Depurar um aplicativo JavaScript ou TypeScript no Visual Studio
Depure o código JavaScript e TypeScript usando o Visual Studio. Atinja os pontos de interrupção, anexe o depurador, inspecione as variáveis, exiba a pilha de chamadas e use outras funcionalidades de depuração.
Dica
Se você ainda não tiver instalado o Visual Studio, acesse a página Downloads do Visual Studio para instalá-lo gratuitamente.
Dica
Se você ainda não tiver instalado o Visual Studio, acesse a página Downloads do Visual Studio para instalá-lo gratuitamente. Se você estiver desenvolvendo aplicativos Node.js, é preciso instalar a carga de trabalho de desenvolvimento do Node.js com o Visual Studio.
Configurar a depuração
Para projetos .esproj no Visual Studio 2022, o Visual Studio Code usa um arquivo launch.json para configurar e personalizar o depurador. launch.json é um arquivo de configuração do depurador.
O Visual Studio anexa o depurador somente ao código do usuário. Para projetos .esproj , você pode definir o código do usuário (também chamado de configurações Just My Code ) no Visual Studio usando a skipFiles configuração em launch.json. Isso funciona da mesma forma que as configurações launch.json no VS Code. Para obter mais informações sobre skipFiles e outras opções de configuração do depurador, consulte Ignorando código desinteressante e atributos de configuração de inicialização.
Depurar um script do servidor
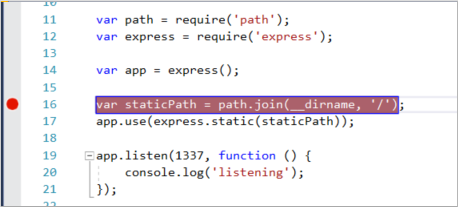
Com o projeto aberto no Visual Studio, abra um arquivo JavaScript do servidor (como server.js), clique na medianiz para definir um ponto de interrupção:

Pontos de interrupção são o recurso mais básico e essencial da depuração confiável. Um ponto de interrupção indica quando o Visual Studio deve suspender o código em execução para que você possa examinar os valores das variáveis ou o comportamento de memória ou se uma ramificação de código está sendo executada ou não.
Para executar o aplicativo, pressione F5 (Depurar>Iniciar Depuração).
O depurador pausa no ponto de interrupção definido (o IDE realça a instrução na tela de fundo amarela). Agora, você pode inspecionar o estado do aplicativo passando o mouse sobre as variáveis no escopo no momento, usando as janelas do depurador, como Locais e Inspecionar.

Pressione F5 para continuar o aplicativo.
Caso deseje usar as Ferramentas para Desenvolvedores do Chrome, pressione F12 no navegador Chrome. Ao usar essas ferramentas, você pode examinar o DOM ou interagir com o aplicativo usando o Console do JavaScript.
Depurar um script do lado do cliente
O Visual Studio fornece suporte à depuração do lado do cliente somente para o Chrome e o Microsoft Edge. Em alguns cenários, o depurador atinge automaticamente os pontos de interrupção no código JavaScript e TypeScript e scripts inseridos em arquivos HTML.
Para depurar o script do lado do cliente em aplicativos ASP.NET, escolha Ferramentas>Opções>Depuração e selecione Habilitar Depuração de Java para ASP.NET (Chrome, Edge e IE).
Se você preferir usar as Ferramentas para Desenvolvedores do Chrome ou as Ferramentas F12 para Microsoft Edge para depurar o script do lado do cliente, desabilite essa configuração.
Para obter informações mais detalhadas, consulte esta postagem no blog sobre o Google Chrome. Para depurar o TypeScript no ASP.NET Core, confira o tópico Adicionar o TypeScript a um aplicativo existente do ASP.NET Core.
Para Node.js aplicativos e outros projetos JavaScript, siga as etapas descritas neste artigo.
Observação
Para ASP.NET e ASP.NET Core, não há suporte para depurar scripts inseridos nos arquivos .CSHTML. O código JavaScript deve estar em arquivos separados para habilitar a depuração.
Prepare seu aplicativo para depuração
Se a origem for reduzida ou se tiver sido criada por um transpilador como o TypeScript ou o Babel, use os mapas de origem para proporcionar a melhor experiência de depuração. Você ainda pode anexar o depurador a um script do lado do cliente em execução, sem os mapas de origem. No entanto, você só poderá definir e atingir pontos de interrupção no arquivo minificado ou transcompilado, não no arquivo de origem. Por exemplo, em um aplicativo Vue.js, o script minificado é passado como uma cadeia de caracteres para uma instrução eval, e não há nenhuma maneira de executar esse código em etapas com eficiência usando o depurador do Visual Studio, a menos que você use mapas de origem. Para cenários complexos de depuração, você também pode usar as Ferramentas para Desenvolvedores do Chrome ou as Ferramentas F12 do Microsoft Edge.
Para obter ajuda para gerar mapas de origem, confira Gerar mapas de origem para depuração.
Preparar o navegador para depuração
Para esse cenário, use o Microsoft Edge ou o Chrome.
Feche todas as janelas do navegador de destino, as instâncias do Microsoft Edge ou do Chrome.
Outras instâncias do navegador podem impedir que ele seja aberto com a depuração habilitada. (As extensões do navegador podem estar em execução e interceptar o modo de depuração completo. Portanto, talvez seja necessário abrir o Gerenciador de Tarefas para localizar e fechar as instâncias inesperadas do Chrome ou do Edge).
Para obter melhores resultados, desligue todas as instâncias do Chrome, mesmo que você esteja trabalhando com o Microsoft Edge. Ambos os navegadores usam a mesma base de código do chromium.
Inicie o navegador com a depuração habilitada.
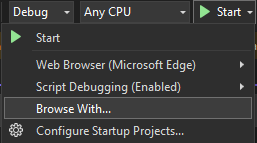
A partir do Visual Studio 2019, você pode definir o sinalizador
--remote-debugging-port=9222na inicialização do navegador, selecionando Procurar Com...> na barra de ferramentas Depurar.
Se você não vir o comando Procurar com... na barra de ferramentas Depurar, selecione um navegador diferente e tente novamente.
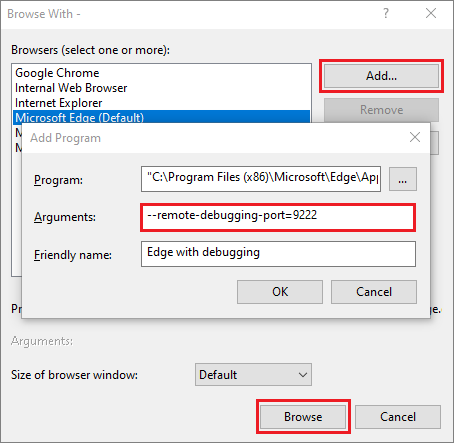
Na caixa de diálogo Procurar com, escolha Adicionar e, em seguida, defina o sinalizador no campo Argumentos. Use um nome amigável diferente para o navegador, como Modo de Depuração do Edge ou Modo de Depuração do Chrome. Para obter detalhes, confira Notas sobre a versão.

Selecione Navegar para iniciar seu aplicativo com o navegador no modo de depuração.
Como alternativa, abra o comando Executar do botão Iniciar do Windows (clique com o botão direito do mouse e escolha Executar) e digite o seguinte comando:
msedge --remote-debugging-port=9222ou
chrome.exe --remote-debugging-port=9222Isso inicia o navegador com a depuração habilitada.
O aplicativo ainda não está em execução. Portanto, você obtém uma página vazia do navegador. (Se você iniciar o navegador usando o comando Executar, precisará colar a URL correta para a instância do aplicativo).
Anexar o depurador ao script do lado do cliente
Para anexar o depurador por meio do Visual Studio e atingir pontos de interrupção no código do lado do cliente, ele precisa de ajuda para identificar o processo correto. Esta é uma maneira de habilitá-lo.
Verifique se o aplicativo está em execução no navegador no modo de depuração, conforme descrito na seção anterior.
Se você tiver criado uma configuração de navegador com um nome amigável, escolha-o como seu destino de depuração e pressione Ctrl+F5 (Depurar>Iniciar Sem Depuração) para executar o aplicativo no navegador.
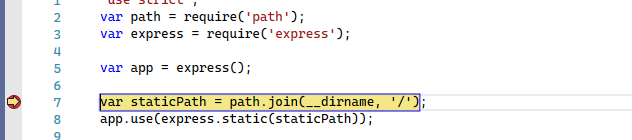
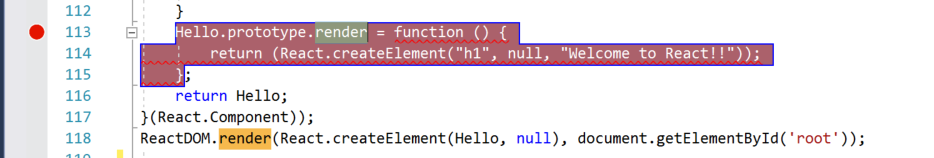
Mude para o Visual Studio e defina um ponto de interrupção no código-fonte, que pode ser um arquivo JavaScript, um arquivo TypeScript ou um arquivo JSX. (Defina o ponto de interrupção em uma linha de código que permita pontos de interrupção, como uma instrução return ou uma declaração var).

Para localizar o código específico em um arquivo transcompilado, use Ctrl+F (Editar>Localizar e Substituir>Localização Rápida).
No código do lado do cliente, para atingir um ponto de interrupção em um arquivo TypeScript, .vue ou JSX, normalmente é necessário o uso de mapas de origem. Um mapa de origem deve ser configurado corretamente para dar suporte à depuração no Visual Studio.
Escolha Depurar>Anexar ao Processo.
Dica
A partir do Visual Studio 2017, após anexar ao processo pela primeira vez seguindo estas etapas, você pode rapidamente anexar novamente ao mesmo processo escolhendo Depurar>Reanexar ao Processo.
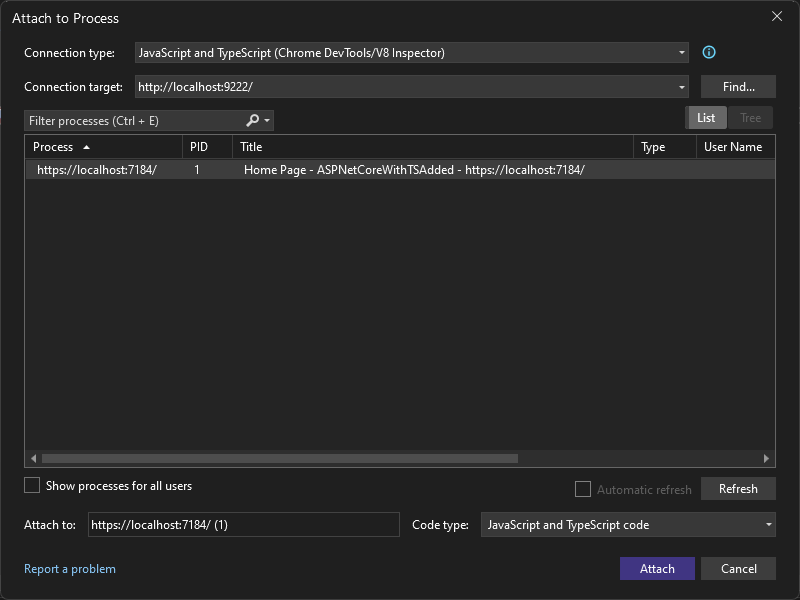
No diálogo Anexar ao Processo, selecione JavaScript e TypeScript (Chrome Dev Tools/V8 Inspector) como o Tipo de Conexão.
O destino do depurador, como http://localhost:9222, deve aparecer no campo Destino da Conexão.
Na lista de instâncias do navegador, selecione o processo do navegador com a porta de host correta (
https://localhost:7184/neste exemplo) e selecione Anexar.A porta (por exemplo, 7184) também pode aparecer no campo Título, para ajudar você a selecionar a instância correta do navegador.
O exemplo a seguir mostra a aparência do navegador Microsoft Edge.

Dica
Se o depurador não for anexado e aparecer a mensagem "Falha ao iniciar o adaptador de depuração" ou "Não é possível anexar ao processo. Uma operação não é válida no estado atual", use o Gerenciador de Tarefas do Windows para fechar todas as instâncias do navegador de destino, antes de iniciar o navegador no modo de depuração. As extensões do navegador podem estar em execução e impedindo o modo de depuração completa.
O código com o ponto de interrupção pode já ter sido executado. Atualize a página do navegador. Se necessário, execute uma ação para fazer com que o código com o ponto de interrupção seja executado.
Enquanto estiver em pausa no depurador, você pode examinar o estado do aplicativo passando o mouse sobre as variáveis e usando as janelas do depurador. Você pode avançar o depurador percorrendo o código (F5, F10 e F11). Para obter mais informações sobre os recursos básicos de depuração, consulte Introdução ao depurador.
Você pode atingir o ponto de interrupção em um arquivo de origem ou um arquivo
.jstranspilado, dependendo do tipo do aplicativo, de quais etapas você seguiu anteriormente e de outros fatores, como o estado do Browser. De qualquer forma, você pode percorrer o código e examinar as variáveis.Caso precise dividir o código em um arquivo de origem TypeScript, JSX ou
.vuee não conseguir fazer isso, verifique se o ambiente está configurado corretamente, conforme descrito na seção Solução de problemas.Caso precise interromper o código em um arquivo JavaScript transcompilado (por exemplo, app-bundle.js) e não conseguir fazer isso, remova o arquivo de mapa de origem, filename.js.map.
Para anexar o depurador por meio do Visual Studio e atingir pontos de interrupção no código do lado do cliente, ele precisa de ajuda para identificar o processo correto. Esta é uma maneira de habilitá-lo.
Verifique se o aplicativo está em execução no navegador no modo de depuração, conforme descrito na seção anterior.
Se você tiver criado uma configuração de navegador com um nome amigável, escolha-o como seu destino de depuração e pressione Ctrl+F5 (Depurar>Iniciar Sem Depuração) para executar o aplicativo no navegador.
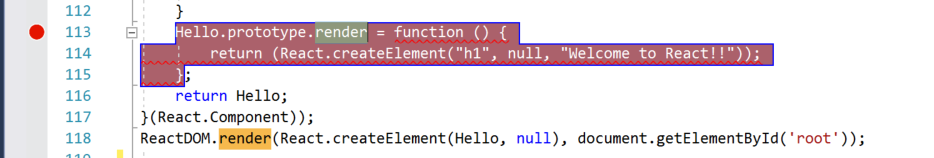
Mude para o Visual Studio e defina um ponto de interrupção no código-fonte, que pode ser um arquivo JavaScript, um arquivo TypeScript ou um arquivo JSX. (Defina o ponto de interrupção em uma linha de código que permita pontos de interrupção, como uma instrução return ou uma declaração var).

Para localizar o código específico em um arquivo transcompilado, use Ctrl+F (Editar>Localizar e Substituir>Localização Rápida).
No código do lado do cliente, para atingir um ponto de interrupção em um arquivo TypeScript, .vue ou JSX, normalmente é necessário o uso de mapas de origem. Um mapa de origem deve ser configurado corretamente para dar suporte à depuração no Visual Studio.
Escolha Depurar>Anexar ao Processo.
Dica
A partir do Visual Studio 2017, após anexar ao processo pela primeira vez seguindo estas etapas, você pode rapidamente anexar novamente ao mesmo processo escolhendo Depurar>Reanexar ao Processo.
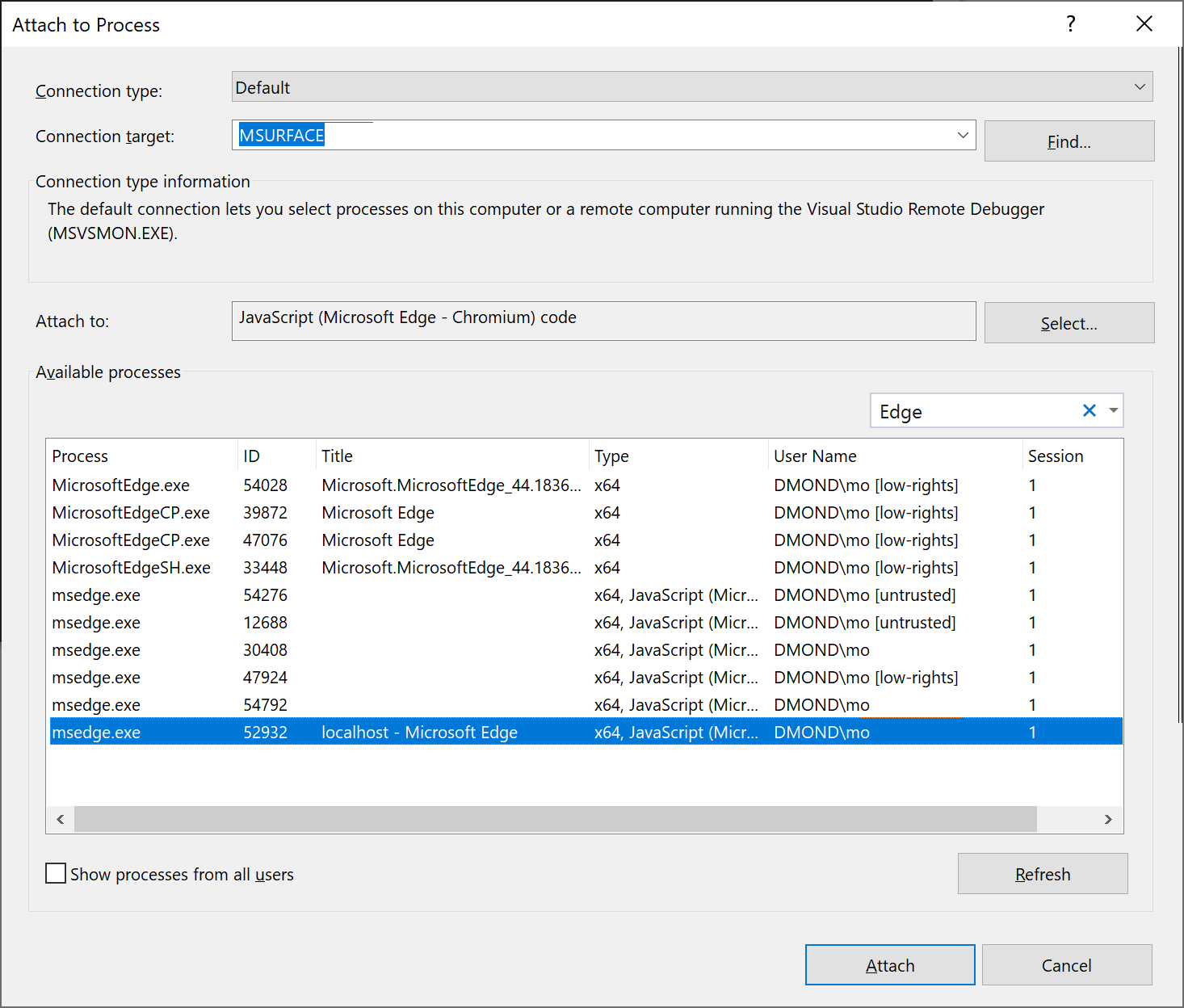
Na caixa de diálogo Anexar ao Processo, obtenha uma lista filtrada de instâncias do navegador às quais você pode anexar. Escolha o depurador correto para o navegador de destino, JavaScript (Chrome) ou JavaScript (Microsoft Edge – Chromium) no campo Anexar a, digite chrome ou edge na caixa de filtro para filtrar os resultados da pesquisa.
Escolha o processo do Browser com a porta de host correta (
localhostneste exemplo) e selecione Anexar.A porta (por exemplo, 1337) também pode aparecer no campo Título, para ajudar você a selecionar a instância correta do navegador.
O exemplo a seguir mostra a aparência do navegador Microsoft Edge.

Dica
Se o depurador não for anexado e aparecer a mensagem "Falha ao iniciar o adaptador de depuração" ou "Não é possível anexar ao processo. Uma operação não é válida no estado atual", use o Gerenciador de Tarefas do Windows para fechar todas as instâncias do navegador de destino, antes de iniciar o navegador no modo de depuração. As extensões do navegador podem estar em execução e impedindo o modo de depuração completa.
O código com o ponto de interrupção pode já ter sido executado. Atualize a página do navegador. Se necessário, execute uma ação para fazer com que o código com o ponto de interrupção seja executado.
Enquanto estiver em pausa no depurador, você pode examinar o estado do aplicativo passando o mouse sobre as variáveis e usando as janelas do depurador. Você pode avançar o depurador percorrendo o código (F5, F10 e F11). Para obter mais informações sobre os recursos básicos de depuração, consulte Introdução ao depurador.
Você pode atingir o ponto de interrupção em um arquivo de origem ou um arquivo
.jstranspilado, dependendo do tipo do aplicativo, de quais etapas você seguiu anteriormente e de outros fatores, como o estado do Browser. De qualquer forma, você pode percorrer o código e examinar as variáveis.Caso precise dividir o código em um arquivo de origem TypeScript, JSX ou
.vuee não conseguir fazer isso, verifique se o ambiente está configurado corretamente, conforme descrito na seção Solução de problemas.Caso precise interromper o código em um arquivo JavaScript transcompilado (por exemplo, app-bundle.js) e não conseguir fazer isso, remova o arquivo de mapa de origem, filename.js.map.
Solução de problemas de pontos de interrupção e mapas de origem
Caso precise interromper o código em um arquivo de origem TypeScript ou JSX e não conseguir fazer isso, use a caixa de diálogo Anexar ao Processo, conforme descrito na seção anterior para anexar o depurador. Verifique se o ambiente está configurado corretamente:
Feche todas as instâncias do navegador, incluindo as extensões do Chrome (usando o Gerenciador de Tarefas), para que você possa executar o navegador no modo de depuração.
Verifique se o arquivo de mapa de origem inclui o caminho relativo correto para o arquivo de origem e se ele não inclui prefixos sem suporte, como webpack:///, o que impede que o depurador do Visual Studio localize um arquivo de origem. Por exemplo, uma referência como webpack:///.app.tsx pode ser corrigida para ./app.tsx. Você pode fazer isso manualmente no arquivo de mapa de origem (que é útil para teste) ou por meio de uma configuração de build personalizada. Para obter mais informações, confira Gerar mapas de origem para depuração.
Como alternativa, caso precise interromper o código em um arquivo de origem (por exemplo, app.tsx) e não conseguir fazer isso, tente usar a instrução debugger; no arquivo de origem ou defina pontos de interrupção nas Ferramentas para Desenvolvedores do Chrome (ou Ferramentas F12 para Microsoft Edge).
Gerar mapas de origem para depuração
O Visual Studio tem a capacidade de usar e gerar mapas de origem em arquivos de origem JavaScript. Isso costuma ser necessário se a fonte é minificada ou criada por um transcompilador como o TypeScript ou o Babel. As opções disponíveis dependem do tipo de projeto.
Por padrão, um projeto TypeScript no Visual Studio gera mapas de origem para você. Para obter mais informações, confira Configurar mapas de origem usando um arquivo tsconfig.json.
Em um projeto JavaScript, você pode gerar mapas de origem usando um empacotador como o webpack e um compilador como o compilador TypeScript (ou Babel), que pode ser adicionado ao projeto. No compilador TypeScript, também é necessário adicionar um arquivo
tsconfig.jsone definir a opção do compiladorsourceMap. Para obter um exemplo que mostra como fazer isso usando uma configuração básica de webpack, confira Criar um aplicativo Node.js com o React.
Observação
Caso seja novo nos source maps, leia O que são Source Maps? antes de continuar.
Para definir configurações avançadas em source maps, use um tsconfig.json ou as configurações do projeto em um projeto de TypeScript, mas não ambos.
Para habilitar a depuração usando o Visual Studio, você precisa verificar se as referências ao arquivo de origem no mapa de origem gerado estão corretas (isso pode exigir testes). Por exemplo, se você estiver usando o webpack, as referências no arquivo de mapa de origem incluem o prefixo webpack:///, o que impede que o Visual Studio encontre um arquivo de origem TypeScript ou JSX. Especificamente, quando você corrige isso para fins de depuração, a referência ao arquivo de origem (como app.tsx) deve ser alterada de algo como webpack:///./app.tsx para algo como ./app.tsx, o que permite a depuração (o caminho é relativo ao arquivo de origem). O exemplo a seguir mostra como você pode configurar mapas de origem no webpack, que é um dos empacotadores mais comuns, para que eles funcionem com o Visual Studio.
(Somente Webpack) Se você estiver definindo o ponto de interrupção em um TypeScript de arquivo JSX (em vez de um arquivo JavaScript transcompilado), você precisará atualizar a configuração do webpack. Por exemplo, em webpack-config.js, talvez seja necessário substituir o seguinte código:
output: {
filename: "./app-bundle.js", // This is an example of the filename in your project
},
por este código:
output: {
filename: "./app-bundle.js", // Replace with the filename in your project
devtoolModuleFilenameTemplate: '[absolute-resource-path]' // Removes the webpack:/// prefix
},
Essa é uma configuração somente de desenvolvimento para habilitar a depuração de código do lado do cliente no Visual Studio.
Para cenários complicados, as ferramentas de navegador (F12) às vezes funcionam melhor para depuração, pois não exigem alterações nos prefixos personalizados.
Configurar mapas de origem usando um arquivo tsconfig.json
Se você adicionar um arquivo tsconfig.json ao projeto, o Visual Studio trata a raiz do diretório como um projeto de TypeScript. Para adicionar o arquivo, no Gerenciador de Soluções, clique com o botão direito do mouse no projeto e, em seguida, escolha Adicionar > Novo Item > Arquivo de Configuração JSON TypeScript. Um arquivo tsconfig.json como o mostrado a seguir é adicionado ao projeto.
{
"compilerOptions": {
"noImplicitAny": false,
"module": "commonjs",
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5"
},
"exclude": [
"node_modules"
]
}
Opções do compilador para o arquivo tsconfig.json
- inlineSourceMap: emite um arquivo único com mapas de origem em vez de criar um mapa de origem separado para cada arquivo de origem.
- inlineSources: emite o código-fonte juntamente com os mapas de origem em um arquivo único; exige a definição de inlineSourceMap ou sourceMap.
- mapRoot: especifica a localização em que o depurador deve encontrar arquivos de mapa de origem (.map) em vez da localização padrão. Use esse sinalizador se os arquivos
.mapem tempo de execução precisarem estar em uma localização diferente dos arquivos.js. A localização especificada é inserida no source map para direcionar o depurador à localização dos arquivos.map. - sourceMap: gera um arquivo
.mapcorrespondente. - sourceRoot: especifica a localização em que o depurador deve encontrar arquivos TypeScript em vez das localizações de origem. Use esse sinalizador se as origens em tempo de execução precisarem estar em uma localização diferente da localização em tempo de design. A localização especificada é inserida no mapa de origem para direcionar o depurador ao local em que se encontram os arquivos de origem.
Para obter mais detalhes sobre as opções do compilador, confira a página Opções do compilador no Manual do TypeScript.
Configurar mapas de origem usando configurações do projeto (projeto TypeScript)
Para projetos criados usando o SDK do TypeScript incluído no Visual Studio, você pode definir as configurações do mapa de origem usando as propriedades do projeto clicando com o botão direito do mouse no projeto e escolhendo Propriedades > do Projeto > Depuração de Build > do TypeScript.
Estas configurações do projeto estão disponíveis.
- Gerar source maps (equivalente a sourceMap em tsconfig.json): gera o arquivo
.mapcorrespondente. - Especificar o diretório raiz dos mapas de origem (equivalente a mapRoot em tsconfig.json): especifica o local em que o depurador deve encontrar os arquivos de mapa, em vez dos locais gerados. Use esse sinalizador se os arquivos
.mapem tempo de execução precisarem estar em uma localização diferente dos arquivos.js. A localização especificada é inserida no mapa de origem para direcionar o depurador ao local em que se encontram os arquivos de mapa. - Especificar o diretório raiz dos arquivos TypeScript (equivalente a sourceRoot em tsconfig.json): especifica o local em que o depurador deve encontrar os arquivos TypeScript, em vez dos locais de origem. Use esse sinalizador se os arquivos de origem em tempo de execução precisarem estar em uma localização diferente da localização em tempo de design. A localização especificada é inserida no mapa de origem para direcionar o depurador ao local em que se encontram os arquivos de origem.
Depurar JavaScript em arquivos dinâmicos usando o Razor (ASP.NET)
No Visual Studio 2022, você pode depurar páginas do Razor usando pontos de interrupção. Para obter mais informações, consulte Uso de ferramentas de depuração no Visual Studio.
A partir do Visual Studio 2019, o Visual Studio fornece suporte de depuração apenas para Chrome e Microsoft Edge.
No entanto, não é possível atingir automaticamente os pontos de interrupção em arquivos gerados com a sintaxe Razor (cshtml, vbhtml). Há duas abordagens que podem ser usadas para depurar esse tipo de arquivo:
Coloque a instrução
debugger;em que você deseja interromper: essa instrução faz com que o script dinâmico interrompa a execução e inicie a depuração imediatamente, enquanto ela está sendo criada.Carregue a página e abra o documento dinâmico no Visual Studio: você precisará abrir o arquivo dinâmico durante a depuração, definir o ponto de interrupção e atualizar a página para que esse método funcione. Dependendo se você estiver usando o Chrome ou o Microsoft Edge, você encontrará o arquivo usando uma das seguintes estratégias:
Para o Chrome, acesse Gerenciador de Soluções > Documentos de Script > YourPageName.
Observação
Ao usar o Chrome, você poderá receber a mensagem "Nenhum código-fonte está disponível entre as marcas <script>". Não se preocupe. Basta continuar a depuração.
Para o Microsoft Edge, use o mesmo procedimento do Chrome.
Para obter mais informações, confira Depuração do lado do cliente de projetos ASP.NET no Google Chrome.