Saiba como usar o editor de código para JavaScript
Nesta breve introdução ao editor de código no Visual Studio, examinaremos algumas das maneiras pelas quais o Visual Studio facilita a escrita, a navegação e a compreensão do código.
Dica
Se você ainda não instalou o Visual Studio, acesse a página downloads do Visual Studio para instalá-lo gratuitamente. Para obter mais informações sobre como obter o serviço de linguagem para TypeScript, consulte Suporte do TypeScript.
Este artigo pressupõe que você já esteja familiarizado com o desenvolvimento do JavaScript. Caso contrário, sugerimos que você primeiro examine um tutorial, como Criar um aplicativo Node.js e Express.
Adicionar um novo arquivo de projeto
Você pode usar o IDE para adicionar novos arquivos ao seu projeto.
Com o projeto aberto no Visual Studio, clique com o botão direito do mouse em uma pasta ou no nó do projeto no Gerenciador de Soluções (painel direito) e escolha Adicionar>Novo Item.
Se você não vir todos os modelos de item, escolha Mostrar Todos os Modelose escolha o modelo de item.
Na caixa de diálogo Novo Arquivo, na categoria Geral, escolha o tipo de arquivo que deseja adicionar, como Arquivo de JavaScript, e escolha Abrir.
O novo arquivo é adicionado ao seu projeto e é aberto no editor.
Usar o IntelliSense para concluir palavras
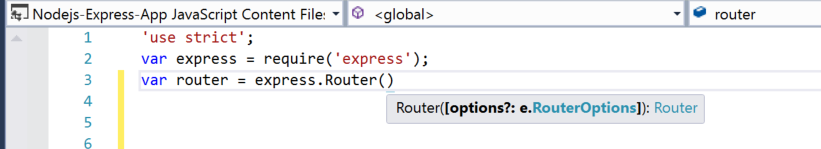
O IntelliSense é um recurso inestimável quando você está codificando. Ele pode mostrar informações sobre os membros disponíveis de um tipo ou detalhes dos parâmetros para as diferentes sobrecargas de um método. No código a seguir, ao digitar Router(), você verá os tipos de argumento que você pode passar. Isso é chamado de ajuda de assinatura.

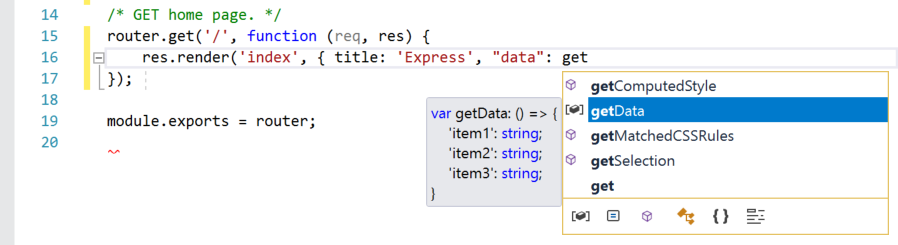
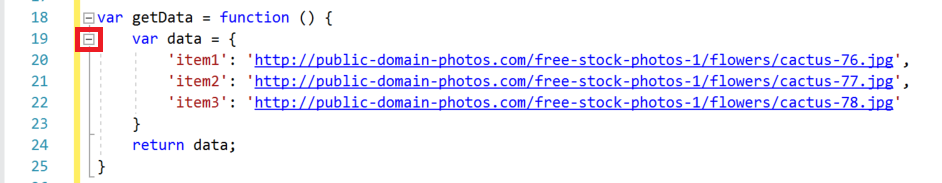
Você também pode usar o IntelliSense para concluir uma palavra depois de digitar caracteres suficientes para desambiguar. Se você colocar o cursor após a string data no código a seguir e digitar get, o IntelliSense mostrará as funções definidas anteriormente no código ou definidas em uma biblioteca de terceiros que você adicionou ao seu projeto.

O IntelliSense também pode mostrar informações sobre tipos quando você passa o mouse sobre elementos de programação.
Para fornecer informações do IntelliSense, o serviço de linguagem pode usar arquivos d.ts TypeScript e comentários JSDoc. Para a maioria das bibliotecas JavaScript comuns, arquivos d.ts são adquiridos automaticamente. Para conhecer mais detalhes sobre como as informações do IntelliSense são adquiridas, confira IntelliSense do JavaScript.
Verificar sintaxe
O serviço de linguagem usa ESLint para fornecer verificação de sintaxe e linting. Se você precisar definir opções de verificação de sintaxe no editor, selecione Ferramentas>Opções>JavaScript/TypeScript>Linting. As opções de linting direcionam você para o arquivo de configuração global do ESLint.
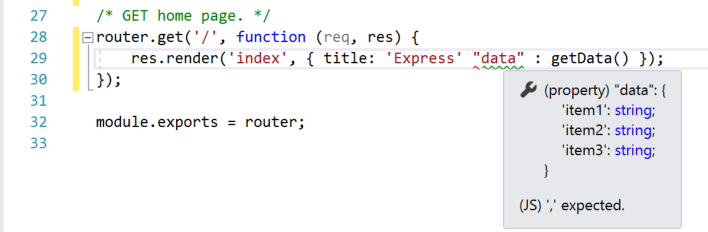
No código a seguir, você verá um realce de sintaxe verde (rabiscos verdes) na expressão. Passe o mouse sobre o realce de sintaxe.

A última linha dessa mensagem informa que o serviço de idioma esperava uma vírgula (,). O rabisco verde indica um aviso. Os rabiscos vermelhos indicam um erro.
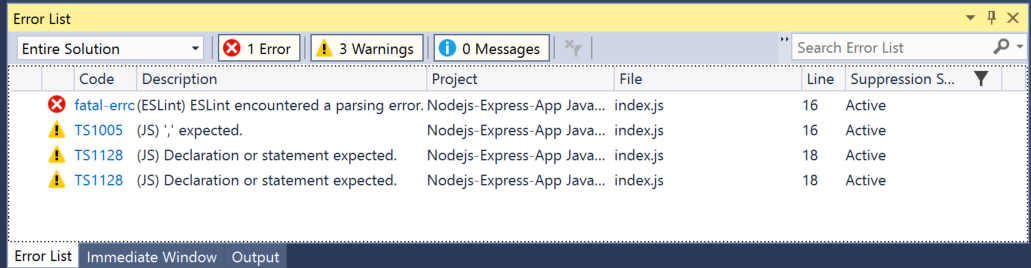
No painel inferior, você pode clicar na guia Lista de Erros para ver o aviso e a descrição, juntamente com o nome do arquivo e o número da linha.

Você pode corrigir esse código adicionando a vírgula (,) antes de "data".
Para obter informações adicionais sobre lint, consulte Lint.
Comentar o código
A barra de ferramentas, que é a linha de botões na barra de menus no Visual Studio, pode ajudar a torná-lo mais produtivo conforme você codifica. Por exemplo, você pode alternar o modo de conclusão do IntelliSense (intelliSense é um auxílio de codificação que exibe uma lista de métodos correspondentes, entre outras coisas), aumentar ou diminuir um recuo de linha ou comentar o código que você não deseja compilar. Nesta seção, comentaremos algum código.
Selecione uma ou mais linhas de código no editor e, em seguida, escolha o botão Comentar as linhas selecionadas  na barra de ferramentas. Se preferir usar o teclado, pressione Ctrl+K, Ctrl+C.
na barra de ferramentas. Se preferir usar o teclado, pressione Ctrl+K, Ctrl+C.
Os caracteres de comentário javaScript // são adicionados ao início de cada linha selecionada para comentar o código.
Recolher blocos de código
Caso precise organizar a exibição de algumas regiões de código, você poderá recolhê-lo. Escolha a caixa cinza pequena com o sinal de menos dentro dela na margem da primeira linha de uma função. Ou, se você for um usuário de teclado, coloque o cursor em qualquer lugar no código do construtor e pressione Ctrl+M, Ctrl+M.

O bloco de código é recolhido apenas na primeira linha, seguido por um sinal de reticências (...). Para expandir o bloco de código novamente, clique na mesma caixa cinza que agora tem um sinal de mais ou pressione Ctrl+M, Ctrl+M novamente. Essa funcionalidade é chamada Estrutura de tópicos e é especialmente útil ao recolher funções longas ou classes inteiras.
Exibir definições
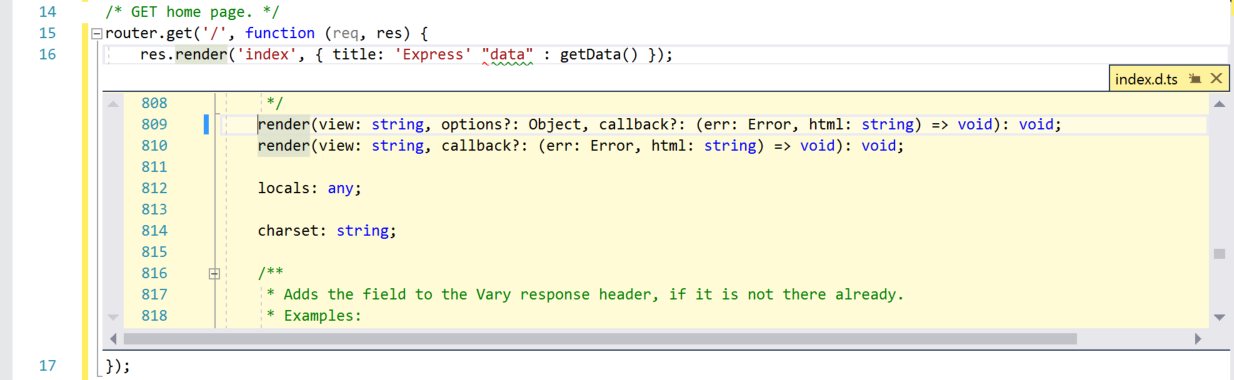
O editor do Visual Studio facilita a inspeção da definição de um tipo, função etc. Uma maneira é navegar até o arquivo que contém a definição, por exemplo, escolhendo Ir para Definição em qualquer lugar em que o elemento de programação é referenciado. Uma maneira ainda mais rápida que não afasta seu foco do arquivo em que você está trabalhando é usar Peek Definition. Vamos examinar a definição do método render no exemplo abaixo.
Clique com o botão direito do mouse em render e escolha Espiar Definição no menu de conteúdo. Ou pressione Alt+F12.
Uma janela pop-up é exibida com a definição do método render. Você pode rolar na janela pop-up ou até mesmo inspecionar a definição de outro tipo do código inspecionado.

Feche a janela de definição inspecionada ao selecionar a caixa pequena com um “x” no canto superior direito da janela pop-up.
Exibir dicas embutidas
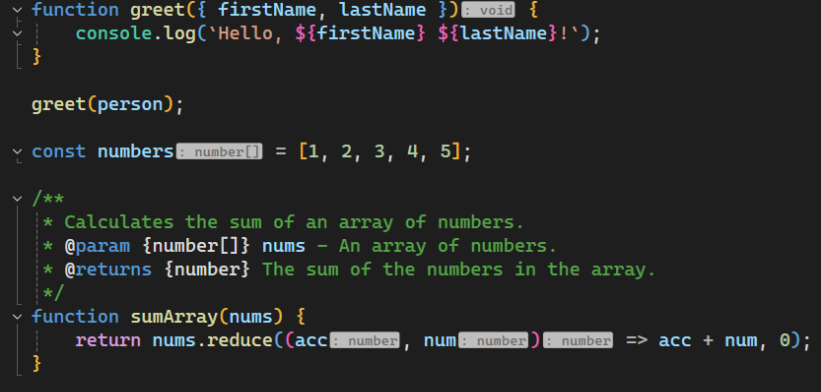
A partir do Visual Studio 2022 versão 17.12, as dicas embutidas exibem informações adicionais sobre o código-fonte que são renderizadas em linha. Isso geralmente é usado para mostrar tipos inferidos, nomes de parâmetro e outras informações implícitas do código diretamente em seu editor.

Para configurar dicas de inlay:
Vá para Ferramentas > Opções > Editor de Texto > Todas as Linguagens > Dicas de Inlay e selecione uma opção para exibir dicas de inlay.
Vá para Tools > Options > Text Editor > JavaScript/TypeScript > Advanced > General e configure as dicas de inlay que você deseja ocultar ou mostrar.
Por padrão, a maioria dessas opções está desabilitada.
Usar snippets de código
O Visual Studio fornece snippets de código úteis que você pode usar para gerar os blocos de código usados com frequência de forma rápida e fácil. Trechos de código estão disponíveis para diferentes linguagens de programação, incluindo JavaScript. Vamos adicionar um loop for ao arquivo de código.
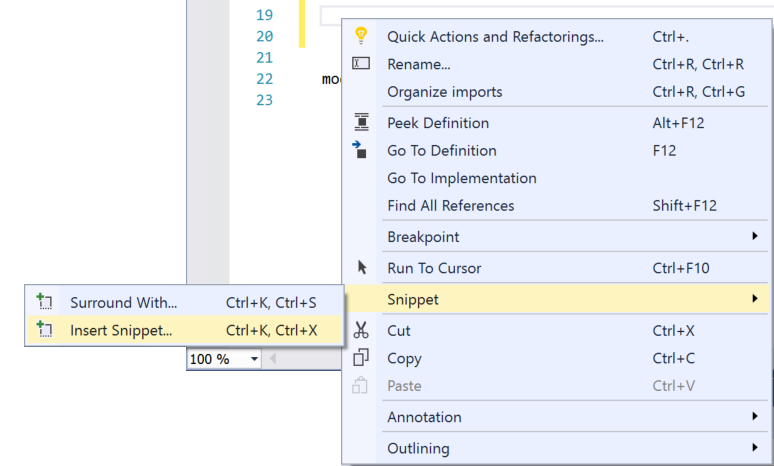
Coloque o cursor onde deseja inserir o snippet, clique com o botão direito do mouse e escolha Snippet>Inserir Snippet.
um snippet de código 
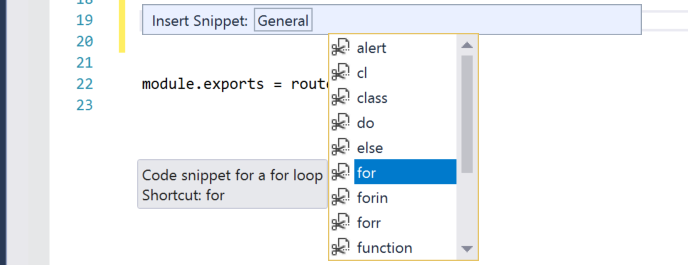
Uma caixa Inserir Snippet é exibida no editor. Escolha Geral e, em seguida, clique duas vezes no item for da lista.

Para acrescentar o trecho de código for ao seu programa, siga estas etapas:
for (var i = 0; i < length; i++) {
}
Você pode examinar os snippets de código disponíveis para seu idioma escolhendo Editar>IntelliSense>Inserir Snippete, em seguida, escolher a pasta do idioma.