O que é o Editor de Imagens no Visual Studio?
O Editor de Imagens no Visual Studio é uma ferramenta que você pode usar para exibir e modificar recursos de textura e imagem. Especificamente, você pode usar o Editor de Imagens para trabalhar com os tipos de formatos avançados de textura e imagens que são usados no desenvolvimento de aplicativos DirectX. O Editor de Imagens inclui o suporte para formatos de arquivo de imagem populares e codificações de cor, recursos como canais alfa e mapeamento MIP e muitos dos formatos de textura altamente compactados e acelerados por hardware, que são compatíveis com o DirectX.
Formatos com suporte
O Editor de Imagens dá suporte aos seguintes formatos de imagem:
| Nome do formato | Extensão de nome de arquivo |
|---|---|
| Formato PNG (Portable Network Graphics) | .png |
| JPEG | .jpg, .jpeg, .jpe, .jfif |
| Direct Draw Surface | .dds |
| Formato GIF (Graphics Interchange Format) | .gif |
| Bitmap | .bmp, .dib |
| Formato TIFF | .tif, .tiff |
| Formato TGA (Targa) | .tga |
Introdução
Esta seção descreve como adicionar uma imagem ao seu projeto do Visual Studio e configurá-lo para os seus requisitos.
Adicionar uma imagem ao seu projeto
No Gerenciador de Soluções, abra o menu de atalho do projeto ao qual você deseja adicionar a imagem e selecione Adicionar>Novo Item.
Na caixa de diálogo Adicionar Novo Item, em Instalado, selecione Gráficos e escolha um formato de arquivo apropriado para a imagem.
Observação
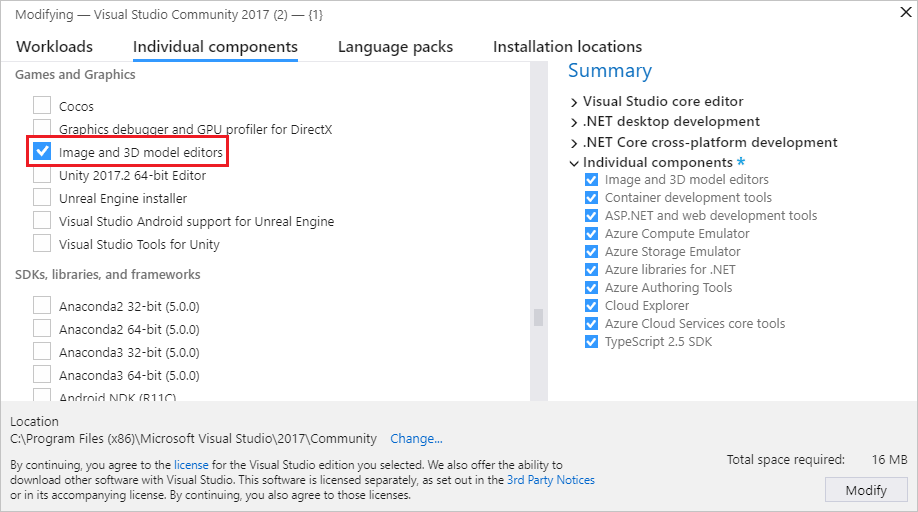
Se você não vir a categoria Elementos Gráficos na caixa de diálogo Adicionar Novo Item, talvez seja necessário instalar o componente Editores de imagens e modelos 3D. Feche a caixa de diálogo e, em seguida, selecione Ferramentas>Obter Ferramentas e Recursos na barra de menus para abrir o Instalador do Visual Studio. Selecione a guia Componentes individuais e, em seguida, selecione o componente Editores de imagens e modelos 3D na categoria Jogos e Elementos Gráficos. Selecione Modificar.

Para obter informações sobre como escolher um formato de arquivo com base em seus requisitos, confira Escolher o formato de imagem.
Especifique o Nome do arquivo de imagem e a Localização na qual você deseja que ele seja criado.
Clique no botão Adicionar.
Escolher o formato da imagem
Dependendo de como você planeja usar a imagem, determinados formatos de arquivo podem ser mais apropriados do que outros. Por exemplo, alguns formatos podem não dar suporte a um recurso que você precisa, por exemplo, a transparência ou um formato de cor específico. Alguns formatos podem não fornecer uma compactação adequada para o tipo de conteúdo de imagem que você planejou.
As informações a seguir podem ajudá-lo a escolher um formato de imagem que atenda às suas necessidades:
Imagem de bitmap (.bmp)
O formato de imagem de bitmap. Um formato de imagem não compactado que dá suporte a cores de 24 bits. O formato de bitmap não dá suporte a transparências.
Imagem GIF (.gif)
O formato de imagem GIF (Graphics Interchange Format). Um formato de imagem compactados em LZW sem perdas que dá suporte a até 256 cores. Inadequado para fotografias e imagens com uma quantidade significativa de detalhes de cores, porém fornece boas taxas de compactação para imagens com poucas cores que têm um alto grau de coerência de cor.
Imagem JPG (.jpg)
O formato de imagem JPEG (Joint Photographic Experts Group). Um formato de imagem altamente compactado e com perdas que dá suporte a cores de 24 bits e é adequado para a compactação de imagens de uso geral com um alto grau de coerência de cor.
Imagem PNG (.png)
O formato de imagem PNG (Portable Network Graphics). Um formato de imagem moderadamente compactado e sem perdas, que dá suporte a cores de 24 bits e transparência alfa. É adequado para imagens naturais e artificiais, mas não oferece taxas de compactação tão boas quanto formatos com perda como JPG ou GIF.
Imagem TIFF (.tif)
O formato de imagem TIFF (ou TIF). Um formato de imagem flexível que dá suporte a vários esquemas de compactação.
Textura DDS (.dds)
O formato de textura DDS (DirectDraw Surface). Um formato de textura altamente compactado e com perdas, que dá suporte a cores de 24 bits e transparência alfa. Suas taxas de compactação chegam a até 8:1. Ele se baseia na compactação de Textura S3, que pode ser descompactada no hardware gráfico.
Imagem TGA (.tga)
O formato de imagem TGA (Truevision Graphics Adapter, também conhecido como Targa). Um formato de imagem compactado em RLE e sem perda que dá suporte a imagens com cores mapeadas (paleta de cores) e diretas de cores de até 24 bits e transparência alfa. Inadequado para fotografias e imagens com uma quantidade significativa de detalhes de cores, porém fornece boas taxas de compactação para imagens com longas extensões de cores idênticas.
Configurar a imagem
Antes de começar a trabalhar com a imagem criada, você pode alterar sua configuração padrão. Por exemplo, você pode alterar suas dimensões ou o formato de cores que ela usa. Para obter informações sobre como configurar essas e outras propriedades da imagem, consulte Propriedades da imagem.
Observação
Antes de salvar seu trabalho, verifique se a propriedade Formato de Cor foi definida se você quiser usar um formato de cor específico. Se o formato de arquivo der suporte à compactação, você poderá ajustar as configurações de compactação quando salvar o arquivo pela primeira vez ou ao escolher Salvar como.
Trabalhar com o Editor de imagens para modificar texturas e imagens
Os comandos que afetam o estado do Editor de Imagens estão localizados na barra de ferramentas Modo do Editor de Imagens junto com os comandos avançados. A barra de ferramentas está localizada na borda superior da área de design do Editor de Imagens. As ferramentas de desenho encontram-se na barra de ferramentas do Editor de Imagens na borda esquerda da área de design do Editor de Imagens.
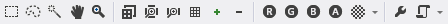
Barra de ferramentas Modo do Editor de Imagens

A tabela a seguir descreve os itens na barra de ferramentas Modo do Editor de Imagens, que são listados na ordem em que são exibidos, da esquerda para a direita:
| Item da barra de ferramentas | Descrição |
|---|---|
| Selecionar | Habilita a seleção de uma região retangular de uma imagem. Depois de selecionar uma região, você poderá recortar, copiar, mover, ajustar escala, girar, inverter ou excluir. Quando há uma seleção ativa, as ferramentas de desenho só afetam a região selecionada. |
| Seleção Irregular | Habilita a seleção de uma região irregular de uma imagem. Depois de selecionar uma região, você poderá recortar, copiar, mover, ajustar escala, girar, inverter ou excluir. Quando há uma seleção ativa, as ferramentas de desenho só afetam a região selecionada. |
| Seleção de Varinha | Habilita a seleção de uma região de cor semelhante de uma imagem. A tolerância, ou seja, a diferença máxima entre cores adjacentes dentro das quais são consideradas semelhantes, pode ser configurada para incluir um intervalo maior ou menor de cores semelhantes. Depois de selecionar uma região, você poderá recortar, copiar, mover, ajustar escala, girar, inverter ou excluir. Quando há uma seleção ativa, as ferramentas de desenho só afetam a região selecionada. |
| Panorâmica | Habilita a movimentação da imagem em relação ao quadro de janela. No modo Panorâmica, selecione um ponto na imagem e mova-o. Ative temporariamente o modo Panorâmico mantendo a tecla Ctrl pressionada. |
| Zoom | Habilita a exibição de mais ou menos detalhes da imagem em relação ao quadro de janela. No modo Aplicar Zoom, selecione um ponto na imagem e mova-o para a direita ou para baixo para ampliar ou para a esquerda ou para cima para reduzir. Amplie ou reduza mantendo a tecla Ctrl pressionada enquanto usa o botão de rolagem do mouse ou pressiona o sinal de mais (+) ou de menos (-). |
| Aplicar Zoom para o Tamanho Real | Exibe a imagem usando uma relacionamento 1:1 entre os pixels da imagem e os pixels da tela. |
| Aplicar zoom para ajustar | Exibe a imagem completa no quadro de janela. |
| Zoom para a largura | Exibe a largura completa da imagem no quadro de janela. |
| Grid | Habilita ou desabilita a grade que mostra os limites de pixel. A grade pode não aparecer até você ampliar a imagem. |
| Exibição do Próximo Nível de MIP | Ativa o próximo nível maior de MIP em uma cadeia de mapas MIP. O nível de MIP ativo é exibido na área de design. Este item só está disponível para texturas que têm níveis de MIP. |
| Exibir um Nível de MIP Anterior | Ativa o próximo nível menor de MIP em uma cadeia de mapas MIP. O nível de MIP ativo é exibido na área de design. Este item só está disponível para texturas que têm níveis de MIP. |
| Canal vermelho Canal verde Canal azul Canal alfa |
Habilita ou desabilita o canal da cor específica. Observação: habilitando ou desabilitando sistematicamente os canais de cor, você pode isolar problemas relacionados a um ou mais deles. Por exemplo, você poderia identificar a transparência alfa incorreta. |
| Tela de fundo | Habilita ou desabilita a exibição da tela de fundo através das partes transparentes da imagem. Você pode configurar como a tela de fundo é exibida escolhendo entre estas opções: Quadriculado Usa uma cor verde junto com a cor da tela de fundo especificada para exibir a tela de fundo como um padrão quadriculado. Você pode usar essa opção para ajudar a tornar as partes transparentes da imagem mais visíveis. Tela de fundo branco Usa a cor branca para exibir a tela de fundo. Tela de fundo preto Usa a cor preta para exibir a tela de fundo. Animar a tela de fundo Movimenta o padrão quadriculado lentamente em panorâmica. Você pode usar essa opção para ajudar a tornar as partes transparentes da imagem mais visíveis. |
| Propriedades | Alterna entre abrir e fechar a janela Propriedades. |
| Avançado | Contém comandos e opções adicionais. Filtros Fornece vários filtros de imagem comuns: Preto e branco, Desfoque, Iluminar, Escurecer, Detecção de borda, Colocar em alto-relevo, Inverter cores, Ripple, Tom sépia e Ajustar nitidez. Mecanismos Gráficos Renderizar com o D3D11 Usa o Direct3D 11 para renderizar a área de design do Editor de Imagens. Renderizar com o D3D11WARP Usa o 11 WARP (Windows Advanced Rasterization Platform) do Direct3D para renderizar a área de design do Editor de Imagens. Ferramentas Inverter Horizontalmente Transpõe a imagem ao redor do seu eixo horizontal, também chamado x. Inverter Verticalmente Transpõe a imagem ao redor do seu eixo vertical, também chamado y. Gerar Mips Gera os níveis de MIP para uma imagem. Se os níveis de MIP já existirem, eles serão recriados do maior nível de MIP. Quaisquer alterações feitas aos níveis de MIP menores serão perdidas. Para salvar os níveis de MIP gerados, use o formato .dds para salvar a imagem. Exibir Taxa de Quadros Quando habilitado exibe a taxa de quadros no canto superior direito da área de design. A taxa de quadros é o número de quadros desenhados por segundo. Dica: escolha o botão Avançado para executar o último comando novamente. |
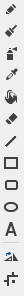
Barra de ferramentas do editor de imagens

A tabela a seguir descreve os itens da barra de ferramentas Editor de Imagens, que são listados na ordem em que aparecem, de cima para baixo:
| Item da barra de ferramentas | Descrição |
|---|---|
| Pencil | Usa a seleção de cor ativa para desenhar um traço com alias. Você pode definir a cor e a espessura do traço na janela Propriedades. |
| Pincel | Usa a seleção de cor ativa para desenhar um traço suavizado. Você pode definir a cor e a espessura do traço na janela Propriedades. |
| Spray | Usa a seleção de cor ativa para desenhar um traço suavizado que se mescla à imagem e se torna mais saturado com o decorrer do tempo. Você pode definir a cor e a espessura do traço na janela Propriedades. |
| Eyedropper | Define a seleção de cor ativa para a cor do pixel selecionado. |
| Preenchimento | Usa a seleção de cor ativa para preencher uma região da imagem. A região afetada é definida como o pixel em que o preenchimento é aplicado, junto com cada pixel conectado a ele por pixels da mesma cor e que são a mesma cor em si. Se o preenchimento for aplicado em uma seleção ativa, a região afetada ficará restringida pela seleção. Por padrão, a seleção de cor ativa é mesclada com a região afetada da imagem de acordo com seu componente alfa. Para usar a seleção de cores ativa para substituir a região afetada, pressione e segure a tecla Shift ao usar a ferramenta de preenchimento. |
| Borracha | Define pixels para a cor totalmente transparente se a imagem der suporte a um canal alfa. Caso contrário, Borracha define os pixels para a cor da tela de fundo ativa. |
| Linha, Retângulo, Retângulo Arredondado, Elipse | Desenha uma forma na imagem. Você pode definir a cor e a espessura da estrutura de tópicos na janela Propriedades. Para desenhar um primitivo com altura e largura iguais, pressione e segure a tecla Shift enquanto desenha. |
| Texto | Usa a seleção de cor de primeiro plano para desenhar o texto. A cor da tela de fundo é determinada pela seleção de cor da tela de fundo. Para uma tela de fundo transparente, o valor alfa da seleção da cor da tela de fundo deve ser 0. Quando a região de texto estiver ativa, você pode definir se o texto é desenhado com um traço suavizado ou pode definir o Valor, Fonte, Tamanho e o estilo — Negrito, Itálico ou Sublinhado — do texto na janela Propriedades. O conteúdo e a aparência do texto é finalizada quando a região de texto não está mais ativa. |
| Girar | Gira a imagem 90 graus no sentido horário. |
| Trim | Corta a imagem para a seleção ativa. |
Trabalhar com níveis de MIP
Alguns formatos de imagem, por exemplo, o DirectDraw Surface (.dds) dão suporte a níveis de MIP para LOD (Nível de Detalhe) do espaço de textura.
Trabalhar com transparência
Alguns formatos de imagem, por exemplo, DirectDraw Surface (.dds), dão suporte a transparência. Há várias maneiras de usar a transparência, dependendo da ferramenta que está sendo usada. Para especificar o nível de transparência de uma seleção de cor, na janela Propriedades, defina o componente A (alfa) da seleção de cores.
A tabela a seguir descreve como os diferentes tipos ferramentas controlam como a transparência é aplicada:
| Ferramenta | Descrição |
|---|---|
| Lápis, Pincel, Spray, Linha, Retângulo, Retângulo Arredondado, Elipse, Texto | Para mesclar a seleção de cor ativa com a imagem na janela Propriedades, expanda o grupo de propriedades Canais, marque a caixa de seleção Desenhar no canal Alfa e desenhe normalmente. Para desenhar usando a seleção de cor ativa e deixar o valor alfa da imagem em vigor, desmarque a caixa de seleção Desenhar do canal Alfa e, em seguida, desenhe normalmente. |
| Preenchimento | Para mesclar a seleção de cor ativa junto com a imagem, escolha a área a ser preenchida. Para usar a seleção de cores ativa – incluindo o valor do canal alfa – para substituir a imagem, pressione e segure a tecla Shift e, em seguida, escolha a área a ser preenchida. |
Propriedades da imagem
Você pode usar a janela Propriedades para especificar várias propriedades da imagem. Por exemplo, você pode definir as propriedades de largura e altura para redimensionar a imagem.
A tabela a seguir descreve as propriedades da imagem:
| Propriedade | Descrição |
|---|---|
| Largura | A largura da imagem. |
| Altura | A altura da imagem. |
| Bits por Pixel | O número de bits que representa cada pixel. O valor desta propriedade depende do Formato de Cor da imagem. |
| Seleção Transparente | True para mesclar a camada de seleção com a imagem principal, com base no valor alfa da camada de seleção; caso contrário, False. Este item só está disponível para imagens que dão suporte a alfa. |
| Formatar | O formato de cor da imagem. É possível especificar vários de formatos de cor, dependendo do formato da imagem. O formato de cor define o número e o tipo de canais de cor que estão incluídos na imagem e o tamanho e a codificação de vários canais. |
| Nível de MIP | O nível de MIP ativo. Este item só está disponível para texturas que têm níveis de MIP. |
| Contagem de Nível de Mip | O número total de níveis de MIP na imagem. Este item só está disponível para texturas que têm níveis de MIP. |
| Contagem de Quadros | O número total de quadros na imagem. Este item só está disponível para imagens que dão suporte a matrizes de textura. |
| Quadro | O quadro atual. Somente o primeiro quadro pode ser exibido; todos os outros quadros são perdidos quando a imagem é salva. |
| Contagem de Fatia de Profundidade | O número total de fatias de profundidade na imagem. Este item só está disponível para imagens que dão suporte a texturas de volume. |
| Fatia de Profundidade | A fatia de profundidade atual. Somente a primeira fatia pode ser exibida; todas as outras fatias são perdidas quando a imagem é salva. |
Observação
Como a propriedade Girar por se aplica a todas as ferramentas e regiões selecionadas, ela sempre aparece na parte inferior da janela Propriedades junto com outras propriedades de ferramenta. Girar por sempre é exibido, pois a imagem inteira é implicitamente selecionada quando não há nenhuma outra seleção ou ferramenta ativa. Para obter mais informações sobre a propriedade Girar por, confira Propriedades da ferramenta.
Redimensionar imagens
Há duas maneiras de redimensionar uma imagem. Em ambos os casos, o Editor de imagens usa a interpolação bilinear para criar uma nova amostra da imagem.
Na janela Propriedades, especifique os novos valores para as propriedades Largura e Altura.
Selecione toda a imagem e use os marcadores de borda para redimensionar a imagem.
Regiões selecionadas
As seleções no Editor de Imagens definem as regiões da imagem que estão ativas. As regiões ativas são afetadas pelas ferramentas e transformações. Quando há uma seleção ativa, as áreas fora da região selecionada não são afetadas pela maioria das ferramentas e transformações. Se não há uma seleção ativa, toda a imagem está ativa.
A maioria das ferramentas (Lápis, Pincel, Spray, Preenchimento, Borracha e primitivas 2D) e transformações (Girar, Cortar, Inverter Cores, Inverter Horizontalmente e Inverter Verticalmente) são restritas ou definidas pela seleção ativa. No entanto, algumas ferramentas (Conta-gotas e Texto) e transformações (Gerar Mips) não são afetadas por nenhuma seleção ativa. Essas ferramentas sempre se comportam como se a imagem inteira fosse a seleção ativa.
Enquanto seleciona uma região, você pode pressionar e segurar a tecla Shift para fazer uma seleção proporcional (quadrada). Caso contrário, a seleção não é restrita.
Redimensionar seleções
Depois de selecionar uma região, você poderá redimensioná-la ou ao seu conteúdo de imagem alterando o tamanho do marcador de seleção. Enquanto redimensiona a região selecionada, você pode usar as seguintes teclas modificadoras para alterar o comportamento da região selecionada ao redimensioná-la:
Ctrl – copia o conteúdo da região selecionada antes que ela seja redimensionada. Isso deixa a imagem original intacta enquanto a cópia é redimensionada.
Shift – redimensiona a região selecionada proporcionalmente ao tamanho original.
Alt – altera o tamanho da região da seleção. Isso deixa a imagem sem modificações.
A tabela a seguir descreve as combinações de teclas modificadoras válidas:
| Ctrl | Shift | Alt | Descrição |
|---|---|---|---|
| Redimensiona o conteúdo da região selecionada. | |||
| Shift | Redimensiona proporcionalmente o conteúdo da região selecionada. | ||
| Alt | Redimensiona a região selecionada. Isso define uma nova região de seleção. | ||
| Shift | Alt | Redimensiona proporcionalmente a região selecionada. Isso define uma nova região de seleção. | |
| Ctrl | Copia e redimensiona o conteúdo da região selecionada. | ||
| Ctrl | Shift | Copia e redimensiona proporcionalmente o conteúdo da região selecionada. |
Propriedades da ferramenta
Embora uma ferramenta esteja selecionada, você pode usar a janela Propriedades para especificar os detalhes sobre como isso afeta a imagem. Por exemplo, você pode definir a espessura da ferramenta Lápis ou a cor da ferramenta Pincel.
Você pode definir uma cor de primeiro plano e uma cor da tela de fundo. Ambos dão suporte a um canal alfa para fornecer opacidade definida pelo usuário. As configurações se aplicam a todas as ferramentas. Se você usar um mouse, o botão esquerdo do mouse corresponderá à cor de primeiro plano e o botão direito do mouse corresponde à cor da tela de fundo.
A tabela a seguir descreve as propriedades da ferramenta:
| Ferramenta | Propriedades |
|---|---|
| Todas as ferramentas e seleções | Girar por Define a quantidade, em graus, que o efeito da seleção ou ferramenta é girado no sentido horário. |
| Lápis, Pincel, Spray, Borracha | Espessura Define o tamanho da área afetada pela ferramenta. |
| Text | Antialias Desenha o texto com bordas suavizadas. Isso fornece ao texto uma aparência mais suave. Valor O texto a ser desenhado. Fonte A fonte usada para desenhar o texto. Tamanho O tamanho do texto. Negrito Transforma a fonte em negrito. Itálico Transforma a fonte em itálico. Sublinhado Transforma a fonte em sublinhado. |
| Primitivo 2D | Antialias Desenha primitivos com bordas suavizadas. Isso concede ao texto uma aparência mais suave. Espessura Define a espessura da linha de que forma o limite do primitivo. Raio X (Somente retângulo arredondado) Define o raio de arredondamento para as bordas superior e inferior do primitivo. Raio Y (Somente retângulo arredondado) Define o raio de arredondamento para as bordas esquerda e direita do primitivo. |
| Lápis, Pincel, Spray, Primitivo 2D | Canais Habilita ou desabilita os canais de cor específicos para exibição e desenho. Se a Exibição é definida como um canal de cor específico, esse canal estará visível na imagem; caso contrário, ele não é visível. Se Desenhar estiver definido para um canal de cor específico, tal canal é afetado por operações de desenho; caso contrário, ele não é. |
| Seleção de Varinha, Preenchimento | Tolerância Define a diferença máxima entre cores adjacentes dentro da qual elas são consideradas semelhantes, para que cores menos ou mais semelhantes façam parte da região afetada ou selecionada. Por padrão, o valor é 32, o que significa que pixels adjacentes em 32 tons (mais claros ou mais escuros) da cor original são considerados como parte da região. |
Atalhos do teclado
| Comando | Atalhos do teclado |
|---|---|
| Mudar para o modo Selecionar | S |
| Mudar para o modo Zoom | Z |
| Mudar para o modo Panorâmico | K |
| Selecionar tudo | Ctrl+A |
| Excluir a seleção atual | Excluir |
| Cancelar a seleção atual | Esc (Escape) |
| Ampliar | Ctrl+Botão de rolagem do mouse para frente Ctrl+PageUp Sinal de adição (+) |
| Reduzir | Ctrl-Botão de rolagem do mouse para trás Ctrl-PageDown Sinal de subtração (-) |
| Movimentar a imagem para cima em panorama | Botão de rolagem do mouse para trás PageDown |
| Movimentar a imagem para baixo em panorama | Botão de rolagem do mouse para frente PageUp |
| Movimentar a imagem para a esquerda em panorama | Shift+Botão de rolagem do mouse para trás Botão de rolagem do mouse para a esquerda Shift+PageDown |
| Movimentar a imagem para a direita em panorama | Shift+Botão de rolagem do mouse para frente Botão de rolagem do mouse para a direita Shift+PageUp |
| Aplicar zoom para o tamanho real | Ctrl+0 (zero) |
| Ajustar a imagem à janela | Ctrl+G, Ctrl+F |
| Ajustar a imagem à largura da janela | Ctrl+G, Ctrl+I |
| Ativar/desativar grade | Ctrl+G, Ctrl+G |
| Recortar imagem para a seleção atual | Ctrl+G, Ctrl+C |
| Exibir próximo nível de MIP (mais detalhes) | Ctrl+G, Ctrl+6 |
| Exibir nível anterior de MIP (menos detalhes) | Ctrl+G, Ctrl+7 |
| Ativar/desativar canal de cor vermelha | Ctrl+G, Ctrl+1 |
| Ativar/desativar canal de cor verde | Ctrl+G, Ctrl+2 |
| Ativar/desativar canal de cor azul | Ctrl+G, Ctrl+3 |
| Ativar/desativar o canal alfa (transparência) | Ctrl+G, Ctrl+4 |
| Ativar/desativar o padrão quadriculado alfa | Ctrl+G, Ctrl+B |
| Mudar para a ferramenta Seleção Irregular | L |
| Mudar para a ferramenta Seleção de Varinha | M |
| Mudar para a ferramenta Lápis | P |
| Mudar para a ferramenta Pincel | B |
| Mudar para a ferramenta Preenchimento | F |
| Mudar para a ferramenta Borracha | E |
| Mudar para a ferramenta Texto | T |
| Mudar para a ferramenta Seleção de Cor (conta-gotas) | I |
| Move a seleção ativa e seu conteúdo. | Teclas de direção. |
| Redimensiona a seleção ativa e seu conteúdo. | Ctrl+teclas de direção |
| Move a seleção ativa, mas não seu conteúdo. | Shift+teclas de direção |
| Redimensiona a seleção ativa, mas não seu conteúdo. | Shift+Ctrl+teclas de direção |
| Confirmar a camada atual | Return |
| Diminuir a espessura da ferramenta | [ |
| Aumentar a espessura da ferramenta | ] |
Exemplos do Editor de Imagens
Os exemplos nesta seção mostram como usar o Editor de Imagens para criar uma textura básica e como gerar e modificar níveis de MIP.
Criar uma textura básica
Você pode usar o Editor de Imagens para criar e modificar imagens e texturas para o seu jogo ou aplicativo. Por exemplo, você pode definir o tamanho da textura, definir as cores de primeiro plano e plano de fundo, usar o canal alfa (transparência), usar as ferramentas Preenchimento e Elipse e definir propriedades da ferramenta.
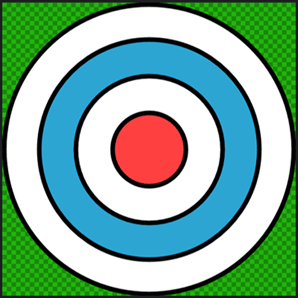
Neste exemplo, as etapas a seguir mostram como criar uma textura que representa um "alvo". Quando você terminar, a textura deve ser semelhante à da imagem a seguir. Para demonstrar melhor a transparência na textura, o Editor de Imagens foi configurado para usar um padrão quadriculado verde para exibi-la.

Antes de começar, verifique se a janela Propriedades está sendo exibida. A janela Propriedades é usada para definir o tamanho da imagem, alterar as propriedades da ferramenta e especificar cores enquanto você trabalha.
Criar uma textura de destino de "alvo"
Crie uma textura com o qual você trabalhará. Saiba mais sobre como adicionar uma textura ao seu projeto em Editor de Imagens.
Defina o tamanho da imagem como 512x512 pixels. Na janela Propriedades, defina os valores das propriedades Largura e Altura como
512.Na barra de ferramentas do Editor de Imagens, escolha a ferramenta Preenchimento. A janela Propriedades agora exibe as propriedades da ferramenta Preenchimento junto com as propriedades da imagem.
Defina a cor de primeiro plano como preto totalmente transparente. Na janela Propriedades, no grupo de propriedades Cores, selecione Primeiro Plano. Defina os valores das propriedades R, G, B e A ao lado do seletor de cor como
0.Na barra de ferramentas do Editor de Imagens, escolha a ferramenta Preenchimento, em seguida, pressione e segure a tecla Shift e escolha qualquer ponto na imagem. Se você usar a tecla Shift, o valor alfa da cor de preenchimento substituirá a cor na imagem. Caso contrário, o valor alfa será usado para misturar a cor de preenchimento com a cor da imagem.
Importante
Essa etapa, junto com a seleção de cor na etapa anterior, garante que a imagem base seja preparada para a textura de destino de "alvo" que você desenhará. Quando a imagem é preenchida com preto transparente e como a borda do destino é preta, não haverá nenhum artefato de serrilhado em torno de destino.
Na barra de ferramentas do Editor de Imagens, escolha a ferramenta Elipse.
Defina a cor de primeiro plano como preto totalmente opaco. Defina os valores das propriedades R, G e B como
0e o valor da propriedade A como255.Defina a cor da tela de fundo como branco totalmente opaco. Na janela Propriedades, no grupo de propriedades Cores, selecione Tela de Fundo. Defina os valores das propriedades R, G, B e A como
255.Defina a largura do contorno da elipse. Na janela Propriedades, no grupo de propriedades Aparência, defina o valor da propriedade Largura como
8.Verifique se a suavização está habilitada. Na janela Propriedades, no grupo de propriedades Aparência, verifique se a propriedade Suavização está definida.
Usando a ferramenta Elipse, desenhe um círculo da coordenada de pixel
(3, 3)até a coordenada de pixel(508, 508). Para desenhar o círculo com mais facilidade, você pode pressionar e segurar a tecla Shift enquanto desenha.Observação
As coordenadas de pixel do local atual do ponteiro são exibidas na barra de status do Visual Studio.
Altere a cor da tela de fundo. Defina R como
44, G como165, B como211e A como255.Desenhe outro círculo da coordenada de pixel
(64, 64)até a coordenada de pixel(448, 448).Altere a cor da tela de fundo de volta para branco totalmente opaco. Defina R, G, B e A como
255.Desenhe outro círculo da coordenada de pixel
(128, 128)até a coordenada de pixel(384, 384).Altere a cor da tela de fundo. Defina R como
255, G e B como64e A como255.Desenhe outro círculo da coordenada de pixel
(192, 192)até a coordenada de pixel(320, 320).
A textura de destino de "alvo" foi concluída. Aqui está a imagem final, mostrada com transparência.

Para acompanhar, você pode gerar níveis de MIP para essa textura. Para obter informações sobre como fazer isso, confira a próxima seção.
Criar e modificar os níveis de MIP
Este documento demonstra como usar o Editor de Imagens para gerar e modificar níveis de MIP para um nível de detalhe (LoD) de espaço de textura.
Gerando níveis MIP
Mipmapping é uma técnica usada para aumentar a velocidade de processamento e reduzir artefatos de suavização em objetos texturizados pré-calculando e armazenando várias cópias de uma textura em tamanhos diferentes. Cada cópia, que é conhecida como um nível de MIP, é metade da largura e altura da cópia anterior. Quando uma textura é processada na superfície de um objeto, o nível de MIP que melhor corresponde à área de espaço de tela da superfície texturizada é escolhido automaticamente. Isso significa que o hardware gráfico não precisa filtrar texturas muito grandes para manter a qualidade visual consistente. Embora o custo de memória de armazenar os níveis de MIP seja 33% maior do que aquele de armazenar a textura original sozinha, os ganhos de desempenho e qualidade de imagem justificam isso.
Para gerar níveis de MIP
Comece com uma textura básica. Para obter melhores resultados, especifique uma textura com largura e altura que sejam uma potência de dois em tamanho, por exemplo, 256, 512, 1024 e assim por diante.
Gere os níveis de MIP. Na barra de ferramentas Modo do Editor de Imagens, escolha Avançado>Ferramentas>Gerar Mips.
Observe que os botões Ir Para o Próximo Nível de Mip e Ir Para o Nível de Mip Anterior aparecem agora na barra de ferramentas Modo do Editor de Imagens. Se a janela Propriedades for exibida, observe também que as propriedades somente leitura Nível de Mip e Contagem de Nível de Mip agora aparecem nas propriedades da imagem.
Modificando níveis MIP
Para obter efeitos especiais ou aumentar a qualidade da imagem em níveis específicos de detalhe, você pode modificar cada nível de MIP individualmente. Por exemplo, você pode dar a um objeto de textura uma aparência diferente em uma distância (uma distância maior corresponde a níveis de MIP menores) ou você pode garantir que texturas que contenham texto ou símbolos permaneçam legíveis mesmo com níveis de MIP menores.
Para modificar um nível de MIP individual
Selecione o nível de MIP que você deseja modificar. Na barra de ferramentas Modo do Editor de Imagens, use os botões Ir Para o Próximo Nível de MIP e Ir Para o Nível de MIP Anterior para mover-se entre os níveis de MIP.
Depois de selecionar o nível de MIP que você deseja modificar, você pode usar as ferramentas de desenho para modificá-la sem alterar o conteúdo de outros níveis de MIP. As ferramentas de desenho estão disponíveis na barra de ferramentas Editor de Imagens. Depois de selecionar uma ferramenta, você pode alterar suas propriedades na janela Propriedades.
Observação
Se você não precisar modificar o conteúdo dos níveis de MIP individuais – como você poderia fazer para obter certos efeitos – é recomendável que você gere mipmaps com base na textura de origem no momento do build. Isso ajuda a assegurar que os níveis de MIP fiquem em sincronia com a textura de origem porque modificações em um nível de MIP não são propagadas automaticamente para outros níveis.
Conteúdo relacionado
Acesse a página Exportar texturas para saber como usar o Pipeline de Conteúdo de Imagem para exportar texturas que contêm mipmaps, pré-multiplica alfa e muito mais.