Configurar o ícone da Web Part
Escolher um ícone que ilustre a finalidade de sua Web Part do lado do cliente do SharePoint, ajuda seus usuários a localizar sua Web Part entre todas aquelas disponíveis na caixa de ferramentas ou ao criar páginas de aplicativo de parte única.
Pré-configurar Web Parts
Um ícone da Web Part é definido no manifesto da Web Part como parte das entradas pré-configuradas. Se você tiver uma Web Part multiuso, que possa ser configurada para atender a diferentes necessidades, as configurações poderão ter outro ícone indicando sua finalidade.
Usar um ícone representativo ajuda os usuários a encontrar a Web Part que eles estão procurando. Para obter mais informações sobre como pré-configurar suas Web Parts, consulte Simplificar a adição de Web Parts com entradas pré-configuradas.
No manifesto da Web Part, você pode configurar o ícone de Web Part exibido na caixa de ferramentas e uma imagem de visualização exibida ao criar páginas de aplicativo de parte única.
Especificar o ícone da caixa de ferramentas
O ícone da caixa de ferramentas é exibido na caixa de ferramentas da Web Part, quando os usuários optam por adicionar uma Web Part à página.
![]()
A Estrutura do SharePoint oferece várias maneiras de definir o ícone da caixa de ferramentas da sua Web Part.
Usar fonte do ícone de interface do usuário do Fluent
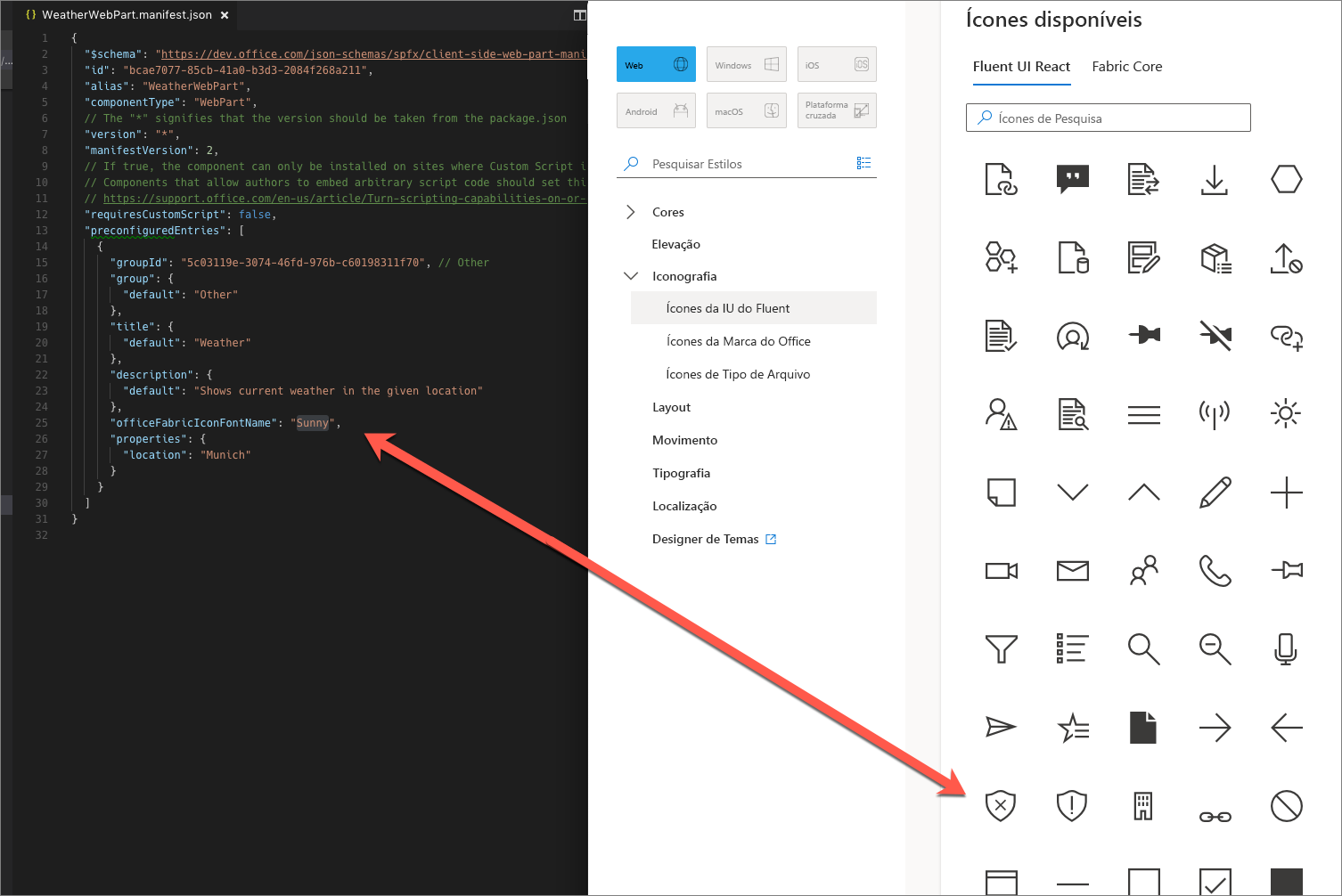
Uma maneira de definir o ícone para sua Web Part é usando a propriedade officeFabricIconFontName. Essa propriedade permite escolher um dos ícones oferecidos como parte da interface do usuário do Fluent.
Para obter uma lista de ícones da interface do usuário do Fluent disponíveis, consulte Ícones.
Para usar um ícone específico
Na página Visão geral dos ícones da interface de usuário do Fluent, copie o nome e cole-o como o valor da propriedade
officeFabricIconFontNameno manifesto de sua Web Part.
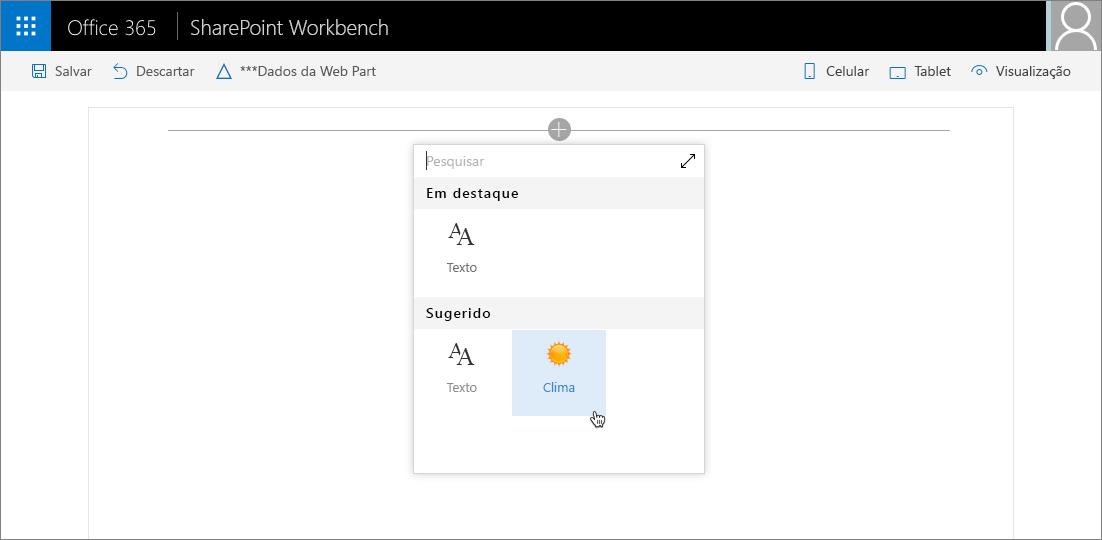
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json", "id": "bcae7077-85cb-41a0-b3d3-2084f268a211", "alias": "WeatherWebPart", "componentType": "WebPart", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "preconfiguredEntries": [ { "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Weather" }, "description": { "default": "Shows current weather in the given location" }, "officeFabricIconFontName": "Sunny", "properties": { "location": "Munich" } } ] }Ao adicionar sua Web Part à página, o ícone selecionado será exibido na caixa de ferramentas.
![]()
A grande vantagem dessa abordagem é que não é necessário implantar o arquivo de imagem do ícone juntamente com os ativos da Web Part. Além disso, em computadores que usam um DPI diferente ou outras configurações de acessibilidade, o ícone irá se adaptar automaticamente às configurações sem perder qualidade.
Usar uma imagem de ícone externa
Embora a interface do usuário do Fluent ofereça várias imagens, durante a criação de Web Parts, convém usar algo específico da sua organização para separar claramente as suas Web Parts daquelas de terceiros que ficam visíveis na caixa de ferramentas.
Em adição ao uso de ícones da IU do Fluent, a Estrutura do SharePoint também permite que você use imagens.
Para usar uma imagem como um ícone de Web Part
Especifique a URL absoluta da imagem na propriedade
iconImageUrlno manifesto da Web Part.{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json", "id": "bcae7077-85cb-41a0-b3d3-2084f268a211", "alias": "WeatherWebPart", "componentType": "WebPart", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "preconfiguredEntries": [ { "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Weather" }, "description": { "default": "Shows current weather in the given location" }, "iconImageUrl": "https://assets.contoso.com/weather.png", "properties": { "location": "Munich" } } ] }A imagem de ícone da Web Part exibida na caixa de ferramentas é de 40x28px. Se a imagem for maior, ela será dimensionada proporcionalmente para corresponder a essas dimensões.

Apesar do uso de imagens personalizadas oferecer mais flexibilidade na escolha de um ícone para a Web Part, isso exige que essas imagens sejam implantadas juntamente com outros ativos da Web Part. Além disso, a imagem pode perder qualidade se for exibida com um DPI mais alto ou em configurações de acessibilidade específicas. Para evitar a perda de qualidade, use imagens SVG vetoriais que também são compatíveis com a Estrutura do SharePoint.
Usar uma imagem com codificação base64
Ao usar uma imagem personalizada, em vez de especificar uma URL absoluta para o arquivo de imagem hospedado com outros ativos da Web Part, sua imagem pode ser codificada em base64 e você pode usar a cadeia de caracteres base64 em vez da URL.
Alguns serviços estão disponíveis online que você pode usar para executar a codificação base64 na imagem; para saber mais, confira Converter imagens em Base 64.
Para usar uma imagem com codificação base64
Codifique a imagem.
Copie a cadeia de caracteres base64 e use-a como o valor da propriedade
iconImageUrlno manifesto da Web Part.{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json", "id": "bcae7077-85cb-41a0-b3d3-2084f268a211", "alias": "WeatherWebPart", "componentType": "WebPart", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "preconfiguredEntries": [ { "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Weather" }, "description": { "default": "Shows current weather in the given location" }, "iconImageUrl": "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiPz4KPHN2ZyB3aWR0aD0iMTAyMiIgaGVpZ2h0PSI5NzgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c3ZnPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+CiA8Zz4KICA8dGl0bGU+TGF5ZXIgMTwvdGl...", "properties": { "location": "Munich" } } ] }
A codificação base64 funciona tanto para imagens bitmap (por exemplo, PNG) como para imagens SVG vetoriais. A grande vantagem de usar imagens codificadas em base64 é que não é necessário implantar separadamente a imagem de ícone da Web Part.
![]()
Considerações adicionais
Cada Web Part deve ter um ícone. Se você especificar o ícone da Web Part usando as propriedades officeFabricIconFontName e iconImageUrl, o ícone especificado na propriedade officeFabricIconFontName será usado.
Se você optar por não usar um ícone da IU do Fluent, precisará especificar uma URL na propriedade iconImageUrl.
Configurar a imagem de pré-visualização da página do aplicativo de parte única
A partir da Estrutura do SharePoint v1.11, você pode especificar a imagem de visualização da Web Part exibida quando os usuários criam uma página de aplicativo de parte única.
![]()
Cuidado
Neste momento, a imagem da página do aplicativo de parte única só pode ser definida como uma URL de imagem. Atualmente, não há suporte para o uso de imagens codificadas em base64.
Para configurar a imagem de visualização de uma página de aplicativo de parte única
Especifique a URL absoluta da imagem na propriedade fullPageAppIconImageUrl no manifesto da Web Part.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
"id": "bcae7077-85cb-41a0-b3d3-2084f268a211",
"alias": "WeatherWebPart",
"componentType": "WebPart",
"version": "*",
"manifestVersion": 2,
"requiresCustomScript": false,
"preconfiguredEntries": [
{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced
"group": {
"default": "Advanced"
},
"title": {
"default": "Weather"
},
"description": {
"default": "Shows current weather in the given location"
},
"officeFabricIconFontName": "Sunny",
"fullPageAppIconImageUrl": "https://assets.contoso.com/fullPageAppIcon.png",
"properties": {
"location": "Munich"
}
}
]
}
Dica
Quando exibida no navegador, a imagem ajustará seu tamanho com base no tamanho atual da tela. Por padrão, as dimensões da imagem são 193x158px, onde os 48px inferiores são parcialmente cobertos pelo rótulo com o nome da Web Part. Em telas menores, o tamanho e a dimensão da imagem exibida variam e o rótulo com o nome da Web Part pode cobrir uma parte relativamente maior da imagem.