Criar sua primeira extensão do Personalizador de Campos
As extensões são componentes do lado do cliente que são executados dentro do contexto de uma página do SharePoint. As extensões podem ser implantadas no SharePoint Online e você pode usar ferramentas e bibliotecas JavaScript modernas para construí-las.
Você pode seguir estas etapas assistindo ao vídeo no canal do YouTube do Microsoft 365 Platform Communtiy (PnP):
Criar um projeto de extensão
Crie um novo diretório de projeto em seu local favorito.
md field-extensionVá para o diretório do projeto.
cd field-extensionCrie uma nova extensão HelloWorld executando o gerador Yeoman do SharePoint.
yo @microsoft/sharepointQuando solicitado, insira os seguintes valores (selecione a opção padrão para todos os avisos omitidos abaixo):
- Qual é o nome da solução?: extensão de campo
- Que tipo de componente do lado do cliente deve ser criado?: Extensão
- Que tipo de extensão do lado do cliente criar? Personalizador de Campos
- Qual o nome do Personalizador de Campos? HelloWorld
- Qual modelo você gostaria de usar?: Nenhuma Estrutura JavaScript
Neste ponto, o Yeoman instala as dependências necessárias e manterá a estrutura dos arquivos da solução juntamente com a extensão HelloWorld. Isso pode levar alguns minutos.
Digite o seguinte no console para iniciar o Visual Studio Code.
code .Observação
Como a solução do lado do cliente do SharePoint é baseada em HTML/TypeScript, você pode usar qualquer editor de código que dê suporte ao desenvolvimento do lado do cliente para compilar sua extensão.
Abra o arquivo ./src/extensions/helloWorld/HelloWorldFieldCustomizer.manifest.json .
Este arquivo define seu tipo de extensão e um identificador
idexclusivo para sua extensão. Você precisa desse identificador exclusivo mais tarde ao depurar e implantar sua extensão no SharePoint.
Codificar seu Personalizador de Campos
Abra o arquivo ./src/extensions/helloWorld/HelloWorldFieldCustomizer.ts .
A classe base para o Personalizador de Campos é importada do pacote sp-listview-extensibility, que contém o código da Estrutura do SharePoint exigido pelo Personalizador de Campos.
import { Log } from '@microsoft/sp-core-library';
import { override } from '@microsoft/decorators';
import {
BaseFieldCustomizer,
IFieldCustomizerCellEventParameters
} from '@microsoft/sp-listview-extensibility';
A lógica do Personalizador de Campo está contida nos onInit()métodos , onRenderCell()e onDisposeCell() .
-
onInit()é onde você executará a configuração necessária para sua extensão. Esse evento ocorre apósthis.contextethis.propertiesserem atribuídos, mas antes que a página DOM esteja pronta. Assim como acontece com web parts,onInit()retorna uma promessa que você pode usar para fazer operações assíncronas;onRenderCell()não é chamada até que sua promessa seja resolvida. Se você não precisar dele, basta retornarPromise.resolve<void>();. -
onRenderCell()ocorre quando cada célula é renderizada. Ele fornece um elemento HTMLevent.domElementonde seu código pode escrever seu conteúdo. -
onDisposeCell()ocorre imediatamente antes de oevent.cellDivser excluído. Ele pode ser usado para liberar quaisquer recursos alocados durante a renderização de campo. Por exemplo, seonRenderCell()tiver mondado um elemento React,onDisposeCell()deverá ser usado para liberá-lo; caso contrário, ocorrerá uma perda de recursos.
Veja a seguir o conteúdo de onRenderCell() e onDisposeCell() na solução padrão:
@override
public onRenderCell(event: IFieldCustomizerCellEventParameters): void {
// Use this method to perform your custom cell rendering.
const text: string = `${this.properties.sampleText}: ${event.fieldValue}`;
event.domElement.innerText = text;
event.domElement.classList.add(styles.cell);
}
@override
public onDisposeCell(event: IFieldCustomizerCellEventParameters): void {
super.onDisposeCell(event);
}
Depurar o seu Personalizador de Campos
Não é possível usar o Workbench local para testar as Extensões da Estrutura do SharePoint. Você precisa testá-las e desenvolvê-las diretamente em um site dinâmico do SharePoint Online. Não é preciso implantar sua personalização no catálogo de aplicativos para fazer isso, o que torna a experiência de depuração simples e eficiente.
Para testar sua extensão, primeiro você precisará criar o campo para testar o personalizador. Passe para o site em seu locatário do SharePoint Online no qual você deseja testar o personalizador de campo.
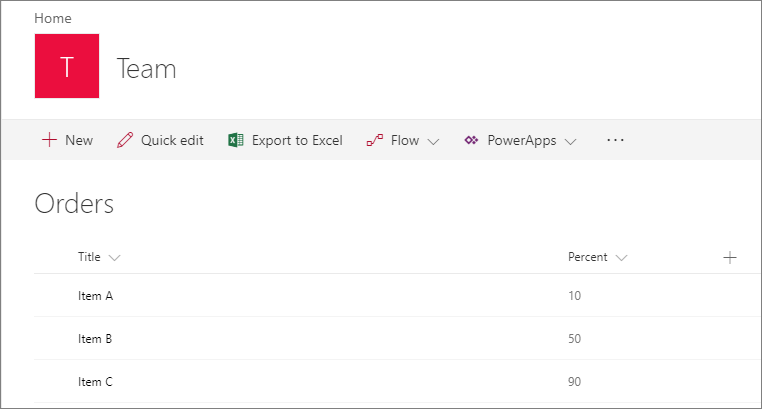
Navegue até a página Conteúdo do Site .
Na barra de ferramentas, selecione Novo e então selecione Lista.

Crie uma nova lista denominada Pedidos e selecione Criar.

Selecione o + sinal e selecione Número para criar um novo campo Número para a lista.

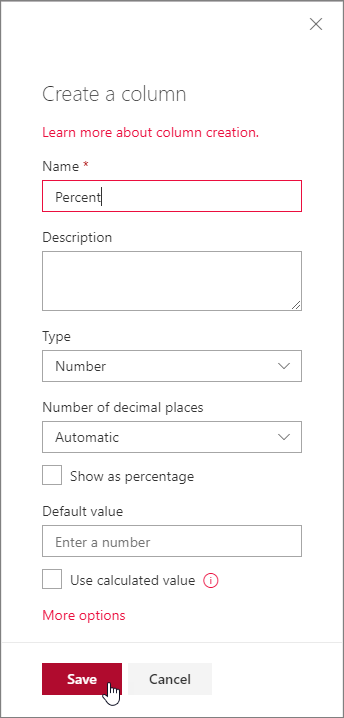
Defina o nome do campo como Porcentagem e selecione Salvar.

Adicione alguns itens com números diferentes no campo percentual. Modificaremos a renderização mais tarde neste tutorial, para que os diferentes números sejam apresentados de forma diferente com base na implementação personalizada.

Em Visual Studio Code, abra o arquivo ./config/serve.json.
Defina o
InternalFieldNameatributo como paraPercento nome do campo, que criamos. Atualize ospageUrlatributos para corresponder a uma URL da lista que criamos nas etapas de visualização. Após as alterações, seu serve.json deve se parecer com o seguinte código:{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/spfx-serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://sppnp.sharepoint.com/sites/Group/Lists/Orders/AllItems.aspx", "fieldCustomizers": { "Percent": { "id": "b909e395-f714-421f-94e0-d638dafeb210", "properties": { "sampleText": "Value" } } } }, "helloWorld": { "pageUrl": "https://sppnp.sharepoint.com/sites/Group/Lists/Orders/AllItems.aspx", "fieldCustomizers": { "Percent": { "id": "b909e395-f714-421f-94e0-d638dafeb210", "properties": { "sampleText": "Value" } } } } } }Observação
O GUID no trecho JSON acima é a ID exclusiva do componente de extensão SPFx. Isso é definido no manifesto do componente. O GUID em sua solução será diferente, pois cada ID de componente é exclusivo.
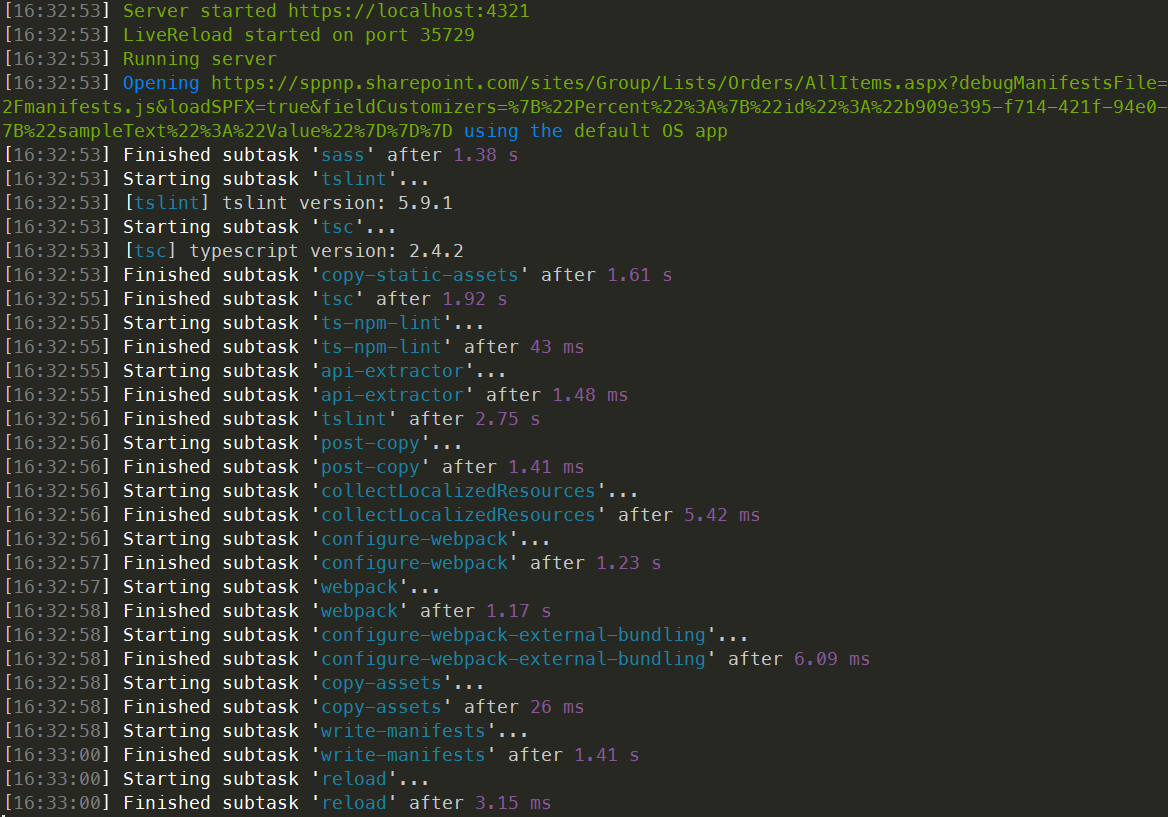
Compile o código e hospede os arquivos compilados do computador local executando este comando:
gulp serveQuando o código for compilado sem erros, ele atenderá ao manifesto resultante de https://localhost:4321.

Isso iniciará seu navegador padrão e carregará a página definida no arquivo serve.json .
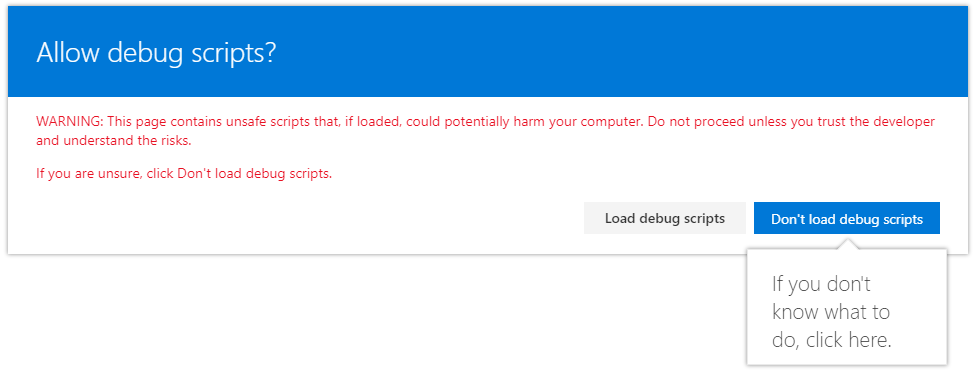
Aceite o carregamento de manifestos de depuração clicando em Carregar scripts de depuração quando solicitado.

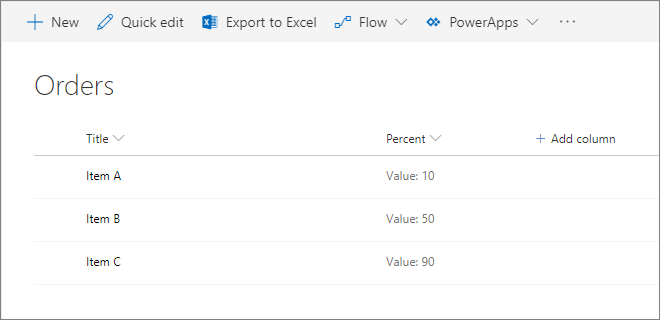
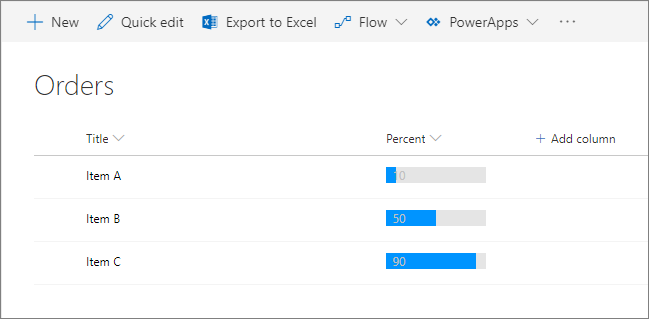
Observe como os valores da coluna Percent agora são apresentados com uma cadeia de caracteres de prefixo adicional como Value:, que é fornecida como uma propriedade para o Personalizador de Campo.

Aprimorar a renderização do Personalizador de Campos
Agora que testamos com êxito o ponto de partida fora da caixa do Personalizador de Campo, vamos modificar ligeiramente a lógica para ter uma renderização mais polida do valor do campo.
Abra o arquivo ./src/extensions/helloWorld/HelloWorldFieldCustomizer.module.scss e atualize a definição de estilo da seguinte maneira.
.HelloWorld { .cell { display: inline-block; } .full { background-color: #e5e5e5; width: 100px; } }Abra o arquivo ./src/extensions/helloWorld/HelloWorldFieldCustomizer.ts e atualize o método da
onRenderCell()seguinte maneira.@override public onRenderCell(event: IFieldCustomizerCellEventParameters): void { event.domElement.classList.add(styles.cell); event.domElement.innerHTML = ` <div class='${styles.HelloWorld}'> <div class='${styles.full}'> <div style='width: ${event.fieldValue}px; background:#0094ff; color:#c0c0c0'> ${event.fieldValue} </div> </div> </div>`; }Na janela do console, verifique se você não tem erros. Se a solução não estiver em execução, execute a seguinte tarefa:
gulp serveNa lista criada anteriormente, atualize a janela do navegador com os parâmetros de consulta de depuração ou reinicie o navegador com o gulp serve.
Aceite o carregamento de manifestos de depuração clicando em Carregar scripts de depuração quando solicitado.

Observe como alteramos completamente o estilo de renderização de campo. O valor do campo é indicado usando uma representação gráfica do valor.

Adicionar a definição de campo ao pacote de solução para implantação
Agora que testamos nossa solução corretamente no modo de depuração, podemos empacotar isso para ser implantado automaticamente como parte do pacote de solução implantado nos sites.
Instale o pacote de solução no site em que ele deve ser instalado, para que o manifesto de extensão seja incluído para execução.
Associe o Personalizador de Campos a um campo existente no site. Você pode fazer isso programaticamente usando a API REST ou CSOM do SharePoint ou usando a Estrutura de Recursos no pacote de solução Estrutura do SharePoint. Neste tutorial, usaremos os arquivos xml do Feature Framework. Você precisa associar as seguintes propriedades no objeto
SPFieldno nível de site ou de lista.-
ClientSideComponentId: este é o identificador (GUID) do Personalizador de Campo que foi instalado no catálogo de aplicativos. -
ClientSideComponentProperties: este é um parâmetro opcional que pode ser usado para fornecer propriedades para a instância do Personalizador de Campo.
Você pode controlar o requisito para adicionar uma solução que contenha sua extensão ao site com a
skipFeatureDeploymentpropriedade no arquivo ./config/package-solution.json . Mesmo que você não exija que a solução seja instalada no site, você precisará associarClientSideComponentIda objetos específicos para que a extensão fique visível.Você pode usar, por exemplo, cmdlet Set-PnPField de cmdlets do PnP PowerShell para associar programaticamente uma extensão a campos existentes em seus sites.
Observação
O PnP PowerShell é uma solução de software livre com uma comunidade ativa de suporte. Não há nenhuma SLA para o suporte da ferramenta de software livre por parte da Microsoft.
-
Salve o arquivo elements.xml.
Nas etapas a seguir, examinamos a definição de campo padrão, criada automaticamente e que em seguida será usada para implantar automaticamente as configurações necessárias quando o pacote de solução for instalado em um site.
Retorne à sua solução no Visual Studio Code (ou em seu editor preferencial).
Abra o arquivo ./sharepoint/assets/elements.xml.

Olhe para o XML neste arquivo. A ClientSideComponentId propriedade foi atualizada automaticamente para a ID exclusiva do personalizador de campo disponível no arquivo ./src/extensions/helloWorld/HelloWorldFieldCustomizer.manifest.json . Você precisará ajustar essa correspondência de arquivo em seu tipo de campo e detalhes.
Observação
Para obter mais informações sobre o esquema XML da Estrutura de Recursos, consulte: Referência de esquema do SharePoint.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Field ID="{060E50AC-E9C1-3D3C-B1F9-DE0BCAC200F6}"
Name="SPFxPercentage"
DisplayName="Percentage"
Type="Number"
Min="0"
Required="FALSE"
Group="SPFx Columns"
ClientSideComponentId="7e7a4262-d02b-49bf-bfcb-e6ef1716aaef">
</Field>
</Elements>
As definições devem ser usadas na conta dentro do pipeline de build
Abra o arquivo ./config/package-solution.json.
O arquivo package-solution.json define os metadados do pacote, conforme mostrado no código a seguir. Para garantir que o arquivo elements.xml seja levado em conta enquanto o pacote de solução é criado, o scaffolding padrão deste arquivo é atualizado para incluir detalhes adicionais para uma definição de recurso. Essa definição de recurso é usada para provisionar e executar o arquivo elements.xml .
Observe também que o includeClientSideAssets atributo está definido como true. Isso significa que os ativos JavaScript serão incluídos no arquivo *.sppkg :
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json",
"solution": {
"name": "field-extension-client-side-solution",
"id": "80c04d1b-dca7-4d0a-86c0-9aedf904704f",
"version": "1.0.0.0",
"includeClientSideAssets": true,
"isDomainIsolated": false,
"features": [
{
"title": "Application Extension - Deployment of custom action.",
"description": "Deploys a custom action with ClientSideComponentId association",
"id": "b27507b9-7c2a-4398-8946-7438571f16f6",
"version": "1.0.0.0",
"assets": {
"elementManifests": [
"elements.xml"
]
}
}
]
},
"paths": {
"zippedPackage": "solution/field-extension.sppkg"
}
}
Implantar o campo no SharePoint Online e hospedar JavaScript do host local
Agora você está pronto para implantar a solução em um site do SharePoint e obter a associação de campo incluída automaticamente em um campo. Usaremos a opção --ship com essa embalagem para que todos os ativos sejam empacotados automaticamente no pacote de solução.
Na janela do console, insira o seguinte comando para empacotar sua solução do lado do cliente que contém a extensão, para que possamos preparar a estrutura básica para o empacotamento:
gulp bundle --shipEm seguida, execute o comando a seguir para que o pacote da solução seja criado:
gulp package-solution --shipO comando cria o pacote: ./sharepoint/solution/field-extension.sppkg:
Agora, você precisa implantar o pacote que foi gerado no catálogo de aplicativos. Para fazer isso, vá até o catálogo de aplicativos do seu locatário e abra a biblioteca Aplicativos do SharePoint.
Carregue o arquivo ./sharepoint/solution/field-extension.sppkg no catálogo do aplicativo.
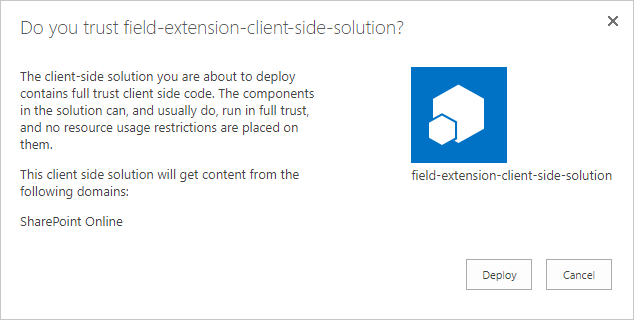
Observe que o SharePoint exibe a caixa de diálogo de confiança e pede que você confie na solução do lado do cliente com o SharePoint Online como o domínio. Seus ativos serão hospedados automaticamente na URL do catálogo de aplicativos ou de Microsoft CDN pública 365, dependendo das configurações do locatário.
Escolha o botão Implantar.

Vá para o site onde você deseja testar o provisionamento de ativos do SharePoint. Pode ser qualquer conjunto de sites no locatário em que você implantou o pacote de solução.
Selecione o ícone de engrenagens na barra de navegação superior à direita e selecione Adicionar um aplicativo.
Na caixa Pesquisar , insira campo e selecione ENTER para filtrar seus aplicativos.

Selecione o aplicativo field-extension-client-side-solution para instalar a solução no site. Depois que a instalação for concluída, atualize a página.
Quando a solução tiver sido instalada, selecione Novo na barra de ferramentas na página Conteúdo do Site e então escolha Lista.

Crie uma lista chamada Faturas.
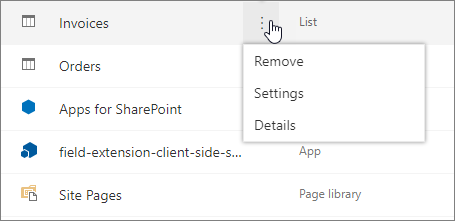
Quando a nova lista for criada, na página Conteúdo do Site, selecione Configurações no menu da lista recém-criada.

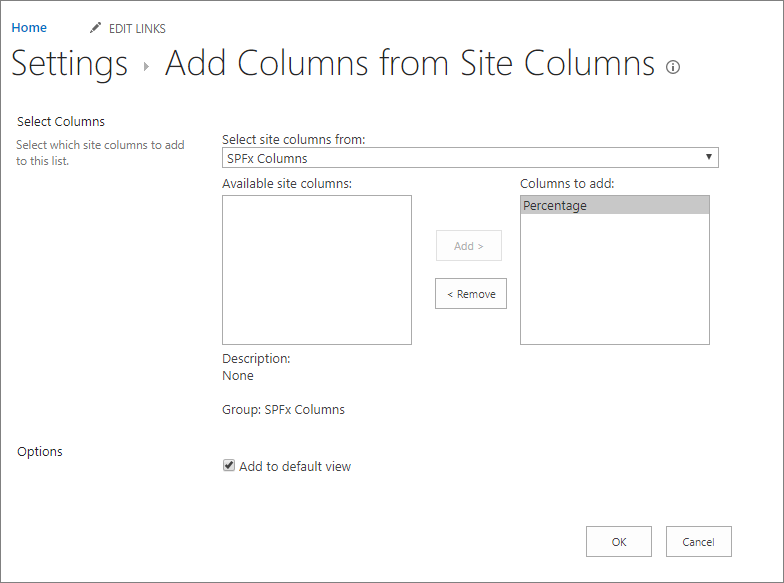
Selecione Colunas>Adicionar de colunas de site existentes.
Selecione o campoPercentualde Colunas> SPFx que foi provisionado no pacote de solução e selecione OK.

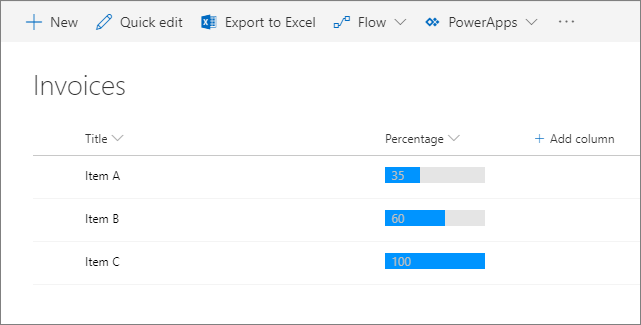
Vá para a lista Faturas recém-criada. Adicione alguns itens à lista com valores diferentes na coluna Porcentagem para determinar como o campo está sendo renderizado sem os parâmetros de consulta de depuração.

O processo de publicação do seu aplicativo é idêntico entre os tipos de extensão diferentes.
Observação
Este era um personalizador de campo relativamente simples com funcionalidade que também poderia ter sido obtida com o Uso de formatação de coluna para personalizar o SharePoint. No entanto, a formatação de coluna não dá suporte ao código personalizado real. Observe que os personalizadores de campo não podem ser modificados pelos usuários finais da interface do usuário, o que permite casos de uso adicionais.