Introdução ao IDE do Visual Studio
Nesta introdução de 5 a 10 minutos ao ambiente de desenvolvimento integrado (IDE) do Visual Studio, faremos um passeio por algumas das janelas, menus e outras características da interface do usuário.
Se você ainda não instalou o Visual Studio, acesse a página de downloads do Visual Studio para instalá-lo gratuitamente.
Janela de início
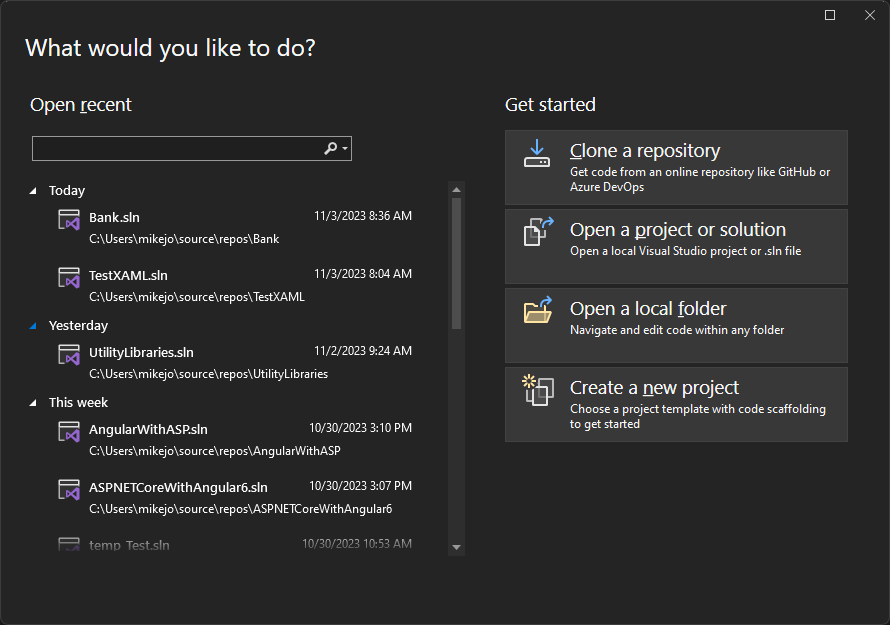
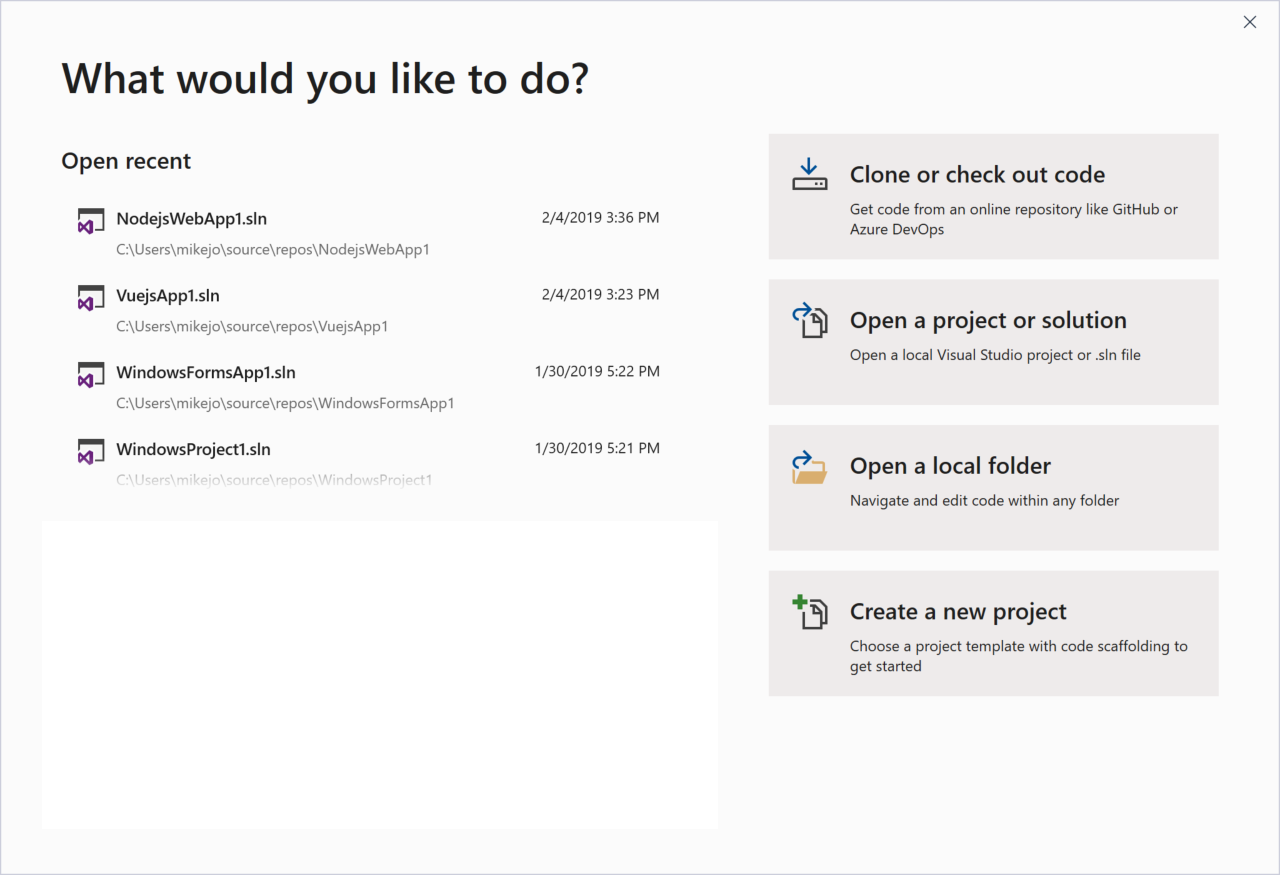
A primeira coisa que você verá ao iniciar o Visual Studio é a janela de inicial. A janela de início foi projetada para ajudar você a "acessar o código" mais rapidamente. Ela tem opções para fechar o código ou fazer check-out dele, abrir um projeto ou uma solução existente, criar um projeto ou simplesmente abrir uma pasta que contenha alguns arquivos de código.


Se essa for a primeira vez que você estiver usando o Visual Studio, sua lista de projetos recentes estará vazia.
Se você trabalha com bases de código não baseadas em MSBuild, use a opção Abrir uma pasta local para abrir seu código no Visual Studio. Para obter mais informações, consulte Desenvolver código no Visual Studio sem projetos nem soluções. Caso contrário, você poderá criar um projeto ou clonar um projeto de um provedor de origem como o GitHub ou o Azure DevOps.
A opção Continuar sem código apenas abre o ambiente de desenvolvimento do Visual Studio sem nenhum projeto ou código específico carregado. Escolha essa opção para ingressar em uma sessão do Live Share ou anexar a um processo para depuração. Pressione também Esc para fechar a janela de início e abrir o IDE.
Criar um projeto
Para continuar explorando os recursos do Visual Studio, vamos criar um projeto.
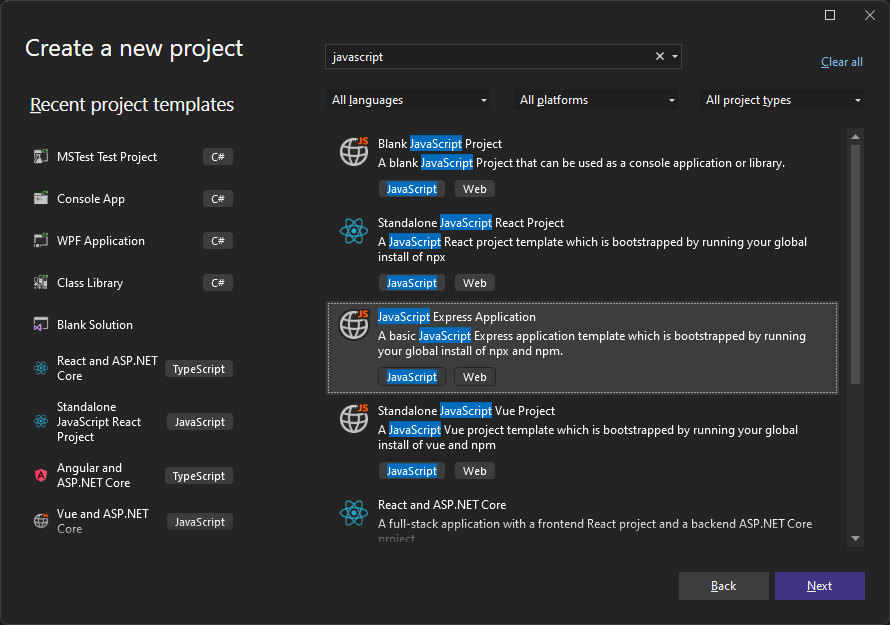
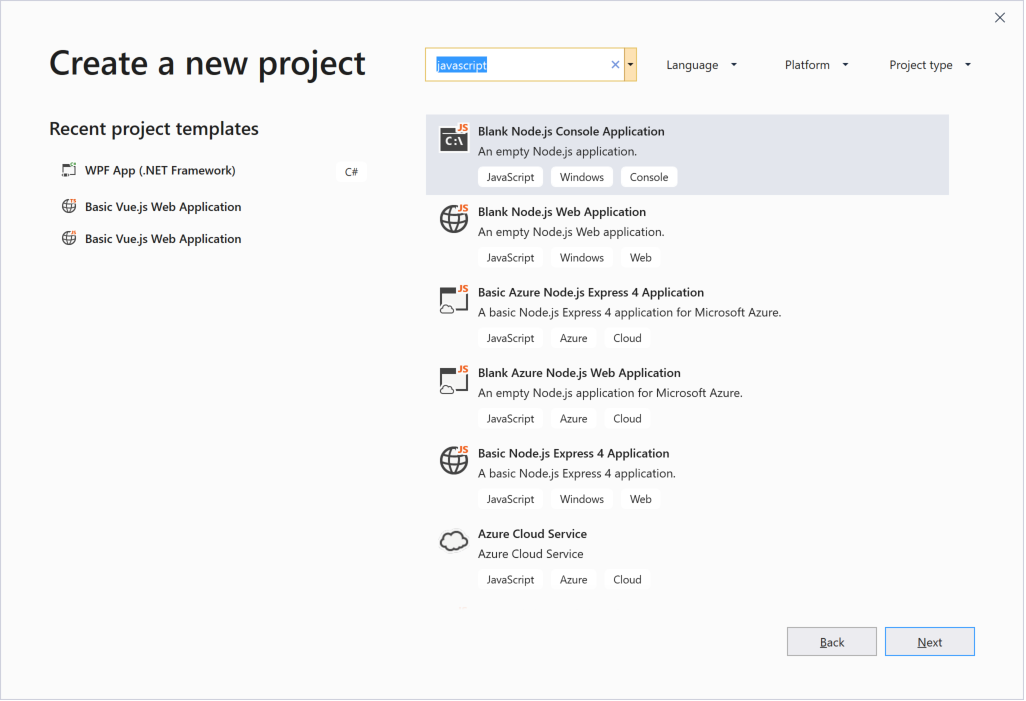
Na janela inicial, selecione Criar um projeto e, na caixa de pesquisa, digite javascript ou typescript para filtrar a lista de tipos de projeto para aqueles que contêm "javascript" ou "typescript" em seu nome ou tipo de linguagem.
O Visual Studio fornece vários tipos de modelos de projeto que ajudam você a começar a codificar rapidamente.


- Escolha um modelo de projeto de Aplicativo JavaScript Expresso e clique em Avançar.
- Escolha um modelo de projeto Aplicativo Web do Node.js em Branco e clique em Avançar.
Na caixa de diálogo Configurar o novo projeto exibida, aceite o nome de projeto padrão e escolha Criar.
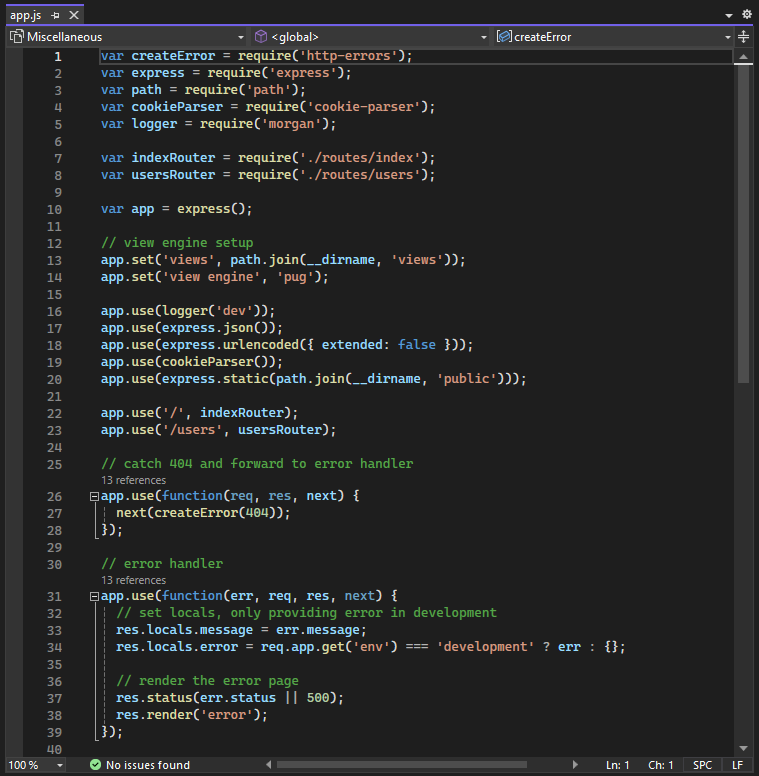
O projeto foi criado. No painel à direita, selecione app.js para abrir o arquivo na janela Editor. O Editor mostrará o conteúdo dos arquivos e é o local em que você fará a maior parte do seu trabalho de codificação no Visual Studio.

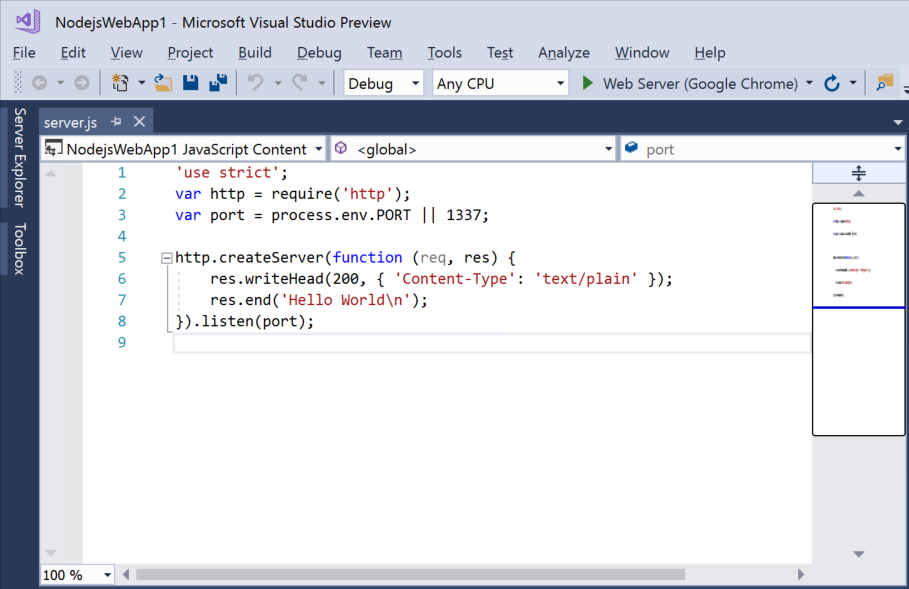
O projeto é criado e um arquivo chamado server.js é aberto na janela Editor. O Editor mostrará o conteúdo dos arquivos e é o local em que você fará a maior parte do seu trabalho de codificação no Visual Studio.

Gerenciador de Soluções
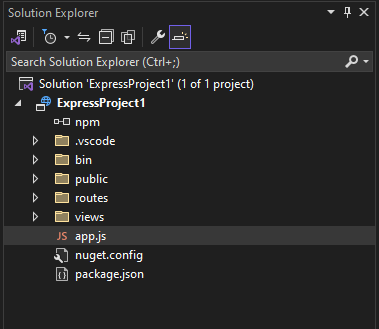
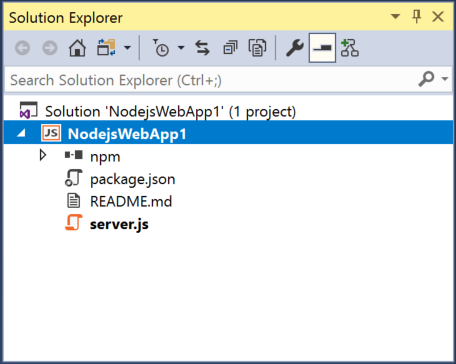
O Gerenciador de Soluções, que, normalmente, está do lado direito do Visual Studio, mostra uma representação gráfica da hierarquia de arquivos e pastas no projeto, na solução ou na pasta de código. Você pode procurar na hierarquia e navegar até algum arquivo no Gerenciador de Soluções.


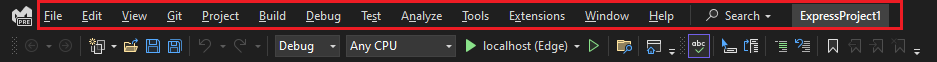
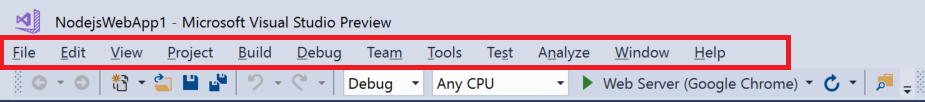
Menus
A barra de menus na parte superior do Visual Studio agrupa os comandos em categorias. Por exemplo, o menu Projeto contém comandos relacionados ao projeto em que você está trabalhando. No menu Ferramentas, personalize o comportamento do Visual Studio selecionando Opções ou adicione recursos à instalação selecionando Obter Ferramentas e Recursos.


Vamos abrir a janela Lista de Erros escolhendo o menu Exibir e, em seguida, Lista de Erros.
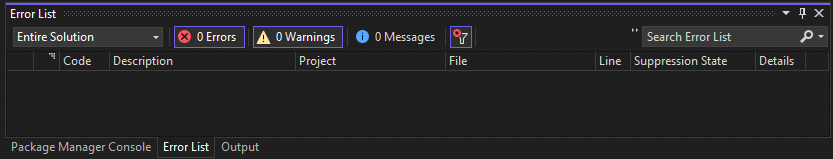
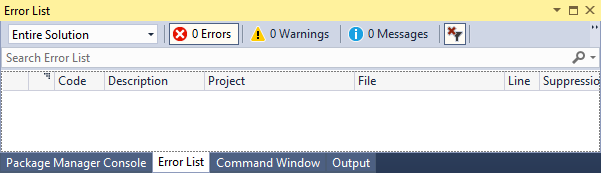
Lista de Erros
A Lista de Erros mostra erros, avisos e mensagens sobre o estado atual do código. Se houver erros (como uma chave ou um ponto e vírgula ausente) no arquivo ou em qualquer lugar do projeto, eles serão listados aqui.


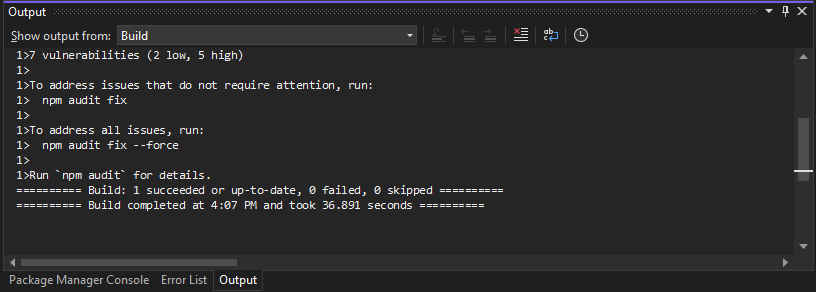
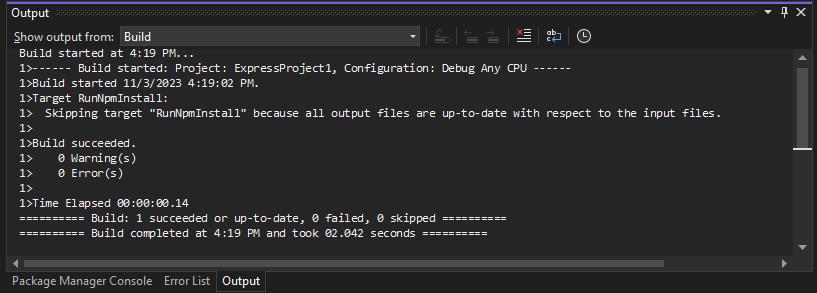
janela Saída
A janela de Saída mostra as mensagens de saída do build do projeto e do provedor de controle do código-fonte.
Vamos criar o projeto para ver uma saída de build. No menu Compilação, escolha Compilar Solução. A janela Saída obtém o foco automaticamente e exibe uma mensagem de build bem-sucedido.


Caixa de pesquisa
A caixa pesquisa é uma maneira rápida e fácil de fazer praticamente tudo no Visual Studio. Você pode inserir um texto relacionado ao que você deseja fazer e ele mostrará uma lista de opções que pertencem ao texto. Por exemplo, imagine que você deseje aumentar o detalhamento da saída de build para que ela exiba mais detalhes sobre o que o build está fazendo exatamente. Veja como você pode fazer isso:
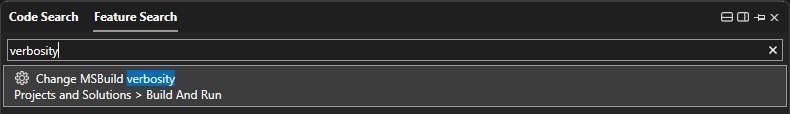
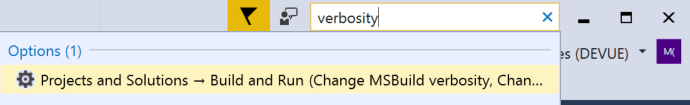
Se não estiver vendo a caixa de pesquisa, pressione Ctrl + Q para abri-la.
Digite detalhamento na caixa de pesquisa. Nos resultados exibidos, escolha Projetos e Soluções --> Criar e Executar.


A caixa de diálogo Opçõesé aberta na página de opções Compilar e Executar.
Em Detalhes da saída de build do projeto do MSBuild, escolha Normal e clique em OK.
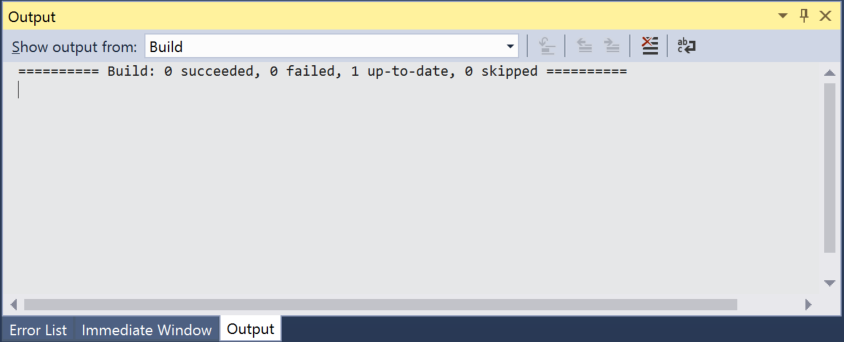
Crie o projeto novamente clicando com o botão direito do mouse no projeto no Gerenciador de Soluções e escolhendo Recompilar no menu de contexto.
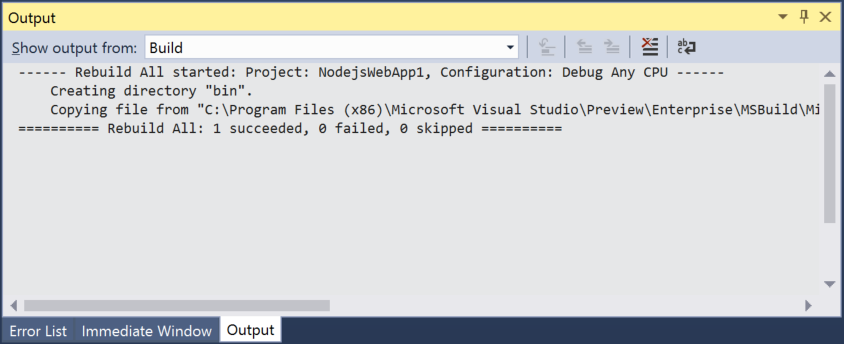
Desta vez, a janela Saída mostrará um registro em log mais detalhado do processo de compilação.


Menu Enviar Comentários
Caso encontre problemas enquanto estiver usando o Visual Studio ou se tiver sugestões de como melhorar o produto, use o menu Enviar Comentários na parte superior da janela do Visual Studio.


Próximas etapas
Examinamos apenas alguns dos recursos do Visual Studio para nos familiarizarmos com a interface do usuário. Para explorar mais: