Gerenciar pacotes de npm no Visual Studio
O npm permite instalar e gerenciar pacotes a serem usados em seus aplicativos Node.js e ASP.NET Core. O Visual Studio facilita a interação com o npm e emite comandos do npm diretamente ou por meio da interface do usuário. Se você não conhece o npm e quer saber mais, acesse a documentação do npm.
A integração do Visual Studio com o npm é diferente dependendo do tipo de projeto.
Importante
O npm espera a pasta node_modules e o arquivo package.json na raiz do projeto. Se a estrutura de pastas do aplicativo for diferente, você deve modificar sua estrutura de pastas se quiser gerenciar pacotes npm usando o Visual Studio.
Projeto baseado na CLI (.esproj)
A partir do Visual Studio 2022, o gerenciador de pacotes npm está disponível para projetos baseados em CLI, portanto, agora você pode baixar módulos npm da mesma forma que baixa pacotes NuGet para projetos ASP.NET Core. Em seguida, use package.json para modificar e excluir pacotes.
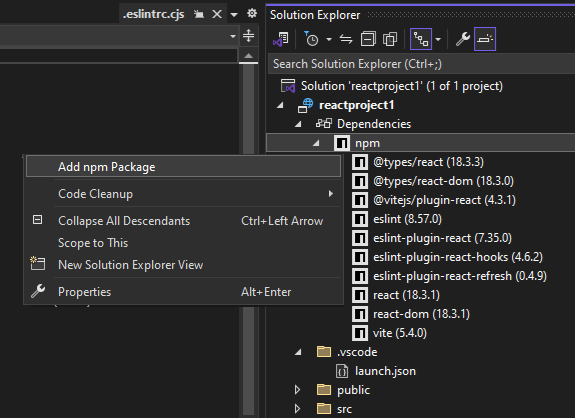
Para abrir o gerenciador de pacotes, no Gerenciador de Soluções, clique com o botão direito do mouse no nó npm em seu projeto e escolha Adicionar pacote npm.

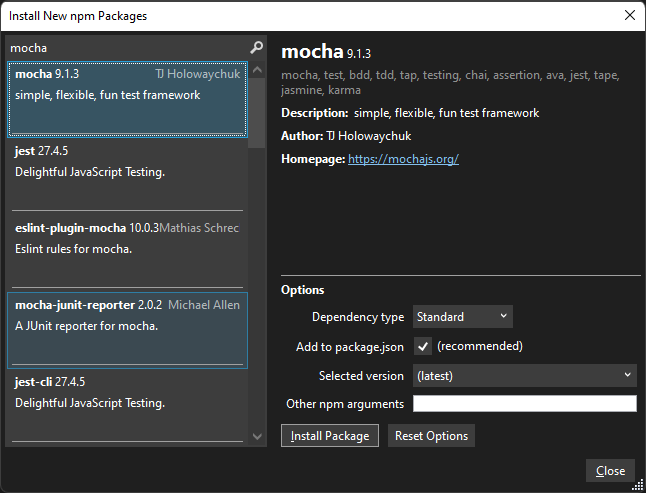
Em seguida, você pode pesquisar pacotes npm, selecionar um e instalar selecionando Instalar pacote.

Projetos Node.js
Para projetos Node.js (.njsproj), você pode executar as seguintes tarefas:
- Instalar os pacotes usando o Gerenciador de Soluções
- Gerenciar pacotes instalados usando o Gerenciador de Soluções
- Usar o comando
.npmna janela interativa do Node.js
Esses recursos funcionam juntos e são sincronizados com o sistema de projeto e o arquivo package.json no projeto.
Pré-requisitos
Você precisa da carga de trabalho de desenvolvimento do Node.js e do runtime do Node.js instalado para adicionar suporte ao npm ao seu projeto. Para obter etapas detalhadas, consulte Criar um aplicativo Node.js e Express.
Observação
Para projetos de Node.js existentes, use o modelo de solução A partir do código Node.js existente ou o tipo de projeto Abrir pasta (Node.js) para habilitar o npm em seu projeto.
Instalar os pacotes usando o Gerenciador de Soluções (Node.js)
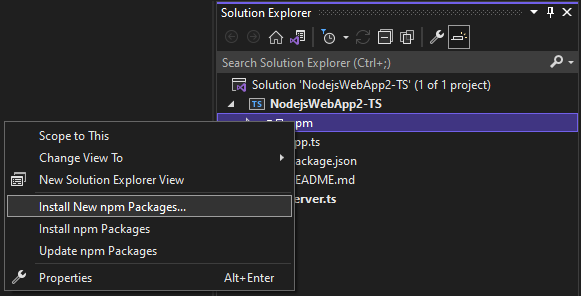
Para projetos Node.js, a forma mais fácil de instalar pacotes npm é por meio da janela de instalação de pacote do npm. Para acessar essa janela, clique com o botão direito do mouse no nó do npm no projeto e selecione Instalar Novos Pacotes do npm.

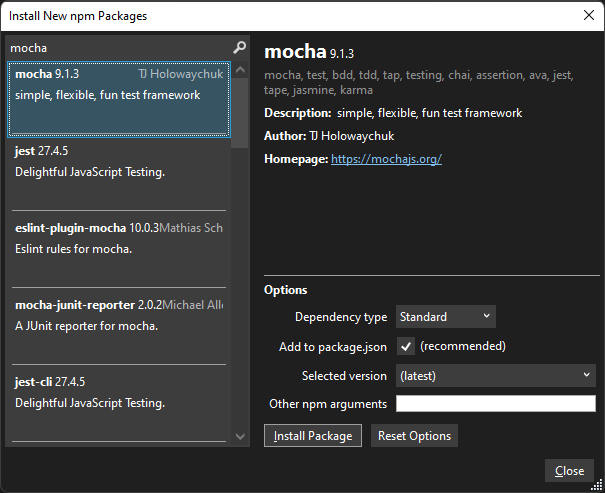
Nessa janela, você pode procurar por um pacote, especificar as opções e instalar.

- Tipo de dependência – escolha entre os pacotes Padrão, Desenvolvimento e Opcional. Padrão especifica que o pacote é uma dependência de runtime, enquanto Desenvolvimento especifica que o pacote só é necessário durante o desenvolvimento.
- Adicionar a package.json – Recomendado. Essa opção configurável foi preterida.
- Versão selecionada – selecione a versão do pacote que você deseja instalar.
- Outros argumentos do npm – especifique outros argumentos padrão do npm. Por exemplo, você pode inserir um valor de versão como
@~0.8para instalar uma versão específica que não está disponível na lista de versões.
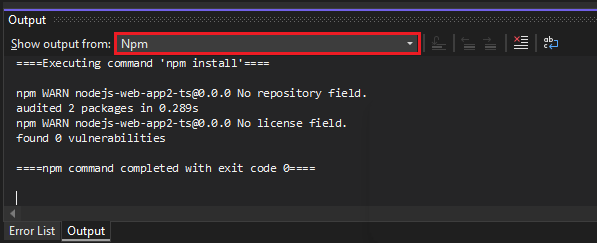
É possível ver o progresso da instalação na saída npm na janela Saída (para abrir a janela, escolha Exibir>Saída ou pressione Ctrl + Alt + O). Isso pode levar algum tempo.

Dica
É possível pesquisar pacotes com escopo acrescentando a consulta de pesquisa com o escopo desejado, por exemplo, digite @types/mocha para procurar por arquivos de definição de TypeScript para moca. Além disso, ao instalar as definições de tipo para o TypeScript, é possível especificar a versão do TypeScript para a qual está direcionando especificando uma versão, como @ts2.6 no campo de argumento do npm.
Gerenciar pacotes instalados no Gerenciador de Soluções (Node.js)
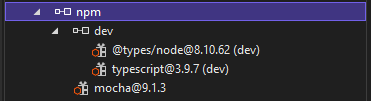
Os pacotes do npm são mostrados no Gerenciador de Soluções. As entradas no nó npm imitam as dependências do arquivo package.json.

Status do pacote
 – instalado e listado em package.json
– instalado e listado em package.json - Instalado, mas não listado explicitamente no package.json
- Instalado, mas não listado explicitamente no package.json - Não instalado, mas listado no package.json
- Não instalado, mas listado no package.json
Clique com o botão direito do mouse no nó do npm para executar uma das seguintes ações:
- Instalar novos pacotes npm Abre a interface do usuário para instalar novos pacotes.
- Instalar pacotes npm Executa o comando npm install para instalar todos os pacotes listados em package.json. (Executa
npm install.) - Atualizar pacotes npm Atualiza pacotes para as versões mais recentes, de acordo com o intervalo semântico de controle de versão (SemVer) especificado em package.json. (Executa
npm update --save.). Intervalos SemVer normalmente são especificados usando "~" ou "^". Para obter mais informações, configuração de package.json.
Clique com o botão direito do mouse em um nó de pacote para executar uma das seguintes ações:
- Instalar pacote(s) npm Executa o comando npm install para instalar a versão dos pacotes listados em package.json. (Executa
npm install.) - Atualize o(s) pacote(s) npm Atualiza o pacote para a versão mais recente, de acordo com o intervalo SemVer especificado em package.json. (Executar
npm update --save.) Intervalos SemVer normalmente são especificados usando "~" ou "^". - Desinstalar pacote(s) npm Desinstala o pacote e o remove de package.json (Executa
npm uninstall --save.)
Observação
Para obter ajuda para resolver problemas com pacotes npm, consulte Solução de problemas.
Use o comando .npm na janela interativa do Node.js (Node.js)
Você também pode usar o comando .npm na janela interativa do Node.js para executar comandos do npm. Para abrir a janela, clique com o botão direito do mouse no projeto do Gerenciador de Soluções e escolha Abrir Janela Interativa do Node.js (ou pressione Ctrl + K, N).
Na janela, você pode usar comandos como o seguinte para instalar um pacote:
.npm install azure@4.2.3
Dica
Por padrão, o npm será executado no diretório inicial do projeto. Se houver vários projetos na solução, especifique o nome ou o caminho do projeto entre colchetes.
.npm [MyProjectNameOrPath] install azure@4.2.3
Dica
Se seu projeto não contiver um arquivo package.json, use .npm init -y para criar um novo arquivo package.json com as entradas padrão.
Projetos do ASP.NET Core
Em projetos como os do ASP.NET Core, é possível adicionar o suporte npm ao seu projeto e usar o npm para instalar pacotes.
Observação
Para projetos ASP.NET Core, você também pode usar o Gerenciador de Bibliotecas ou yarn em vez de npm para instalar arquivos JavaScript e CSS do lado do cliente. Uma dessas opções poderá ser necessária se você precisar de integração com o MSBuild ou a CLI do dotnet para o gerenciamento de pacotes, funcionalidade que o npm não oferece.
Se o projeto ainda não incluir um arquivo package.json, adicione um para habilitar o suporte ao npm pelo arquivo package.json ao projeto.
Para adicionar o arquivo package.json, clique com o botão direito do mouse no projeto em Gerenciador de Soluções e escolha Adicionar>Novo Item (ou pressione Ctrl + SHIFT + A). Use a caixa de pesquisa para localizar o arquivo npm, escolha o Arquivo de Configuração npm, use o nome padrão e clique em Adicionar.
Inclua um ou mais pacotes npm na seção
dependenciesoudevDependenciesde package.json. Por exemplo, é possível adicionar o seguinte ao arquivo:"devDependencies": { "gulp": "4.0.2", "@types/jquery": "3.5.29" }Quando você salva o arquivo, o Visual Studio adiciona o pacote no nó Dependências/npm no Gerenciador de Soluções. Se você não vir o nó, clique com o botão direito do mouse em package.json e escolha Restaurar Pacotes. Para ver o status de instalação do pacote, selecione a saída npm na janela de Saída.
Você pode configurar pacotes npm usando
package.json. Abrapackage.jsondiretamente ou clique com o botão direito do mouse no nó npm em Gerenciador de Soluções e escolha Abrir package.json.
Solução de problemas de pacotes npm
Se forem encontrados erros ao criar seu aplicativo ou transcompilar o código TypeScript, verifique se há incompatibilidades de pacote npm como uma possível fonte de erros. Para ajudar a identificar erros, verifique a janela Saída do npm ao instalar os pacotes, conforme descrito anteriormente neste artigo. Por exemplo, se uma ou mais dessas versões de pacote npm for preterida e gerar um erro, talvez seja necessário instalar uma versão mais recente para corrigir erros. Para obter informações sobre como usar package.json para controlar as versões do pacote de npm, confira Configuração de package.json.
Em alguns cenários ASP.NET Core, o Gerenciador de Soluções pode não mostrar o status correto para pacotes npm instalados devido a um problema conhecido aqui descrito. Por exemplo, o pacote pode aparecer como não instalado quando, na verdade, está instalado. Na maioria dos casos, você pode atualizar o Gerenciador de Soluções excluindo package.json, reiniciando o Visual Studio e adicionando novamente o arquivo package.json, conforme descrito anteriormente neste artigo. Ou, ao instalar pacotes, você pode usar a janela Saída do npm para verificar o status da instalação.
Em alguns cenários de ASP.NET Core, o nó npm no Gerenciador de Soluções pode não estar visível depois que compilar o projeto. Para tornar o nó visível novamente, clique com o botão direito do mouse no nó do projeto e escolha Descarregar Projeto. Em seguida, clique com o botão direito do mouse no nó do projeto e escolha Recarregar Projeto.
- Para projetos Node.js, é necessário ter a carga de trabalho de desenvolvimento de Node.js instalada para suporte ao npm. npm requires Node.js. Se você não o Node.js tiver instalado, recomendamos instalar a versão LTS do site do Node.js para melhor compatibilidade com estruturas e bibliotecas externas.