Criação de planos de fundo de seção usando intervalos semânticos
Durante a criação de web parts para telas de fundo da seção, você pode usar o sistema de intervalo semântico do Office da interface do usuário para garantir acessibilidade e impor consistência em sites do SharePoint. Personalização direcionada de intervalos semânticos de elementos específicos da página para alinhar padrões de uso e interação de cor. Ele também permite a flexibilidade para adicionar ou atribuir várias paletas de cores, assim eles ficam ótimos em todos os planos de fundo de seção. Este artigo fornecerá exemplos para intervalos semânticos e como incorporar em seus designs do web part. Antes de começar, você deve estar familiarizado com como criar uma Web Part do SharePoint para entender a estrutura básica das web parts. Você também deve estar familiarizado com temas e cores no SharePoint.
Tela de fundo de seção
Tela de fundo de seção é um recurso que se aplica a cor de tela de fundo a uma seção da tela em uma página. Há quatro opções de cor de tela de fundo para temas claros e escuros: nenhuma, neutro, suave, forte. Telas de fundo de seção são definidas por uma cor de paleta tecidos de interface do usuário do Office de um tema. Com a introdução do recurso de plano de fundo de seção, intervalos semânticos permitem a elementos de página serem acessíveis em vários temas e telas de fundo de seção.
Tela de fundo variante versus seção
Uma variante descreve valores diferentes da cor gerados por meio de um tema existente. Uma variante compartilhará o mesmo conjunto de cores como o tema original de que foi gerado, mas aplicará as cores de forma diferente. Consulte @fluentui/scheme-utilities para obter mais detalhes.
Uma tela de fundo da seção permite ao usuário aplicar uma cor variante do tema a uma seção da tela. Ambos os conceitos compartilham opções "Neutral", "Soft" e "Strong" e podem ser usados de forma intercambiável ao descrever o uso de cores.
Intervalos semânticos
Um intervalo semântico é um intervalo de temas que visa elementos de página específica. Uma cor de paleta do Office UI Fabric pode ser atribuída a um elemento de página específica, sem afetar outros elementos de página usando a mesma cor na paleta. Durante a criação de planos de fundo da seção, você pode atribuir um intervalo semântico uma cor diferente para cada variante. Um intervalo semântico pode ter até oito valores diferentes para adaptá-lo a cada opção de tela de fundo da seção. Isso ajuda a fornecer padrões de design consistentes em vários temas e telas de fundo de seção.
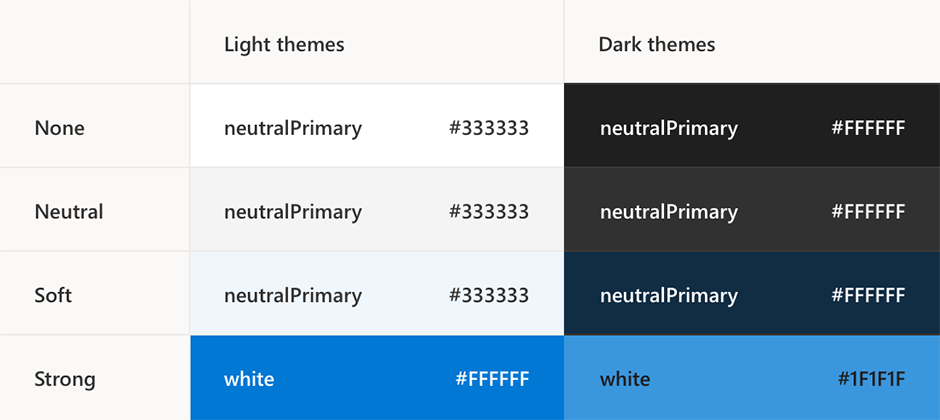
Por exemplo, o texto padrão usa o intervalo semântico "corpo do texto". Nas telas de fundos de seção em nenhum, neutro e suaves, o corpo do texto é atribuído a neutralPrimary. Na tela de fundo seção forte, a paleta de cores do corpo do texto muda para branco. Intervalos semânticos podem ser atribuídos a paleta de cores para todas as variantes de temas escuros também.
Na tabela a seguir, você pode ver todas as oito cores da paleta definidas para o intervalo do corpo do texto.

| Peso | Temas Claros | Temas escuros |
|---|---|---|
| Nenhum | neutralPrimary #333333 | neutralPrimary: #ffffff |
| Neutro | neutralPrimary #333333 | neutralPrimary: #ffffff |
| Suaves | neutralPrimary #333333 | neutralPrimary: #ffffff |
| Forte | branco: #ffffff | branco: #ffffff |
Observação
A lista de slots semânticos atual é definida por padrões de design comumente usados no SharePoint. Queremos evitar criar caso específico de intervalos semânticos. Ao criar uma nova web part, considere a possibilidade de alinhamento para um padrão de design existente. A política do Office UI Fabric é que os intervalos semânticos nunca sejam removidos da lista, para que qualquer adição seja permanente.
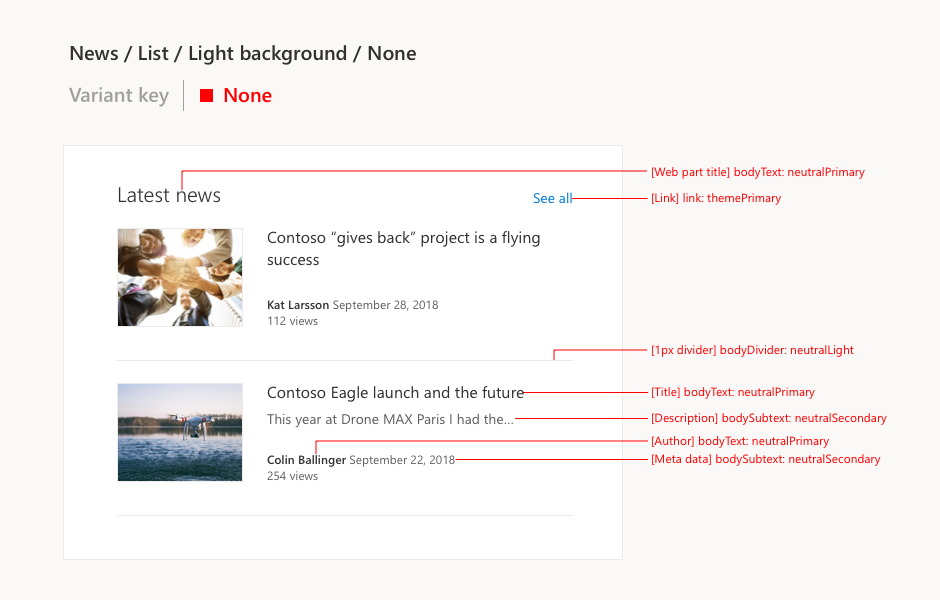
Identificação de intervalos semânticos em seus designs
Intervalos semânticos devem ser atribuídos, com base na função um elemento da página. O nome de um intervalo semântico rapidamente informa como ele é indicado para ser usado. Você pode encontrar todos os intervalos semânticos existentes e o uso de exemplos de casos na documentação de cores semânticas do Fabric.
Cores da paleta tecidos do Fabric devem ser referenciadas do painel de cores do tema. Se estiver usando o seu site do SharePoint sem o tema da caixa, você poderá fazer referência Rampas de cor de tema do SharePoint. Se seu site estiver usando um tema personalizado, você poderá gerar uma rampa de cores exclusiva usando o Designer de Temas da Interface do Usuário fluente.

Neste exemplo, os intervalos semânticos referenciam paleta de cores da variante nenhum. Paleta de cores pode mudar, dependendo de quais variantes você está usando. Normalmente, a variante deve corresponder com valor de plano de fundo do corpo da página. Por exemplo, se o valor plano de fundo do corpo da página é "neutralLighter", os intervalos precisam escolher valores de variante neutra. Paleta de cores do Fabric para cada variante deve corresponder a paleta de cores listadas na documentação do tema do Fabric.
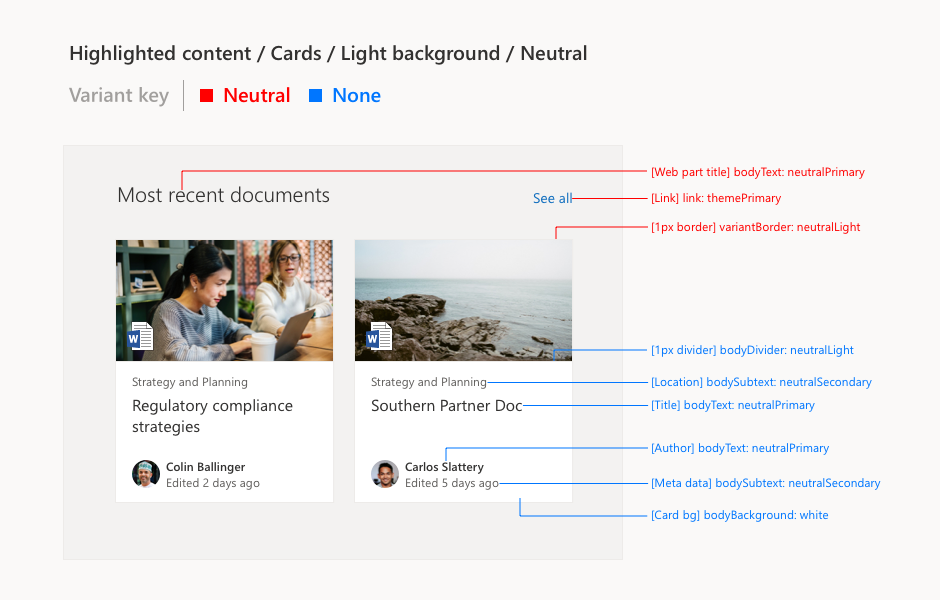
Designs de Web part com diversas variantes
Há situações em que um design de web part usará variantes múltiplas. O padrão mais comuns de design com diversas variantes é o layout de cartão. Em seus designs, você deve diferenciar quais elementos da página correspondem a cada variante.

Neste exemplo, todas as linhas vermelhas de intervalos semânticos em azul está usando a paleta de cores definidas pela variante Nenhum, uma vez que eles fiquem na tela de fundo do cartão. Todos os outros conteúdos que não estão em um cartão usam paleta de cores da variante Neutra.