Hospedar uma extensão SPFx da CDN Microsoft 365 (Olá, Mundo parte quatro)
Este artigo descreve como implantar o Personalizador de Aplicativos da Estrutura do SharePoint a ser hospedado de uma CDN do Microsoft 365 e como implantá-lo no SharePoint para usuários finais.
Antes de começar, verifique se você concluiu os procedimentos nos seguintes artigos:
- Compilar sua primeira Extensão da Estrutura do SharePoint (Hello World, parte 1)
- Usar espaços reservados de página do Personalizador de Aplicativos (Hello World, parte 2)
- Implantar sua extensão no SharePoint (Hello World, parte 3)
Você também pode seguir estas etapas assistindo ao vídeo no Canal do YouTube da Comunidade (PnP) da Plataforma Microsoft 365:
Habilitar a CDN em seu Microsoft 365 locatário
A CDN do Microsoft 365 é a maneira mais fácil de hospedar soluções da Estrutura do SharePoint diretamente do seu locatário e ainda aproveitar o serviço da Rede de Distribuição de Conteúdo (CDN, Content Delivery Network) para que sejam mais rápidos os tempos de carregamento de seus ativos.
Siga as etapas descritas no documento a seguir para garantir que a CDN do Microsoft 365 esteja habilitada em seu locatário: Ative a CDN do Microsoft 365.
Atualize seu projeto de solução para as URLs da CDN
Volte para a solução criada anteriormente e abra o arquivo ./config/package-solution.json. Observe que o atributo
includeClientSideAssetsdeve ser definido comotruepara hospedagem automática de ativos por meio do CDN do Microsoft 365. Isso controlará se os ativos JavaScript e arquivos relacionados forem incluídos no arquivo *.sppkg * quando a solução for empacotada para envio.{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { "name": "app-extension-client-side-solution", "id": "831b6fac-7668-46b4-96c6-e2ee35559287", "version": "1.0.0.0", "includeClientSideAssets": true, ... } }Abra o arquivo ./config/write-manifests.json.
Esse arquivo deve ser atualizado apenas quando você estiver usando CDN externa, como o Microsoft Azure. Verifique se o atributo
cdnBasePathestá exatamente como mostrado abaixo. Se ele tiver qualquer outra entrada, a hospedagem automática com a CDN do Microsoft 365 pública não funcionará.{ "cdnBasePath": "<!-- PATH TO CDN -->" }Execute as seguintes tarefas para empacotar a solução. Isso executa uma versão de lançamento do seu projeto.
gulp bundle --shipExecute a seguinte tarefa para criar um pacote para a solução. Esse comando cria o pacote ./sharepoint/solution/app-extension.sppkg:
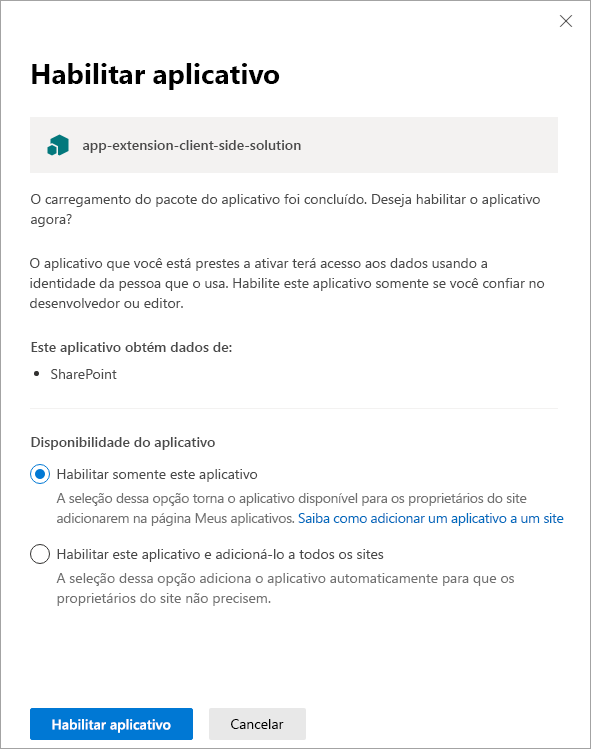
gulp package-solution --shipCarregue ou arraste e solte o pacote recém-criado do pacote de solução do lado do cliente no catálogo de aplicativos do locatário. Quando solicitado, selecione o botão de opção Somente habilitar este aplicativo e, em seguida, selecione o botão Habilitar aplicativo. Observe como a definição do domínio é atualizada para SharePoint Online e como seus recursos agora serão hospedados automaticamente com a CDN do Microsoft 365:

Instale a nova versão da solução em seu site e verifique se ela está funcionando corretamente. Observe que, se você não removeu o pacote com a instalação https://localhost do host local antes de atualizá-lo no catálogo de aplicativos, seu site estará executando automaticamente a versão atualizada e espaços reservados serão renderizados na CDN.

Parabéns, você habilitou uma CDN pública em seu locatário do Microsoft 365 365 e a aproveitou em sua solução!.