Alterar o Esquema de Cores do Dashboard e da Barra Inicial
Aplica-se a: Windows Server Essentials 2016, Windows Server R2 Essentials 2012, Windows Server Essentials 2012
Você pode alterar o esquema de cores do Dashboard e da Barra Inicial definindo as cores que deseja usar em um arquivo com formatação XML, instalando o arquivo .xml em uma pasta no servidor e especificando o nome do arquivo .xml em uma entrada do Registro.
Criar o arquivo xml
O exemplo a seguir mostra o possível conteúdo do arquivo. xml:
<DashboardTheme xmlns="https://www.microsoft.com/HSBS/Dashboard/Branding/2010">
<!-- Hex color values overwriting default SKU theme colors -->
<SplashScreenBackgroundColor HexValue="FFFFFFFF"/>
<SplashScreenBorderColor HexValue="FF000000"/>
<MainHeaderBackgroundColor HexValue="FF414141"/>
<MainTabBackgroundColor HexValue="FFFFFFFF"/>
<MainTabFontColor HexValue="FF999999"/>
<MainTabHoverFontColor HexValue="FF0072BC"/>
<MainTabSelectedFontColor HexValue="FF0072BC"/>
<MainButtonPressedBackgroundColor HexValue="FF0072BC"/>
<MainButtonFontColor HexValue="FFFFFFFF"/>
<MainButtonBorderColor HexValue="FF6E6E6E"/>
<ScrollButtonBackgroundColor HexValue="FFF0F0F0"/>
<ScrollButtonArrowColor HexValue="FF999999"/>
<ScrollButtonHoverBackgroundColor HexValue="FF999999"/>
<ScrollButtonHoverArrowColor HexValue="FF6E6E6E"/>
<ScrollButtonSelectedBackgroundColor HexValue="FF6E6E6E"/>
<ScrollButtonSelectedArrowColor HexValue="FFFFFFFF"/>
<ScrollButtonDisabledBackgroundColor HexValue="FFF8F8F8"/>
<ScrollButtonDisabledArrowColor HexValue="FFCCCCCC"/>
<AlertTextBlockBackground HexValue="FFFFFFFF"/>
<AlertTextBlockFont HexValue="FF000000"/>
<FontColor HexValue="FF000000"/>
<SubTabBarBackgroundColor HexValue="FFFFFFFF"/>
<SubTabBackgroundColor HexValue="FFFFFFFF"/>
<SubTabSelectedBackgroundColor HexValue="FF414141"/>
<SubTabBorderColor HexValue="FF787878"/>
<SubTabFontColor HexValue="FF787878"/>
<SubTabHoverFontColor HexValue="FF0072BC"/>
<SubTabPressedFontColor HexValue="FFFFFFFF"/>
<ListViewColor HexValue="FFFFFFFF"/>
<PageBorderColor HexValue="FF999999"/>
<LaunchpadButtonHoverBorderColor HexValue="FF6BA0B4"/>
<LaunchpadButtonHoverBackgroundColor HexValue="FF41788F"/>
<ClientArrowColor HexValue="FFFFFFFF"/>
<ClientGlyphColor HexValue="FFFFFFFF"/>
<SplitterColor HexValue="FF83C6E2"/>
<HomePageBackColor HexValue="FFFFFFFF"/>
<CategoryNotExpandedBackColor HexValue="FFFFB343"/>
<CategoryExpandedBackColor HexValue="FFF26522"/>
<CategoryNotExpandedForeColor HexValue="FF2A2A2A"/>
<CategoryExpandedForeColor HexValue="FFFFFFFF"/>
<HomePageTaskListForeColor HexValue="FF2A2A2A"/>
<HomePageTaskListBackColor HexValue="FFEAEAEA"/>
<HomePageTaskListHoverForeColor HexValue="FF2A2A2A"/>
<HomePageTaskListItemBorderColor HexValue="FF999999"/>
<HomePageTaskListSelectedForeColor HexValue="FFFFFFFF"/>
<HomePageTaskListSelectedBackColor HexValue="FFF26522"/>
<HomePageTaskDetailStatusForeColor HexValue="FFF26522"/>
<HomePageTaskDetailDescriptionForeColor HexValue="FF2A2A2A"/>
<HomePageLinkForeColor HexValue="FF0072BC"/>
<HomePageLinkSelectedForeColor HexValue="FF0054A6"/>
<HomePageLinkHoverForeColor HexValue="FF0072BC"/>
<PropertyFormForeColor HexValue="FF2A2A2A"/>
<PropertyFormTabHoverColor HexValue="FF0072BC"/>
<PropertyFormTabSelectedColor HexValue="FFFFFFFF"/>
<PropertyFormTabSelectedBackColor HexValue="FF414141"/>
<TaskPanelBackColor HexValue="FFFFFFFF"/>
<TaskPanelItemForeColor HexValue="FF2A2A2A"/>
<TaskPanelGroupTitleForeColor HexValue="FF2A2A2A"/>
<TaskPanelGroupTitleBackColor HexValue="FFCCCCCC"/>
<DashboardClientBackColor HexValue="FF004050"/>
<DashboardClientTitleColor HexValue="FFFFFFFF"/>
<DashboardClientOptionsForeColor HexValue="FFFFFFFF"/>
<DashboardClientOptionsItemForeColor HexValue="FF2A2A2A"/>
<DashboardClientHelpForeColor HexValue="FF0054A6"/>
<ClientSignInForeColor HexValue="FFFFFFFF"/>
<ClientSignInWaterMarkForeColor HexValue="FF999999"/>
<ClientSignInUserNameForeColor HexValue="FF2A2A2A"/>
<ClientSignInPassWordSpecificBackColor HexValue="FFCCCCCC"/>
<ClientSignInButtonBackColor HexValue="FF004050"/>
<ClientSignInPassWordForeColor HexValue="FF2A2A2A"/>
<LaunchPadBackColor HexValue="FF004050"/>
<LaunchPadPageTitleColor HexValue="FFFFFFFF"/>
<LaunchPadItemForeColor HexValue="FFFFFFFF"/>
<LaunchPadItemHoverColor HexValue="33FFFFFF"/>
<LaunchPadItemIconBackgroundColor HexValue="F2004050"/>
</DashboardTheme >
Importante
Os elementos xml devem ser especificados na ordem listada no exemplo anterior.
Observação
Todos os valores do atributo HexValue são exemplos de valores hexadecimais para cores. Você pode inserir qualquer valor hexadecimal de cor que deseja usar.
Use o Notepad ou o Visual Studio 2010 para criar o arquivo .xml que contém as marcas das áreas que deseja personalizar. O arquivo pode receber qualquer nome, desde que tenha uma extensão .xml. Para obter uma descrição das áreas que podem ser personalizadas no Dashboard e na Barra Inicial, consulte Áreas do Dashboard e da Barra Inicial que podem ser alteradas.
Para instalar o arquivo .xml
No servidor, mova o mouse para o canto superior direito da tela e clique em Pesquisar.
Na caixa de Pesquisa, digite regedit e, em seguida, clique no aplicativo Regedit.
No painel esquerdo, expanda HKEY_LOCAL_MACHINE, expanda SOFTWARE, expanda Microsoft, expanda Windows Server. Se a chave OEM não existir, é necessário concluir as seguintes etapas para criá-la:
Clique com o botão direito do mouse em Windows Server, aponte para Novo e clique em Chave.
Digite OEM para o nome da chave.
Clique com o botão direito do mouse em OEM, aponte para Novo e clique em Valor da Cadeia de Caracteres.
Digite CustomColorScheme como nome da cadeia de caracteres e pressione Enter.
Clique com o botão direito do mouse em CustomColorScheme no painel direito e, em seguida, clique em Modificar.
Digite o nome do arquivo e depois clique em OK.
Copie o arquivo para %programFiles%\Windows Server\Bin\OEM. Se o diretório OEM não existir, crie-o.
Áreas do Dashboard e da Barra Inicial que podem ser alteradas
Esta seção inclui exemplos das áreas do Dashboard e da Barra Inicial que podem ser personalizadas.
Exemplos
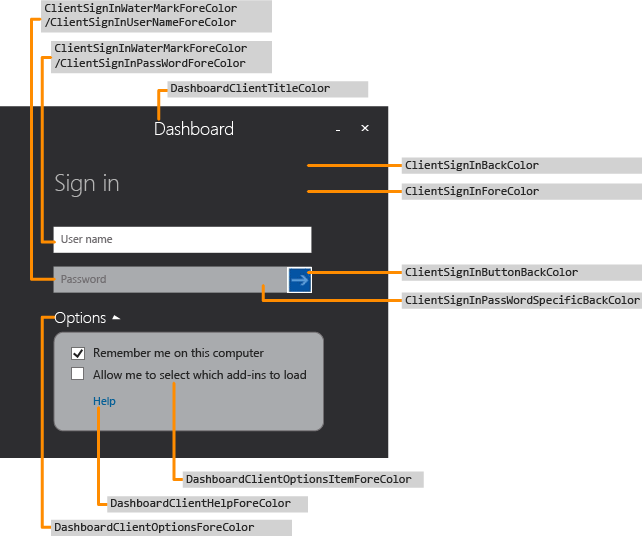
Figura 1: Página de Entrada do Dashboard

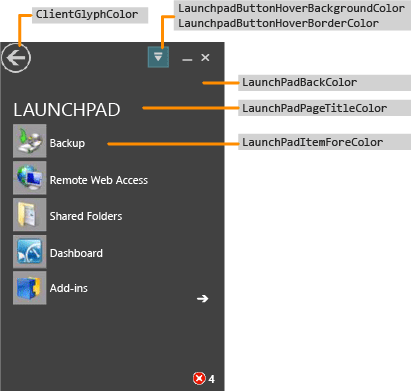
Figura 2: Barra Inicial

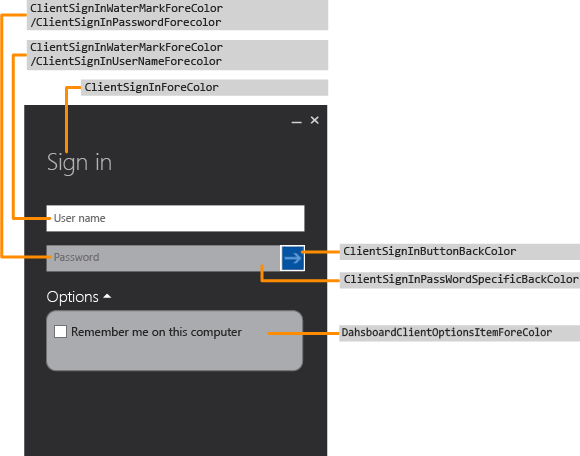
Figura 3: Página de Entrada da Barra Inicial

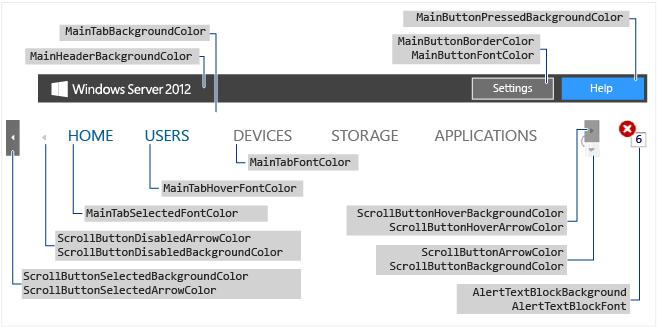
Figura 4: Texto do Dashboard

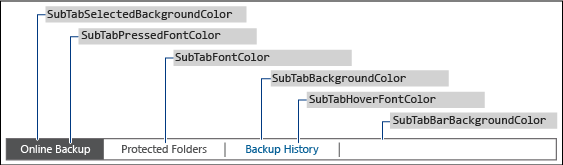
Figura 5: Borda da Subguia

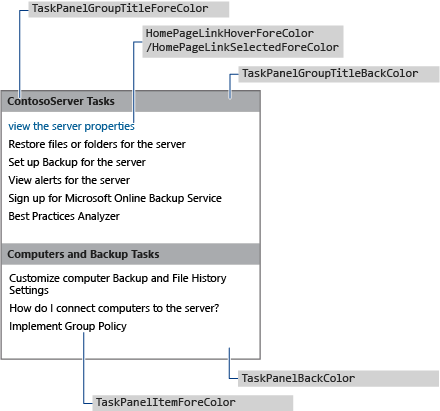
Figura 6: Painel de Tarefas

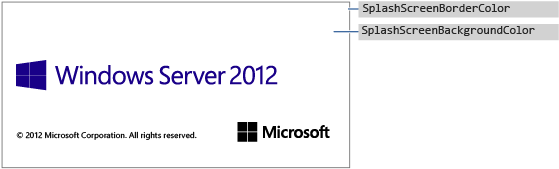
Figura 7a: Tela Inicial do Produto

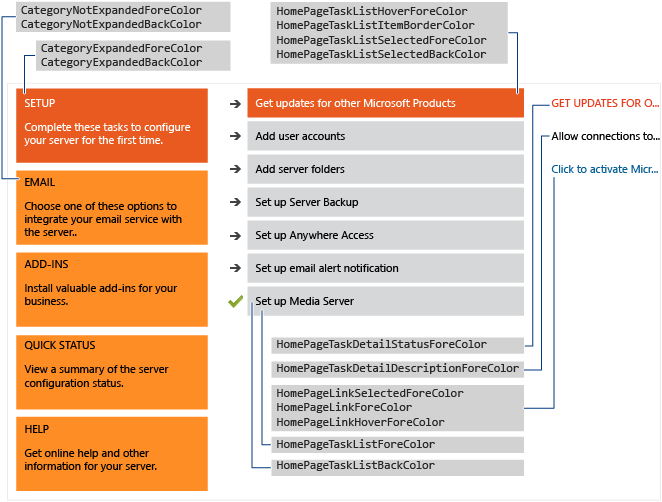
Figura 7b: Home page

Confira também
Criar e personalizar a imagemPersonalizações adicionaisPreparar a imagem para a implantaçãoTestar a experiência do cliente