Tutorial: Criar um aplicativo .NET MAUI com a Marcação C# e o Kit de Ferramentas da Comunidade
Crie um aplicativo .NET MAUI com uma interface do usuário criada sem XAML usando a Marcação C# do Kit de Ferramentas da Comunidade do .NET MAUI.
Introdução
O Kit de ferramentas da Comunidade do.NET MAUI é um conjunto de extensões, comportamentos, animações e outros auxiliares. Um dos recursos, Marcação em C#, fornece a capacidade de criar uma interface do usuário inteiramente no código C#. Neste tutorial, você aprenderá a criar um aplicativo .NET MAUI para Windows que usa a Marcação C# para criar a interface do usuário.
Configurando o ambiente
Se você ainda não configurou seu ambiente para desenvolvimento do .NET MAUI, siga as etapas para começar a usar o .NET MAUI no Windows.
Criando o projeto .NET MAUI
Observação
Se você já estiver familiarizado com a configuração de um projeto .NET MAUI, poderá pular para a próxima seção.
Inicie o Visual Studio e, na janela inicial, clique em Criar um novo projeto para criar um projeto.
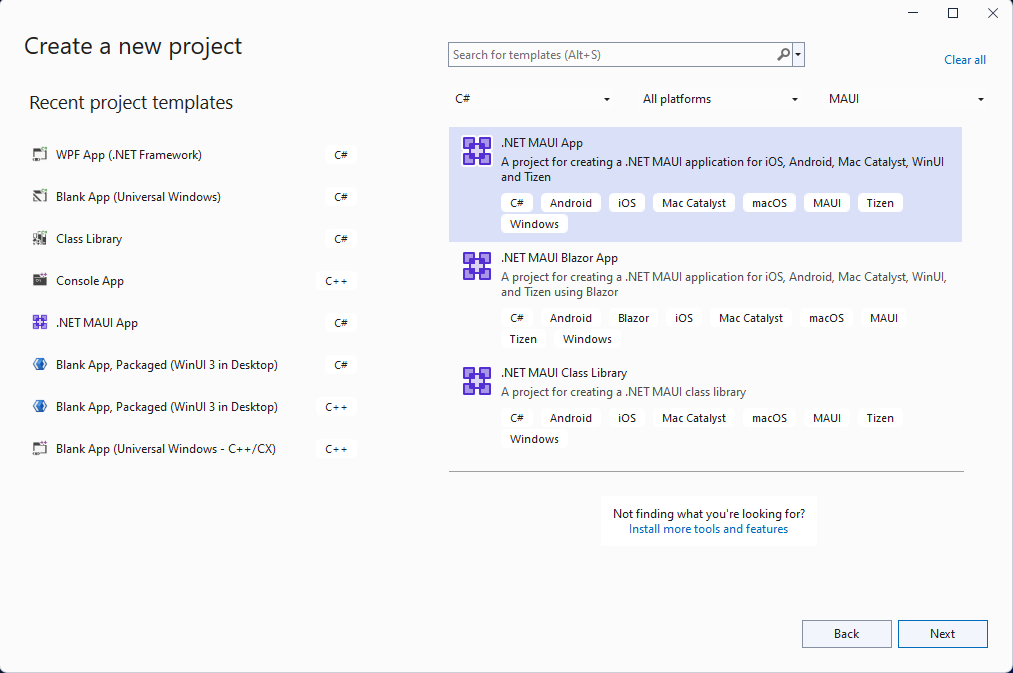
Na janela Criar um novo projeto, selecione MAUI na lista suspensa Todos os tipos de projeto, selecione o modelo de aplicativo .NET MAUI e clique no botão Avançar:

Em seguida, na tela Configurar seu novo projeto, dê um nome ao projeto, escolha um local para ele e clique no botão Avançar.
Na tela final, informações adicionais, clique no botão Criar.
Aguarde até que o projeto seja criado e para que suas dependências sejam restauradas.
Na barra de ferramentas do Visual Studio, pressione o botão Windows Machine para compilar e executar o aplicativo. Clique no botão Clique em mim e verifique se o conteúdo do botão é atualizado com o número de cliques.
Agora que você verificou que o aplicativo .NET MAUI no Windows está funcionando conforme o esperado, podemos integrar os pacotes MVVM Toolkit e C# Markup. Na próxima seção, você adicionará esses pacotes ao novo projeto.
Adicionar marcação C# do Kit de Ferramentas da Comunidade .NET MAUI
Agora que você tem seu aplicativo .NET MAUI em execução no Windows, vamos adicionar alguns pacotes NuGet ao projeto para integrar ao MVVM Toolkit e à Marcação C# do Kit de Ferramentas da Comunidade do .NET MAUI.
Clique com o botão direito do mouse no projeto no Gerenciador de Soluções e selecione Gerenciar Pacotes NuGet... no menu de contexto.
Na janela do Gerenciador de Pacotes NuGet, selecione a guia Procurar e procure por CommunityToolkitMVVM:

Adicione a versão estável mais recente do pacote CommunityToolkit.MVVM ao projeto clicando em Instalar.
Em seguida, pesquise por CommunityToolkit.Maui:

Adicione a versão estável mais recente do pacote CommunityToolkit.Maui.Markup ao projeto clicando em Instalar.
Feche a janela do Gerenciador de Pacotes NuGet após a instalação dos novos pacotes.
Adicionar um ViewModel ao projeto
Vamos adicionar uma implementação MVVM (Model-View-ViewModel) simples com o Kit de Ferramentas MVVM. Vamos começar criando um viewmodel para emparelhar com nosso modo de exibição (MainPage). Clique com o botão direito do mouse no projeto novamente e selecione Adicionar | Classe do menu de contexto.
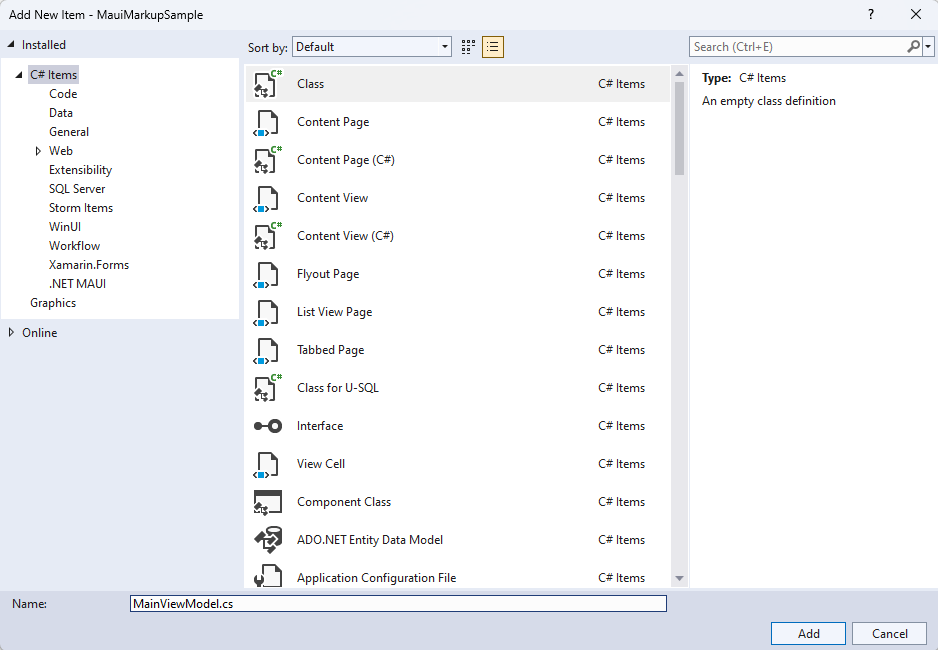
Na janela Adicionar Novo Item exibida, nomeie a classe MainViewModel e clique em Adicionar:

Vamos aproveitar o poder do Kit de Ferramentas MVVM em MainViewModel. Substitua o conteúdo da classe pelo seguinte código:
using CommunityToolkit.Mvvm.ComponentModel;
using System.ComponentModel;
using System.Diagnostics;
namespace MauiMarkupSample
{
[INotifyPropertyChanged]
public partial class MainViewModel
{
[ObservableProperty]
private string name;
partial void OnNameChanging(string value)
{
Debug.WriteLine($"Name is about to change to {value}");
}
partial void OnNameChanged(string value)
{
Debug.WriteLine($"Name has changed to {value}");
}
}
}
Se você concluiu o tutorial Criar seu primeiro aplicativo .NET MAUI para Windows, entenderá o que o código acima faz. A classe MainViewModel é decorada com o atributo INotifyPropertyChanged, que permite que o Kit de Ferramentas MVVM gere a implementação INotifyPropertyChanged para a classe. Marcar MainViewModel como um partial class é necessária para que o gerador de origem do .NET funcione. O atributo ObservableProperty no campo privado name adicionará uma propriedade Name para a classe com a implementação adequada INotifyPropertyChanged na classe parcial gerada. Adicionar os métodos parciais OnNameChanging e OnNameChanged é opcional, mas permite adicionar lógica personalizada quando a propriedade Name estiver sendo alterada ou alterada.
Criar uma interface do usuário com marcação em C#
Ao criar uma interface do usuário com marcação C#, a primeira etapa é atualizar o método CreateMauiApp() em MauiProgram.cs. Substitua o conteúdo do método pelo seguinte código:
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseMauiCommunityToolkitMarkup();
return builder.Build();
}
Você também precisa adicionar uma nova instrução using à parte superior do arquivo: using CommunityToolkit.Maui.Markup;. A chamada para UseMauiCommunityToolkitMarkup() adicionará o suporte à Marcação C# ao aplicativo, permitindo que você construa sua interface do usuário com código C# em vez de XAML.
O arquivo MainPage.xaml não será mais usado ao renderizar a interface do usuário, para que você possa remover o conteúdo da ContentPage.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiMarkupSample.MainPage">
</ContentPage>
Em MainPage.xaml.cs, remova o manipulador de eventos de clique e adicione três membros privados à classe:
private readonly MainViewModel ViewModel = new();
private enum Row { TextEntry }
private enum Column { Description, Input }
A propriedade ViewModel criará uma instância da classe MainViewModel a ser usada ao associar dados à interface do usuário. As enumerações Row e Column serão usadas para definir o layout da interface do usuário com marcação C#. É uma interface do usuário simples com uma única linha e duas colunas que definiremos na próxima etapa. Você também precisará adicionar uma diretiva de namespace à parte superior do arquivo: using static CommunityToolkit.Maui.Markup.GridRowsColumns;.
Como os elementos da interface do usuário serão definidos no código C#, o método InitializeComponent() não será necessário. Remova a chamada e substitua-a pelo seguinte código para criar a interface do usuário:
public MainPage()
{
Content = new Grid
{
RowDefinitions = Rows.Define(
(Row.TextEntry, 36)),
ColumnDefinitions = Columns.Define(
(Column.Description, Star),
(Column.Input, Stars(2))),
Children =
{
new Label()
.Text("Customer name:")
.Row(Row.TextEntry).Column(Column.Description),
new Entry
{
Keyboard = Keyboard.Numeric,
BackgroundColor = Colors.AliceBlue,
}.Row(Row.TextEntry).Column(Column.Input)
.FontSize(15)
.Placeholder("Enter name")
.TextColor(Colors.Black)
.Height(44)
.Margin(6, 6)
.Bind(Entry.TextProperty, nameof(ViewModel.Name), BindingMode.TwoWay)
}
};
}
O novo código no construtor MainPage está aproveitando a marcação C# para definir a interface do usuário. Um Grid é definido como o Content da página. Nossa nova grade define uma linha com uma altura de 36 pixels e duas colunas com suas larguras definidas usando valores Estrela, em vez de valores absolutos de pixel. A coluna Input sempre terá o dobro da largura da coluna Description. O XAML equivalente para essas definições seria:
<Grid.RowDefinitions>
<RowDefinition Height="36" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
O restante do código para criar a grade adiciona dois Children, um Label e um Entry. As propriedades Text, Row e Column são definidas no elemento Label e a Entry é criada com as seguintes propriedades:
| Propriedade | Valor | Descrição |
|---|---|---|
Row |
Row.TextEntry |
Define o número da linha. |
Column |
Column.Input |
Define o número da coluna. |
FontSize |
15 |
Define o tamanho da fonte. |
Placeholder |
"Enter name" |
Define o texto do espaço reservado a ser exibido quando o elemento estiver vazio. |
TextColor |
Colors.Black |
Define a cor do texto. |
Height |
44 |
Define a altura do elemento. |
Margin |
6, 6 |
Define a margem em torno do elemento. |
Bind |
Entry.TextProperty, nameof(ViewModel.Name), BindingMode.TwoWay |
Associa a propriedade Text do elemento à propriedade Name do modelo de exibição usando a associação de dados bidirecional. |
O XAML equivalente para definir esses elementos filho seria:
<Label Text="Customer name:"
Grid.Row="0" Grid.Column="0" />
<Entry Grid.Row="1" Grid.Column="0"
FontSize="15"
Placeholder="Enter name"
HeightRequest="44"
Margin="6, 6"
Text="{Binding Path=ViewModel.Name, Mode=TwoWay}" />
Talvez você tenha notado que a propriedade TextColor não está definida na marcação acima. Definir TextColor do controle requer a definição de um estilo personalizado. Para obter mais informações sobre como usar estilos no .NET MAUI, consulte aplicativos style usando XAML. Este é um exemplo em que a configuração de propriedades na Marcação em C# pode ser mais simplificada do que o XAML equivalente. No entanto, o uso de estilos adiciona facilidade de reutilização e herança.
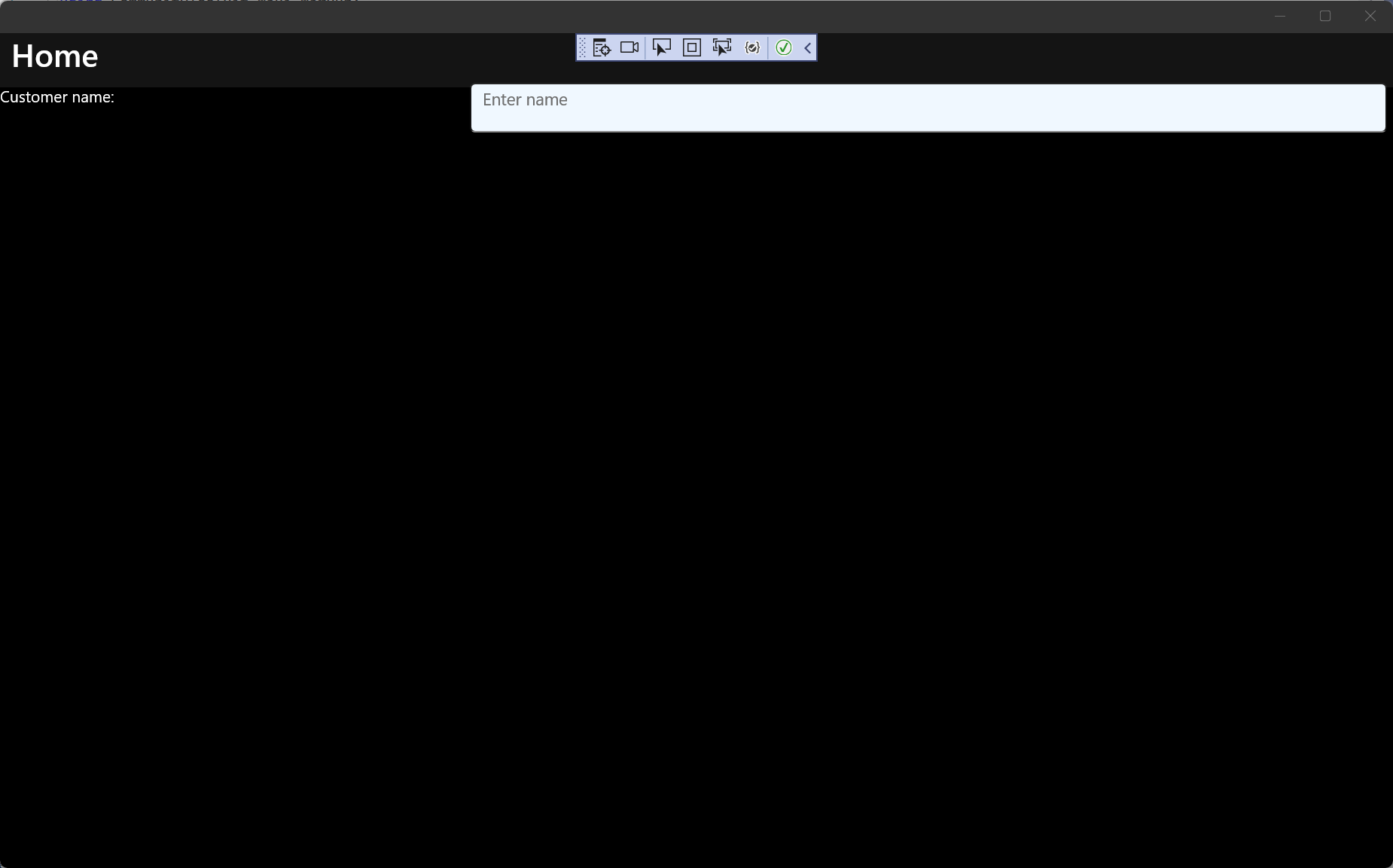
Agora você está pronto para executar o aplicativo. Pressione F5 para criar e executar o projeto. O aplicativo deve se parecer com a seguinte captura de tela:

Agora você criou seu primeiro aplicativo de Marcação C# no Windows com o .NET MAUI. Para saber mais sobre o que você pode fazer com a Marcação C#, consulte a documentação de marcação em C#.
Tópicos relacionados
Recursos para aprendizado do .NET MAUI
Documentação do Kit de Ferramentas da Comunidade do .NET MAUI
Windows developer
