Criar o Painel
Depois de configurar o site principal, pode criar o Dashboard. Nesta unidade, irá aprender a criar um Dashboard, utilizar diferentes tipos de cartões, aplicar filtragem de audiências, pré-visualizar a experiência e publicar o dashboard.

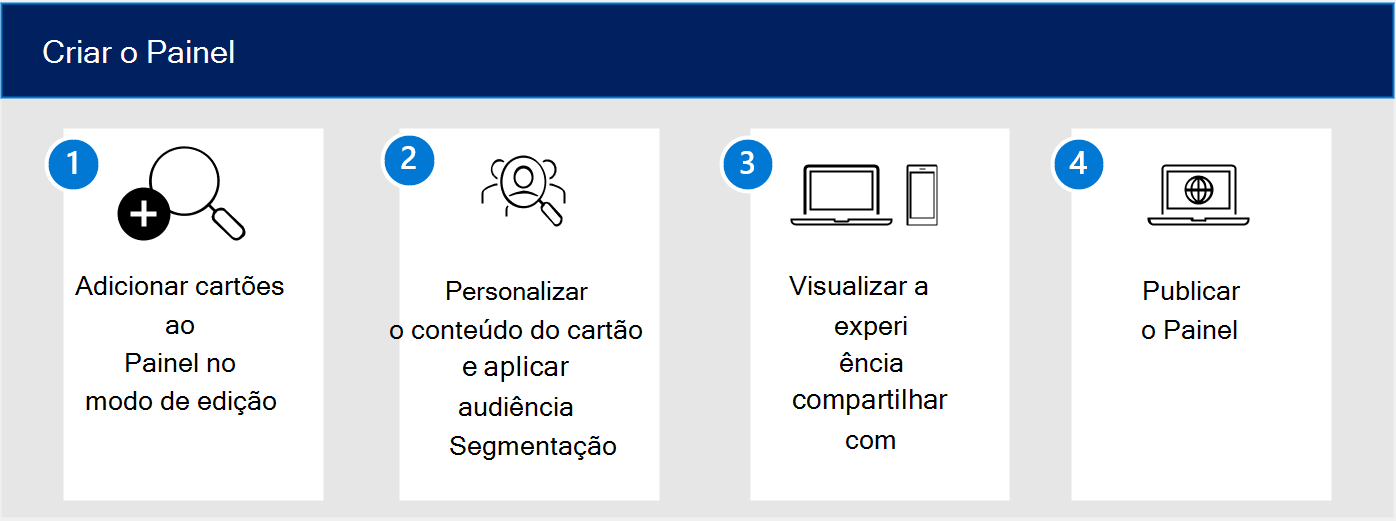
Resumo das etapas para criar o Painel
Escolha e adicione cartões ao Painel no modo de edição.
Aplique estratégias de segmentação de audiências para garantir que as audiências corretas têm acesso às informações certas.
Pré-visualize as suas edições utilizando o modo de pré-visualização para ver a experiência a partir das perspetivas de diferentes audiências e em diferentes dispositivos (dispositivos móveis e de ambiente de trabalho).
Publique o Dashboard depois de o pré-visualizar para o disponibilizar aos utilizadores finais.

Como criar o Painel
Comece a partir do site principal da sua organização. Adicione cartões e pré-visualize a experiência enquanto você cria. Saiba mais sobre a criação de um Painel.
Acesse o site inicial da sua organização e selecione Configurações.
Selecione Gerir Viva Connections.
Clique em + Criar painel.
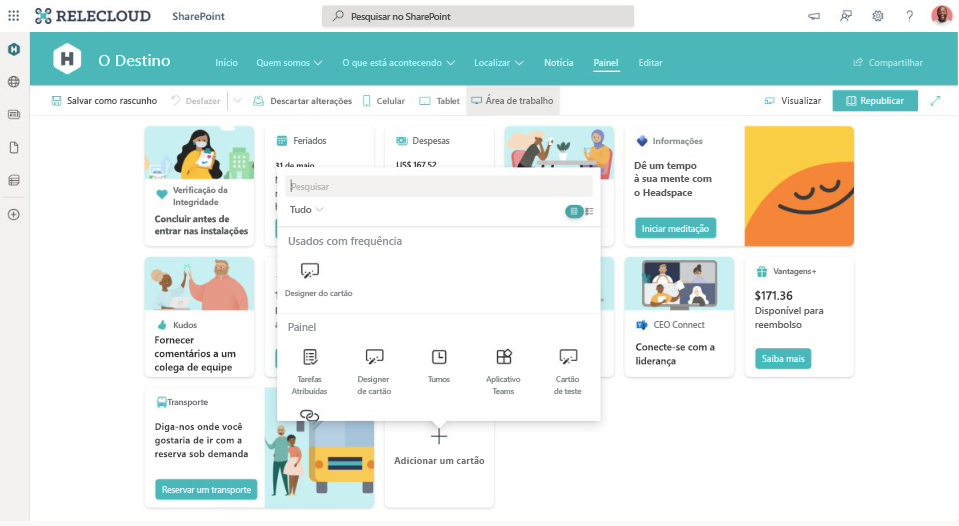
Clique em + Adicionar um cartão.
Pré-visualize o Painel no modo de visualização.
Clique em Publicar depois de selecionar os cartões desejados e concluir o processo de segmentação de público-alvo.
As práticas recomendadas ao criar o Painel incluem:
Escolha imagens e rótulos que incentivem a interação dos usuários com os cartões. Em outras palavras, cada cartão terá seu próprio estilo e selecionar imagens interessantes pode distinguir um cartão do outro. Além disso, você poderá acessar imagens com mais facilidade se habilitar a CDN (Rede de Distribuição de Conteúdo). Você deve ser um administrador global para fazer isso.
Público-alvo para os cartões selecionados. A segmentação de público-alvo é uma etapa fundamental que garante que o público adequado receba as informações corretas. Sem segmentar públicos, você corre o risco de não fornecer informações que os usuários finais precisam para realizar seus trabalhos com êxito e eficiência.
Visualize a experiência em diferentes dispositivos e para públicos diferentes: verifique os modos de exibições móvel e da área de trabalho. Pré-visualizar a experiência pode evitar erros e garantir que a sua Viva Connections funciona em ambos os tipos de plataformas. Você pode executar essa etapa usando o modo de visualização.
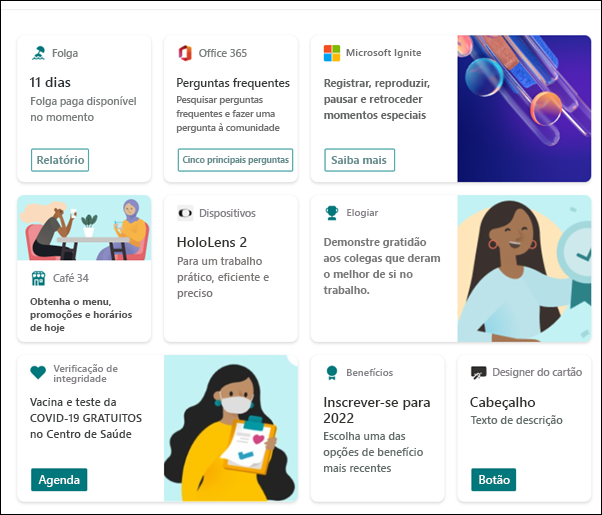
Escolha de cartões para o Painel

Cartões prontos para uso são cartões que já foram configurados para o Painel. Eles facilitam a vinculação a um site do SharePoint, a um aplicativo no Teams e muito mais. Sem cartões, o Painel seria uma tela simples sem ferramentas para o usuário final ou acesso rápido a recursos importantes.
Para acessar cartões prontos para uso, você precisará ter permissão de edição de página. Certifique-se de que seguiu os passos anteriores que garantem uma implementação de Viva Connections bem-sucedida, incluindo ativar a ligação global e modernizar os seus sites.
Aqui está um resumo dos cartões atuais prontos para uso:
| Nome do cartão | Função do cartão |
|---|---|
| Aprovações | Utilize Aprovações para pedidos de férias, assine documentos e aprove relatórios de despesas. |
| Tarefas Atribuídas | Utilize Planner para gerir o trabalho da sua equipa, atribuir tarefas e controlar tarefas. |
| Designer de cartão | Personalize o seu próprio card com um painel secundário denominado vista rápida. |
| Turnos | Permita que os usuários registrem a entrada e a saída e obtenham mais informações sobre o próximo turno ou o atual no aplicativo Turnos no Teams. |
| Cartão de aplicativo do Teams | Use para abrir um bot ou aplicativo pessoal do Teams especificado pelo autor do Painel. |
| Cartões de terceiros | Utilizar cartões que integram serviços de terceiros através da Loja SharePoint (por exemplo, ADP, ServiceNow, etc.) |
| Cartão de notícias principal | Configure as principais notícias card para apresentar notícias reforçadas do SharePoint. |
| Link da Web | Aceder a um site sem sair da aplicação Viva Connections (mais popular card e utilizado para ligar a portais do SharePoint e ligações externas.) |

Veja como a Lamna Healthcare cria o Painel
 Agora que os requisitos foram cumpridos, está na altura de trabalhar como proprietário do site principal para criar o Dashboard do Viva Connections. A equipa de planeamento organizou os principais cenários que serão suportados pelo Viva Connections Dashboard para que possa facilmente implementar a estrutura.
Agora que os requisitos foram cumpridos, está na altura de trabalhar como proprietário do site principal para criar o Dashboard do Viva Connections. A equipa de planeamento organizou os principais cenários que serão suportados pelo Viva Connections Dashboard para que possa facilmente implementar a estrutura.
| Função do cartão | Funções afetadas | Regiões afetadas | Tipo de cartão | Área de trabalho/móvel |
|---|---|---|---|---|
| Registrar entrada e saída | Funcionários pagos por hora | Todos | Cartão do Turnos | Celular |
| Aprovações para pedidos de compra | Gerentes de pessoas e profissionais de finanças | Todos | Cartão de aprovações | Desktop |
| Acesso aos benefícios de RH de autoatendimento | Funcionários que trabalham mais de 30 horas por semana | Todos | Estrutura ACE | Área de trabalho e dispositivos móveis |
| Equilíbrio entre a vida profissional e pessoal e bem-estar | Todos | Todos | Cartão de terceiros | Área de trabalho e dispositivos móveis |
| As postagens de notícias da organização precisam ser exibidas por determinadas funções e regiões | Médicos, cirurgiões, enfermeiros e administradores de escritório | Regiões A e D | Cartão de notícias principal | Desktop |
| Visualizar agendamentos de feriados | Todos | Todos | Designer de cartão | Área de trabalho e dispositivos móveis |
| Exibir cardápios de lanchonete | Todos | Todos | Cartão de link | Área de trabalho e dispositivos móveis |
Comece adicionando cartões de painel com base na planilha de planejamento. Primeiro, adicione o cartão Turnos para facilitar o registro de entrada e saída, faça intervalos e gerencie agendas de todos os funcionários pagos por hora, como enfermeiros e equipe de limpeza. Como essa ferramenta possui alta demanda, você escolhe o tamanho médio do cartão e posiciona esse cartão na parte superior do Painel. Em seguida, aplique a segmentação de público-alvo com escopo a todos os funcionários pagos por hora para garantir que esse cartão seja exibido com destaque para esse público específico.
Em seguida, adicione o cartão Aprovações para ajudar a reduzir os fluxos de trabalho repetitivos existentes no momento. O cartão Aprovações abordará um dos cenários de alto impacto e ajudará a simplificar os processos de aprovação para pessoas que lidam constantemente com relatórios de despesas e ordens de compra. Você aplica a segmentação de público-alvo para que somente as funções que têm solicitações de aprovação de compra e despesas vejam o cartão em seu Painel.
Continue adicionando e editando cartões até que todos os cenários de prioridade na planilha de planejamento sejam capturados. Em seguida, visualize a experiência antes de publicar. Durante a pré-visualização, você deve visualizar os layouts disponibilizados com cada grupo de público-alvo e garantir que não haja lacunas no layout dos cartões para cada grupo de audiência. Verifique também a experiência de acessibilidade na área de trabalho e em dispositivo móvel em ambos os dispositivos. Em seguida, alterne entre diferentes grupos de audiência para examinar a experiência de diferentes funções e regiões. Durante a pré-visualização, você observará que alguns ajustes devem ser feitos em imagens e rótulos de cartão. Faça os ajustes e visualize a experiência novamente antes de compartilhar com o restante da equipe de planejamento.
Depois, convide a equipe de planejamento para examinar o Painel de rascunho. Após a revisão, a equipe de planejamento faz algumas recomendações para pequenos ajustes. A equipe de planejamento também identificou um grupo de usuários pioneiros que testarão a experiência. Estes técnicos de teste irão testar todas as Viva Connections tarefas, recursos e fluxos de trabalho para garantir que funcionam corretamente antes de a experiência ser implementada para toda a organização. Para preparar o ambiente para teste, publique o Painel.
Criar cartões de Painel personalizados
Os cartões no Painel podem ser personalizados para atender às necessidades exclusivas da sua organização. Há duas maneiras de personalizar cartões: usando o cartão Designer de cartão ou usando a Estrutura do SharePoint. O designer de cartão permite criar cartões personalizados com a configuração JSON e os cartões da Estrutura do SharePoint exigem código personalizado. Cartões do Designer de Cartão podem ser usados para mostrar informações estáticas. Os cartões da Estrutura do SharePoint baseados em código, por outro lado, permitem se conectar a sistemas externos e informações usando o Microsoft Graph ou outras APIs hospedadas no Microsoft Azure. O cartão também pode aproveitar a opção Exibição Rápida para renderizar as operações ou informações mais comuns diretamente no painel sem forçar o usuário a migrar para um aplicativo específico.**Aqui estão três exemplos de cartões personalizados com exibições rápidas:
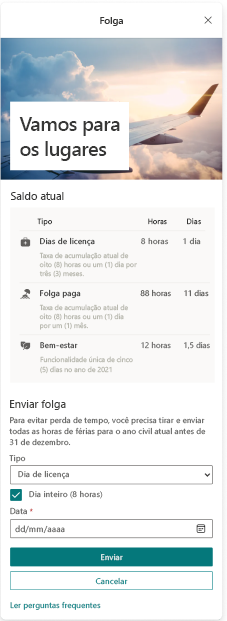
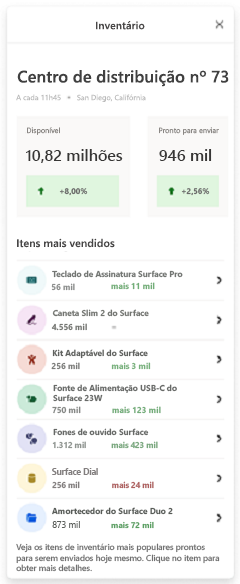
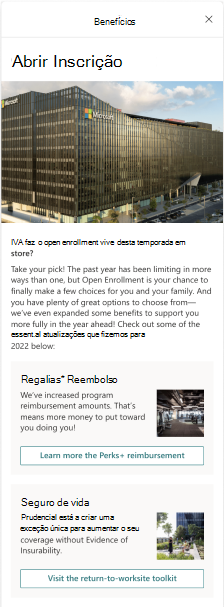
| Agendar folga | Acompanhar incidentes | Inscrição aberta para benefícios |
|---|---|---|

|

|

|
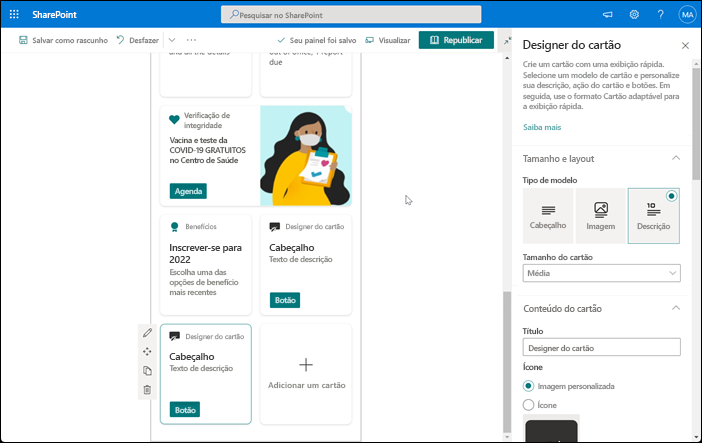
Introdução ao uso do cartão do Designer de cartão

Você pode escolher o Designer de cartão da caixa de ferramentas do cartão no Painel para criar seu próprio cartão que inclui uma exibição rápida. Para fazer isso, você deve estar familiarizado com modelos JSON e Cartão Adaptável. Para obter mais informações, consulte Modelagem de Cartões Adaptáveis.
Introdução à criação de cartões de ACE
Use este kit de ferramentas para ajudá-lo a criar cartões personalizados para o seu Painel. Você aprenderá a estrutura dos cartões, como os usuários podem interagir com eles e os princípios de design para te ajudar a torná-los atraentes e engajantes para dispositivo móvel e desktop. Analise os diferentes recursos dos cartões de ACE e familiarize-se com como usar no Designer de cartão adaptável. Em seguida, crie seu primeiro cartão adaptável.
Viva Connections oferece várias soluções de extensibilidade. Veja mais detalhes sobre as opções de extensibilidade de cartão de ACE neste módulo.

Saiba como a Lamna Healthcare usa cartões personalizados
Você adicionou vários cartões prontos para uso que se conectam a aplicativos do Teams e outros links. No entanto, a lista atual de cartões paontos para uso não oferece uma solução para acessar de forma rápida e fácil as informações de folha de pagamento e os benefícios de RH de autoatendimento.
Após a discussão, o Escritório de Tecnologia da Informação da Lamna Healthcare propôs que seus desenvolvedores assumam a tarefa de desenvolver um cartão de Painel personalizado usando Extensões de Cartão Adaptável. Você os informou que o cartão precisa permitir aos funcionários:
- Examinarem suas seleções de benefícios atuais
- Selecionarem benefícios durante o período de inscrição aberta
- Fornecerem opções de autoatendimento, como enviar declarações, fazer ajustes e revisar saldos.
Os desenvolvedores usam essas informações e criam um cartão de benefícios personalizado. Depois de implantado, o Cartão de autoatendimento do benefício pode ser acessado pelas funções qualificadas para benefícios que foram identificados na avaliação de necessidades na fase de planejamento. Espera-se que esse cartão personalizado reduza o volume de solicitações para a equipe de RH para que ela tenha mais tempo para se concentrar no trabalho de maior impacto.
Conectar ferramentas de terceiros a cartões no Painel
No dashboard do Viva Connections, pode adicionar ferramentas e aplicações de terceiros a serviços que ajudam a gerir a folha de pagamentos, os bilhetes de TI e o bem-estar no local de trabalho. Os serviços de terceiros estão fora do pacote do Microsoft 365. Reveja as integrações de terceiros que estão disponíveis para Viva Connections.
As ferramentas e serviços de terceiros podem ser incorporados no Viva Connection dashboard através do Microsoft AppSource, da loja SharePoint ou diretamente do programador de terceiros.

Saiba como a Lamna Healthcare usa cartões de terceiros
Durante a avaliação das necessidades, a equipe de planejamento identificou uma grande demanda por uma ferramenta que pode ajudar com o equilíbrio entre a vida profissional e pessoal e o bem-estar no local de trabalho. Atualmente, a Lamna Healthcare oferece benefícios de bem-estar por meio dos serviços de saúde, mas gostaria de oferecer mais opções para pessoas no fluxo de trabalho. A liderança pesquisou e comparou ferramentas existentes. Em seguida, eles decidiram se registrar em serviços de um aplicativo de bem-estar de terceiros.
Você sabe que, depois que um plano de serviço for estabelecido, esse novo recurso poderá ser exibido como um cartão no Painel. Um membro da equipe de planejamento trabalha com você e o administrador do SharePoint para obter o cartão de terceiros do repositório do SharePoint. Depois de provisionado, o cartão de terceiros será exibido na caixa de ferramentas do cartão enquanto estiver no modo de edição no Painel. Em seguida, você pode adicionar o cartão de terceiros, aplicar audiências e visualizar a experiência antes de compartilhar com outras pessoas.
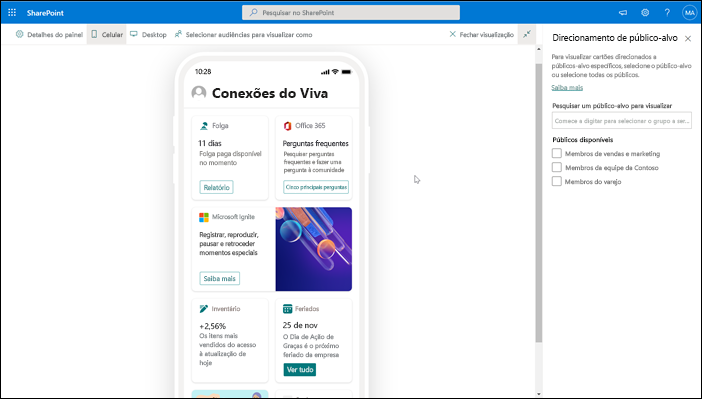
Visualizar o Painel antes de compartilhá-lo com outras pessoas
Durante a criação ou edição do Painel, você pode visualizar a experiência em diferentes dispositivos e para públicos diferentes antes da publicação.

No Painel, selecione Visualizar. Depois, selecione audiências para visualizar como para exibir o Painel para diferentes públicos-alvo dos cartões. Os cartões que não foram segmentados serão vistos por toda a organização. Depois de selecionar um público-alvo, alterne entre os modos de exibição Móvel e Área de Trabalho.
Quando terminar a pré-visualização, selecione Fechar visualização.