Tutorial: Criar um aplicativo Node.js e React no Visual Studio
Com o Visual Studio, você pode criar facilmente um projeto Node.js e usar o IntelliSense e outros recursos internos com suporte para Node.js. Neste tutorial, você cria um projeto de aplicativo Web Node.js com base em um modelo do Visual Studio. Em seguida, você cria um aplicativo simples usando o React.
Neste tutorial, você aprenderá como:
- Criar um projeto Node.js
- Adicionar pacotes npm
- Adicionar código React ao seu aplicativo
- Transcompilar JSX
- Anexar o depurador
Importante
A partir do Visual Studio 2022, você pode, como alternativa, criar um projeto do React usando o tipo de projeto baseado em CLI recomendado. Algumas das informações neste artigo se aplicam apenas ao tipo de projeto Node.js (.njsproj). O modelo usado neste artigo não está mais disponível a partir do Visual Studio 2022 versão 17.8 Preview 2.
Antes de começar, temos algumas perguntas frequentes rápidas para apresentar alguns conceitos principais:
O que é o Node.js?
O Node.js é um ambiente de runtime JavaScript do lado do servidor que executa código JavaScript.
O que é o npm?
O gerenciador de pacotes padrão para Node.js é o npm. Um gerenciador de pacotes facilita a publicação e o compartilhamento de bibliotecas de código-fonte Node.js. O gerenciador de pacotes npm simplifica a instalação, a atualização e a desinstalação da biblioteca.
O que é React?
React é uma estrutura de front-end para criar uma interface do usuário.
O que é o JSX?
O JSX é uma extensão da sintaxe de JavaScript, normalmente usada com React para descrever elementos de interface do usuário. É necessário transcompilar o código JSX em JavaScript simples antes de executá-lo em um navegador.
O que é o Webpack?
O webpack agrupa arquivos JavaScript em pacotes para que eles possam ser executados em um navegador e possam transformar ou empacotar outros recursos e ativos. O webpack pode especificar um compilador, como Babel ou TypeScript, para transcompilar código JSX ou TypeScript em JavaScript simples.
Pré-requisitos
Este tutorial exige os seguintes pré-requisitos:
Visual Studio com a carga de trabalho de desenvolvimento de Node.js instalada.
Se você ainda não instalou o Visual Studio:
Acesse a página de downloads do Visual Studio para instalar o Visual Studio gratuitamente.
No Instalador do Visual Studio, selecione a carga de trabalho desenvolvimento de Node.js e selecione Instalar.

Se você tiver o Visual Studio instalado, mas precisar da carga de trabalho de Node.js:
No Visual Studio, acesse Ferramentas>Obter Ferramentas e Recursos.
No Instalador do Visual Studio, escolha a carga de trabalho Desenvolvimento de Node.js e selecione Modificar para baixar e instalar a carga de trabalho.
O runtime do Node.js instalado:
Se não tiver o runtime do Node.js instalado, instale a versão LTS do site do Node.js. A versão LTS tem a melhor compatibilidade com outras estruturas e bibliotecas.
As ferramentas Node.js na carga de trabalho de Node.js do Visual Studio dão suporte às versões de arquitetura de 32 e de 64 bits do Node.js. O Visual Studio requer apenas uma versão e o instalador do Node.js dá suporte apenas a uma versão por vez.
Normalmente, o Visual Studio detecta automaticamente o runtime do Node.js instalado. Caso contrário, você poderá configurar o projeto para referenciar o runtime instalado:
Depois de criar um projeto, clique com o botão direito do mouse no nó dele e selecione Propriedades.
No painel Propriedades, defina o caminho de Node.exe para referenciar uma instalação global ou local do Node.js. Você pode especificar o caminho para um interpretador local em cada um de seus projetos Node.js.
Este tutorial foi testado com o Node.js 18.5.0.
Este tutorial foi testado com o Node.js 12.6.2.
Criar um projeto
Primeiro, crie um projeto de aplicativo Web Node.js.
Abra o Visual Studio e pressione Esc para fechar a janela inicial.
Pressione Ctrl+Q, digite node.js na caixa de pesquisa e escolha Aplicativo Web Node.js em Branco – JavaScript na lista suspensa.
Embora este tutorial use o compilador TypeScript, as etapas exigem que você comece com o modelo JavaScript.
Se não vir a opção Aplicativo Web Node.js em Branco, instale a carga de trabalho de desenvolvimento de Node.js. Confira as instruções nos Pré-requisitos.
Na caixa de diálogo Configurar o novo projeto, selecione Criar.
O Visual Studio cria a solução e o projeto e abre o projeto no painel direito. O arquivo de projeto server.js é aberto no editor no painel esquerdo.
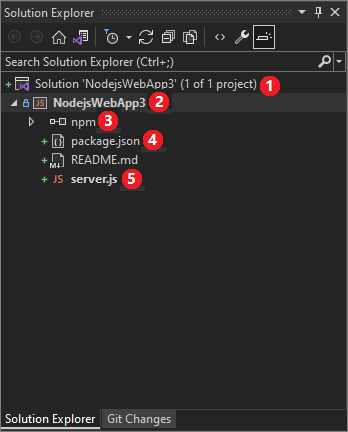
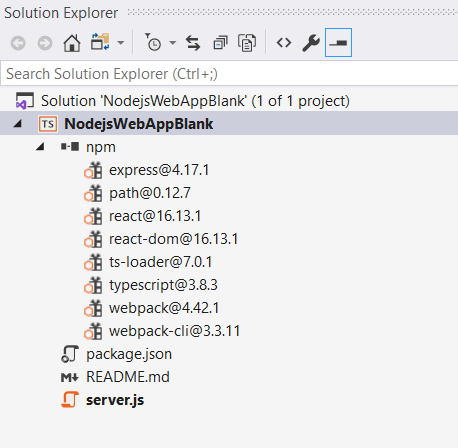
Examine a estrutura do projeto no Gerenciador de Soluções no painel direito.

No nível superior está a solução (1), que por padrão tem o mesmo nome que seu projeto. Uma solução, representada por um arquivo .sln no disco, é um contêiner para um ou mais projetos relacionados.
O projeto (2), usando o nome que você deu na caixa de diálogo Configurar o novo projeto, está realçado em negrito. No sistema de arquivos, o projeto é um arquivo .njsproj na pasta do projeto.
Para ver e definir as variáveis de ambiente e as propriedades do projeto, pressione Alt+Enter ou clique com o botão direito do mouse no projeto e selecione Propriedades no menu de contexto. Você pode trabalhar com outras ferramentas de desenvolvimento, porque o arquivo de projeto não faz alterações personalizadas na origem do projeto Node.js.
O nó npm (3) mostra os pacotes npm instalados.
Clique com o botão direito do mouse no nó npm para pesquisar pacotes npm e instalá-los. Você pode instalar e atualizar pacotes usando as configurações em package.json e clicando com o botão direito do mouse nas opções no nó npm.
O npm usa o arquivo package.json (4) para gerenciar dependências e versões para pacotes instalados localmente. Para obter mais informações, consulte Gerenciar pacotes npm.
Os arquivos de projeto (5) aparecem no nó do projeto. O arquivo de inicialização do projeto, server.js, é exibido em negrito.
Defina o arquivo de inicialização clicando com o botão direito do mouse em um arquivo no projeto e selecionando Definir como arquivo de inicialização do Node.js.
Abra o Visual Studio.
Criar um novo projeto.
Pressione Esc para fechar a janela de início. Digite Ctrl + Q para abrir a caixa de pesquisa, digite Node.js e escolha Aplicativo Web Node.js em Branco – JavaScript. (Embora este tutorial use o compilador TypeScript, as etapas exigem que você comece com o modelo JavaScript.)
Na caixa de diálogo que aparece, escolha Criar.
Se não vir o modelo de projeto Aplicativo Web Node.js em Branco, instale a carga de trabalho de desenvolvimento de Node.js. Confira instruções detalhadas nos Pré-requisitos.
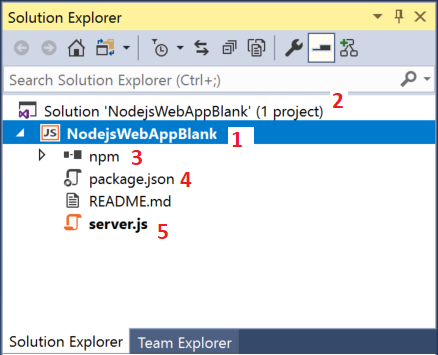
O Visual Studio cria a nova solução e abre seu projeto.

(1) Realçado em negrito no projeto, usando o nome fornecido na caixa de diálogo Novo Projeto. No sistema de arquivos, este projeto é representado por um arquivo .njsproj na pasta do projeto. Você pode definir propriedades e variáveis de ambiente associadas ao projeto clicando com o botão direito do mouse no projeto e escolhendo Propriedades (ou pressione Alt + Enter). Você pode fazer o ciclo com outras ferramentas de desenvolvimento, porque o arquivo de projeto não faz alterações personalizadas na fonte do projeto Node.js.
(2) No nível superior, há uma solução que, por padrão, tem o mesmo nome do projeto. Uma solução, representada por um arquivo .sln no disco, é um contêiner para um ou mais projetos relacionados.
(3) O nó do npm mostra os pacotes npm instalados. Clique com o botão direito do mouse no nó do npm para pesquisar e instalar pacotes npm usando uma caixa de diálogo ou instalar e atualizar pacotes usando as configurações de package.json e as opções de clique com o botão direito do mouse no nó do npm.
(4) package.json é um arquivo usado pelo npm para gerenciar versões e dependências de pacote para pacotes instalados localmente. Para obter mais informações, consulte Gerenciar pacotes npm.
(5) Arquivos de projeto como server.js aparecem no nó do projeto. server.js é o arquivo de inicialização do projeto e é por isso que ele é exibido em negrito. Defina o arquivo de inicialização clicando com o botão direito do mouse em um arquivo no projeto e selecionando Definir como arquivo de inicialização do Node.js.
Adicionar pacotes npm
Este aplicativo requer os seguintes módulos npm para ser executado corretamente:
- react
- react-dom
- express
- caminho
- ts-loader
- typescript
- webpack
- webpack-cli
Para instalar um pacote:
No Gerenciador de Soluções, clique com o botão direito do mouse no nó npm e selecione Instalar Novos Pacotes npm.
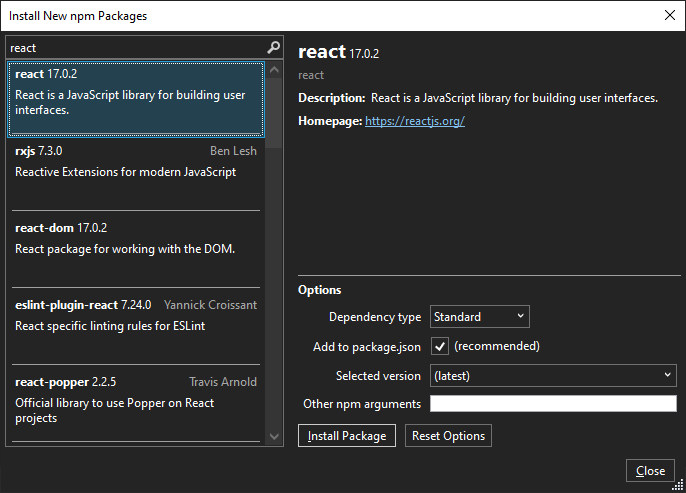
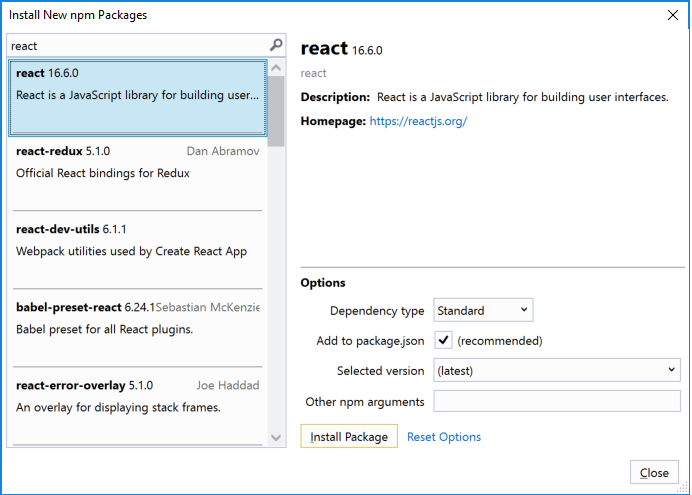
Na caixa de diálogo Instalar Novos Pacotes npm, pesquise pelo pacote react e selecione Instalar Pacote para instalá-lo.


Na caixa de diálogo Instalar Novos Pacotes npm, você pode optar por instalar a versão mais recente do pacote ou por especificar uma versão. Se você optar por instalar as versões atuais, mas encontrar erros inesperados posteriormente, tente instalar as versões exatas do pacote listadas na próxima etapa.
A janela Saída no painel inferior do Visual Studio mostra o progresso da instalação do pacote. Abra a janela Saída selecionando Exibir>Saída ou pressionando Ctrl+Alt+O. No campo Mostrar saída de da janela Saída, selecione Npm.
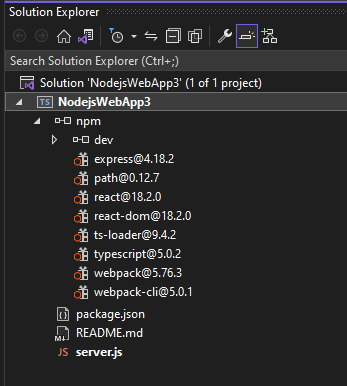
Quando instalado, o pacote react aparece no nó npm no Gerenciador de Soluções.
O arquivo package.json do projeto é atualizado com as informações do novo pacote, incluindo a versão dele.
Em vez de usar a interface do usuário para pesquisar pelo restante dos pacotes e adicioná-los um de cada vez, você pode colar o código do pacote necessário em package.json.
No Gerenciador de Soluções, abra package.json no editor do Visual Studio. Adicione a seguinte seção
dependenciesantes do final do arquivo:"dependencies": { "express": "^4.18.2", "path": "^0.12.7", "react": "^18.2.0", "react-dom": "^18.2.0", "ts-loader": "^9.4.2", "typescript": "^5.0.2", "webpack": "^5.76.3", "webpack-cli": "^5.0.1" },Se o arquivo já tiver uma seção
dependencies, substitua-na pelo código JSON anterior. Para obter mais informações sobre o uso do arquivo package.json, confira Configuração de package.json.Pressione Ctrl+S ou selecione Arquivo>Salvar package.json para salvar as alterações.
No Gerenciador de Soluções, clique com o botão direito do mouse no nó npm em seu projeto e selecione Instalar Novos Pacotes npm.
Esse comando executa o comando npm install diretamente para instalar todos os pacotes listados em packages.json.
Selecione a janela Saída no painel inferior para ver o progresso da instalação. A instalação pode levar alguns minutos e talvez você não veja os resultados imediatamente. Verifique se marcou Npm no campo Mostrar saída de na janela de Saída.
Após a instalação, os módulos npm aparecem no nó npm no Gerenciador de Soluções.


Observação
Você também pode instalar pacotes npm usando a linha de comando. No Gerenciador de Soluções, clique com o botão direito do mouse no nome do projeto e selecione Abrir Prompt de Comando Aqui. Usar comandos padrão do Node.js para instalar pacotes.
Adicionar arquivos de projeto
Em seguida, adicione dois novos arquivos ao seu projeto.
- app.tsx
- webpack-config.js
- index.html
- tsconfig.json
Para este aplicativo simples, você pode adicionar novos arquivos de projeto à raiz do projeto. Para a maioria dos aplicativos, você adiciona os arquivos a subpastas e ajusta adequadamente as referências de caminho relativo.
No Gerenciador de Soluções, selecione o nome do projeto e pressione Ctrl+Shift+A ou clique com o botão direito do mouse no nome do projeto e selecione Adicionar>Novo Item.
Caso você não veja todos os modelos de item, escolha Mostrar todos os modelos e escolha o modelo de item.
Na caixa de diálogo Adicionar Novo Item, escolha Arquivo JSX TypeScript, digite o nome app.tsx e selecione Adicionar ou OK.
Repita essas etapas para adicionar um arquivo JavaScript chamado webpack-config.js.
Repita as etapas para adicionar um arquivo HTML chamado index.html.
Repita as etapas para adicionar um Arquivo de Configuração JSON TypeScript chamado tsconfig.json.
Adicionar código do aplicativo
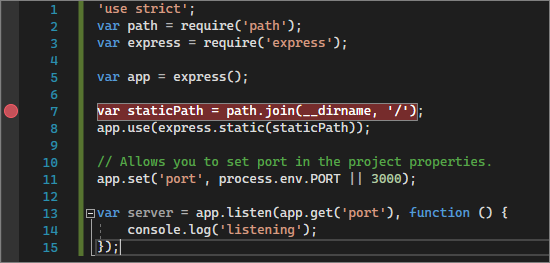
No Gerenciador de Soluções, abra server.js e substitua o código existente pelo seguinte código:
'use strict'; var path = require('path'); var express = require('express'); var app = express(); var staticPath = path.join(__dirname, '/'); app.use(express.static(staticPath)); // Allows you to set port in the project properties. app.set('port', process.env.PORT || 3000); var server = app.listen(app.get('port'), function() { console.log('listening'); });O código anterior usa o Express para iniciar o Node.js como seu servidor de aplicativos Web. O código define a porta como o número da porta configurado nas propriedades do projeto, que por padrão é 1337. Se precisar abrir as propriedades do projeto, clique com o botão direito do mouse no nome do projeto no Gerenciador de Soluções e selecione Propriedades.
Abra app.tsx e adicione o seguinte código:
declare var require: any var React = require('react'); var ReactDOM = require('react-dom'); export class Hello extends React.Component { render() { return ( <h1>Welcome to React!!</h1> ); } } ReactDOM.render(<Hello />, document.getElementById('root'));O código anterior usa a sintaxe JSX e o React para exibir uma mensagem.
Abra index.html e substitua a seção
bodypelo seguinte código:<body> <div id="root"></div> <!-- scripts --> <script src="./dist/app-bundle.js"></script> </body>Esta página HTML carrega app-bundle.js, que contém o código de JSX e React transcompilado para JavaScript simples. Atualmente, app-bundle.js é um arquivo vazio. Na próxima seção, você configura opções para transcompilar o código.
Configurar o Webpack e as opções do compilador TypeScript
Em seguida, adicione o código de configuração do Webpack a webpack-config.js. Você adiciona uma configuração simples do Webpack que especifica um arquivo de entrada, app.tsx, e um arquivo de saída, app-bundle.js, para agrupamento e transpilação de JSX para JavaScript simples. Para transcompilar, você também configura algumas opções do compilador TypeScript. Esse código de configuração básica é uma introdução ao Webpack e ao compilador TypeScript.
No Gerenciador de Soluções, abra webpack-config.js e adicione o código a seguir.
module.exports = { devtool: 'source-map', entry: "./app.tsx", mode: "development", output: { filename: "./app-bundle.js" }, resolve: { extensions: ['.Webpack.js', '.web.js', '.ts', '.js', '.jsx', '.tsx'] }, module: { rules: [ { test: /\.tsx$/, exclude: /(node_modules|bower_components)/, use: { loader: 'ts-loader' } } ] } }O código de configuração do Webpack instrui o Webpack a usar o carregador de TypeScript para transpilar o JSX.
Abra tsconfig.json e substitua o conteúdo pelo seguinte código, que especifica as opções do compilador TypeScript:
{ "compilerOptions": { "noImplicitAny": false, "module": "commonjs", "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "jsx": "react" }, "exclude": [ "node_modules" ], "files": [ "app.tsx" ] }O código especifica app.tsx como o arquivo de origem.
Pressione Ctrl+Shift+S ou selecione Arquivo>Salvar Tudo para salvar todas as alterações.
Transcompilar o JSX
No Gerenciador de Soluções, clique com o botão direito do mouse no nome do projeto e selecione Abrir Prompt de Comando Aqui.
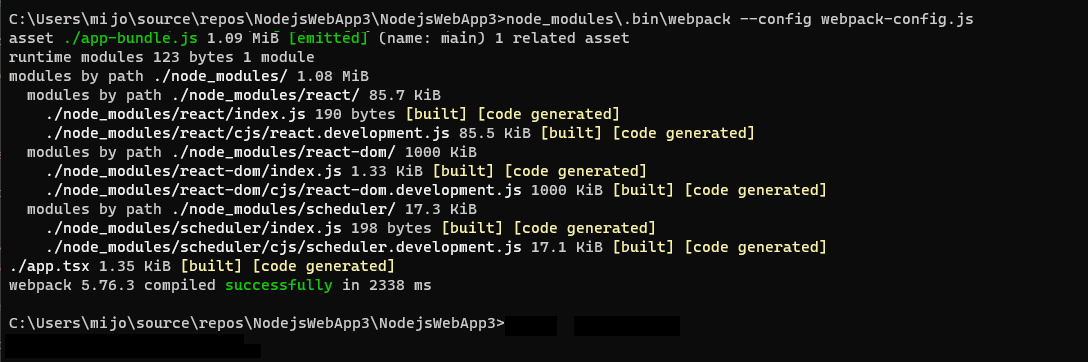
No prompt de comando, digite o comando do Webpack a seguir:
node_modules\.bin\webpack --config webpack-config.jsA janela do prompt de comando mostra o resultado.

Se encontrar erros em vez da saída anterior, você precisará resolvê-para que seu aplicativo funcione. Se as versões de seu pacote npm forem diferentes das especificadas neste tutorial, isso poderá causar erros. Para corrigir os erros, tente o seguinte:
Use as versões exatas mostradas na etapa anterior, se você ainda não fez isso
Ou, se ainda houver erros:
Instale as últimas versões dos pacotes npm clicando com o botão direito do mouse no nó npm no Gerenciador de Soluções e escolhendo Instalar pacotes npm.
Se uma ou mais versões de pacote forem preteridas e resultarem em um erro, talvez seja necessário instalar uma versão mais recente para corrigir erros. Para obter informações sobre como usar package.json para controlar as versões do pacote de npm, confira Configuração de package.json.
No Gerenciador de Soluções, clique com o botão direito do mouse no nó do projeto e selecione Adicionar>Pasta Existente.
Selecione a pasta dist e selecione Selecionar Pasta.
O Visual Studio adiciona a pasta dist, que contém app-bundle.js e app-bundle.js.map, ao projeto.
Abra app-bundle.js para ver o código JavaScript transcompilado.
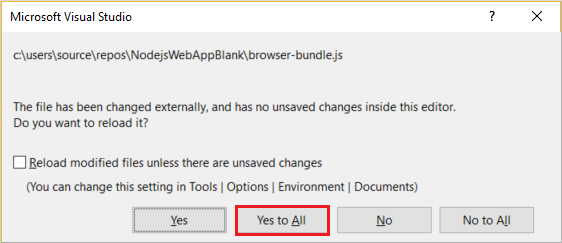
Caso receba um prompt perguntando se você deseja recarregar arquivos modificados externamente, selecione Sim para Todos.

Sempre que fizer alterações em app.tsx, você precisará executar novamente o comando Webpack. Para automatizar esta etapa, adicione um script de build para transcompilar o JSX.
Adicionar um script de build para transcompilar o JSX
As versões do Visual Studio começando no Visual Studio 2019 exigem um script de build. Em vez de transcompilar o JSX na linha de comando, conforme mostrado na seção anterior, é possível transcompilar o JSX ao compilar com base no Visual Studio.
Abra package.json e adicione a seguinte seção após a seção
dependencies:"scripts": { "build": "webpack-cli --config webpack-config.js" }Salve suas alterações.
Executar o aplicativo
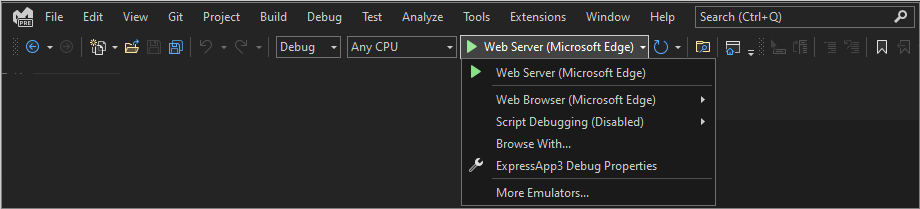
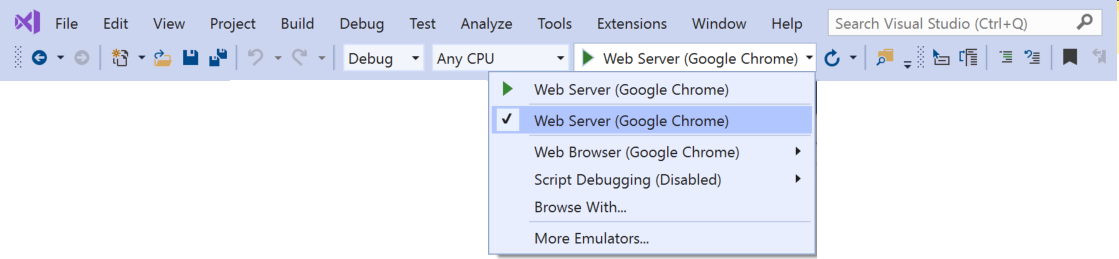
Na barra de ferramentas Depurar, selecione Servidor Web (Microsoft Edge) ou Servidor Web (Google Chrome) como destino de depuração.


Se você souber que o destino de depuração de sua preferência está disponível em seu computador, mas ele não aparecer como opção, selecione Procurar com na lista suspensa de destinos de depuração. Selecione o destino do navegador padrão na lista e selecione Definir como Padrão.
Para executar o aplicativo, pressione F5, selecione o botão de seta verde ou selecione Depurar>Iniciar Depuração.
É aberta uma janela do console do Node.js que mostra a porta de escuta do depurador.
O Visual Studio inicia o aplicativo iniciando o arquivo de inicialização, server.js.

Feche as janelas do navegador e do console.
Defina um ponto de interrupção e execute o aplicativo
Pontos de interrupção são o recurso mais básico e essencial da depuração confiável. Um ponto de interrupção indica onde o Visual Studio deve suspender o código em execução. Em seguida, você pode observar os valores variáveis, o comportamento da memória ou se um branch de código está em execução.
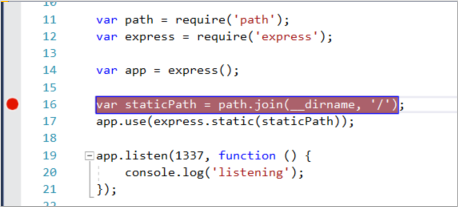
Em server.js, clique na medianiz à esquerda da declaração
staticPathpara definir um ponto de interrupção:

Para executar o aplicativo, pressione F5 ou selecione Depurar>Iniciar Depuração.
O depurador pausa no ponto de interrupção definido, com a instrução atual realçada. Agora, você pode inspecionar o estado do aplicativo passando o mouse sobre as variáveis que estão no escopo, usando as janelas do depurador, como Locais e Inspecionar.
Para continuar executando o aplicativo, pressione F5, selecione Continuar na barra de ferramentas Depurar ou selecione Depurar>Continuar.
Caso deseje usar as Ferramentas para Desenvolvedores do Chrome ou as Ferramentas F12 para o Microsoft Edge, pressione F12. Você pode usar essas ferramentas para examinar o DOM e interagir com o aplicativo usando o Console do JavaScript.
Feche as janelas do navegador e do console.
Defina e atinja um ponto de interrupção no código do React do lado do cliente
Na seção anterior, você anexou o depurador ao código do Node.js do lado do servidor. Para anexar e atingir pontos de interrupção no código React do lado do cliente, você precisa anexar o depurador ao processo correto. Aqui, temos uma maneira de habilitar um navegador e anexar um processo para depuração.
Habilitar o navegador para depuração
Você pode usar o Microsoft Edge ou o Google Chrome. Feche todas as janelas do navegador de destino. Para o Microsoft Edge, desligue também todas as instâncias do Chrome. Como ambos os navegadores compartilham a base de código Chromium, desligar ambos proporciona os melhores resultados.
Outras instâncias do navegador podem impedir que ele seja aberto com a depuração habilitada. Extensões do navegador podem impedir o modo de depuração completo. Talvez seja necessário usar o Gerenciador de Tarefas para localizar e encerrar todas as instâncias do Chrome em execução.
Para iniciar o navegador com a depuração habilitada:
Selecione Procurar com na lista suspensa na barra de ferramentas Depurar.
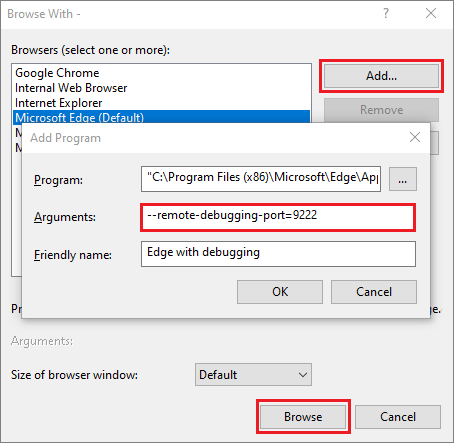
Na tela Procurar com, com o navegador de sua preferência realçado, selecione Adicionar.
Insira o sinalizador --remote-debugging-port=9222 no campo Argumentos.
Dê ao navegador um novo nome amigável, como Edge com depuração ou Chrome com depuração e selecione OK.
Na tela Procurar com, selecione Procurar.

Como alternativa, você pode abrir o comando Executar clicando com o botão direito do mouse no botão Iniciar do Windows e insira:
msedge --remote-debugging-port=9222ou
chrome.exe --remote-debugging-port=9222
O navegador começa com a depuração habilitada. O aplicativo ainda não está em execução, de modo que a página do navegador está vazia.
Anexar o depurador ao script do lado do cliente
No editor do Visual Studio, defina um ponto de interrupção no código-fonte app-bundle.js ou app.tsx.
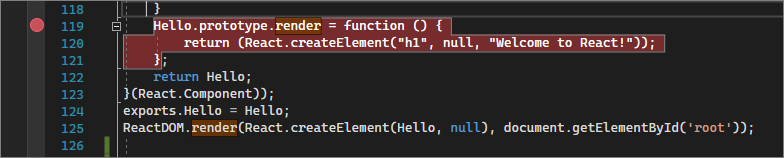
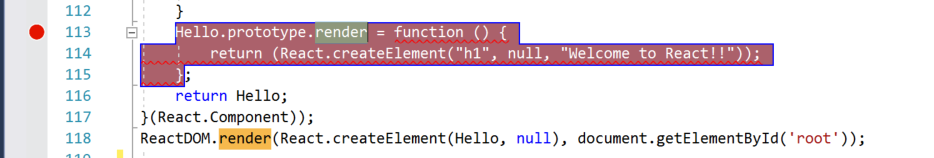
Para app-bundle.js, defina o ponto de interrupção na função
render(). Para localizar a funçãorender()no arquivo app-bundle.js, pressione Ctrl+F ou selecione Editar>Localizar e Substituir>Localização Rápida e insira renderizar no campo de pesquisa.

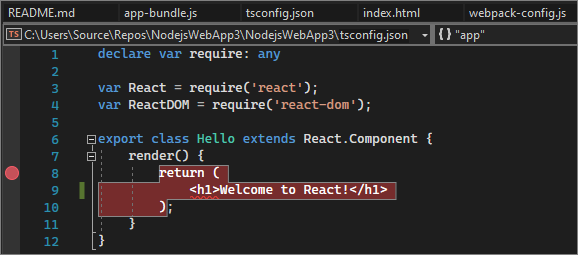
Para app.tsx, defina o ponto de interrupção dentro da função
render()na instruçãoreturn.

Se você definir o ponto de interrupção em app.tsx, atualize também webpack-config.js para substituir o código a seguir e salve as alterações.
Substitua este código:
output: { filename: "./app-bundle.js", },Com este código:
output: { filename: "./app-bundle.js", devtoolModuleFilenameTemplate: '[resource-path]' // removes the webpack:/// prefix },Essa configuração somente de desenvolvimento habilita a depuração no Visual Studio. Por padrão, as referências do Webpack no arquivo de mapa de origem incluem o prefixo webpack:///, que impede que o Visual Studio localize o arquivo de origem app.tsx. Essa configuração substitui as referências geradas no arquivo de source map, app-bundle.js.map, ao criar o aplicativo. Especificamente, essa configuração altera a referência ao arquivo de origem de webpack:///./app.tsx para ./app.tsx, o que permite a depuração.
Selecione o navegador de destino como o destino de depuração no Visual Studio e pressione Ctrl+F5, ou selecione Depurar>Iniciar sem Depurar para executar o aplicativo no navegador.
Se você criou uma configuração de navegador habilitada para depuração com um nome amigável, escolha esse navegador como destino de depuração.
O aplicativo será aberto em uma nova guia do navegador.
Selecione Depurar>Anexar ao Processo ou pressione Ctrl+Alt+P.
Dica
Após anexar ao processo pela primeira vez, você pode rapidamente anexar novamente ao mesmo processo escolhendo Depurar>Reanexar ao Processo ou pressionando Shift+Alt+P.
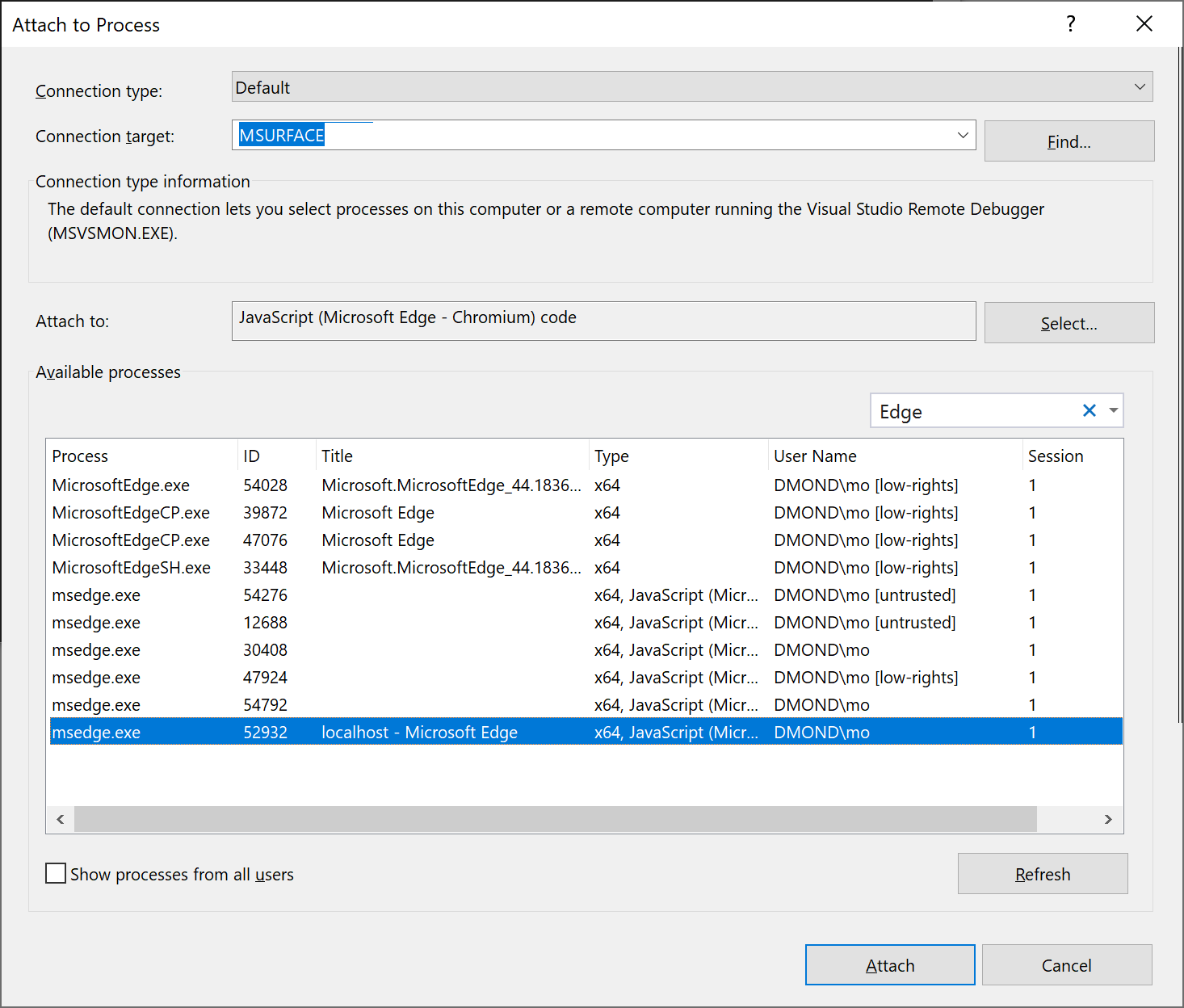
Na caixa de diálogo Anexar ao Processo, obtenha uma lista filtrada de instâncias do navegador às quais você pode anexar.
Verifique se o depurador correto para o navegador de destino, JavaScript (Chrome) ou JavaScript (Microsoft Edge - Chromium), aparece no campo Anexar a. Digite chrome ou edge na caixa de filtro para filtrar os resultados.
Selecione o processo do navegador com a porta de host correta, localhost neste exemplo. O número da porta 1337 ou localhost também pode aparecer no campo Título para ajudar você a selecionar o processo correto.
Selecionar Anexar.
O exemplo a seguir mostra uma janela Anexar ao Processo para o navegador Microsoft Edge.

Dica
Se o depurador não for anexado e você vir a mensagem Não foi possível anexar ao processo. Uma operação não é válida no estado atual., use o Gerenciador de Tarefas para fechar todas as instâncias do navegador de destino antes de iniciar o navegador no modo de depuração. As extensões do navegador podem estar em execução e impedindo o modo de depuração completa.
Como o código com o ponto de interrupção já foi executado, atualize a página do navegador para atingir o ponto de interrupção.
Dependendo do ambiente, do estado do navegador e das etapas que você seguiu anteriormente, você pode atingir o ponto de interrupção em app-bundle.js ou no local mapeado em app.tsx. De qualquer forma, você pode percorrer o código e examinar as variáveis.
Enquanto o depurador estiver pausado, você pode examinar o estado do aplicativo passando o mouse sobre as variáveis e usando as janelas do depurador. Para percorrer o código, pressione F11 ou selecione Depurar>Intervir ou pressione F10 ou selecione Depurar>Contornar. Para continuar executando o código, pressione F5 ou selecione Continuar. Para obter mais informações sobre os recursos básicos de depuração, consulte Introdução ao depurador.
Se você não conseguir entrar no código em app.tsx, tente novamente usar Anexar ao Processo para anexar o depurador, conforme descrito nas etapas anteriores. Verifique se o ambiente está configurado corretamente:
Feche todas as instâncias do navegador, incluindo extensões do Chrome, usando o Gerenciador de Tarefas. Inicie o navegador no modo de depuração.
Verifique se o arquivo de source map inclui uma referência a ./app.tsx e não a webpack:///./app.tsx, que impede que o depurador do Visual Studio localize app.tsx.
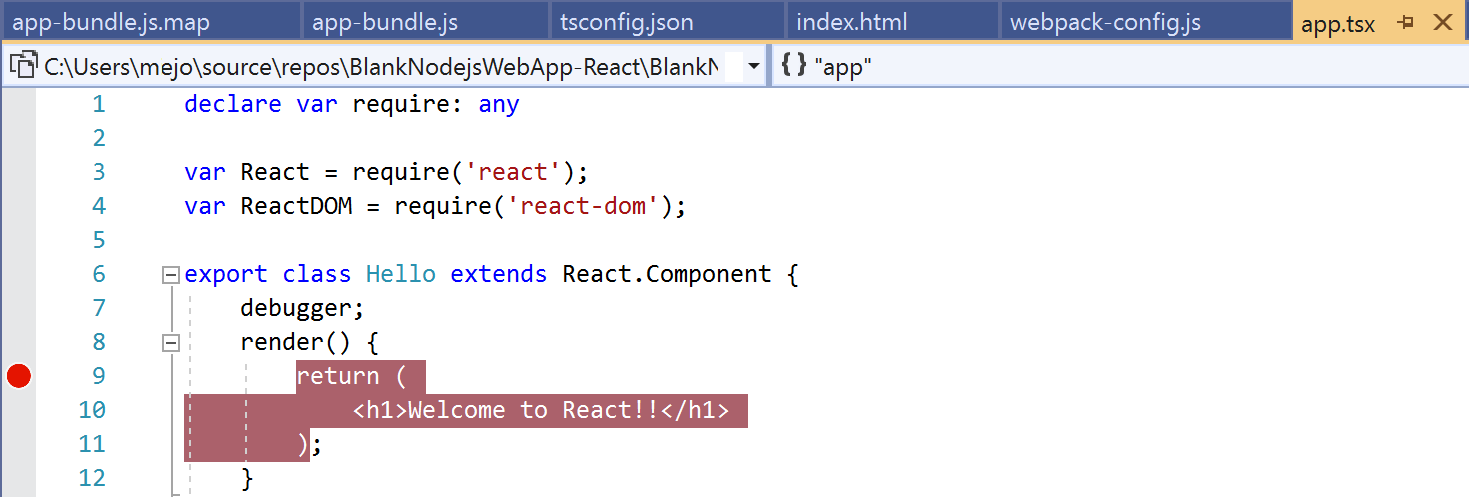
Ou tente usar a instrução
debugger;em app.tsx, ou defina pontos de interrupção nas Ferramentas para Desenvolvedores do Chrome ou nas Ferramentas F12 para Microsoft Edge.Se você não conseguir entrar no código em app-bundle.js, remova o arquivo de source map, app-bundle.js.map.