Criar sua primeira Extensão de Cartão Adaptável do Microsoft Office SharePoint Online
As ACEs (Extensões de Cartão Adaptável) são um novo tipo de componente Estrutura do SharePoint, que permite que os desenvolvedores criem extensões nativas avançadas para painéis e páginas do SharePoint do Viva Connections. Como as Extensões de Cartão Adaptável usam a Estrutura de Cartão Adaptável da Microsoft para gerar a interface do usuário com seu esquema JSON declarativo, você só precisa se concentrar na lógica de negócios do componente e permitir que a Estrutura do SharePoint (SPFx) lide com a aparência do componente e funcione em todas as plataformas.
Importante
Este tutorial pressupõe que você instalou a versão beta do SPFx v1.13. Para obter mais informações sobre como instalar o SPFx v1.13, consulte notas de versão da Estrutura do SharePoint v1.13.
Estruturar um projeto de Extensão de Cartão Adaptável
Crie um novo diretório de projeto para o seu projeto e altere a pasta atual para esse diretório.
Crie um novo projeto executando o Gerador Yeoman do SharePoint a partir do novo diretório que você criou:
yo @microsoft/sharepoint
Quando solicitado, insira os seguintes valores (selecione a opção padrão para todos os avisos omitidos abaixo):
- Você deseja permitir que o administrador de locatários escolha implantar a solução em todos os sites imediatamente sem executar nenhuma implantação de recursos ou adicionar aplicativos em sites? Sim
- Que tipo de componente do cliente será criado? Extensão de Cartão Adaptável
- Qual modelo você deseja usar? Modelo de Texto Principal
- Qual é o nome da Extensão de Cartão Adaptável? HelloWorld
- Qual é a descrição da Extensão de Cartão Adaptável? Olá, Mundo descrição
Neste ponto, o Yeoman instalará as dependências necessárias e manterá a estrutura dos arquivos da solução. Esse processo pode levar alguns minutos.
Atualizar a URL do workbench hospedada do seu projeto
Quando você usa a tarefa gulp serve, por padrão, ela iniciará um navegador com a URL de workbench hospedada especificada em seu projeto. A URL padrão para o workbench hospedado em um novo projeto aponta para uma URL inválida.
Localize e abra o arquivo ./config/serve.json no seu projeto.
Localize a propriedade
initialPage:{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "initialPage": "https://enter-your-SharePoint-site/_layouts/workbench.aspx" }Altere o domínio
enter-your-SharePoint-sitepara a URL do seu site e locatário do SharePoint que você deseja usar para testar. Por exemplo:https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx.
Dica
Você também pode iniciar o servidor Web local sem iniciar um navegador, incluindo o argumento nobrowser no comando gulp serve. Por exemplo, talvez você não queira modificar o arquivo serve.json em todos os seus projetos e, em vez disso, usar um indicador para iniciar o workbench hospedado.
gulp serve --nobrowser
Servir a ACE no workbench
Antes de se aprofundar no código, execute a saída scaffolded e veja a aparência de uma Extensão de Cartão Adaptável.
O loop de desenvolvimento interno com ACEs é semelhante ao spfx Web Parts. Podemos atender localmente e executar o código no workbench.
gulp serve
Depois que o servidor Web local estiver em execução, navegue até o Workbench hospedado: https://{tenant}.sharepoint.com/_layouts/15/workbench.aspx
Abra a Caixa de Ferramentas da Web Part e selecione sua ACE:

Explorar o Modo de Exibição de Cartão
As ACEs podem ser renderizadas de duas maneiras distintas. A primeira maneira que uma ACE pode renderizar é chamada de exibição cartão.
Quando renderizados em um Painel ou em uma Página, as ACEs sempre serão iniciadas nesse modo de exibição.

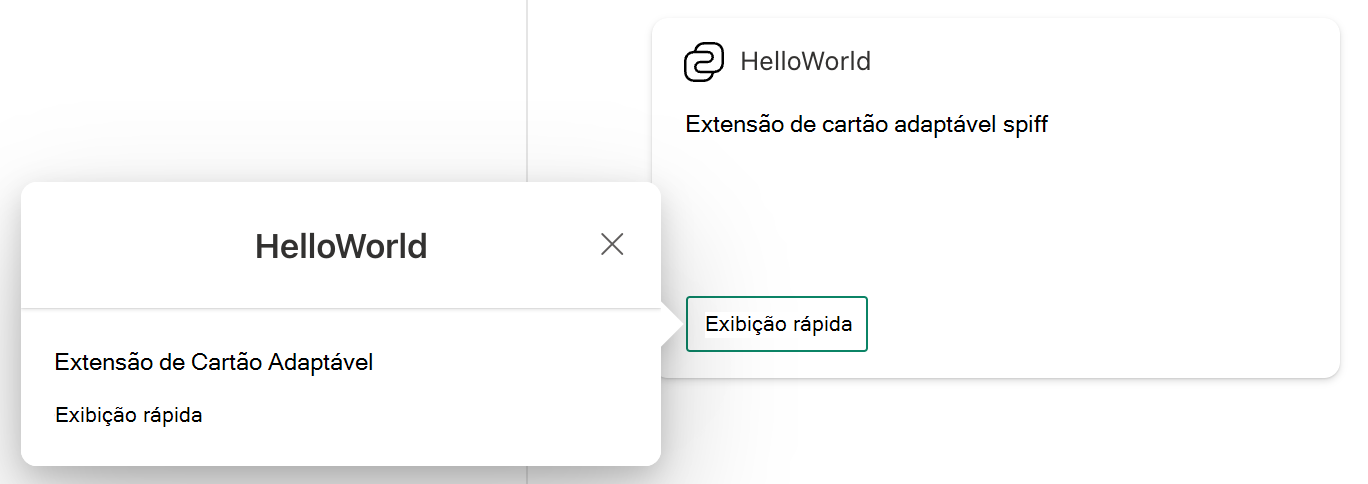
Explorar o Modo de Exibição Rápido
A segunda maneira que uma ACE pode renderizar é chamada de Visualização Rápida. Quando você interage com uma ACE, as ACEs podem iniciar uma experiência maior e personalizada.
Observação
A interação ace é desabilitada enquanto modo edição. O Workbench ou a Página deve estar visualização ou modo leitura para interagir com a ACE.
Alterne o Workbench para modo visualização.

Selecione o botão Modo de exibição rápido no ACE:

Examinar o código scaffolded
Explorar a classe base
Localize e abra o seguinte arquivo em seu projeto: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
export default class HelloWorldAdaptiveCardExtension
extends BaseAdaptiveCardExtension<IHelloWorldAdaptiveCardExtensionProps,IHelloWorldAdaptiveCardExtensionState> {
// ...
}
Todas as ACEs devem ser estendidas da BaseAdaptiveCardExtension classe. Opcionalmente, você pode implementar dois genéricos:
- TProperties: semelhante ao Web Parts, esse é o conjunto de propriedades persistentes do componente (recipiente de propriedades).
- TState: exclusivo para ACEs e pode opcionalmente definir o conjunto de dados renderizáveis.
Renderizando o ACE
protected renderCard(): string | undefined {
return CARD_VIEW_REGISTRY_ID;
}
O renderCard() padrão é virtual que retorna um identificador de cadeia de caracteres para uma Exibição registrada; mais sobre o Registro de exibição mais tarde. Esse método é invocado durante a inicial renderização da exibição Cartão.
Se renderCard() não for substituído, uma exibição de Cartão padrão será renderizada.
Comente o renderCard() e veja o que acontece:
/*
protected renderCard(): string | undefined {
return CARD_VIEW_REGISTRY_ID;
}
*/

Remova o comentário método renderCard() para voltar ao estado original.
O modo de exibição cartão padrão será renderizado usando as seguintes propriedades do manifesto:
- Ícone:
iconProperty - Título:
title - Texto do cartão:
description
Observação
Ao contrário da Visualização do cartão, não há Visualização Rápida padrão.
Registrar um modo de exibição para o ACE
Para que uma Visualização seja usada, ela deve ser registrada com seu respectivo ViewNavigator. Dois ViewNavigators são expostos na ACE: cardNavigatore quickViewNavigator:
this.cardNavigator.register(CARD_VIEW_REGISTRY_ID, () => new CardView());
this.quickViewNavigator.register(QUICK_VIEW_REGISTRY_ID, () => new QuickView());
Observação
Você deve registrar uma exibição antes que ela possa ser usada. Você pode fazer isso dentro do construtor da classe ou onInit() método.
Exibições de Cartão
Localize e abra o arquivo: ./src/adaptiveCardExtensions/helloWorld/cardView/CardView.ts.
As exibições de cartão devem ser estendidas destas classes base:
BaseBasicCardView
BaseImageCardView
BasePrimaryTextCardView
Cada uma dessas Exibições será renderizada de forma diferente e terá restrições diferentes sobre quais dados podem ser fornecidos ao modelo.
Observação
As exibições de cartão para modelos de Cartão Adaptável são fixas e não podem ser alteradas.
Além disso, há dois genéricos para os objetos properties e state compartilhados entre o exibição e o ACE.
- TProperties: a interface de propriedades da Exibição, a mesma interface usada pelas propriedades persistentes do ACE (de).
- TState: exclusivo para ACEs e pode opcionalmente definir o conjunto de dados renderizáveis.
Observação
O SPFx propagará automaticamente as alterações para o estado da ACE para cada Exibição.
O data getter é o único método que deve ser implementado por uma exibição de Cartão. O tipo de retorno é exclusivo para a classe pai da Exibição.
A cardButtons determina quantos botões aparecem no Cartão e qual ação deve ser executada quando clicado.
Se cardButtons não for implementado, nenhum botão aparecerá no Cartão.
Observação
Enquanto a exibição de Cartão inicial é especificada no método renderCard() ACE, o Modo de Exibição Rápido inicial é especificado como parte da ação de um botão parameters. Isso permite que dois botões abram exibições diferentes.
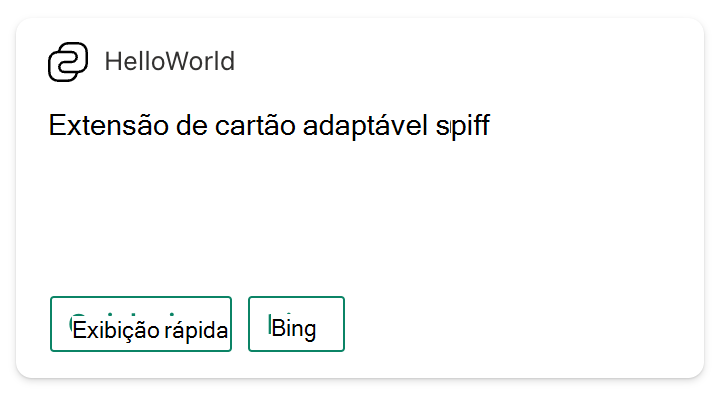
Adicione um segundo botão adicionando outro objeto à matriz retornada pelo cardButtons() método:
public get cardButtons(): [ICardButton] | [ICardButton, ICardButton] | undefined {
return [
{
title: strings.QuickViewButton,
action: {
type: 'QuickView',
parameters: {
view: QUICK_VIEW_REGISTRY_ID
}
}
},
{
title: 'Bing',
action: {
type: 'ExternalLink',
parameters: {
target: 'https://www.bing.com'
}
}
}
];
}
Inicialmente, não haverá nenhuma alteração no Cartão. Isso ocorre porque o tamanho Cartão Médio para BasePrimaryTextCardView mostra apenas um botão. SPFx selecionará o primeiro elemento na tupla.
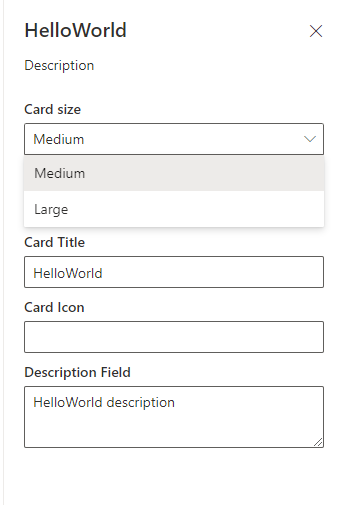
Altere o tamanho do Cartão acessando o Painel de Propriedades e selecionando tamanho.


Agora, quando você selecionar o botão Bing, o Bing será aberto em uma nova guia do navegador.
O onCardSelection() padrão determina o que acontecerá se o Cartão for clicado. Se o onCardSelection() método não for implementado, nada acontecerá quando o Cartão for clicado.
Altere a seleção de Cartão para abrir a Visualização rápida modificando o método
onCardSelection():public get onCardSelection(): IQuickViewCardAction | IExternalLinkCardAction | undefined { return { type: 'QuickView', parameters: { view: QUICK_VIEW_REGISTRY_ID } }; }Agora, quando você selecionar o Cartão, ele abrirá a Visualização Rápida.
Exibições Rápidas da ACE
Localize e abra o seguinte arquivo: ./src/adaptiveCardExtensions/helloWorld/quickView/QuickView.ts.
As Exibições Rápidas devem estender a classe base BaseAdaptiveCardView. Há três genéricos opcionais que podem ser definidos:
- TData: o tipo retornado do método
data()getter. - TProperties: semelhante à exibição cartão, essa é a mesma interface usada pelas propriedades persistentes do ACE (conjunto de propriedades).
- TState semelhante à exibição Cartão, esse é o conjunto de dados com estado que a Exibição precisa renderizar. TState deve compartilhar propriedades com a interface de estado da ACE.
Uma Exibição Rápida tem mais controle sobre o esquema de modelo de Cartão Adaptável do que um modo de exibição cartão. O template() getter deve retornar um modelo de Cartão Adaptável válido JSON. AS ACEs SPFx dão suporte à modelagem de Cartão Adaptável. As propriedades no objeto retornado do data getter serão mapeadas automaticamente para o slot de modelo associado.
Por exemplo, ${description} está associado a this.properties.description.
// QuickView.ts
public get data(): IQuickViewData {
return {
// ...
description: this.properties.description
};
}
// QuickViewTemplate.json.ts
{
"type": "TextBlock",
"text": "${description}",
"wrap": true
}
Observação
Você deve usar a sintaxe de associação de Cartão Adaptável que usa colchetes $ e {}.
Vamos alterar isso:
Remova a
descriptiondos dados de Visualização rápida e adicione dois botões.Atualize a
IQuickViewDatainterface, conforme mostrado no código a seguir:export interface IQuickViewData { title: string; subTitle: string; }Atualize o
data()como mostrado no código a seguir:public get data(): IQuickViewData { return { subTitle: this.state.subTitle, title: strings.Title }; }Localize e abra o seguinte arquivo: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
Atualize a interface
IHelloWorldAdaptiveCardExtensionStatee métodoonInit()da seguinte maneira:export interface IHelloWorldAdaptiveCardExtensionState { subTitle: string; } .. public onInit(): Promise<void> { this.state = { subTitle: 'No button clicked' }; // ... }
em seguida, remova a referência a this.properties.description da Visualização do cartão:
Localize e abra o seguinte arquivo: ./src/adaptiveCardExtensions/helloWorld/cardView/CardView.ts.
Remova a propriedade
descriptionno objeto retornado:public get data(): IPrimaryTextCardParameters { return { primaryText: strings.PrimaryText }; }
Em seu getter template(), a Visualização Rápida da ACE gerada retorna o objeto de um arquivo JSON. Agora vamos modificar esse modelo:
Localize e abra o seguinte arquivo: ./src/adaptiveCardExtensions/helloWorld/quickView/template/QuickViewTemplate.json.
Substitua o conteúdo deste arquivo pelo seguinte JSON:
{ "schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.2", "body": [ { "type": "TextBlock", "weight": "Bolder", "text": "${title}" }, { "type": "TextBlock", "text": "${subTitle}", "wrap": true }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Button One", "style": "positive", "data": { "id": "button1", "message": "Clicked Button One" } }, { "type": "Action.Submit", "title": "Button Two", "data": { "id": "button2", "message": "Clicked Button Two" } } ] } ] }
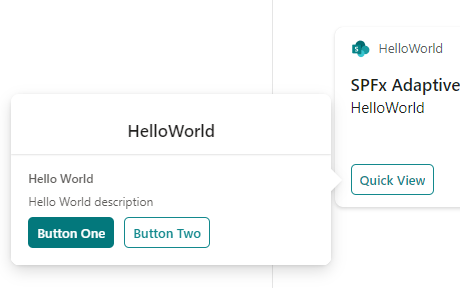
Teste suas alterações atualizando o workbench hospedado no navegador. Ele deverá selecionar as alterações que você aplicou ao projeto se o gulp serve ainda estiver em execução:

Dica
Saiba mais sobre Cartões Adaptáveis no https://adaptivecards.io. Este site também inclui um Designer de Cartões Adaptáveis que permite visualizar a renderização e a estrutura dos cartões adaptáveis à medida que você os cria.
Neste ponto, você modificou sua ACE para incluir dois novos botões no cartão de Visualização Rápida. A próxima etapa é implementar o que acontece quando esses botões são selecionados. Isso é feito usando manipuladores de ação.
Manipuladores de ação
As ações são tratadas pelas exibições em que são definidas.
A Visualização Rápida tem dois botões, mas a visualização não está tratando a ação Enviar. O onAction() é invocado sempre que uma Ação de Cartão Adaptável é executada, por exemplo, quando a ação Action.Submit é iniciada.
Localize e abra o arquivo quickView.ts substituir o onAction() para manipular as duas seleções de botão, conforme mostrado no código a seguir:
import { ISPFxAdaptiveCard, BaseAdaptiveCardView, IActionArguments } from '@microsoft/sp-adaptive-card-extension-base';
..
public onAction(action: IActionArguments): void {
if (action.type === 'Submit') {
const { id, message } = action.data;
switch (id) {
case 'button1':
case 'button2':
this.setState({
subTitle: message
});
break;
}
}
}
Teste suas alterações atualizando o workbench hospedado no navegador. Ele deve selecionar as alterações que você aplicou ao projeto se o gulp serve ainda estiver em execução.
Selecionar em qualquer um dos botões agora definirá o estado do subTitle para o valor data.message, causando uma renderização novamente (mais sobre isso mais tarde). O Cartão Adaptável do Modo de Visualização Rápida agora exibirá essa mensagem, pois seu modelo se associa ao subTitle.
Painel de Propriedades
Semelhante às web parts, as ACEs podem ter propriedades configuráveis definidas pelos usuários com as permissões apropriadas. Isso permite que você personalize cada implementação da sua ACE. Isso é feito usando o painel de propriedades.
As ACEs podem ser configuradas da mesma Web Parts. As assinaturas de API são idênticas para métodos a seguir, encontrados no arquivo HelloWorldAdaptiveCardExtension.ts:
getPropertyPaneConfiguration()onPropertyPaneFieldChanged()
O scaffolding padrão para ACEs usa uma nova API que visa minimizar o tamanho do pacote quando o componente não está no modo Editar. O loadPropertyPaneResources() utiliza o recurso de agrupamento do Webpack para separar o código específico do Painel de Propriedades em seu próprio arquivo JS, que pode ser carregado sob demanda.
Além de retornar a configuração do Painel de Propriedades, classe HelloWorldPropertyPane é usada para encapsular toda a lógica do modo Editar.
Propriedades
Além do campo Tamanho do cartão, o ACE scaffolded tem três (3) campos configuráveis, que são definidos no getPropertyPaneConfiguration() método & definido na interface IHelloWorldAdaptiveCardExtension :
titleiconPropertydescription
As exibições de cartão são projetadas para funcionar automaticamente em todos os tamanhos de cartão. Além de especificar um tamanho de cartão padrão, as ACEs não podem controlar essa propriedade.
As propriedades title e iconProperty, definidas no arquivo ACE (ou seja: HelloWorldAdaptiveCardExtension.ts) são usadas nos getters title() e iconProperty() da ACE, respectivamente, para configurar o título e o ícone do cartão:
O title valor é usado no título do Painel de Propriedades e no título exibido no Cartão.
public get title(): string {
return this.properties.title;
}
O valor iconProperty é a URL do ícone usado pelas Visualizações do cartão.
protected get iconProperty(): string {
return this.properties.iconProperty || require('./assets/sharepointlogo.png');
}
Estado
A state deve ser inicializada antes de chamar o método setState() e só pode ser inicializada uma vez.
public onInit(): Promise<void> {
this.state = {
subTitle: 'No button clicked'
};
// ...
}
Ao contrário do properties, state não é persistente após a sessão atual e deve ser usado apenas para o estado de Exibição Efêmero.
Observação
A ACE scaffolded mantém uma propriedade description no objeto state. Isso é obsoleto, uma vez que a ACE e todas as suas exibições podem simplesmente referenciar os description armazenados no properties.
Renderização novamente
A re renderização ocorre quando uma propriedade é atualizada no PropertyPane ou se setState() é chamado.
Quando você atualiza o valor do Campo de descrição do Painel de Propriedades, ele atualiza a descrição no Cartão. Vamos ver como fazer isso:
Localize e abra o seguinte arquivo: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
Como um exemplo trivial, atualize o valor
subTitlequando odescriptionfor atualizado durante oonPropertyPaneFieldChangedevento. Adicione o seguinte código à classe ACE HelloWorldAdaptiveCardExtension:protected onPropertyPaneFieldChanged(propertyPath: string, oldValue: any, newValue: any): void { if (propertyPath === 'description') { this.setState({ subTitle: newValue }); } }
Passar um objeto Partial<TState> ao método setState() atualizará todas as Exibições com os novos valores. A atualização do Campo de Descrição no Painel de Propriedades agora atualizará o subTitle exibido na Visualização Rápida.
Se nenhum valor ou valores idênticos forem passados, uma nova renderização ainda ocorrerá.
O setState() método não está limitado apenas ao Painel de Propriedades. Ele pode ser usado em resposta ao recebimento de novos dados ou como resultado de alguma ação do usuário.
Conclusão
Após este tutorial, você deve estar familiarizado com:
- Scaffolding de uma extensão de cartão adaptável
- Registrando exibições
- Alterando o Visualização do cartão e Visualização Rápida
- Manipulação de ação básica
- Alterando o Painel de Propriedades
- Adiar o carregamento do Painel de Propriedades
- Como usar
state - Diferença entre
propertiesestate