Suporte a telas de fundo da seção
Começando com Estrutura do SharePoint v1.8, as web parts podem ser conscientizadas sobre quaisquer planos de fundo de seção e usar essas cores para melhorar a aparência de uma Web Part quando hospedadas em uma seção com um plano de fundo diferente.
Configurando sua seção para usar um plano de fundo diferente
A cor de fundo da seção que você pode definir baseia-se na cor principal do tema aplicado. Para definir o plano de fundo de uma seção abra suas propriedades:

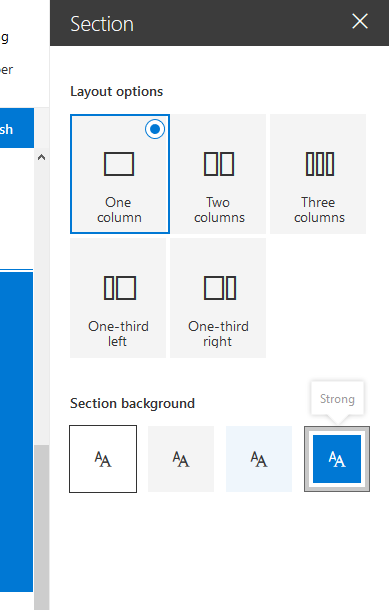
Nas propriedades, você pode definir qual tipo de plano de fundo da seção deseja definir:

Conscientizando o tema da Web Part
Atualizar o manifesto
Você precisa adicionar uma supportsThemeVariants propriedade ao manifesto de sua webpart e definir seu valor como true:
{
// ...
"supportsThemeVariants": true,
"version": "*",
"manifestVersion": 2,
"requiresCustomScript": false,
"preconfiguredEntries": [{
// ...
}]
}
Usar a conscientização de cores em segundo plano em web parts não React
Para conscientizar a web part sobre quaisquer alterações de tema, você precisa implementar o suporte para o ThemeProvider serviço que gerará um evento no caso de uma alteração de tema ter ocorrido.
import {
ThemeProvider,
ThemeChangedEventArgs,
IReadonlyTheme,
ISemanticColors
} from '@microsoft/sp-component-base';
...
private _themeProvider: ThemeProvider;
private _themeVariant: IReadonlyTheme | undefined;
protected onInit(): Promise<void> {
// Consume the new ThemeProvider service
this._themeProvider = this.context.serviceScope.consume(ThemeProvider.serviceKey);
// If it exists, get the theme variant
this._themeVariant = this._themeProvider.tryGetTheme();
// Register a handler to be notified if the theme variant changes
this._themeProvider.themeChangedEvent.add(this, this._handleThemeChangedEvent);
return super.onInit();
}
/**
* Update the current theme variant reference and re-render.
*
* @param args The new theme
*/
private _handleThemeChangedEvent(args: ThemeChangedEventArgs): void {
this._themeVariant = args.theme;
this.render();
}
Usando o ThemeProvider agora, podemos recuperar a cor correta do texto do corpo:
public render(): void {
const semanticColors: Readonly<ISemanticColors> | undefined = this._themeVariant && this._themeVariant.semanticColors;
const style: string = ` style="background-color:${semanticColors.bodyBackground}"`;
this.domElement.innerHTML = `<p${'' || (this._themeProvider && style)}>this is a demo</p>`;
}
Usar a conscientização de cores em segundo plano em web parts baseadas em React
Para uma Web Part baseada em React, você terá que implementar o código para consumir o ThemeProvider, assim como acontece com uma Web Part básica:
import {
ThemeProvider,
ThemeChangedEventArgs,
IReadonlyTheme
} from '@microsoft/sp-component-base';
...
private _themeProvider: ThemeProvider;
private _themeVariant: IReadonlyTheme | undefined;
protected onInit(): Promise<void> {
// Consume the new ThemeProvider service
this._themeProvider = this.context.serviceScope.consume(ThemeProvider.serviceKey);
// If it exists, get the theme variant
this._themeVariant = this._themeProvider.tryGetTheme();
// Register a handler to be notified if the theme variant changes
this._themeProvider.themeChangedEvent.add(this, this._handleThemeChangedEvent);
return super.onInit();
}
/**
* Update the current theme variant reference and re-render.
*
* @param args The new theme
*/
private _handleThemeChangedEvent(args: ThemeChangedEventArgs): void {
this._themeVariant = args.theme;
this.render();
}
Agora, para usar a variante do tema em seu componente, você terá que enviar a variante do tema para seu componente no render() método:
public render(): void {
const element: React.ReactElement<IBasicSectionBackgroundExampleProps > = React.createElement(
BasicSectionBackgroundExample,
{
themeVariant: this._themeVariant
}
);
ReactDom.render(element, this.domElement);
}
Para usar essa propriedade em seu componente, você terá que adicioná-la à definição de interface de propriedades, que nesse caso é chamada IBasicSectionBackgroundExampleProps:
import { IReadonlyTheme } from '@microsoft/sp-component-base';
export interface IBasicSectionBackgroundExampleProps {
themeVariant: IReadonlyTheme | undefined;
}
Em seguida, no método renderização do componente, você pode recuperar as cores corretas da seguinte maneira:
public render(): React.ReactElement<IBasicSectionBackgroundExampleProps> {
const { semanticColors }: IReadonlyTheme = this.props.themeVariant;
return (
<div style={{backgroundColor: semanticColors.bodyBackground}}>
<p>This React web part has support for section backgrounds and will inherit its background from the section</p>
</div>
);
}