Tutorial: Criar um aplicativo Node.js e React no Visual Studio
Com o Visual Studio, você pode facilmente criar um projeto Node.js e usar o IntelliSense e outros recursos internos que dão suporte a Node.js. Neste tutorial, você criará um projeto de aplicativo Web Node.js a partir de um modelo do Visual Studio. Em seguida, você cria um aplicativo simples usando o React.
Neste tutorial, você aprenderá a:
- Criar um projeto Node.js
- Adicionar pacotes npm
- Adicionar código react ao seu aplicativo
- Transcompilar JSX
- Anexar o depurador
Importante
A partir do Visual Studio 2022, você pode, como alternativa, criar um projeto do React usando o tipo de projeto baseado em CLI recomendado. Algumas das informações neste artigo se aplicam somente ao tipo de projeto Node.js (.njsproj). O modelo usado neste artigo não está mais disponível a partir do Visual Studio 2022 versão 17.8 Versão Prévia 2.
Antes de começar, aqui estão as perguntas frequentes rápidas para apresentar alguns dos principais conceitos:
O que é Node.js?
Node.js é um ambiente de runtime javaScript do lado do servidor que executa código JavaScript.
O que é npm?
O gerenciador de pacotes padrão para Node.js é npm. Um gerenciador de pacotes facilita a publicação e o compartilhamento de bibliotecas de código-fonte Node.js. O gerenciador de pacotes npm simplifica a instalação, a atualização e a desinstalação da biblioteca.
O que é React?
O React é uma estrutura de front-end para a criação de uma interface do usuário (interface do usuário).
O que é JSX?
JSX é uma extensão de sintaxe JavaScript normalmente usada com React para descrever elementos da interface do usuário. Você deve transpilar o código JSX para JavaScript sem formatação antes que ele possa ser executado em um navegador.
O que é webpack?
O Webpack agrupa arquivos JavaScript para que eles possam ser executados em um navegador e também podem transformar ou empacotar outros recursos e ativos. O Webpack pode especificar um compilador, como Babel ou TypeScript, para transpilar código JSX ou TypeScript para JavaScript sem formatação.
Pré-requisitos
Este tutorial requer os seguintes pré-requisitos:
Visual Studio com a carga de trabalho de desenvolvimento de Node.js instalada.
Se você ainda não instalou o Visual Studio:
Acesse a página de downloads do Visual Studio para instalar o Visual Studio gratuitamente.
No Visual Studio Installer, selecione a carga de trabalho desenvolvimento de Node.js e selecione Instalar.

Se você tiver o Visual Studio instalado, mas precisar da carga de trabalho Node.js:
No Visual Studio, acesse Ferramentas>Obter Ferramentas e Recursos.
No Visual Studio Installer, escolha a carga de trabalho Desenvolvimento de Node.js e selecione Modificar para baixar e instalar a carga de trabalho.
O runtime Node.js foi instalado.
Se não tiver o runtime do Node.js instalado, instale a versão LTS do site do Node.js. A versão lts tem a melhor compatibilidade com outras estruturas e bibliotecas.
As ferramentas Node.js na carga de trabalho de Node.js do Visual Studio dão suporte às versões de arquitetura de 32 e de 64 bits do Node.js. O Visual Studio requer apenas uma versão e o Node.js instalador dá suporte apenas a uma versão por vez.
O Visual Studio geralmente detecta o runtime Node.js instalado automaticamente. Caso contrário, você pode configurar seu projeto para fazer referência ao runtime instalado:
Depois de criar um projeto, clique com o botão direito do mouse no nó dele e selecione Propriedades.
No painel Propriedades, defina o caminho de Node.exe para referenciar uma instalação global ou local do Node.js. Você pode especificar o caminho para um interpretador local em cada um de seus projetos de Node.js.
Este tutorial foi testado com o Node.js 12.6.2.
Criar um projeto
Primeiro, crie um projeto de aplicativo Web Node.js.
Abra o Visual Studio.
Crie um novo projeto.
Pressione Esc para fechar a janela inicial. Digite Ctrl + Q para abrir a caixa de pesquisa, digite Node.js e escolha Aplicativo Web Node.js em Branco – JavaScript. (Embora este tutorial use o compilador TypeScript, as etapas exigem que você comece com o modelo de JavaScript.)
Na caixa de diálogo exibida, escolha Criar.
Se não vir o modelo de projeto Aplicativo Web Node.js em Branco, instale a carga de trabalho de desenvolvimento de Node.js. Para obter instruções detalhadas, consulte os pré-requisitos .
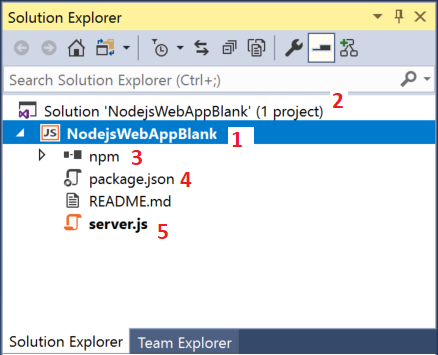
O Visual Studio cria a nova solução e abre seu projeto.

(1) Realçado em negrito no projeto, usando o nome fornecido na caixa de diálogo Novo Projeto. No sistema de arquivos, esse projeto é representado por um arquivo
.njsprojna pasta do projeto. Você pode definir propriedades e variáveis de ambiente associadas ao projeto clicando com o botão direito do mouse no projeto e escolhendo Propriedades (ou pressione Alt + Enter). Você pode realizar operações de ida e volta com outras ferramentas de desenvolvimento, pois o arquivo de projeto não faz modificações personalizadas na origem do projeto Node.js.(2) No nível superior está uma solução, que por padrão tem o mesmo nome que seu projeto. Uma solução, representada por um arquivo
.slnem disco, é um contêiner para um ou mais projetos relacionados.(3) O nó do npm mostra os pacotes npm instalados. Clique com o botão direito do mouse no nó do npm para pesquisar e instalar pacotes npm usando uma caixa de diálogo ou instalar e atualizar pacotes usando as configurações de
package.jsone as opções de clique com o botão direito do mouse no nó do npm.(4)
package.jsoné um arquivo usado pelo npm para gerenciar dependências de pacote e versões de pacote para pacotes instalados localmente. Para obter mais informações, consulte Gerenciar pacotes npm.(5) Os arquivos de projeto como
server.jssão mostrados no nó do projeto.server.jsé o arquivo de inicialização do projeto e é por isso que ele aparece em em negrito. Você pode definir o arquivo de inicialização clicando com o botão direito do mouse em um arquivo no projeto e selecionando Definir como Node.js arquivo de inicialização.
Adicionar pacotes npm
Este aplicativo requer que os seguintes módulos npm sejam executados corretamente:
- reagir
- react-dom
- express
- path
- ts-loader
- TypeScript
- webpack
- webpack-cli
Para instalar um pacote:
No Gerenciador de Soluções, clique com o botão direito do mouse no nó npm e selecione Instalar Novos Pacotes npm.
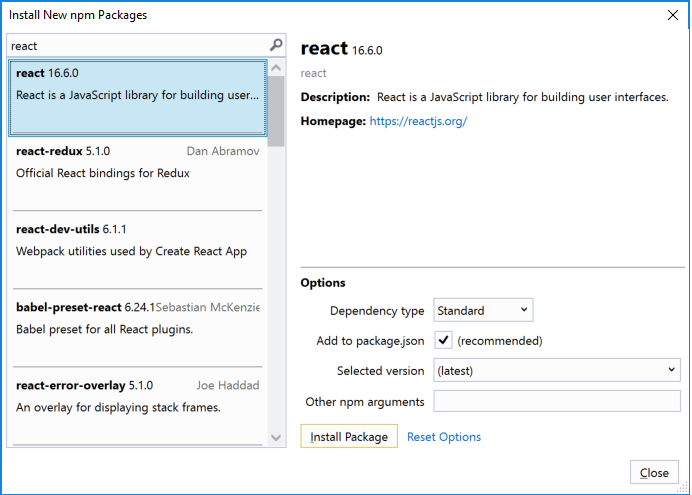
Na caixa de diálogo Instalar Novos Pacotes npm, pesquise o pacote de react e selecione Instalar Pacote para instalá-lo.

Na caixa de diálogo Instalar Novos Pacotes npm, você pode optar por instalar a versão mais atual do pacote ou especificar uma versão. Se você optar por instalar as versões atuais, mas encontrar erros inesperados mais tarde, tente instalar as versões exatas do pacote listadas na próxima etapa.
A janela Saída no painel inferior do Visual Studio mostra o progresso da instalação do pacote. Abra a janela Saída selecionando Exibir>Saída ou pressionando Ctrl+Alt+O. No campo Mostrar saída de da janela Saída, selecione Npm.
Quando instalado, o pacote react aparece no nó npm no Gerenciador de Soluções.
O arquivo
package.jsondo projeto é atualizado com as novas informações do pacote, incluindo a versão do pacote.
Em vez de usar a interface do usuário para pesquisar e adicionar o restante dos pacotes um de cada vez, você pode colar o código do pacote necessário em package.json.
No Gerenciador de Soluções, abra package.json no editor do Visual Studio. Adicione a seguinte seção
dependenciesantes do final do arquivo:"dependencies": { "express": "^4.18.2", "path": "^0.12.7", "react": "^18.2.0", "react-dom": "^18.2.0", "ts-loader": "^9.4.2", "typescript": "^5.0.2", "webpack": "^5.76.3", "webpack-cli": "^5.0.1" },Se o arquivo já tiver uma seção
dependencies, substitua-o pelo código JSON anterior. Para obter mais informações sobre como usar o arquivopackage.json, consulte a configuração package.json.Pressione Ctrl+S ou selecione Arquivo>Salvar package.json para salvar as alterações.
No Gerenciador de Soluções, clique com o botão direito do mouse no nó npm em seu projeto e selecione Instalar Novos Pacotes npm.
Esse comando executa o comando de instalação do npm diretamente para instalar todos os pacotes listados em packages.json.
Selecione a janela Saída no painel inferior para ver o andamento da instalação. A instalação pode levar alguns minutos e talvez você não veja os resultados imediatamente. Verifique se marcou Npm no campo Mostrar saída de na janela de Saída.
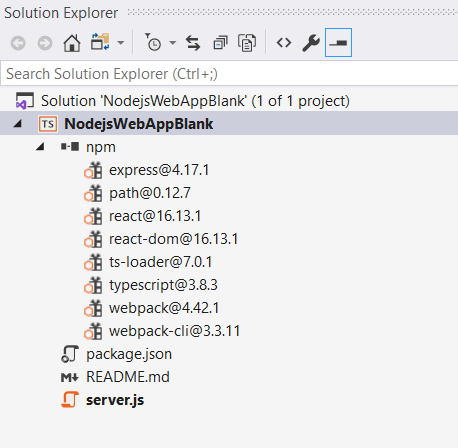
Após a instalação, os módulos npm aparecem no nó npm no Gerenciador de Soluções.

Nota
Você também pode instalar pacotes npm usando a linha de comando. No Gerenciador de Soluções, clique com o botão direito do mouse no nome do projeto e selecione Abrir Prompt de Comando Aqui. Use comandos de Node.js padrão para instalar pacotes.
Adicionar arquivos de projeto
Em seguida, adicione quatro novos arquivos ao seu projeto.
- app.tsx
- webpack-config.js
- index.html
- tsconfig.json
Para este aplicativo simples, você adiciona os novos arquivos de projeto na raiz do projeto. Para a maioria dos aplicativos, você adiciona os arquivos em subpastas e ajusta as referências de caminho relativo conforme necessário.
No do Gerenciador de Soluções, selecione o nome do projeto e pressione Ctrl+Shift+Aou clique com o botão direito do mouse no nome do projeto e selecione Adicionar>Novo Item.
Se você não vir todos os modelos de item, escolha Mostrar Todos os Modelose escolha o modelo de item.
Na caixa de diálogo Adicionar Novo Item, escolha Arquivo TypeScript JSX, digite o nome app.tsxe selecione Adicionar ou OK.
Repita estas etapas para adicionar um arquivo JavaScript chamado webpack-config.js.
Repita estas etapas para adicionar um arquivo HTML chamado index.html.
Repita as etapas para adicionar um Arquivo de Configuração JSON TypeScript chamado tsconfig.json.
Adicionar código do aplicativo
No do Gerenciador de Soluções, abra server.js e substitua o código existente pelo seguinte código:
'use strict'; var path = require('path'); var express = require('express'); var app = express(); var staticPath = path.join(__dirname, '/'); app.use(express.static(staticPath)); // Allows you to set port in the project properties. app.set('port', process.env.PORT || 3000); var server = app.listen(app.get('port'), function() { console.log('listening'); });O código anterior usa o Express para iniciar Node.js como servidor de aplicativos Web. O código define a porta como o número da porta configurado nas propriedades do projeto, que por padrão é 1337. Se você precisar abrir as propriedades do projeto, clique com o botão direito do mouse no nome do projeto no do Gerenciador de Soluções e selecione Propriedades.
Abra app.tsx e adicione o seguinte código.
declare var require: any var React = require('react'); var ReactDOM = require('react-dom'); export class Hello extends React.Component { render() { return ( <h1>Welcome to React!!</h1> ); } } ReactDOM.render(<Hello />, document.getElementById('root'));O código anterior usa a sintaxe JSX e o React para exibir uma mensagem.
Abra index.html e substitua a seção
bodypelo seguinte código:<body> <div id="root"></div> <!-- scripts --> <script src="./dist/app-bundle.js"></script> </body>Esta página HTML carrega app-bundle.js, que contém o código JSX e React transpilado para JavaScript puro. Atualmente, app-bundle.js é um arquivo vazio. Na próxima seção, você configura as opções para transpilar o código.
Configurar opções de compilador webpack e TypeScript
Em seguida, adicione o código de configuração do webpack ao webpack-config.js. Você adiciona uma configuração de webpack simples que especifica um arquivo de entrada, app.tsx e um arquivo de saída, app-bundle.js, para agrupar e transpilar JSX para JavaScript sem formatação. Para transpilação, você também configura algumas opções do compilador TypeScript. Esse código de configuração básico é uma introdução ao webpack e ao compilador TypeScript.
No do Gerenciador de Soluções, abra webpack-config.js e adicione o código a seguir.
module.exports = { devtool: 'source-map', entry: "./app.tsx", mode: "development", output: { filename: "./app-bundle.js" }, resolve: { extensions: ['.Webpack.js', '.web.js', '.ts', '.js', '.jsx', '.tsx'] }, module: { rules: [ { test: /\.tsx$/, exclude: /(node_modules|bower_components)/, use: { loader: 'ts-loader' } } ] } }O código de configuração do webpack instrui o webpack a usar o carregador TypeScript para transpilar o JSX.
Abra tsconfig.json e substitua o conteúdo pelo código a seguir, que especifica as opções do compilador TypeScript:
{ "compilerOptions": { "noImplicitAny": false, "module": "commonjs", "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "jsx": "react" }, "exclude": [ "node_modules" ], "files": [ "app.tsx" ] }O código especifica
app.tsxcomo o arquivo de origem.Pressione Ctrl+Shift+S ou selecione Arquivo>Salvar Tudo para salvar todas as alterações.
Transcompilar o JSX
No Gerenciador de Soluções, clique com o botão direito do mouse no nome do projeto e selecione Abrir Prompt de Comando Aqui.
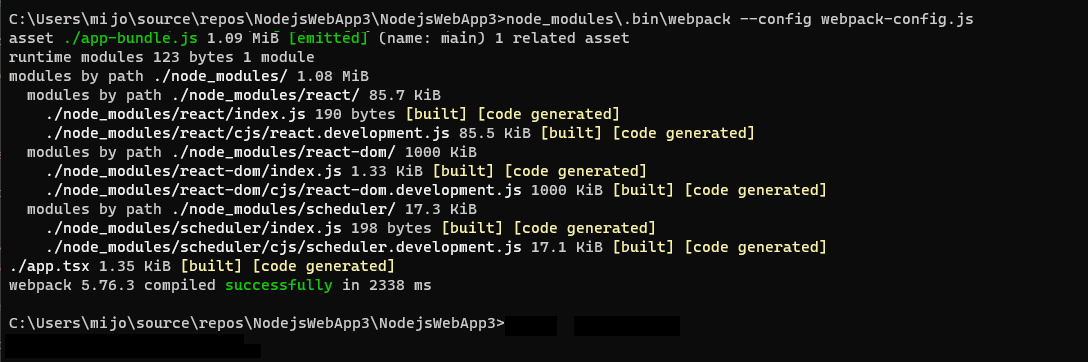
No prompt de comando, insira o seguinte comando webpack:
node_modules\.bin\webpack --config webpack-config.jsA janela do prompt de comando mostra o resultado.

Se encontrar erros em vez da saída anterior, você precisará resolvê-para que seu aplicativo funcione. Se as versões do pacote npm forem diferentes das versões especificadas neste tutorial, isso poderá causar erros. Para corrigir os erros, tente o seguinte:
Use as versões exatas mostradas na etapa anterior, se você ainda não o fez
Ou, se ainda houver erros:
Instale as versões mais recentes dos pacotes npm clicando com o botão direito do mouse no nó npm no Gerenciador de Soluções e escolhendo Instalar pacotes npm.
Se uma ou mais versões de pacote forem preteridas e resultarem em um erro, talvez seja necessário instalar uma versão mais recente para corrigir erros. Para obter informações sobre como usar
package.jsonpara controlar as versões do pacote npm, consulte package.json configuração.No Gerenciador de Soluções, clique com o botão direito do mouse no nó do projeto e selecione Adicionar>Pasta Existente.
Selecione a pasta dist e selecione Selecionar Pasta.
O Visual Studio adiciona a pasta dist, que contém app-bundle.js e app-bundle.js.map, ao projeto.
Abra app-bundle.js para ver o código JavaScript transpilado.
Caso receba um prompt perguntando se você deseja recarregar arquivos modificados externamente, selecione Sim para Todos.

Sempre que fizer alterações em app.tsx, você precisará executar novamente o comando webpack. Para automatizar essa etapa, você pode adicionar um script de build para transpilar o JSX.
Adicionar um script de build para transpilar o JSX
As versões do Visual Studio que começam com o Visual Studio 2019 exigem um script de build. Em vez de transpilar o JSX na linha de comando, conforme mostrado na seção anterior, você pode transpilar o JSX ao criar do Visual Studio.
Abra
package.jsone adicione a seguinte seção após a seçãodependencies:"scripts": { "build": "webpack-cli --config webpack-config.js" }Salve suas alterações.
Executar o aplicativo
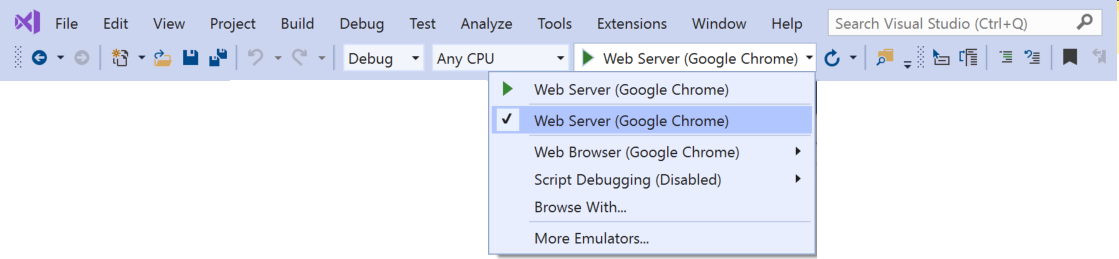
Na barra de ferramentas Depurar, selecione Servidor Web (Microsoft Edge) ou Servidor Web (Google Chrome) como destino de depuração.

Se você souber que o destino de depuração de sua preferência está disponível em seu computador, mas ele não aparecer como opção, selecione Procurar com na lista suspensa de destinos de depuração. Selecione o destino do navegador padrão na lista e selecione Definir como Padrão.
Para executar o aplicativo, pressione F5, selecione o botão de seta verde ou selecione Depurar>Iniciar Depuração.
É aberta uma janela do console do Node.js que mostra a porta de escuta do depurador.
O Visual Studio inicia o aplicativo iniciando o arquivo de inicialização, server.js.

Feche as janelas do navegador e do console.
Definir um ponto de interrupção e executar o aplicativo
Pontos de interrupção são o recurso mais básico e essencial da depuração confiável. Um ponto de interrupção indica onde o Visual Studio deve suspender o código em execução. Em seguida, você pode observar valores variáveis, comportamento de memória ou se um branch de código está em execução.
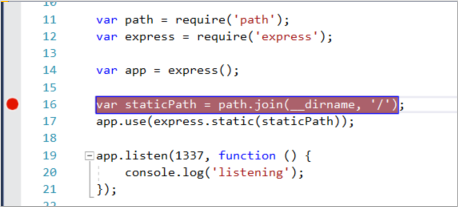
Em server.js, clique na sarjeta à esquerda da declaração
staticPathpara definir um ponto de interrupção:
Para executar o aplicativo, pressione F5 ou selecione Depurar>Iniciar Depuração.
O depurador pausa no ponto de interrupção definido, com a instrução atual realçada. Agora, você pode inspecionar o estado do aplicativo passando o mouse sobre as variáveis que estão no escopo, usando as janelas do depurador, como Locais e Inspecionar.
Para continuar executando o aplicativo, pressione F5, selecione Continuar na barra de ferramentas Depurar ou selecione Depurar>Continuar.
Se você quiser usar as Ferramentas de Desenvolvedor do Chrome ou as Ferramentas F12 para Microsoft Edge, pressione F12. Você pode usar essas ferramentas para examinar o DOM e interagir com o aplicativo usando o Console JavaScript.
Feche as janelas do navegador e do console.
Definir e atingir um ponto de interrupção no código React do lado do cliente
Na seção anterior, você anexou o depurador ao código do Node.js do lado do servidor. Para anexar e atingir pontos de interrupção no código React do lado do cliente, você precisa anexar o depurador ao processo correto. Aqui, temos uma maneira de habilitar um navegador e anexar um processo para depuração.
Habilitar o navegador para depuração de erros
Você pode usar o Microsoft Edge ou o Google Chrome. Feche todas as janelas do navegador de destino. Para o Microsoft Edge, também desligue todas as instâncias do Chrome. Como ambos os navegadores compartilham a base de código do Chromium, desligar ambos os navegadores fornece os melhores resultados.
Outras instâncias do navegador podem impedir que ele seja aberto com a depuração habilitada. As extensões do navegador podem impedir o modo de depuração completo. Talvez seja necessário usar o Gerenciador de Tarefas para localizar e encerrar todas as instâncias do Chrome em execução.
Para iniciar o navegador com a depuração ativada:
Selecione Procurar com na lista suspensa na barra de ferramentas Depurar.
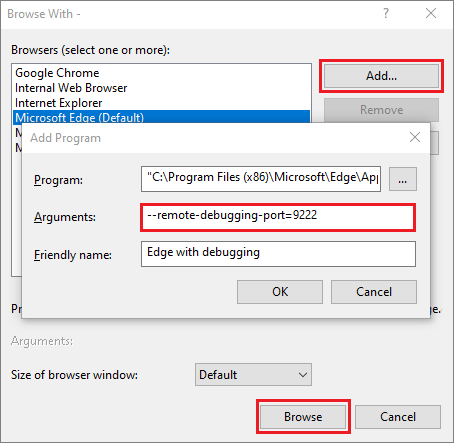
Na tela Procurar com, com o navegador de sua preferência realçado, selecione Adicionar.
Insira o sinalizador --remote-debugging-port=9222 no campo Argumentos.
Dê ao navegador um novo nome amigável, como Edge com depuração ou Chrome com depuraçãoe selecione OK.
Na tela Procurar com, selecione Procurar.

Como alternativa, você pode abrir o comando Executar clicando com o botão direito do mouse no botão Iniciar do Windows e insira:
msedge --remote-debugging-port=9222ou
chrome.exe --remote-debugging-port=9222
O navegador começa com a depuração habilitada. O aplicativo ainda não está em execução, portanto, a página do navegador está vazia.
Anexar o depurador ao script do lado do cliente
No editor do Visual Studio, defina um ponto de interrupção no código-fonte app-bundle.js ou
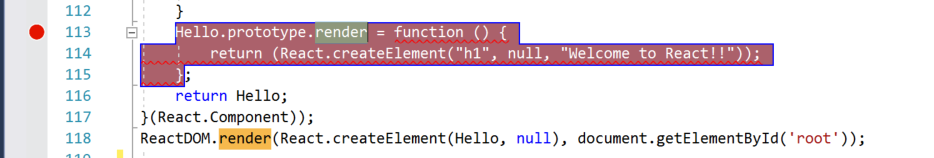
app.tsx.Para app-bundle.js, defina o ponto de interrupção na função
render(). Para localizar a funçãorender()no arquivo app-bundle.js, pressione Ctrl+F ou selecione Editar>Localizar e Substituir>Localização Rápida, e insira render no campo de busca.
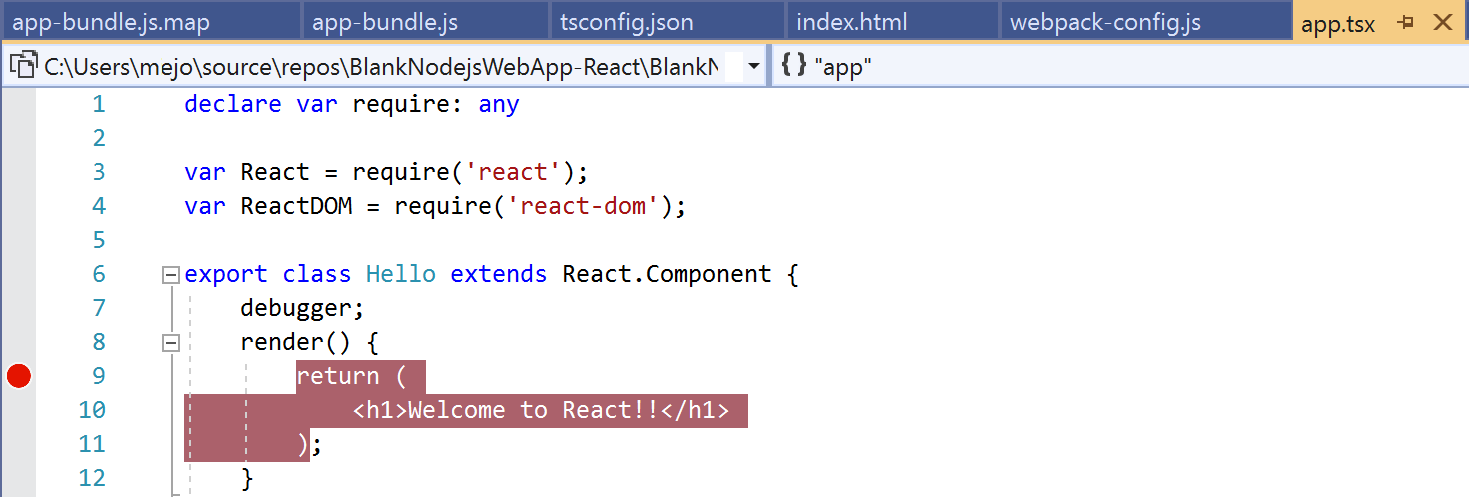
Para app.tsx, defina o ponto de interrupção dentro da função
render()na instruçãoreturn.
Se você definir o ponto de interrupção em app.tsx, atualize também webpack-config.js para substituir o código a seguir e salve as alterações.
Substitua este código:
output: { filename: "./app-bundle.js", },Com este código:
output: { filename: "./app-bundle.js", devtoolModuleFilenameTemplate: '[resource-path]' // removes the webpack:/// prefix },Essa configuração somente de desenvolvimento habilita a depuração no Visual Studio. Por padrão, as referências de webpack no arquivo de mapa de origem incluem o prefixo webpack:///, que impede que o Visual Studio localize o arquivo de origem app.tsx. Essa configuração substitui as referências geradas no arquivo de mapa de origem, app-bundle.js.map, ao compilar o aplicativo. Especificamente, essa configuração altera a referência ao arquivo de origem de webpack:///./app.tsx para ./app.tsx, que permite a depuração.
Selecione o navegador de destino como o destino de depuração no Visual Studio e pressione Ctrl+F5, ou selecione Depurar>Iniciar sem Depurar para executar o aplicativo no navegador.
Se você criou uma configuração de navegador habilitada para depuração com um nome amigável, escolha esse navegador como seu destino de depuração.
O aplicativo é aberto em uma nova guia do navegador.
Selecione Depurar>Anexar ao Processo, ou pressione Ctrl+Alt+P.
Dica
Após anexar ao processo pela primeira vez, você pode rapidamente anexar novamente ao mesmo processo escolhendo Depurar>Reanexar ao Processo ou pressionando Shift+Alt+P.
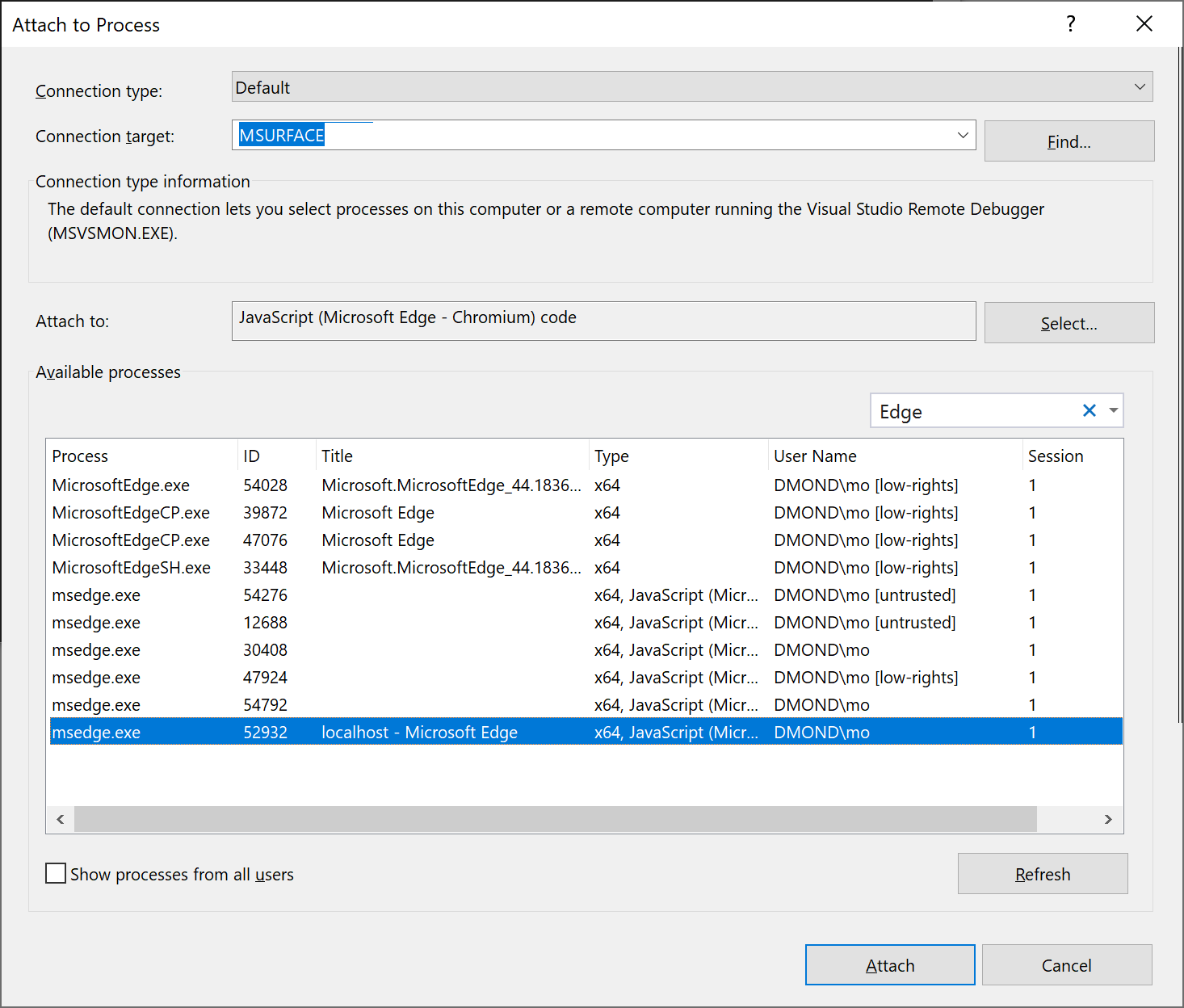
Na caixa de diálogo Anexar ao Processo, obtenha uma lista filtrada de instâncias do navegador às quais você pode anexar.
Verifique se o depurador correto do navegador de destino, JavaScript (Chrome) ou JavaScript (Microsoft Edge – Chromium), aparece no campo Anexar ao. Digite chrome ou edge na caixa de filtro para filtrar os resultados.
Selecione o processo do navegador com a porta de host correta,
localhostneste exemplo. O número da porta 1337 oulocalhosttambém pode aparecer no campo título para ajudá-lo a selecionar o processo correto.Selecione Anexar.
O exemplo a seguir mostra a janela Attach to Process para o navegador Microsoft Edge.

Dica
Se o depurador não se conectar e você receber a mensagem Não é possível conectar ao processo. Uma operação não é permitida no estado atual., use o Gerenciador de Tarefas para fechar todas as instâncias do navegador de destino antes de iniciar o navegador no modo de depuração. As extensões do navegador podem estar em execução e impedindo o modo de depuração completa.
Como o código com o ponto de interrupção já foi executado, atualize a página do navegador para acessar o ponto de interrupção.
Dependendo do seu ambiente, do estado do navegador e das etapas que você seguiu anteriormente, você pode atingir o ponto de interrupção no app-bundle.js ou no local mapeado em app.tsx. De qualquer forma, você pode percorrer o código e examinar variáveis.
Enquanto o depurador está em pausa, você pode examinar o estado do aplicativo passando o mouse sobre variáveis e usando janelas do depurador. Para percorrer o código, pressione F11 ou selecione Depurar>Intervir ou pressione F10 ou selecione Depurar>Contornar. Para continuar executando o código, pressione F5 ou selecione Continuar. Para obter mais informações sobre recursos básicos de depuração, consulte Primeira olhada no depurador.
Se você não conseguir entrar no código em app.tsx, tente novamente usar Anexar ao Processo para anexar o depurador, conforme descrito nas etapas anteriores. Verifique se o ambiente está configurado corretamente:
Feche todas as instâncias do navegador, incluindo extensões do Chrome, usando o Gerenciador de Tarefas. Inicie o navegador no modo de depuração.
Verifique se o arquivo de mapa de origem inclui uma referência a ./app.tsx e não webpack:///./app.tsx, o que impede que o depurador do Visual Studio localize app.tsx.
Ou tente usar a instrução
debugger;em app.tsx, ou defina pontos de interrupção nas Ferramentas para Desenvolvedores do Chrome ou nas Ferramentas F12 para Microsoft Edge.Se você não conseguir quebrar o código no app-bundle.js, remova o arquivo de mapa de origem app-bundle.js.map.