Criar seu primeiro aplicativo MAUI do .NET para Windows
Coloque as mãos na massa com o .NET MAUI criando seu primeiro aplicativo multiplataforma no Windows.
Introdução
Neste tutorial, você aprenderá a criar e executar seu primeiro aplicativo MAUI do .NET para Windows no Visual Studio 2022 (17.3 ou posterior). Adicionaremos alguns recursos do kit de ferramentas MVVM do .NET Community Toolkit para aperfeiçoar o design do projeto padrão.
Configurando o ambiente
Se você ainda não configurou seu ambiente para desenvolvimento do .NET MAUI, siga as etapas para Introdução ao MAUI do .NET no Windows.
Criando o projeto MAUI do .NET
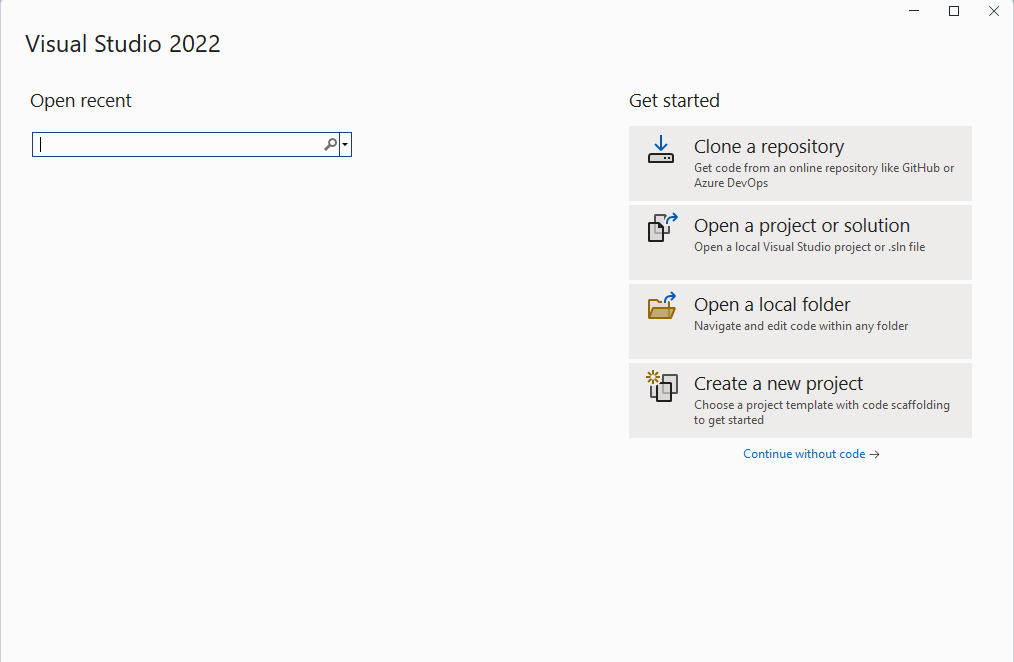
Inicie o Visual Studio e, na janela inicial, clique em Criar um novo projeto para criar um novo projeto:

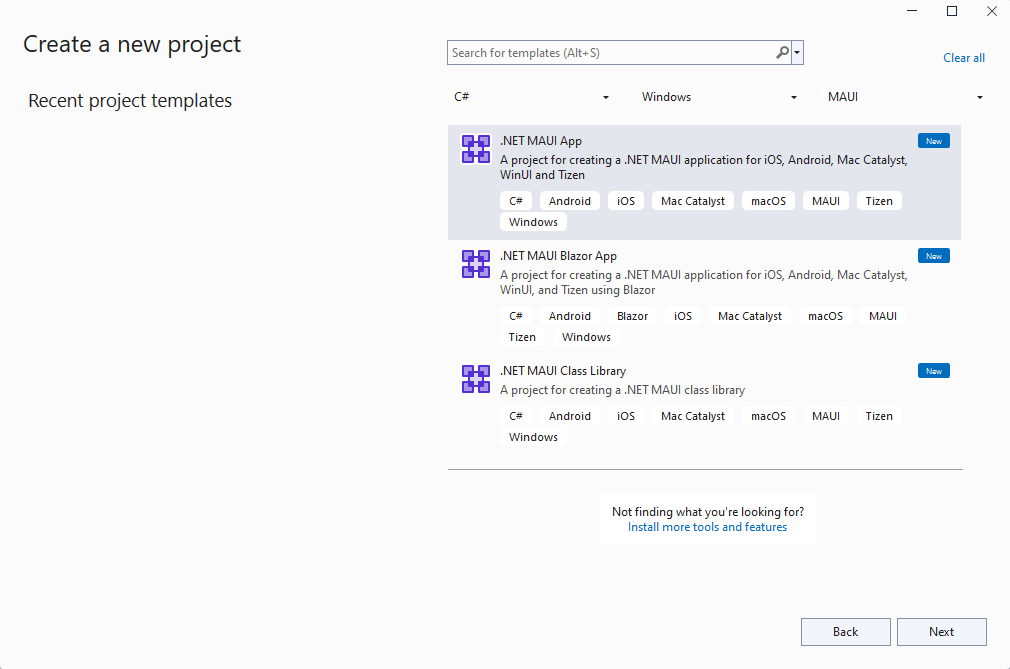
Na janela Criar um novo projeto, selecione MAUI na lista suspensa Todos os tipos de projeto, selecione o modelo de aplicativo .NET MAUI e clique no botão Avançar:

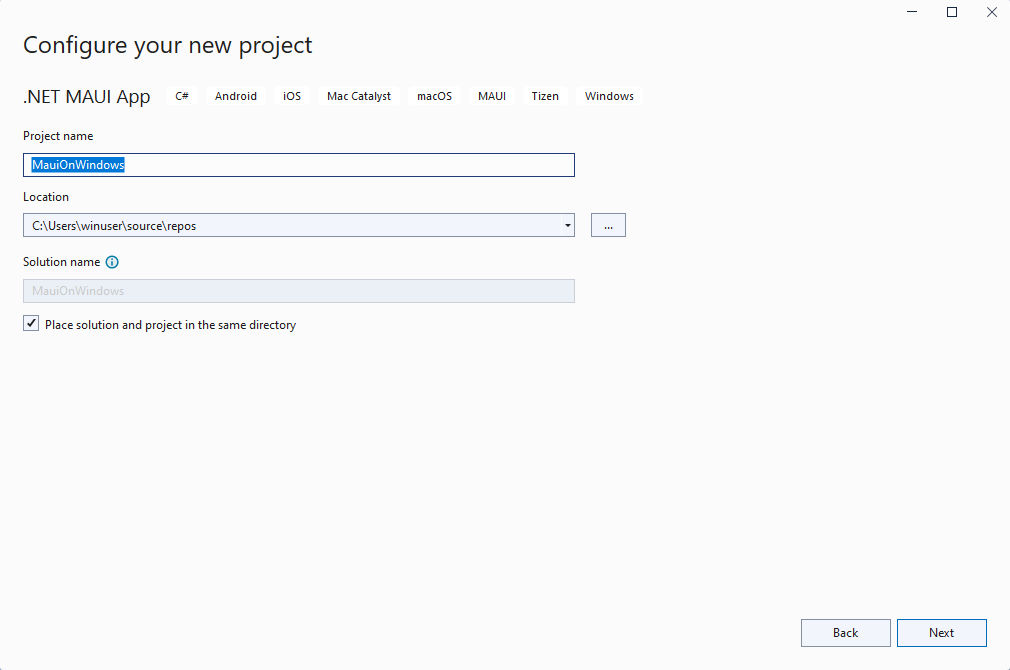
Na janela Configurar seu novo projeto, dê um nome ao projeto, escolha um local para ele e clique no botão Avançar:

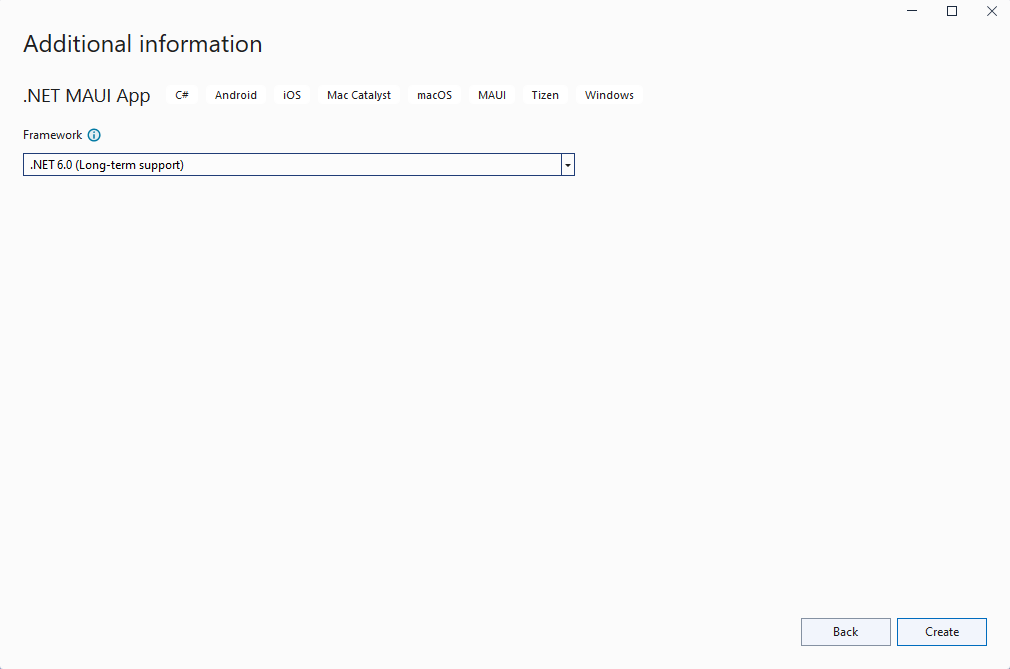
Na janela Informações adicionais, clique no botão Criar:

Aguarde até que o projeto seja criado e suas dependências sejam restauradas.
 O projeto
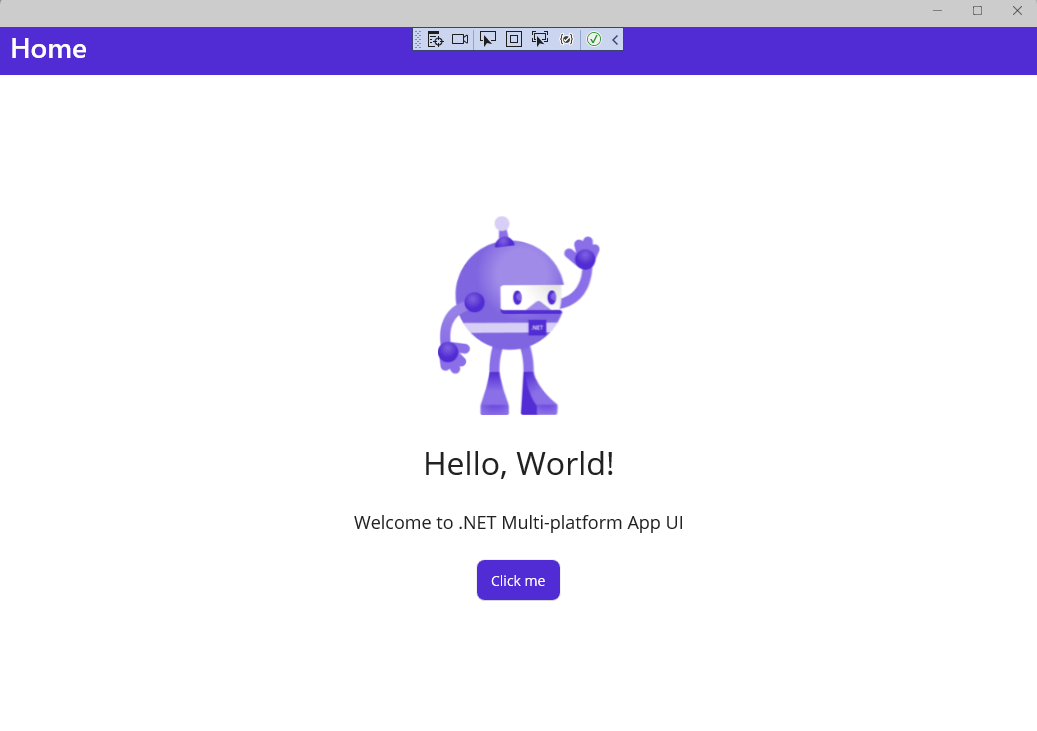
O projetoNa barra de ferramentas do Visual Studio, pressione o botão Windows Machine para compilar e executar o aplicativo.
No aplicativo em execução, pressione o botão Clique aqui várias vezes e observe que a contagem de cliques no botão aumenta.

Você acabou de executar seu primeiro aplicativo .NET MAUI no Windows. Na próxima seção, você aprenderá a adicionar recursos de associação de dados e mensagens do do MVVM Toolkit ao seu aplicativo.
Solução de problemas
Se o aplicativo não for compilado, examine Solucionar problemas conhecidos, que pode ter uma solução para o problema.
Adicionando o Kit de Ferramentas MVVM
Agora que você tem seu primeiro aplicativo MAUI do .NET em execução no Windows, vamos adicionar alguns recursos do Kit de Ferramentas MVVM ao projeto para melhorar o design do aplicativo.
Clique com o botão direito do mouse no projeto no Gerenciador de Soluções e selecione Gerenciar Pacotes NuGet... no menu de contexto.
Na janela do Gerenciador de Pacotes NuGet, selecione a guia Procurar e procure por CommunityToolkitMVVM:

Adicione a versão estável mais recente do pacote CommunityToolkit.MVVM (versão 8.0.0 ou posterior) ao projeto clicando em Instalar.
Feche a janela do Gerenciador de Pacotes do NuGet
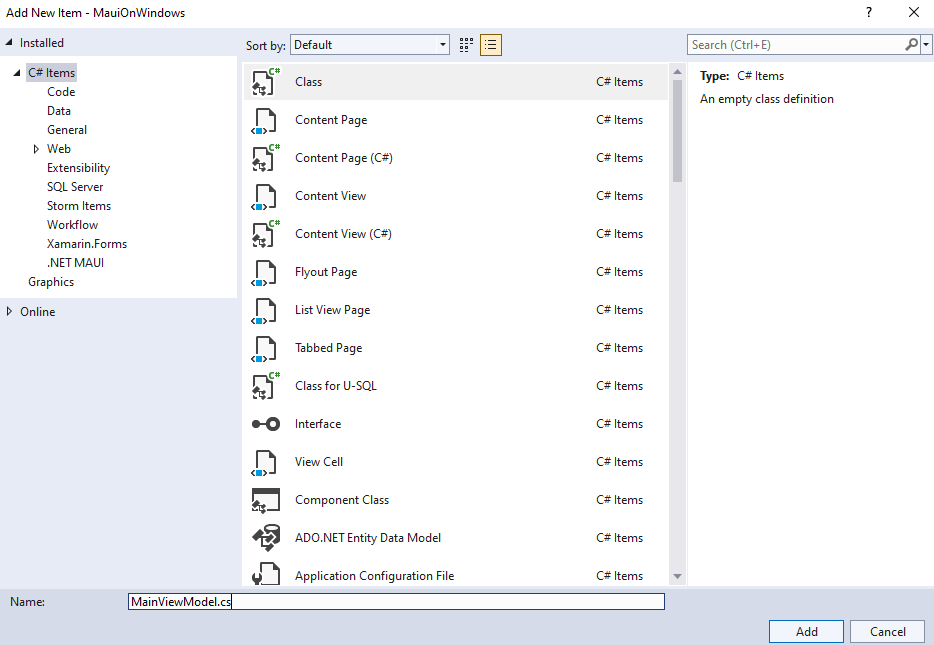
após a instalação do novo pacote. Clique com o botão direito do mouse no projeto novamente e selecione Adicionar | A classe no menu de contexto.
Na janela Adicionar Novo Item exibida, nomeie a classe
MainViewModele clique em Adicionar:
A classe
MainViewModelserá o destino de associação de dados para oMainPage. Atualize para que herde deObservableObjectno namespaceCommunityToolkit.Mvvm.ComponentModel. Isso também exigirá a atualização da classe parapublicepartial.A classe
MainViewModelconterá o código a seguir. O registroCountChangedMessagedefine uma mensagem que é enviada sempre que o botão Clicar em mim é clicado, notificando a visualização da alteração. Os atributos ObservableProperty e RelayCommand adicionados aos membrosmessageeIncrementCountersão geradores de código-fonte fornecidos pelo Kit de Ferramentas MVVM para criar o código boilerplate MVVM para implementações deINotifyPropertyChangedeIRelayCommand. A implementação do métodoIncrementCountercontém a lógica deOnCounterClickedem MainPage.xaml.cs, com uma alteração para enviar uma mensagem com a nova mensagem de contador. Removeremos esse código code-behind mais tarde.using CommunityToolkit.Mvvm.ComponentModel; using CommunityToolkit.Mvvm.Input; using CommunityToolkit.Mvvm.Messaging; namespace MauiOnWindows { public sealed record CountChangedMessage(string Text); public partial class MainViewModel : ObservableObject { [ObservableProperty] private string message = "Click me"; private int count; [RelayCommand] private void IncrementCounter() { count++; // Pluralize the message if the count is greater than 1 message = count == 1 ? $"Clicked {count} time" : $"Clicked {count} times"; WeakReferenceMessenger.Default.Send(new CountChangedMessage(message)); } } }Nota
Você precisará atualizar o namespace no código anterior para corresponder ao namespace em seu projeto.
Abra o arquivo MainPage.xaml.cs para edição e remova o método
OnCounterClickede o campocount.Adicione o seguinte código ao construtor
MainPageapós a chamada paraInitializeComponent(). Esse código receberá a mensagem enviada porIncrementCounter()noMainViewModele atualizará a propriedadeCounterBtn.Textcom a nova mensagem e anunciará o novo texto com oSemanticScreenReader:WeakReferenceMessenger.Default.Register<CountChangedMessage>(this, (r, m) => { CounterBtn.Text = m.Text; SemanticScreenReader.Announce(m.Text); });Você também precisará adicionar uma declaração
usingà classe.using CommunityToolkit.Mvvm.Messaging;Em
MainPage.xaml, adicione uma declaração de namespace àContentPagepara que a classeMainViewModelpossa ser encontrada:xmlns:local="clr-namespace:MauiOnWindows"Adicione
MainViewModelcomo oBindingContextpara oContentPage:<ContentPage.BindingContext> <local:MainViewModel/> </ContentPage.BindingContext>Atualize o
ButtonemMainPagepara usar umCommandem vez de manipular o eventoClicked. O comando será associado à propriedade públicaIncrementCounterCommandgerada pelos geradores de origem do Kit de Ferramentas MVVM:<Button x:Name="CounterBtn" Text="Click me" SemanticProperties.Hint="Counts the number of times you click" Command="{Binding Path=IncrementCounterCommand}" HorizontalOptions="Center" />Execute o projeto novamente e observe que o contador ainda é incrementado quando você clica no botão:

Enquanto o projeto estiver em execução, tente atualizar a mensagem "Olá, Mundo!" no primeiro Rótulo para ler "Olá, Windows!" no MainPage.xaml. Salve o arquivo e observe que XAML Hot Reload atualiza a interface do usuário enquanto o aplicativo está em execução.

Próximas etapas
Saiba como criar um aplicativo que exibe dados do Microsoft Graph para um usuário utilizando o SDK do Graph em um tutorial de .NET MAUI para Windows.
Conteúdo relacionado
Windows developer
