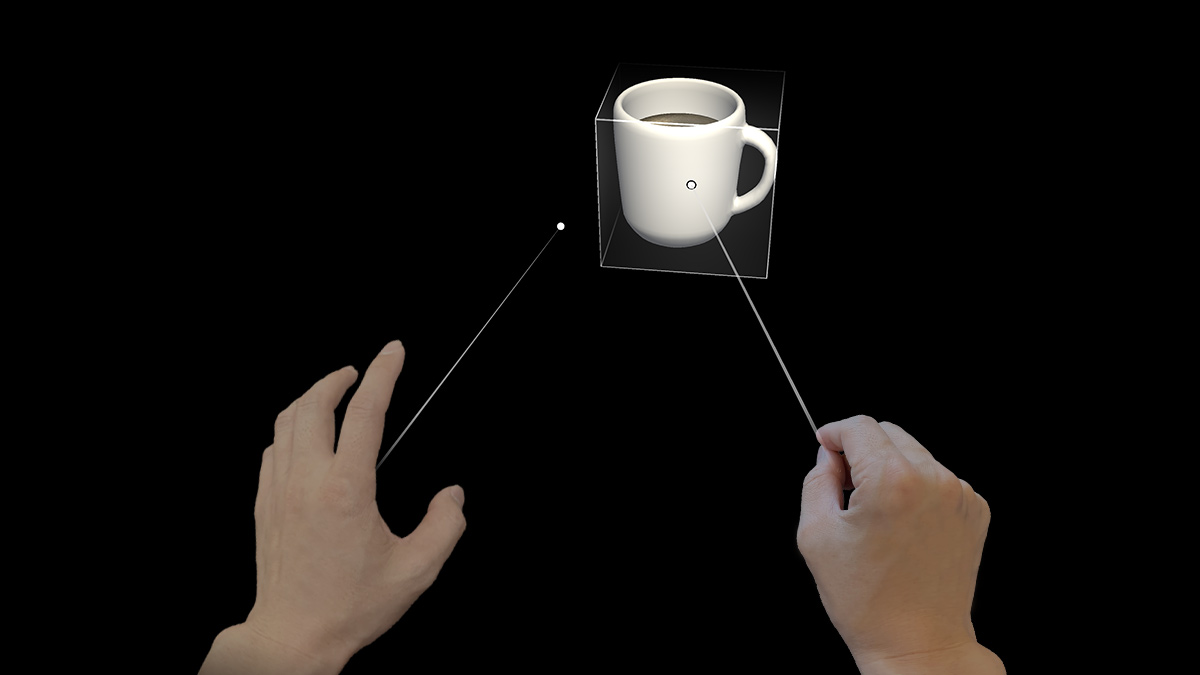
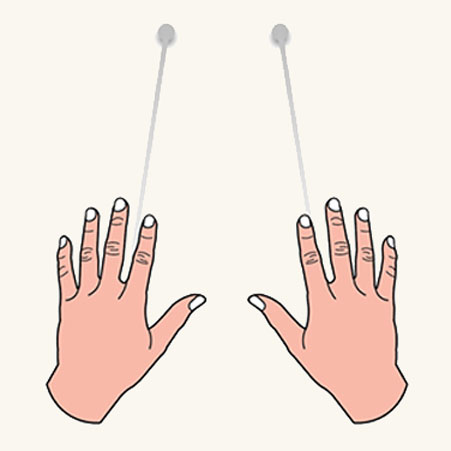
No HoloLens 2, criamos um raio de mão que é disparado do centro da palma da mão do usuário. Este raio é tratado como uma extensão da mão. Um cursor em forma de rosca é anexado ao final do raio para indicar o local onde o raio cruza com um objeto-alvo. O objeto sobre o cursor pode receber comandos gestuais da mão.
Esse comando gestual básico é disparado com o polegar e o dedo indicador para executar uma ação de fechar e abrir os dedos indicador e polegar. Usando o raio de mão para apontar e a ação de fechar e abrir os dedos indicador e polegar para confirmar, os usuários podem ativar um botão ou um hiperlink. Com gestos compostos mais complexos, os usuários podem navegar pelo conteúdo da Web e manipular objetos 3D à distância. O design visual do raio de mão também deve reagir com esses estados de apontar e confirmar, conforme descrito e mostrado abaixo:

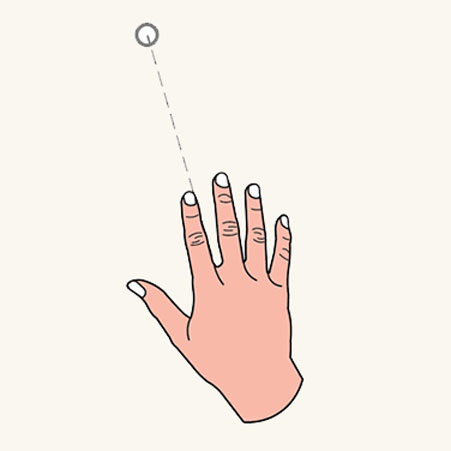
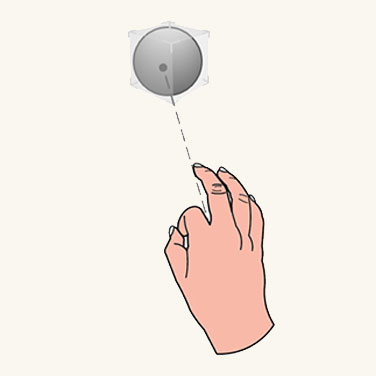
Estado de apontar
Ao apontar, o raio é mostrado como uma linha tracejada e o cursor assume a forma de uma rosca.

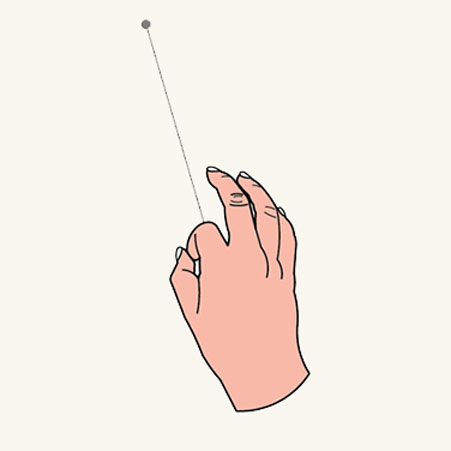
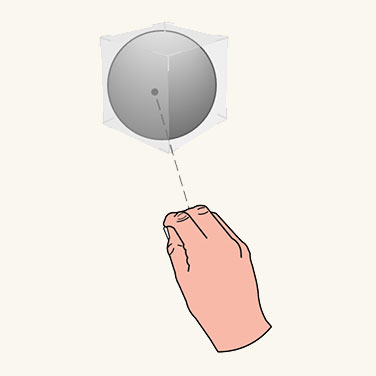
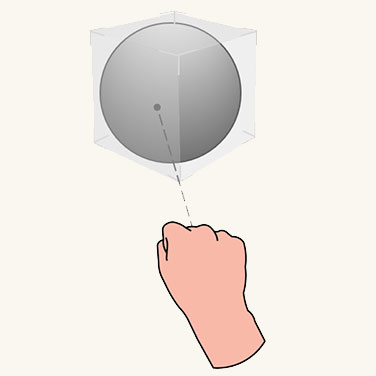
Estado de confirmação
Ao confirmar, o raio se transforma em uma linha sólida e o cursor se reduz a um ponto.
Transição entre próximo e distante
Em vez de usar gestos específicos como "apontar com o dedo indicador" para direcionar o raio, projetamos o raio de modo que ele saia da palma da mão dos usuários. Dessa forma, lançamos e reservamos os cinco dedos para gestos mais manipulativos, como apertar e segurar. Com esse design, criamos um só modelo mental – o mesmo conjunto de gestos de mão é usado para uma interação próxima e distante. Você pode usar o mesmo gesto de captura para manipular objetos em distâncias diferentes. A invocação dos raios é automática e baseada na proximidade, conforme demonstrado a seguir:

Manipulação próxima
Quando um objeto está dentro da distância de alcance do braço (aproximadamente 50 cm), os raios são desativados automaticamente, incentivando a interação próxima.

Manipulação distante
Quando o objeto está mais distante do que 50 cm, os raios são ativados. A transição deve ser simples e direta.
Interação do slate 2D
Um slate 2D é um contêiner holográfico que hospeda o conteúdo do aplicativo 2D, assim como um navegador da Web. O conceito de design da interação distante com um slate 2D é usar os raios de mão para focalizar e fechar e abrir os dedos indicador e polegar para selecionar. Após focalizar com um raio de mão, os usuários podem fechar e abrir os dedos indicador e polegar para disparar um hiperlink ou um botão. Eles podem usar uma mão para "fechar e abrir os dedos indicador e polegar" para rolar o conteúdo de um slate para cima e para baixo. O movimento relativo do uso das duas mãos para fechar e abrir os dedos indicador e polegar e arrastar pode aumentar e diminuir o zoom do conteúdo do slate.
Focalizar o raio de mão nos cantos e bordas revela a funcionalidade de manipulação mais próxima. Por meio das funcionalidades de manipulação do tipo "segurar e arrastar", os usuários podem realizar o dimensionamento uniforme utilizando as funcionalidades de canto e refluir o slate por meio das funcionalidades de borda. Ao segurar e arrastar a barra holográfica na parte superior do slate 2D, os usuários podem mover todo o slate.

Clicar

Rolar

Aplicar zoom
Para manipular o slate 2D
- Os usuários apontam o raio de mão para os cantos ou bordas para revelar a funcionalidade de manipulação mais próxima.
- Aplicando um gesto de manipulação na funcionalidade, os usuários podem realizar o dimensionamento uniforme usando a funcionalidade de canto e refluir o slate por meio da funcionalidade de borda.
- Aplicando um gesto de manipulação na barra holográfica na parte superior do slate 2D, os usuários podem mover todo o slate.
Manipulação de objetos 3D
Na manipulação direta, há duas maneiras de os usuários manipularem objetos 3D: a manipulação baseada em funcionalidade e a manipulação não baseada em funcionalidade. No modelo de apontar e confirmar, os usuários podem realizar exatamente as mesmas tarefas por meio dos raios de mão. Nenhum aprendizado extra é necessário.
Manipulação baseada em funcionalidade
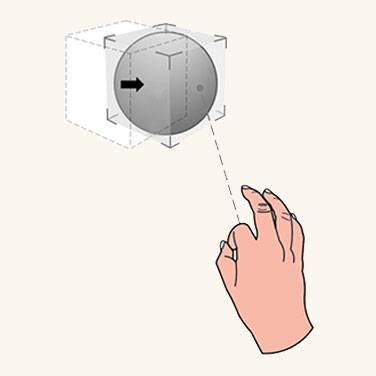
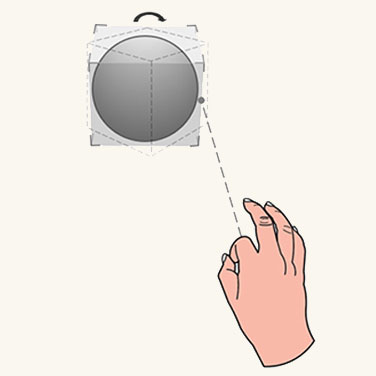
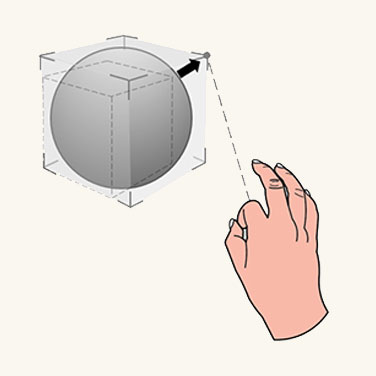
Os usuários podem usar os raios de mão para apontar e revelar a caixa delimitadora e as funcionalidades de manipulação. Os usuários podem aplicar o gesto de manipulação na caixa delimitadora para mover todo o objeto, nas funcionalidades de borda para girá-lo e nas funcionalidades de canto para dimensioná-lo de maneira uniforme.

Mover

Girar

Escala
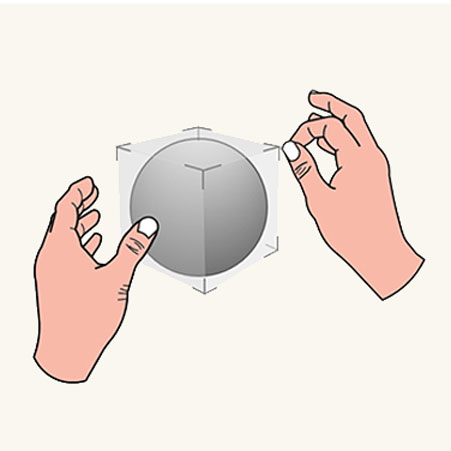
Manipulação não baseada em funcionalidade
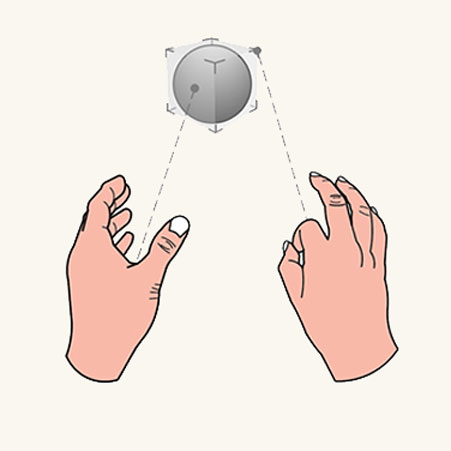
Os usuários apontam com os raios de mão para revelar a caixa delimitadora e aplicam gestos de manipulação diretamente nela. Com uma mão, a translação e a rotação do objeto estão associadas ao movimento e à orientação da mão. Com as duas mãos, os usuários podem transladar, dimensionar e girar o objeto de acordo com os movimentos relativos das duas mãos.
Gestos instintuais
O conceito de gestos instintuais para apontar e confirmar é semelhante ao da manipulação direta com as mãos. Os gestos feitos pelos usuários em um objeto 3D são orientados pelo design das funcionalidades da interface do usuário. Por exemplo, um ponto de controle pequeno pode motivar os usuários a apertar com o polegar e o dedo indicador, ao passo que, para segurar um objeto maior, os usuários podem preferir usar os cinco dedos.

Objeto pequeno

Objeto médio

Objeto grande
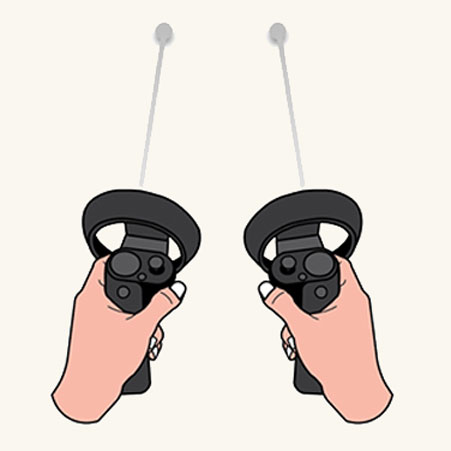
Design simétrico entre os controladores de mão e DoF 6
O conceito de apontar e confirmar para interação à distância foi criado e definido para o MRP (Portal de Realidade Misturada). Nesse cenário, um usuário usa um headset imersivo e interage com objetos 3D por meio de controladores de movimentos. Os controladores de movimento disparam raios para apontar e manipular objetos distantes. Existem botões nos controladores para confirmar diferentes ações. Aplicamos o modelo de interação de raios e os anexamos às duas mãos. Com esse design simétrico, os usuários que estão familiarizados com o MRP não precisarão aprender a usar outro modelo de interação para apontar e manipular objetos à distância quando usarem o HoloLens 2 e vice-versa.

Raios do controlador

Raios de mão
Raio de mão no MRTK (Kit de Ferramentas de Realidade Misturada) para o Unity
Por padrão, o MRTK fornece um prefab de raio de mão (DefaultControllerPointer.prefab) que tem o mesmo estado visual que o raio de mão do sistema do shell. Ele é atribuído no perfil de Entrada do MRTK, em Ponteiros. Em um headset imersivo, os mesmos raios são usados para os controladores de movimento.