Foco com a cabeça e confirmação
O foco e a confirmação são um caso especial do modelo de entrada de foco e confirmação que envolve direcionar um objeto com uma direção de cabeça dos usuários. Você pode agir no destino com uma entrada secundária, como o toque de ar do gesto da mão ou o comando de voz "Selecionar".
Suporte a dispositivos
| Modelo de entrada | HoloLens (1ª geração) | HoloLens 2 | Headsets imersivos |
| Foco com a cabeça e confirmação | ✔️ Recomendado | ✔️ Recomendado (terceira opção – confira as outras opções) | ➕ Opção alternativa |
Demonstração dos conceitos de design de rastreamento da cabeça e dos olhos
Se quiser ver os conceitos de design de rastreamento da cabeça e dos olhos em ação, confira abaixo nosso vídeo de demonstração do Projetando hologramas - Rastreamento da cabeça e rastreamento dos olhos. Depois de assistir ao vídeo, prossiga para saber mais sobre os tópicos específicos.
Este vídeo foi obtido do aplicativo HoloLens 2 "Designing Holograms". Baixe-o e aproveite a experiência completa aqui.
Dimensionamento e comentários sobre o alvo
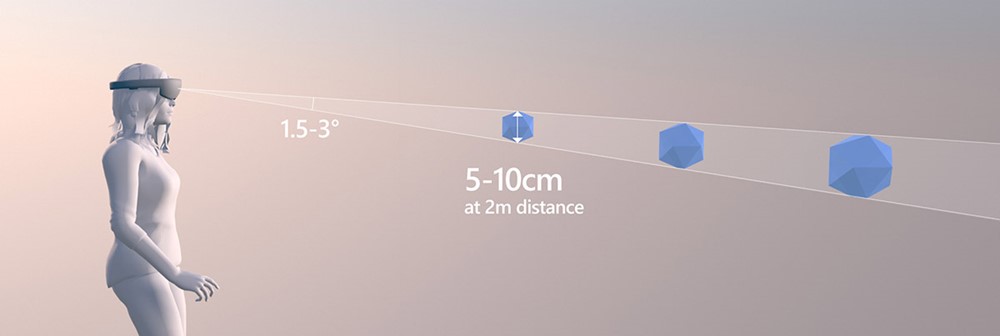
O vetor de foco da cabeça tem sido mostrado repetidamente como utilizável para direcionamento fino, mas muitas vezes funciona melhor para direcionamento bruto – adquirir destinos maiores. Tamanhos mínimos de destino de 1 grau a 1,5 graus permitem ações bem-sucedidas do usuário na maioria dos cenários, embora destinos de 3 graus geralmente permitam maior velocidade. O tamanho que o usuário direciona é efetivamente uma área 2D mesmo para elementos 3D — qualquer projeção que esteja voltada para eles deve ser a área de destino. Fornecer alguma indicação saliente de que um elemento é "ativo" (que o usuário está direcionando- o) é útil. Isso pode incluir tratamentos como efeitos visíveis de "focalização", realces ou cliques de áudio ou alinhamento claro de um cursor com um elemento .

Tamanho ideal do destino a uma distância de 2 metros

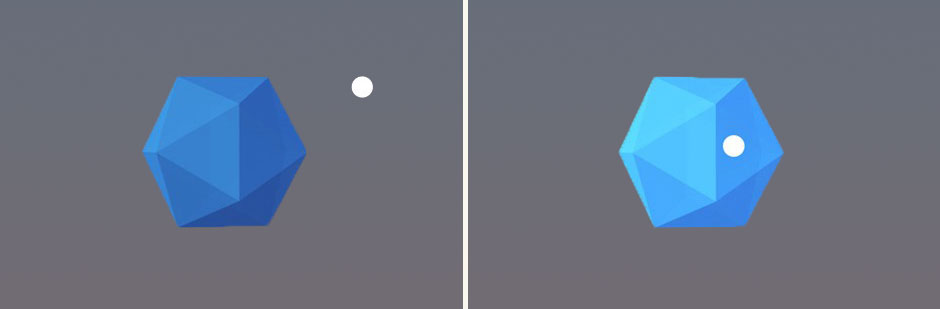
Um exemplo de realce de um objeto direcionado por foco
Posicionamento do alvo
Os usuários geralmente não conseguem encontrar elementos de interface do usuário localizados muito alto ou baixo em seu campo de exibição. A maior parte de sua atenção acaba em áreas ao redor de seus main foco, que é aproximadamente no nível dos olhos. O posicionamento da maioria dos alvos em uma faixa razoável em torno do nível dos olhos pode ajudar. Dada a tendência de os usuários se concentrarem em uma área visual relativamente pequena a qualquer momento (o cone de visão atencional é de aproximadamente 10 graus), agrupar elementos de interface do usuário na medida em que estão relacionados conceitualmente pode usar comportamentos de encadeamento de atenção de item para item à medida que um usuário move seu olhar através de uma área. Ao projetar a interface do usuário, tenha em mente a grande variação potencial no campo de visão entre o HoloLens e os headsets imersivos.

Um exemplo de elementos de interface do usuário agrupados para um direcionamento do foco mais fácil no Galaxy Explorer
Como melhorar os comportamentos de direcionamento
Se a intenção do usuário de direcionar algo pode ser determinada ou aproximada, pode ser útil aceitar tentativas de interação quase incorretas como se tivessem sido direcionadas corretamente. Aqui estão alguns métodos bem-sucedidos que podem ser incorporados em experiências de realidade misturada:
Estabilização do foco com a cabeça ("poços gravitacionais")
Isso deve ser ativado a maior parte ou o tempo todo. Essa técnica remove a tremulação natural de cabeça e pescoço que os usuários podem ter também movimento devido a comportamentos de aparência e fala.
Algoritmos de vínculo mais próximo
Esses algoritmos funcionam melhor em áreas com conteúdo interativo esparso. Se houver uma alta probabilidade de que você possa determinar com o que um usuário estava tentando interagir, você pode complementar suas habilidades de direcionamento assumindo algum nível de intenção.
Ações de backdating e postdating
Esse mecanismo é útil para tarefas que exigem velocidade. Quando um usuário está passando por uma série de manobras de direcionamento e ativação em velocidade, é útil assumir alguma intenção. Também é útil permitir que as etapas perdidas atuem em destinos que o usuário tinha em foco um pouco antes ou ligeiramente após o toque (50 ms antes/depois foi eficaz no teste inicial).
Suavização
Esse mecanismo é útil para movimentos de caminho, reduzindo a leve tremulação e oscilações devido às características naturais de movimento da cabeça. Ao suavizar os movimentos de caminho, suavidade pelo tamanho e distância dos movimentos em vez de ao longo do tempo.
Magnetismo
Esse mecanismo pode ser considerado como uma versão mais geral dos algoritmos de link mais próximos— desenhando um cursor em direção a um destino ou simplesmente aumentando as caixas de ocorrência, visivelmente ou não, à medida que os usuários abordam alvos prováveis usando algum conhecimento do layout interativo para abordar melhor a intenção do usuário. Isso pode ser poderoso para alvos pequenos.
Adesão do foco
Ao determinar a quais elementos interativos próximos dar, concentre-se, a stickiness de foco fornece um viés para o elemento que está focado no momento. Isso ajuda a reduzir comportamentos de alternância de foco errática ao flutuar em um ponto médio entre dois elementos com ruído natural.