Simplifique adicionando Web Parts com entradas pré-configuradas
As Web Parts mais complexas do lado do cliente da Estrutura do SharePoint provavelmente terão várias propriedades que o usuário deve configurar. Para ajudar os usuários, adicione entradas de propriedade pré-configuradas para cenários específicos. Uma entrada pré-configurada inicializará a Web Part com valores predefinidos.
Observação
Antes de seguir as etapas deste artigo, configure seu ambiente de desenvolvimento de Web Parts do lado do cliente do SharePoint.
Aviso
As soluções SPFx direcionadas ao SharePoint Server 2016 estão limitadas a definir apenas uma única propriedade da Web Part como uma entrada pré-configurada. Para mais informações, consulte problema#5260.
Entradas pré-configuradas de Web Part
Cada Web Part do lado do cliente da Estrutura do SharePoint é formada por duas partes:
- O manifesto que descreve a Web Part
- O código da Web Part
Uma das propriedades especificadas no manifesto da Web Part é a propriedade preconfiguredEntries.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
"id": "6737645a-4443-4210-a70e-e5e2a219133a",
"alias": "GalleryWebPart",
"componentType": "WebPart",
"version": "0.0.1",
"manifestVersion": 2,
"preconfiguredEntries": [{
"groupId": "1edbd9a8-0bfb-4aa2-9afd-14b8c45dd489", // Discovery
"group": { "default": "Under Development" },
"title": { "default": "Gallery" },
"description": { "default": "Shows items from the selected list" },
"officeFabricIconFontName": "Page",
"properties": {
"description": "Gallery"
}
}]
}
A propriedade preconfiguredEntries fornece informações sobre sua Web Part para uso na caixa de ferramentas da Web Part. Quando os usuários adicionam Web Parts à página, as informações da propriedade preconfiguredEntries são usadas para exibir a Web Part na caixa de ferramentas e definir suas configurações padrão quando são adicionadas à página.
Se você tiver criado web parts clássicos com soluções de confiança total, poderá pensar em cada entrada na preconfiguredEntries matriz como correspondente a um arquivo *.webpart . Assim como um arquivo *.webpart , cada entrada na preconfiguredEntries propriedade está vinculada ao código da Web Part e especifica informações básicas sobre a Web Part, como seu título ou descrição, e valores padrão para suas propriedades.
Propriedades de um item preconfiguredEntries matriz
Cada item na matriz preconfiguredEntries consiste em várias propriedades. A tabela a seguir explica a finalidade de cada propriedade.
| Nome da propriedade | Tipo do valor | Obrigatório | Propósito | Valor de exemplo |
|---|---|---|---|---|
title |
ILocalizedString | sim | O título da Web Part exibido na caixa de ferramentas. | "title": { "default": "Weather", "nl-nl": "Weerbericht" } |
description |
ILocalizedString | sim | A descrição da Web Part exibida nas dicas de ferramentas da caixa de ferramentas. | "description": { "default": "Shows weather in the given location", "nl-nl": "Toont weerbericht voor de opgegeven locatie" } |
officeFabricIconFontName |
cadeia de caracteres | não | O ícone da Web Part exibido na caixa de ferramentas. O respectivo valor deve ser um dos nomes de ícones do Office UI Fabric. Se essa propriedade tiver um valor, iconImageUrl propriedade será ignorada. |
"officeFabricIconFontName": "Sunny" |
iconImageUrl |
cadeia de caracteres | não | O ícone da Web Part que é exibido na caixa de ferramentas e é representado por uma URL de imagem. A imagem na URL deve ter exatamente 40 x 28 px. Se a officeFabricIconName propriedade não tiver um valor, essa propriedade deverá ter um valor. |
"iconImageUrl": "https://cdn.contoso.com/weather.png" |
groupId |
cadeia de caracteres | sim | The group ID to determine which modern group contains the web part in a modern site page. A Estrutura do SharePoint reserva IDs de grupo para grupos predefinidos. O desenvolvedor pode escolher um desses grupos. Se o desenvolvedor preencher uma ID não nos grupos predefinidos, ele retornará ao grupo Outros. | "groupId": "1edbd9a8-0bfb-4aa2-9afd-14b8c45dd489" |
group |
ILocalizedString | não | O nome do grupo no seletor de Web Parts para conter a Web Part na página clássica. Se nenhum valor for fornecido, a Web Part será exibida no grupo Diversos. | "group": { "default": "Content", "nl-nl": "Inhoud" } |
properties |
TProperties | sim | Um objeto par chave-valor com valores padrão de propriedades da Web Part. | "properties": { "location": "Redmond", "numberOfDays": 3, "showIcon": true } |
Algumas propriedades da Web Part têm um valor do tipo ILocalizedString. Esse tipo é um objeto par chave-valor que permite aos desenvolvedores especificar cadeias de caracteres para locais diferentes. No mínimo, um valor do tipo ILocalizedString deve conter o valor default.
Opcionalmente, os desenvolvedores podem fornecer traduções desse valor para outros locais que sejam compatíveis com as respectivas Web Parts. Se a Web Part for colocada na página, em um local que não esteja listado na cadeia de caracteres localizada, o sistema usará o valor padrão.
Valores válidos ILocalizedString:
"title": {
"default": "Weather",
"nl-nl": "Weerbericht"
}
"title": {
"default": "Weather"
}
Um ILocalizedString valor que não é válido porque a chave default está ausente:
"title": {
"en-us": "Weather"
}
Grupos modernos predefinidos
Há sete grupos não configurados, conforme mostrado na tabela a seguir. Use a ID do grupo na propriedade groupId.
| Nome do grupo | ID | O grupo inclui... |
|---|---|---|
| Texto, mídia e conteúdo | cf066440-0614-43d6-98ae-0b31cf14c7c3 |
Esse grupo inclui Web Parts que exibem texto, multimídia, documentos, informações da Web e outros conteúdos avançados. |
| Descoberta | 1edbd9a8-0bfb-4aa2-9afd-14b8c45dd489 |
Web Parts que organizam, agrupam e filtram conteúdo para ajudar os usuários a descobrirem informações. |
| Comunicação e colaboração | 75e22ed5-fa14-4829-850a-c890608aca2d |
Web Parts que facilitam o compartilhamento de informações, o trabalho em equipe e as interações sociais. |
| Planejamento e processo | 1bc7927e-4a5e-4520-b540-71305c79c20a |
Web Parts que promovem a produtividade da equipe com o uso de ferramentas de planejamento e processo. |
| Negócios e inteligência | 4aca9e90-eff5-4fa1-bac7-728f5f157b66 |
Web Parts para acompanhamento e análise de dados, bem como para integração do fluxo de negócios a páginas. |
| Ferramentas de sites | 070951d7-94da-4db8-b06e-9d581f1f55b1 |
Web Parts para informações e gerenciamento de sites. |
| Outros | 5c03119e-3074-46fd-976b-c60198311f70 |
Web Parts que não estão em outros grupos. |
Se o desenvolvedor preencher uma ID que não está na lista anterior, a Web Part retornará ao grupo Outros.
Para ver como você pode usar entradas pré-configuradas ao criar Web Parts, você criará uma web part de galeria de exemplo. Os usuários podem configurar essa Web Part usando várias propriedades para mostrar itens de uma lista selecionada de forma específica. Para resumir, você omitirá a implementação real da lógica de Web Part e se concentrará no uso da propriedade preconfiguredEntries para fornecer versões pré-configuradas da Web Part da galeria.

Criar um novo projeto de Web Part
Comece criando uma nova pasta para o projeto.
md react-preconfiguredentriesVá até a pasta do projeto.
cd react-preconfiguredentriesCrie um novo projeto executando o Gerador Yeoman do SharePoint a partir do novo diretório que você criou:
yo @microsoft/sharepointO Gerador Yeoman do Microsoft Office SharePoint Online solicitará uma série de perguntas. Para todas as perguntas, aceite as opções padrão, exceto para as seguintes perguntas:
- Que tipo de componente do cliente será criado? WebPart
- Qual é o nome da Web Part? Galeria
- Qual modelo você deseja usar? React
Abra a pasta do projeto no seu editor de código. Este artigo usa o Visual Studio Code nas etapas e capturas de tela, mas você pode usar um editor da sua preferência.
Adicionar propriedades da Web Part
Adicione propriedades da Web Part no respectivo manifesto para que os usuários possam configurar a Web Part da galeria.
No editor de código, abra o arquivo ./src/webparts/gallery/GalleryWebPart.manifest.json.
Substitua a
propertiespelo seguinte JSON:{ //... "preconfiguredEntries": [{ //... "properties": { "listName": "", "order": "", "numberOfItems": 10, "style": "" } }] }Observe o seguinte sobre este código:
listName: especifica o nome da lista da qual os itens de lista devem ser exibidos.order: especifica a ordem na qual os itens devem ser mostrados, ou seja, ordem cronológica ou cronológica inversa.numberOfItems: especifica quantos itens devem ser exibidos.style: especifica como os itens devem ser exibidos, como miniaturas, o que é útil para mostrar imagens ou como uma lista, que é mais adequada para documentos.
É necessário também adicionar as propriedades da Web Part especificadas no manifesto à interface de propriedades da Web Part.
No editor de código, abra o arquivo ./src/webparts/gallery/IGalleryWebPartProps.ts. Altere o código para:
export interface IGalleryWebPartProps { listName: string; order: string; numberOfItems: number; style: string; }Quando criar Web Parts do lado do cliente da Estrutura do SharePoint usando um componente Reação, após alterar a interface de propriedades da Web Part, atualize o método
render()render da Web Part, que usa a interface para criar uma instância do componente Reação principal.No editor de código, abra o arquivo ./src/webparts/gallery/GalleryWebPart.ts. Altere o método
render()Web Part para:export default class GalleryWebPart extends BaseClientSideWebPart<IGalleryWebPartProps> { // ... public render(): void { const element: React.ReactElement<IGalleryProps> = React.createElement(Gallery, { listName: this.properties.listName, order: this.properties.order, numberOfItems: this.properties.numberOfItems, style: this.properties.style }); ReactDom.render(element, this.domElement); } // ... }Atualize o componente Reação principal para exibir os valores das propriedades. Se não configurou a Web Part, mostre o espaço reservado padrão da Web Part. No editor de código, abra o arquivo ./src/webparts/gallery/components/Gallery.tsx e altere o respectivo código para:
import * as React from 'react'; import styles from './Gallery.module.scss'; import { IGalleryProps } from './IGalleryProps'; export default class Gallery extends React.Component<IGalleryProps, void> { public render(): JSX.Element { if (this.needsConfiguration()) { return <div className="ms-Grid" style={{ color: "#666", backgroundColor: "#f4f4f4", padding: "80px 0", alignItems: "center", boxAlign: "center" }}> <div className="ms-Grid-row" style={{ color: "#333" }}> <div className="ms-Grid-col ms-u-hiddenSm ms-u-md3"></div> <div className="ms-Grid-col ms-u-sm12 ms-u-md6" style={{ height: "100%", whiteSpace: "nowrap", textAlign: "center" }}> <i className="ms-fontSize-su ms-Icon ms-Icon--ThumbnailView" style={{ display: "inline-block", verticalAlign: "middle", whiteSpace: "normal" }}></i><span className="ms-fontWeight-light ms-fontSize-xxl" style={{ paddingLeft: "20px", display: "inline-block", verticalAlign: "middle", whiteSpace: "normal" }}>Gallery</span> </div> <div className="ms-Grid-col ms-u-hiddenSm ms-u-md3"></div> </div> <div className="ms-Grid-row" style={{ width: "65%", verticalAlign: "middle", margin: "0 auto", textAlign: "center" }}> <span style={{ color: "#666", fontSize: "17px", display: "inline-block", margin: "24px 0", fontWeight: 100 }}>Show items from the selected list</span> </div> <div className="ms-Grid-row"></div> </div>; } else { return ( <div className={styles.gallery}> <div className={styles.container}> <div className={`ms-Grid-row ms-bgColor-themeDark ms-fontColor-white ${styles.row}`}> <div className='ms-Grid-col ms-u-lg10 ms-u-xl8 ms-u-xlPush2 ms-u-lgPush1'> <span className="ms-font-xl ms-fontColor-white"> Welcome to SharePoint! </span> <p className='ms-font-l ms-fontColor-white'> Customize SharePoint experiences using web parts. </p> <p className='ms-font-l ms-fontColor-white'> List: {this.props.listName}<br /> Order: {this.props.order}<br /> Number of items: {this.props.numberOfItems}<br /> Style: {this.props.style} </p> <a href="https://aka.ms/spfx" className={styles.button}> <span className={styles.label}>Learn more</span> </a> </div> </div> </div> </div> ); } } private needsConfiguration(): boolean { return Gallery.isEmpty(this.props.listName) || Gallery.isEmpty(this.props.order) || Gallery.isEmpty(this.props.style); } private static isEmpty(value: string): boolean { return value === undefined || value === null || value.length === 0; } }Atualize a interface do componente React para corresponder na interface da propriedade da Web Part já que podemos estamos ignorando todas as propriedades da Web Part desse componente. No editor de código, abra o arquivo ./src/webparts/gallery/components/IGalleryProps.ts e altere o respectivo código para:
import { IGalleryWebPartProps } from '../IGalleryWebPartProps'; export interface IGalleryProps extends IGalleryWebPartProps { }
Renderizar as propriedades da Web Part no painel de propriedades
Para que um usuário use as propriedades recém-definidas para configurar a Web Part, as propriedades devem ser exibidas no painel de propriedades da Web Part.
No editor de código, abra o arquivo ./src/webparts/gallery/GalleryWebPart.ts. Na seção superior do arquivo, altere a instrução de importação @microsoft/sp-webpart-base para:
import { BaseClientSideWebPart } from '@microsoft/sp-webpart-base'; import { IPropertyPaneConfiguration, PropertyPaneDropdown, PropertyPaneSlider, PropertyPaneChoiceGroup } from '@microsoft/sp-property-pane';Altere o
propertyPaneSettingspara:export default class GalleryWebPart extends BaseClientSideWebPart<IGalleryWebPartProps> { // ... protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration { return { pages: [ { header: { description: strings.PropertyPaneDescription }, groups: [ { groupName: strings.BasicGroupName, groupFields: [ PropertyPaneDropdown('listName', { label: strings.ListNameFieldLabel, options: [{ key: 'Documents', text: 'Documents' }, { key: 'Images', text: 'Images' }] }), PropertyPaneChoiceGroup('order', { label: strings.OrderFieldLabel, options: [{ key: 'chronological', text: strings.OrderFieldChronologicalOptionLabel }, { key: 'reversed', text: strings.OrderFieldReversedOptionLabel }] }), PropertyPaneSlider('numberOfItems', { label: strings.NumberOfItemsFieldLabel, min: 1, max: 10, step: 1 }), PropertyPaneChoiceGroup('style', { label: strings.StyleFieldLabel, options: [{ key: 'thumbnails', text: strings.StyleFieldThumbnailsOptionLabel }, { key: 'list', text: strings.StyleFieldListOptionLabel }] }) ] } ] } ] }; } }
Em um cenário real, você poderia recuperar a lista de listas do site atual do SharePoint. Para resumir, use uma lista fixa deste exemplo.
Adicionar rótulos de localização
No editor de código, abra o arquivo ./src/webparts/gallery/loc/mystrings.d.ts. Altere o código para:
declare interface IGalleryStrings { PropertyPaneDescription: string; BasicGroupName: string; ListNameFieldLabel: string; OrderFieldLabel: string; OrderFieldChronologicalOptionLabel: string; OrderFieldReversedOptionLabel: string; NumberOfItemsFieldLabel: string; StyleFieldLabel: string; StyleFieldThumbnailsOptionLabel: string; StyleFieldListOptionLabel: string; } declare module 'galleryStrings' { const strings: IGalleryStrings; export = strings; }Para adicionar as cadeias de caracteres de recursos ausentes, abra o arquivo ./src/webparts/gallery/loc/pt-br.js e altere o respectivo código para:
define([], function() { return { "PropertyPaneDescription": "Description", "BasicGroupName": "Group Name", "ListNameFieldLabel": "List", "OrderFieldLabel": "Items order", "OrderFieldChronologicalOptionLabel": "chronological", "OrderFieldReversedOptionLabel": "reversed chronological", "NumberOfItemsFieldLabel": "Number of items to show", "StyleFieldLabel": "Items display style", "StyleFieldThumbnailsOptionLabel": "thumbnails", "StyleFieldListOptionLabel": "list" } });Confirme se o projeto está sendo compilado executando o seguinte comando:
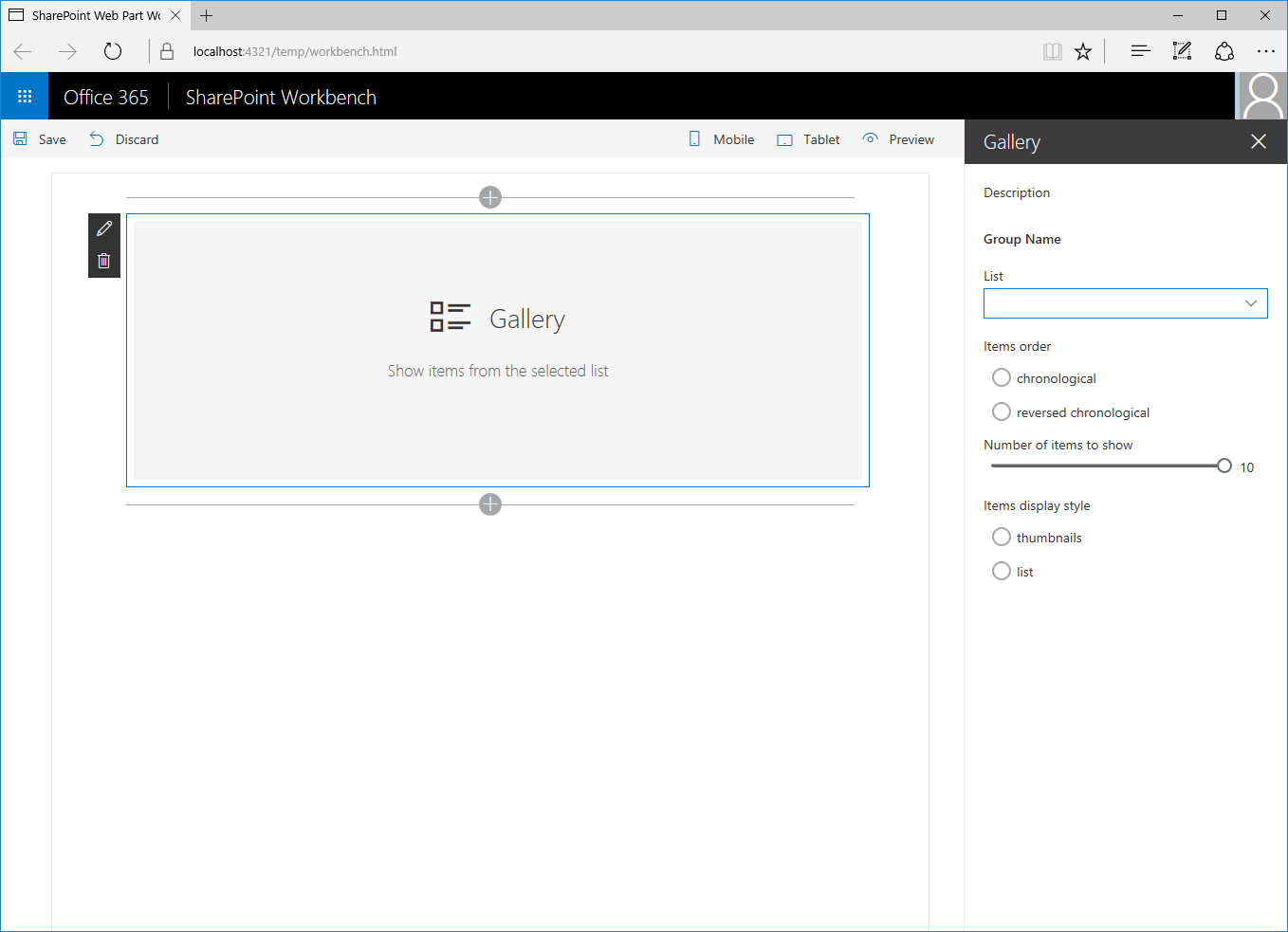
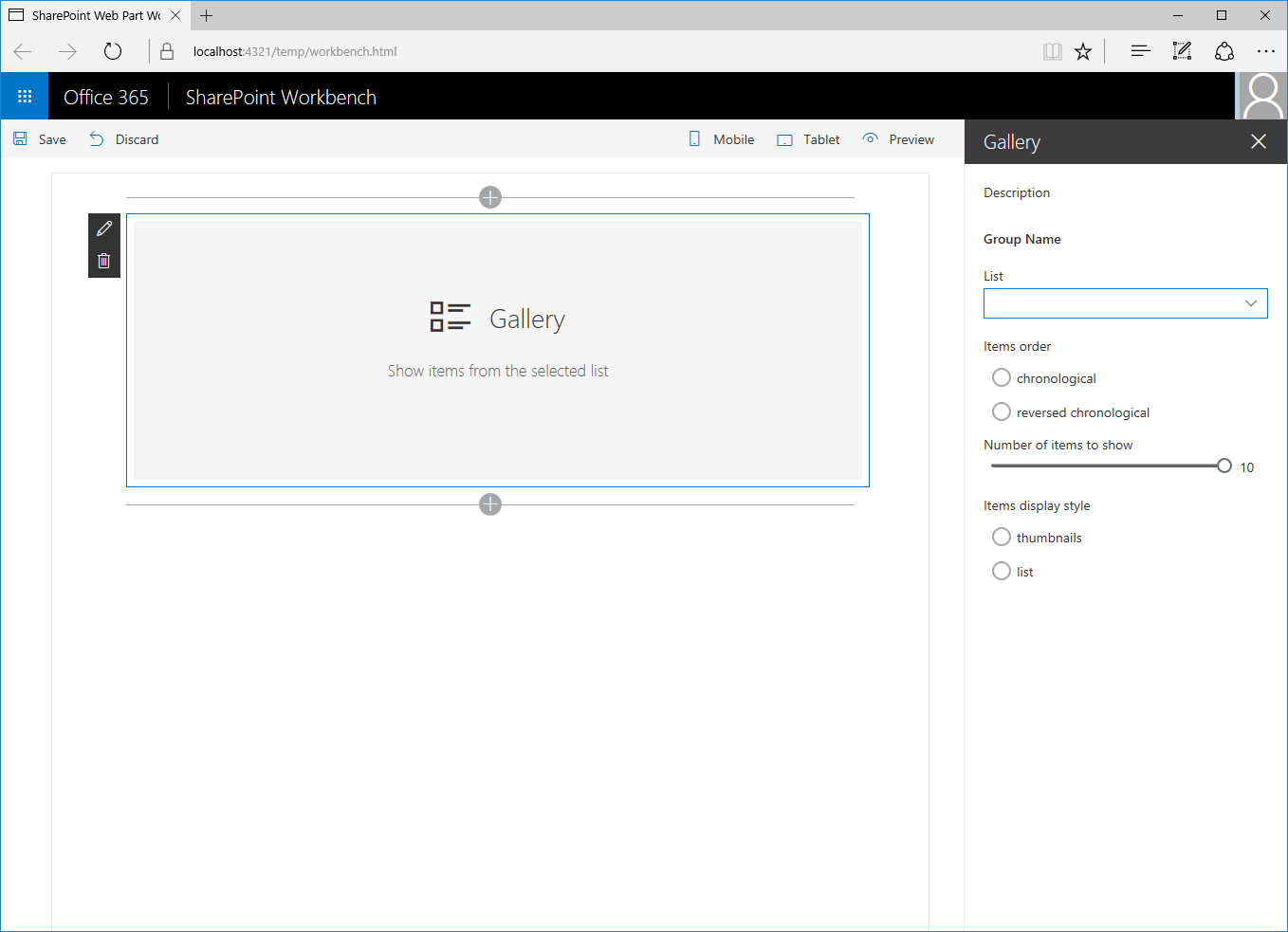
gulp serveNo navegador da Web, adicione a Web Part à tela e abra o respectivo painel de propriedades. Você verá todas as propriedades disponíveis para que os usuários possam configurar.

Como você não especificou valores padrão para a Web Part, os usuários devem configurá-la primeiro, sempre que a adicionarem à página. Para simplificar essa experiência, forneça valores padrão para os cenários mais comuns.
Especificar valores padrão para a Web Part
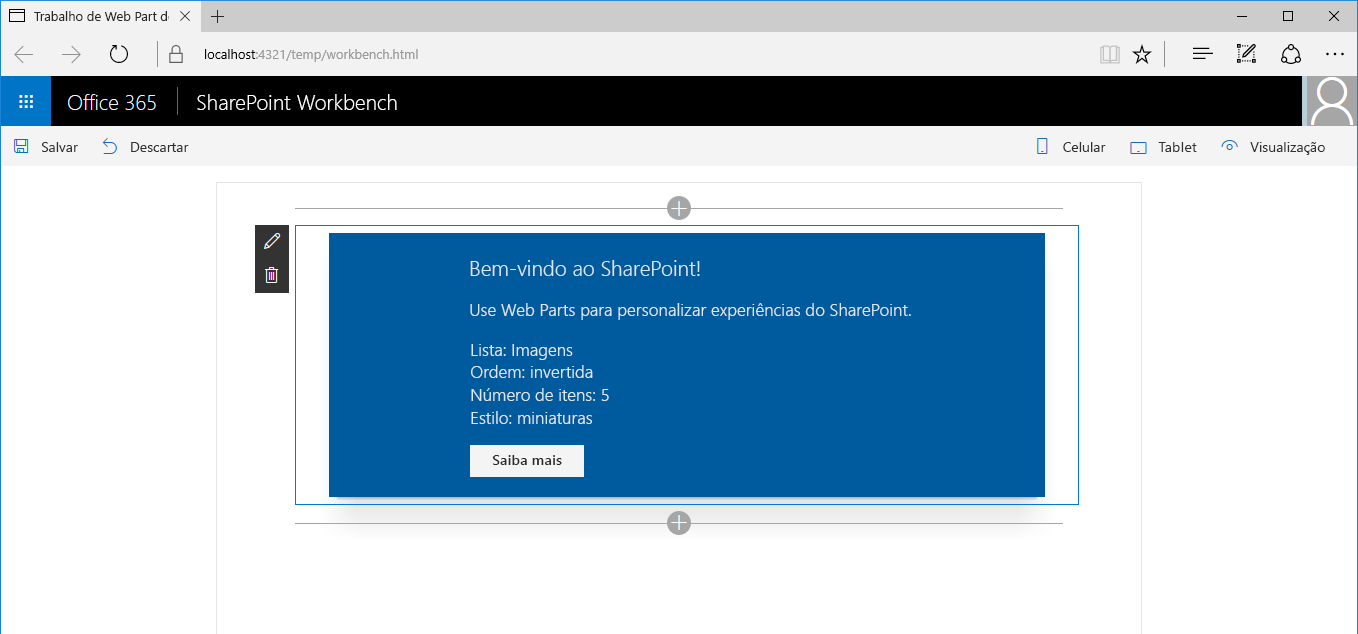
Imagine que os usuários usam sempre a Web Part da galeria para mostrar as cinco imagens mais recentes adicionadas. Em vez de exigir que os usuários configurem a Web Part sempre manualmente, você pode fornecer a eles uma versão pré-configurada usando as configurações corretas.
No editor de código, abra o arquivo ./src/webparts/gallery/GalleryWebPart.manifest.json. Altere a entrada existente na propriedade
preconfiguredEntriespara:{ // ... "preconfiguredEntries": [{ "groupId": "6737645a-4443-4210-a70e-e5e2a219133a", "group": { "default": "Content" }, "title": { "default": "Recent images" }, "description": { "default": "Shows 5 most recent images" }, "officeFabricIconFontName": "Picture", "properties": { "listName": "Images", "order": "reversed", "numberOfItems": 5, "style": "thumbnails" } }] }Inicie a depuração do projeto executando o seguinte comando:
gulp serveObservação
Se você já estava depurando o projeto, interrompa a depuração e inicie-a novamente. As alterações feitas ao manifesto da Web Part não se refletem automaticamente no ambiente de trabalho durante a depuração. Para vê-las, você deve recriar o projeto.
Quando abrir a caixa de ferramentas para adicionar a Web Part à tela, você verá que os respectivos nome e ícone foram alterados para revelar as definições pré-configuradas.

Após adicionar a Web Part à página, ela funcionará imediatamente com as definições pré-configuradas.

Especificar várias entradas de Web Part pré-configuradas
Imagine que outro grupo de usuários usa frequentemente a Web Part da galeria para mostrar documentos adicionados recentemente ao site deles. Para ajudá-los a usar a Web Part, adicione outro conjunto de predefinições que atenda às necessidades de configuração deles.
No editor de código, abra o arquivo ./src/webparts/gallery/GalleryWebPart.manifest.json. Altere a
preconfiguredEntriespropriedade para:{ // ... "preconfiguredEntries": [{ "groupId": "6737645a-4443-4210-a70e-e5e2a219133a", "group": { "default": "Content" }, "title": { "default": "Recent images" }, "description": { "default": "Shows 5 most recent images" }, "officeFabricIconFontName": "Picture", "properties": { "listName": "Images", "order": "reversed", "numberOfItems": 5, "style": "thumbnails" } }, { "groupId": "6737645a-4443-4210-a70e-e5e2a219133a", "group": { "default": "Content" }, "title": { "default": "Recent documents" }, "description": { "default": "Shows 10 most recent documents" }, "officeFabricIconFontName": "Documentation", "properties": { "listName": "Documents", "order": "reversed", "numberOfItems": 10, "style": "list" } }] }Observe como a entrada pré-configurada anterior fica intacta e adicione outra entrada ao lado dela usando valores de propriedades diferentes.
Para ver o resultado, inicie a depuração do projeto executando o seguinte comando:
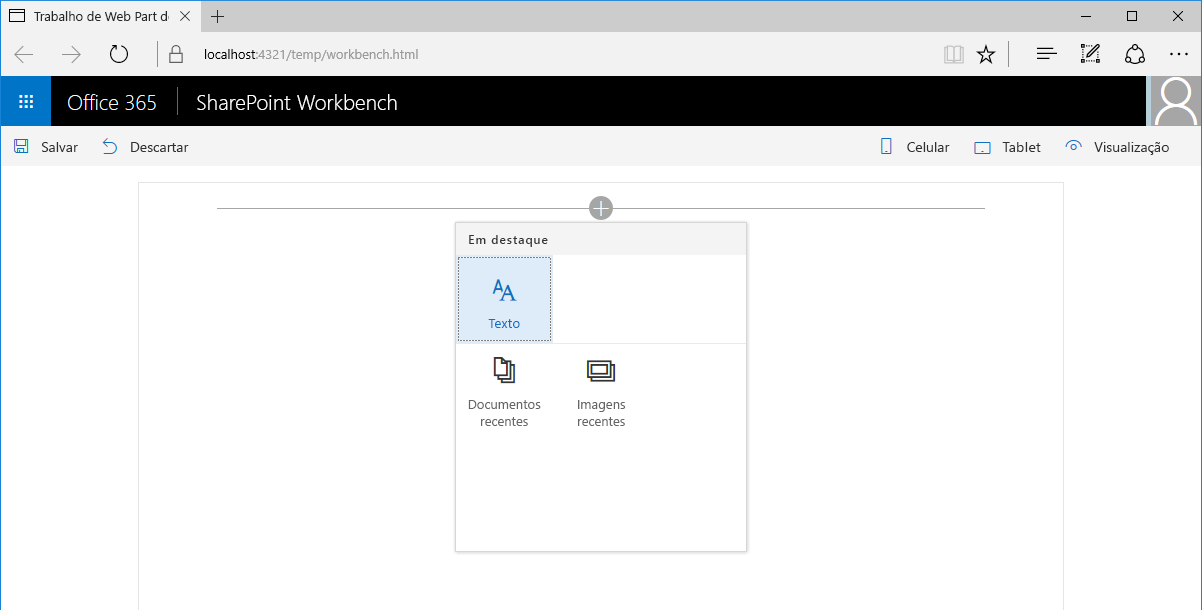
gulp serveQuando abrir a caixa de ferramentas para adicionar a Web Part à tela, você verá que há duas Web Parts à escolha.

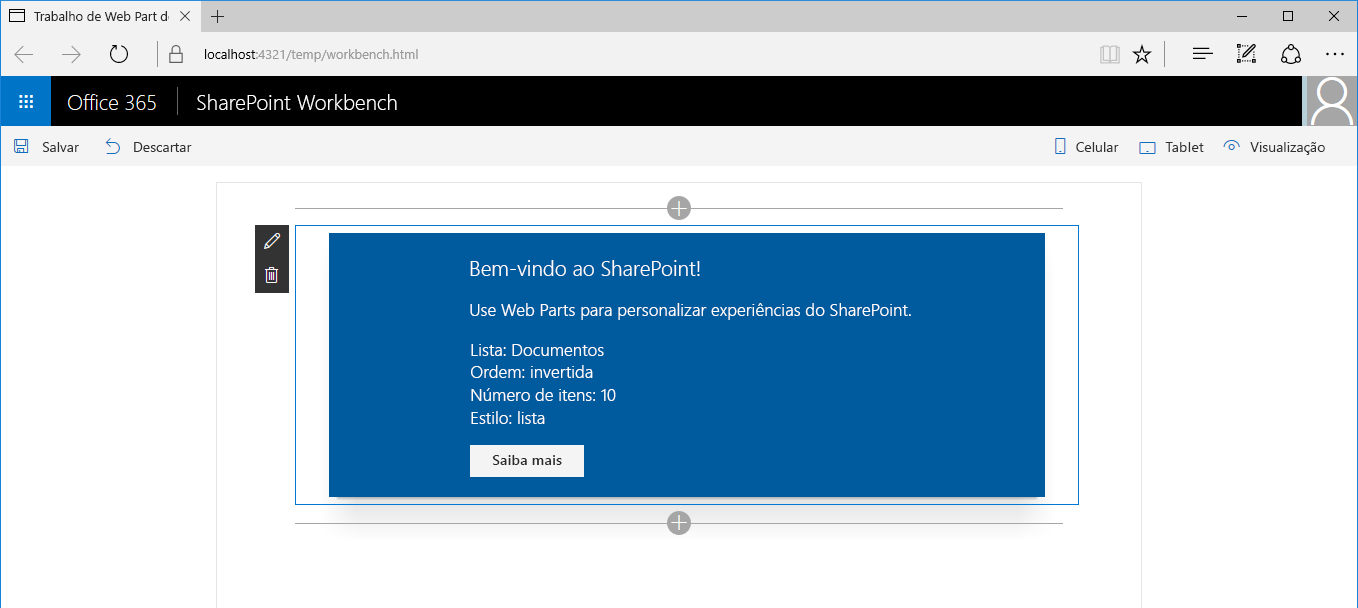
Após adicionar a Web Part de Documentos recentes à página, ela funcionará imediatamente usando definições pré-configuradas específicas.

Especificar uma instância não configurada da Web Part
Durante a criação de Web Parts, geralmente há cenários específicos com suporte da Web Part. Quando você fornece entradas pré-configuradas para esses cenários, os usuários podem usar a Web Part com mais facilidade.
Além disso, a Web Part pode ser compatível com outros cenários imprevistos, dependendo da maneira por meio da qual você a elabora. Se você fornecer somente entradas pré-configuradas específicas, os usuários talvez não percebam que podem usar a Web Part para cenários diferentes. Também pode ser uma boa ideia fornecer uma variante genérica não configurada da Web Part.
No editor de código, abra o arquivo ./src/webparts/gallery/GalleryWebPart.manifest.json. Altere a
preconfiguredEntriespropriedade para:{ // ... "preconfiguredEntries": [{ "groupId": "6737645a-4443-4210-a70e-e5e2a219133a", "group": { "default": "Content" }, "title": { "default": "Recent images" }, "description": { "default": "Shows 5 most recent images" }, "officeFabricIconFontName": "Picture", "properties": { "listName": "Images", "order": "reversed", "numberOfItems": 5, "style": "thumbnails" } }, { "groupId": "6737645a-4443-4210-a70e-e5e2a219133a", "group": { "default": "Content" }, "title": { "default": "Recent documents" }, "description": { "default": "Shows 10 most recent documents" }, "officeFabricIconFontName": "Documentation", "properties": { "listName": "Documents", "order": "reversed", "numberOfItems": 10, "style": "list" } }, { "groupId": "6737645a-4443-4210-a70e-e5e2a219133a", "group": { "default": "Content" }, "title": { "default": "Gallery" }, "description": { "default": "Shows items from the selected list" }, "officeFabricIconFontName": "CustomList", "properties": { "listName": "", "order": "", "numberOfItems": 5, "style": "" } }] }Observe que a versão genérica não configurada da Web Part é adicionada ao lado das configurações direcionadas a cenários específicos. Dessa forma, se não houver nenhuma configuração específica que atenda às necessidades dos usuários, eles poderão usar sempre a versão genérica e configurá-la de acordo com as necessidades deles.
Para ver o resultado, inicie a depuração do projeto executando o seguinte comando:
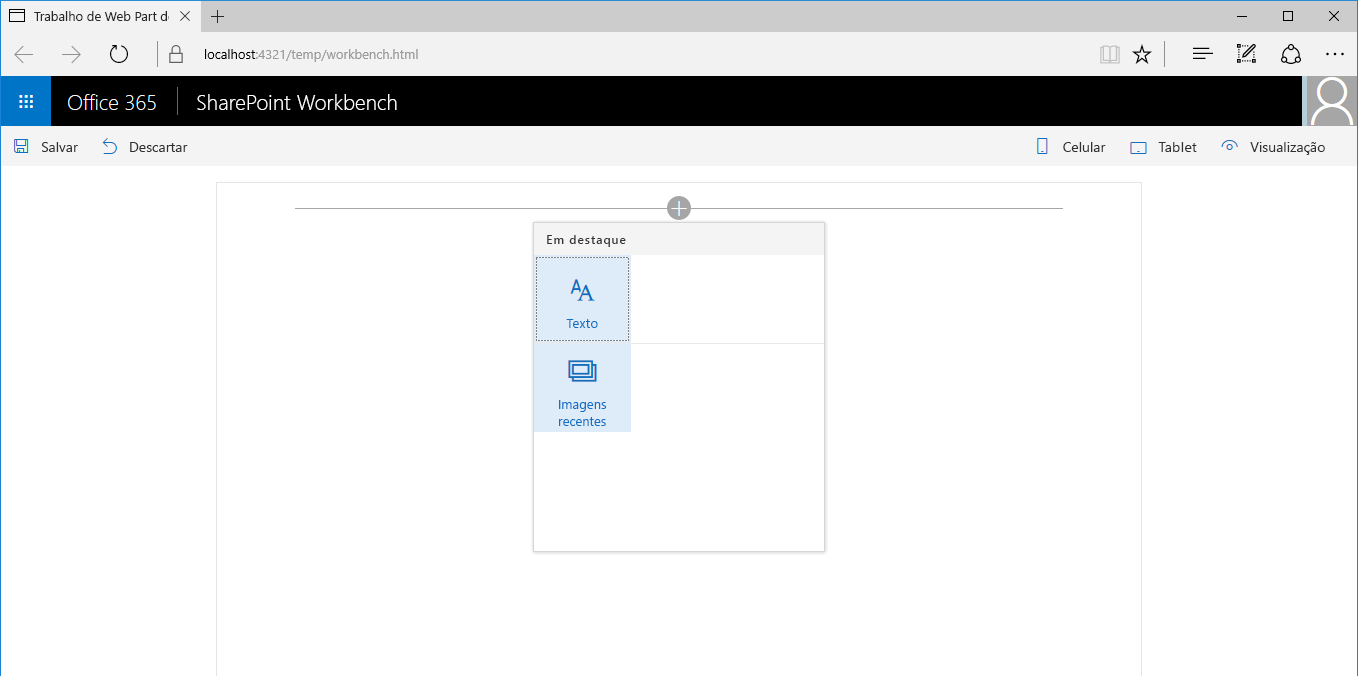
gulp serveQuando abrir a caixa de ferramentas para adicionar a Web Part à tela, você verá que agora há três Web Parts à escolha dos usuários.